Grundlagen zum Testen von Schriftarten
Warum Schriftarten testen?
Das Testen von Schriftarten ist ein wichtiger Schritt im Designprozess. Es sorgt für die optimale Auswahl und Umsetzung von Schriftarten. Lassen Sie uns genauer erklären, warum das Testen von Schriftarten notwendig ist:
- Schriftarten können unterschiedliche Stile, Proportionen und Ästhetiken haben. Durch das Testen von Schriftarten können Sie feststellen, ob sie mit der visuellen Gesamtausrichtung eines Designprojekts übereinstimmen. Damit können Sie sehen, wie gut Text mit anderen Designelementen wie Bildern, Farben und Layout zusammenarbeitet. Dadurch erhalten Sie visuelle Harmonie und Kohärenz.
- Schriftarten haben unterschiedliche Eigenschaften, die die Lesbarkeit und Lesbarkeit verbessern oder beeinträchtigen können. Achten Sie darauf, wie gut der Text von der Zielgruppe gelesen und verstanden werden kann. Hier bewerten Designer Faktoren wie Buchstabenformen, Abstände und Kerning, um sicherzustellen, dass alle Stylingtechniken, die auf Schriftarten und die Schriftarten selbst angewendet werden, das Verständnis der Botschaft nicht beeinträchtigen.
- Unterschiedliche Projekte und Kontexte erfordern unterschiedliche typografische Behandlungen. Durch das Testen von Schriftarten können Designer erkennen, ob die ausgewählte Schriftart für ein bestimmtes Projekt geeignet ist, beispielsweise für ein formelles Dokument, eine kreative Werbung, eine Benutzeroberfläche oder eine Website. Es hilft, Schriftarten auszuwählen, die gut zum gewünschten Ton, Stil und der gewünschten Botschaft passen und mit den Zielen des Projekts und der Zielgruppe übereinstimmen.
- Marken haben oft feste Leitlinien und visuelle Identitäten. Durch das Testen von Schriftarten wird sichergestellt, dass die ausgewählte Schriftart mit der Persönlichkeit der Marke übereinstimmt und die Konsistenz über verschiedene Marketingmaterialien der Marke hinweg gewahrt bleibt. Es hilft Designern auch zu verstehen, ob die Schriftart zu den Markenwerten passt und die gewünschte Markenwahrnehmung vermittelt.
- Schriftarten haben unterschiedliche technische Eigenschaften, einschließlich Lizenzierung, Kompatibilität und Dateiformate. Wenn Sie also Schriftarten testen, stellen Sie sicher, dass die ausgewählte Schriftart alle technischen Anforderungen erfüllt. Es hilft, Probleme im Zusammenhang mit der Darstellung, Lizenzverstößen oder der Kompatibilität zwischen verschiedenen Geräten oder Software zu vermeiden.
- Schriftarten haben einen erheblichen Einfluss auf das gesamte Benutzererlebnis, insbesondere im digitalen Kontext. Durch das Testen von Schriftarten lässt sich beurteilen, wie sich die ausgewählte Schriftart auf die Benutzerinteraktion, den Komfort, die Lesbarkeit auf verschiedenen Bildschirmgrößen und die Zugänglichkeit für Personen mit Sehbehinderungen auswirkt.
Tools zur Bereitstellung von Schrifttests
Beim Testen von Schriftarten können verschiedene Arten von Tools hilfreich sein, um deren visuelle Attraktivität, Lesbarkeit und Kompatibilität zu bewerten. Abhängig von den Projektanforderungen und einem Testplan benötigen Sie möglicherweise nur eine oder mehrere davon. Hier sind einige davon, die für einen solchen Zweck nützlich sein könnten:
| Tooltyp | Vertreter | Funktionalität |
|---|---|---|
| Grafikdesign-Software | Adobe Photoshop, Adobe Illustrator, Affinity Designer | Mit diesen Softwareprogrammen können Sie ganz einfach Designs und Mockups erstellen, die verschiedene Schriftarten enthalten. Sie können damit visualisieren, wie Schriftarten in Ihren Designkompositionen aussehen. |
| Textverarbeitungssoftware | Microsoft Word, Google Docs, Apple Pages | Ermöglicht Ihnen die Eingabe und Formatierung von Text mit unterschiedlichen Schriftarten, Größen, Stilen und Abständen und bietet Ihnen eine schnelle Möglichkeit, die Lesbarkeit und Erkennbarkeit umfangreicher Texte zu beurteilen. |
| Tools für Webdesign und -entwicklung | Adobe Dreamweaver, Visual Studio Code, Sublime Text | Bietet Live-Vorschaufunktionen, sodass Sie in Echtzeit sehen können, wie Schriftarten auf Webseiten aussehen. |
| Browser-Entwicklertools | Google Chrome DevTools | Ermöglichen das Überprüfen und Experimentieren mit Schriftarten direkt im Browser |
| Online-Schriftartenbibliotheken und -ressourcen | Google Fonts, Adobe Fonts (früher Typekit), Font Squirrel | Bieten umfangreiche Sammlungen kostenloser und kostenpflichtiger Schriftarten. Diese Plattformen bieten Browsing- und Testfunktionen, sodass Sie Schriftarten in verschiedenen Beispieltexten in der Vorschau anzeigen und vergleichen können. |
| Tools zum Testen und Vergleichen von Schriftarten | FontBase, RightFont, FontExplorer X | Bietet Funktionen wie Schriftartvorschau, Filterung, Suche und Nebeneinandervergleiche. Bietet die Möglichkeit, mehrere Schriftarten gleichzeitig zu vergleichen und auszuwerten. |
| Online-Tools für Prototyping und Mockups | Figma, Sketch, Adobe XD | Ermöglicht Ihnen die Erstellung interaktiver Prototypen oder realistischer Mockups, die Schriftarten im Kontext von Benutzeroberflächen oder visuellen Designelementen präsentieren. Diese Tools bieten die Möglichkeit, Schriftarten auf verschiedene Elemente anzuwenden, unterschiedliche Gerätebildschirme zu simulieren und Feedback zu sammeln. |
| Tools zur Überprüfung der Barrierefreiheit | Farbkontrast-Checker | Die App befolgt die Web Content Accessibility Guidelines (WCAG), um Webinhalte durch die Ermittlung optimaler Farbkontraste für die Elemente der Benutzeroberfläche zugänglicher zu machen. |
Wie teste ich Google-Schriftarten?
Das Testen von Google Fonts ist ein einfacher Prozess, mit dem Sie eine Vorschau anzeigen und die Eignung verschiedener Schriftarten für Ihre Projekte beurteilen können. Hier eine kurze Anleitung:
- Besuchen Sie die Google Fonts-Website, wo Sie die Sammlung nach Kategorie und Beliebtheit durchsuchen können, oder verwenden Sie die Suchleiste, um bestimmte Schriftarten zu finden.
- Suchen Sie eine Schriftart, die Sie testen möchten, und klicken Sie darauf, um auf die entsprechende Seite zuzugreifen. Dort sehen Sie die Übersicht, einschließlich Beispieltext, der das Aussehen der Schriftart sowie verschiedene verfügbare Stile und Stärken zeigt.
- Um die Schriftart mit Ihrem eigenen Text zu testen, geben Sie einfach den gewünschten Beispieltext anstelle des Standardbeispiels in das Texteingabefeld ein.
- Passen Sie bei Bedarf die Schriftgröße an, ändern Sie die Hintergrundfarbe oder wenden Sie andere Formatierungsoptionen wie Fett, Kursiv oder Unterstrichen an. Mit diesen Optionen können Sie simulieren, wie die Schriftart in verschiedenen Kontexten und Stilen aussehen wird.
- Vergleichen Sie bei Bedarf mehrere Schriftarten nebeneinander. Wählen Sie dazu auf jeder Schriftartenseite die Schaltfläche „Zur Sammlung hinzufügen“. Wenn Sie mehrere Schriftarten zu Ihrer Sammlung hinzugefügt haben, klicken Sie oben rechts auf der Website auf die Schaltfläche „Sammlung“. Jetzt können Sie die ausgewählten Schriftarten gleichzeitig anzeigen und vergleichen.
- Wenn Sie eine Schriftart gefunden haben, die Ihren Anforderungen entspricht, können Sie sie herunterladen, indem Sie auf die Schaltfläche „Herunterladen“ klicken. Wählen Sie eine der bereitgestellten Download-Optionen, einschließlich des Herunterladens der Schriftartdateien oder des Erhaltens des CSS-Codes zur Integration der Schriftart in Ihre Website.
Wenn Sie diese Schritte befolgen, können Sie verschiedene Schriftarten in Google Fonts gründlich testen und bewerten. Sie können fundierte Entscheidungen über die Auswahl der Schriftart, ihre optische Attraktivität, Lesbarkeit und Eignung für Ihr spezifisches Design oder Webprojekt treffen.
Checkliste zum Testen von Schriftarten
Der Hauptpunkt beim Testen von Schriftarten besteht darin, die Eignung, Lesbarkeit und allgemeine visuelle Attraktivität der Schriftarten zu bewerten. Hier sind einige Schritte, um Schriftarten effektiv zu testen:
- Prüfkriterien festlegen:
- Überprüfen Sie den Testplan (sofern vorhanden), um den Zweck und die Anforderungen der zu testenden Schriftart zu definieren. Berücksichtigen Sie Faktoren wie den Verwendungszweck (z. B. Fließtext, Überschriften, Logos), die Zielgruppe und Designziele.
- Bestimmen Sie die gewünschten Eigenschaften wie Lesbarkeit, Stil, Lesbarkeit und Kompatibilität mit verschiedenen Geräten und Browsern.
- Sammeln Sie Beispieltext:
- Bereiten Sie einen Beispieltext vor, der die Art des Inhalts darstellt, für den die Schriftart verwendet werden soll. Dieses Beispiel sollte eine Vielzahl von Zeichen, Buchstabenkombinationen und Satzzeichen enthalten. Wenn Sie eine Lokalisierung Ihres Produkts planen, benötigen Sie möglicherweise einige Beispiele in verschiedenen Sprachen.
- Beziehen Sie unterschiedliche Schriftgrößen und Schriftstärken ein, um zu beurteilen, wie die Schriftart in verschiedenen typografischen Einstellungen funktioniert.
- Betrachten Sie den Kontext:
- Testen Sie die Schriftart im Kontext Ihres spezifischen Designprojekts. Nutzen Sie hierfür die Schriftarten in Mockups oder Prototypen. So können Sie erkennen, wie es sich in andere Designelemente einfügt und zum visuellen Gesamtstil passt.
- Lesbarkeit testen:
- Beurteilen Sie die Lesbarkeit der Schriftart, indem Sie untersuchen, wie Glyphen und Buchstabenformen unterscheidbar sind.
- Bewerten Sie den Abstand zwischen Buchstaben ( Kerning) und Wörtern (Tracking), um eine angenehme und ausgewogene Lesbarkeit zu gewährleisten.
- Berücksichtigen Sie die x-Höhe, Auf- und Unterlängen der Schriftart und die Gesamtproportionen, da diese die Lesbarkeit beeinflussen können.
- Überlegen Sie, wie sich die Schriftart bei unterschiedlichen Textlängen verhält: in kurzen Überschriften, längeren Absätzen oder Textblöcken. Einige Schriftarten eignen sich möglicherweise hervorragend für kurze Textabschnitte, erschweren jedoch das Lesen in längeren Textpassagen.
- Testen Sie verschiedene Größen und Gewichte:
- Experimentieren Sie mit verschiedenen Schriftgrößen und -stärken, um festzustellen, wie sich die Schriftart in verschiedenen Maßstäben verhält.
- Testen Sie die Lesbarkeit auf kleineren Bildschirmen oder bei größeren Displaygrößen, um sicherzustellen, dass es optisch ansprechend und lesbar bleibt.
- Testen Sie auf mehreren Geräten und Browsern:
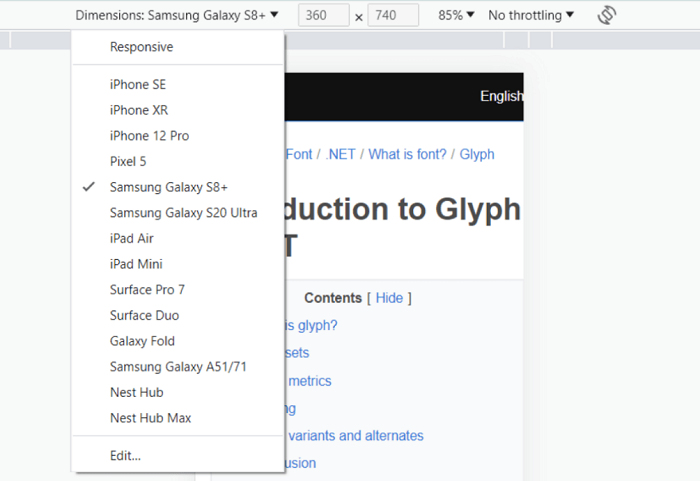
- Sehen Sie sich die Texte auf verschiedenen Geräten wie Desktop-Computern, Laptops, Tablets und Smartphones an, um deren Wiedergabe und Lesbarkeit zu überprüfen. Sie benötigen diese Geräte nicht wirklich, da Sie sehen können, wie das Projekt auf den gängigsten Geräten aussieht, wenn Sie es in Google Chrome öffnen und die Option „Inspizieren“ auswählen (nach einem Rechtsklick).

- Testen Sie die Schriftart außerdem in verschiedenen Browsern, um eine einheitliche Anzeige und Kompatibilität sicherzustellen.
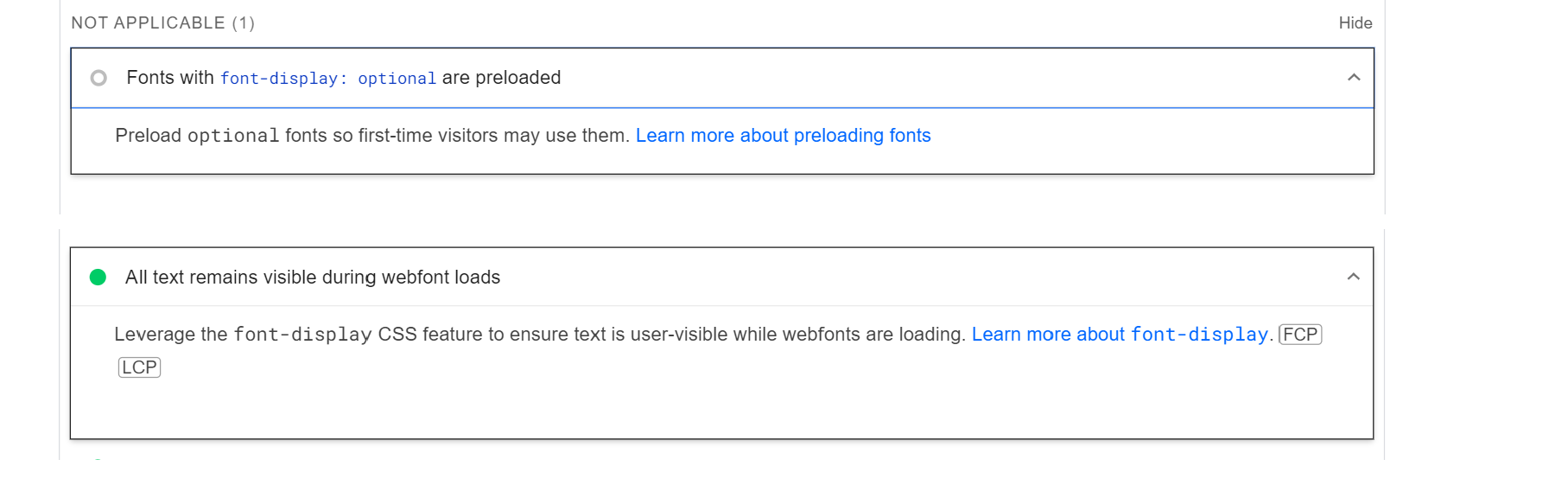
- Testen Sie die Auswirkungen auf die Leistung Ihres Produkts. Nutzen Sie beispielsweise PageSpeed Insights, das Ihnen Hinweise geben kann, ob und wie Sie die Seitengeschwindigkeit durch die Arbeit mit Schriftarten verbessern können. Es gibt auch Tools wie GTmetrix, Pingdom, WebAIM, WAVE oder A11y, um die Leistung von Schriftarten zu testen und das Laden von Seiten und das Benutzererlebnis zu verbessern.

- Barrierefreiheit testen:
- Testen Sie die Kompatibilität der Schriftart mit Bildschirmleseprogrammen und unterstützenden Technologien.
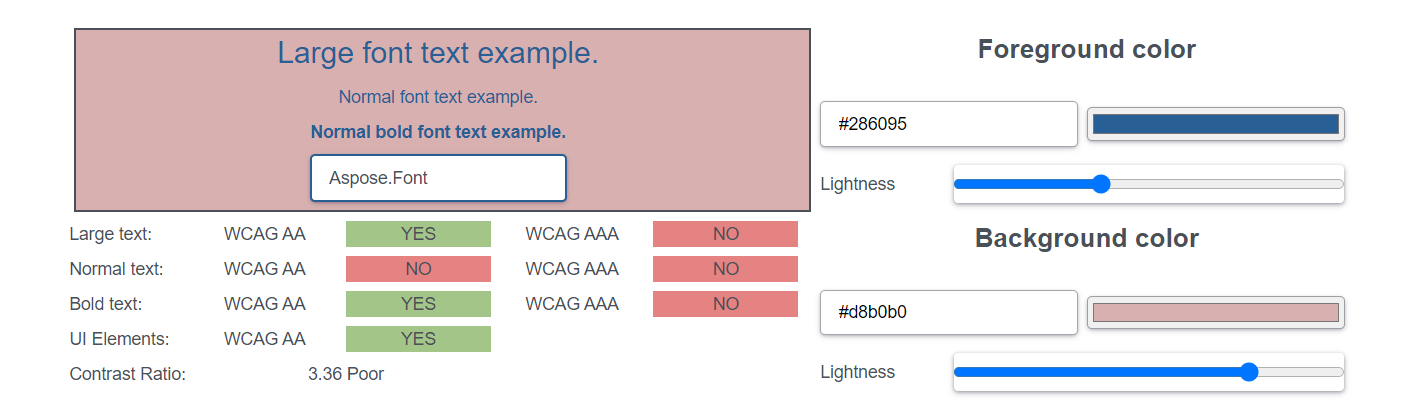
- Bewerten Sie die Zugänglichkeit der Schriftart, indem Sie ihren Kontrast zur Hintergrundfarbe prüfen, um die Lesbarkeit für Benutzer mit Sehbehinderungen sicherzustellen.

- Sammeln Sie das Feedback:
- Holen Sie Feedback von Kollegen, Kunden, anderen Interessengruppen oder Zielbenutzern ein, um unterschiedliche Perspektiven zur Benutzerfreundlichkeit, Lesbarkeit und Ästhetik der Schriftart zu sammeln.
- Erwägen Sie die Durchführung von Benutzertests oder Umfragen, um quantitatives und qualitatives Feedback zur Leistung der Schriftart zu sammeln.
- Vergleichen und auswählen:
- Vergleichen Sie die getesteten Schriftarten miteinander und berücksichtigen Sie dabei deren Leistung anhand Ihrer Testkriterien. Verwenden Sie nach Möglichkeit Side-by-Side-, AB- oder AAB-Tests.
- Wählen Sie diejenigen aus, die Ihren Anforderungen am besten entsprechen, die richtige Balance zwischen Ästhetik und Funktionalität bieten und Ihren Designzielen entsprechen.
Befolgen Sie diese Schritte, um Schriftarten effektiv zu testen und fundierte Entscheidungen über deren Eignung für Ihre Designprojekte zu treffen. Behalten Sie aber immer die spezifischen Anforderungen, die Zielgruppe und den Designkontext im Auge.
Abschluss
Das Testen von Schriftarten ist ein wichtiger Schritt im Designprozess. Dadurch wird sichergestellt, dass die ausgewählten Schriftarten optisch ansprechend, lesbar und für den beabsichtigten Zweck geeignet sind. Durch einen systematischen Ansatz beim Testen von Schriftarten können Sie fundierte Entscheidungen treffen, die die Gesamteffektivität und Ästhetik Ihrer Projekte verbessern. Es wird auch dazu beitragen, Probleme im Zusammenhang mit Schriftarten und Schriftartdateien zu verhindern.