Verwalten Sie Schriftarten in HTML
Einführung
Sie wissen bereits, dass Schriftarten eine entscheidende Rolle im Webdesign spielen. Hier werden jedoch wichtige Aspekte hervorgehoben, wie Schriftarten das Webdesign beeinflussen:
- Schriftarten sind ein visuelles Element, das die Ästhetik der Website beeinflusst. Unterschiedliche Schriftarten vermitteln unterschiedliche Emotionen und Stile.
- Schriftarten können ein integraler Bestandteil der Markenidentität sein und sollten daher auf allen Kommunikationskanälen, einschließlich Websites, einheitlich verwendet werden.
- Eines der Hauptziele des Webdesigns besteht darin, sicherzustellen, dass Benutzer den Inhalt leicht lesen und verstehen können, und die Wahl der Schriftart beeinflusst die Lesbarkeit.
- Webdesigner verwenden häufig unterschiedliche Schriftstile, -größen und -stärken, um eine Hierarchie innerhalb des Inhalts zu etablieren, um Überschriften, Unterüberschriften und Fließtext zu unterscheiden.
- Webdesign sollte inklusiv sein und die Bedürfnisse von Benutzern mit unterschiedlichen Fähigkeiten abdecken. Wenn es um Schriftarten geht, gehört dazu, solche mit ausreichendem Kontrast auszuwählen und Faktoren wie Größe und Abstand zu berücksichtigen.
- Die Art der verwendeten Schriftart kann sich auf die Ladegeschwindigkeit einer Website auswirken.
- Schriftarten können auf verschiedenen Geräten und Browsern unterschiedlich angezeigt werden. Daher sollten Webdesigner diejenigen auswählen, die ihre Integrität auf verschiedenen Plattformen bewahren.
- Mit der Verbreitung mobiler Geräte ist responsives Design unverzichtbar geworden. Schriftarten müssen sich an unterschiedliche Bildschirmgrößen anpassen, ohne dass die Lesbarkeit oder Ästhetik darunter leidet.
- Schriftarten können auch verwendet werden, um die Aufmerksamkeit auf wichtige Elemente wie Call-to-Action-Buttons zu lenken.
- Unterschiedliche Kulturen und Sprachen erfordern möglicherweise bestimmte Schriftarten, um eine genaue Darstellung und gute Lesbarkeit zu gewährleisten.
Websichere Schriftarten im Vergleich zu benutzerdefinierten Schriftarten:
Websichere Schriftarten und benutzerdefinierte Schriftarten sind zwei unterschiedliche Ansätze zur Auswahl und Verwendung von Schriftarten im Webdesign. Jedes hat seine Vor- und Nachteile. Lassen Sie uns die Unterschiede zwischen ihnen untersuchen:
| Websichere Schriftarten | Benutzerdefinierte Schriftarten |
|---|---|
| Vorteile | |
| Websichere Schriftarten funktionieren auf fast allen Geräten und Browsern und gewährleisten Textkonsistenz. | Mit benutzerdefinierten Schriftarten haben Sie eine größere Auswahl an kreativen Optionen, um die Schriftart an das gesamte Designkonzept anzupassen. |
| Sie sind normalerweise auf Geräten vorinstalliert, sodass zum Herunterladen keine zusätzlichen Serveranforderungen erforderlich sind. Dies führt zu einem schnelleren Laden der Seite. | Mit benutzerdefinierten Schriftarten verleihen Sie Ihrer Marke Persönlichkeit, sodass Ihre Site hervorsticht und Ihre Identität gestärkt wird. |
| Diese Schriftarten werden in verschiedenen Browsern wahrscheinlich konsistenter dargestellt. | Benutzerdefinierte Schriftarten sind häufig in verschiedenen Stilen, Stärken und Varianten erhältlich und bieten Ihnen Flexibilität beim Design. |
| Websichere Schriftarten sind für ihre Lesbarkeit bekannt und daher für eine breite Palette von Benutzern zugänglich. | |
| Überlegungen | |
| Websichere Schriftarten sind einfach und gebräuchlich und verleihen Ihrer Marke und Ästhetik kein einzigartiges Aussehen und heben sich nicht ab oder vermitteln keine einzigartige Identität. | Benutzerdefinierte Schriftarten erfordern zusätzliche HTTP-Anfragen, was die Seitenladezeiten leicht verlängern kann, was jedoch optimiert werden kann. |
| Möglicherweise unterstützen oder rendern nicht alle Geräte oder Browser benutzerdefinierte Schriftarten richtig. | |
| Für einige benutzerdefinierte Schriftarten gelten Lizenzbeschränkungen, die Sie verstehen und einhalten sollten, da für eine erweiterte Nutzung möglicherweise eine Zahlung erforderlich ist. | |
| Es ist wichtig, Ersatzschriftarten bereitzustellen, falls die benutzerdefinierte Schriftart nicht geladen werden kann. |
Beispiele der beliebtesten websicheren Schriftarten
Hier sind einige Beispiele für beliebte websichere Schriftarten. Sie finden sie auf verschiedenen Plattformen und Geräten. Zur besseren Übersicht sind sie nach ihrer Schriftart gruppiert.
| Sans-serif | Serif | Script | Monospace |
|---|---|---|---|
| Arial, Helvetica, Verdana, Trebuchet MS, Arial Black, Comic Sans MS, Impact | Times New Roman, Georgia, Baskerville, Garamond, Rockwell | Cursive Brush, Script MT, Vivaldi, Segoe, Script | Courier New, Consolas, Inconsolata, Roboto Mono, Source Code Pro |
Diese Schriftarten sind seit vielen Jahren auf einer Vielzahl von Betriebssystemen und Browsern verfügbar und somit eine zuverlässige Wahl für die konsistente Textanzeige auf verschiedenen Geräten. Allerdings kann die Liste der websicheren Schriftarten je nach Plattform und Browserversion leicht variieren. Darüber hinaus ändern sich Webdesign-Trends und Designer bevorzugen häufig die Verwendung benutzerdefinierter Schriftarten, um einzigartige und optisch ansprechende Websites zu erstellen.
CSS-Schriftartenstapel
Ein Schriftartenstapel bezieht sich im Kontext von Webdesign und Typografie auf eine Folge von Schriftarten, die in einer CSS-Regel festgelegt sind, um sicherzustellen, dass eine bestimmte Schriftart auf einer Webseite angezeigt wird. Schriftartenstapel dienen dazu, einen Fallback-Mechanismus für Schriftarten bereitzustellen.
Bei CSS-Schriftstapeln handelt es sich um eine Technik zum Angeben einer Liste von Schriftarten in einer bestimmten Reihenfolge. Dadurch wird sichergestellt, dass der Browser versucht, die nächste Schriftart im Stapel zu verwenden, wenn die erste Schriftart auf das System eines Benutzers gelangt. Dieser Ansatz trägt durch die Bereitstellung von Fallback-Optionen dazu bei, eine konsistente Textanzeige auf verschiedenen Geräten aufrechtzuerhalten. So können Sie CSS-Schriftartenstapel verwenden, um websichere Schriftarten einzubinden:
1 font-family: "Arial", sans-serif;1 font-family: "Helvetica Neue", Arial, sans-serif;In diesen Beispielen wird die CSS-Eigenschaft „font-family“ verwendet, um den Schriftartenstapel für ein Element zu definieren. Der Browser versucht zunächst, die erste in der Liste angegebene Schriftart zu verwenden. Im ersten Beispiel wird versucht, „Arial“ zu verwenden. Wenn „Arial“ auf dem System des Benutzers nicht verfügbar ist, wechselt der Browser zur nächsten Schriftart im Stapel, bei der es sich um eine generische serifenlose Schriftart handelt. Dieser generische Wert stellt sicher, dass der Browser eine geeignete serifenlose Schriftart auswählt, die auf dem System verfügbar ist.
Die Verwendung mehrerer Schriftarten in einem Stapel bietet Ihnen Flexibilität und trägt dazu bei, einen konsistenten visuellen Stil beizubehalten und gleichzeitig unterschiedliche verfügbare Schriftarten zu berücksichtigen. Sie können diese Technik bei Bedarf auf verschiedene Schriftarten anwenden.
Wo bekomme ich websichere Schriftarten?
Websichere Schriftarten sind Schriftarten, die normalerweise auf den meisten Betriebssystemen und Webbrowsern verfügbar sind. Da websichere Schriftarten bereits auf den Geräten der Benutzer installiert sind, müssen Sie sich nicht wie bei benutzerdefinierten Schriftarten um die Einbettung aus externen Quellen kümmern.
Wenn Sie nach einer umfassenden Liste websicherer Schriftarten zusammen mit ihren CSS-Schriftartenstapeldefinitionen suchen, können Sie die folgenden Ressourcen ausprobieren:
CSS Font Stack – Bietet eine Sammlung von Schriftarten und den entsprechenden Schriftartenstapeln zur Verwendung im Webdesign.
W3Schools – Web-sichere Schriftarten – Bietet eine Liste häufig verwendeter web-sicherer Schriftarten.
Google-Schriftarten
Google Fonts ist eine beliebte Bibliothek kostenloser und Open-Source-Schriftarten, die von Google bereitgestellt wird. Sie können diese Schriftarten problemlos in Ihre Websites oder Anwendungen integrieren, um die Typografie zu verbessern und die allgemeine Designästhetik zu verbessern. Google Fonts bietet eine große Auswahl an Schriftarten in verschiedenen Stilen, Stärken und Sprachen.
Wie integriere ich Google-Schriftarten in Ihr Projekt?
Um Google Fonts auf Ihrer Website zu verwenden, führen Sie normalerweise die folgenden Schritte aus:
Wählen Sie Schriftarten auf der Google Fonts-Website aus. Durchsuchen Sie die umfangreiche Sammlung von Schriftarten oder verwenden Sie die Filter, um Schriftarten basierend auf Kategorien, Stilen und Skripten zu finden.

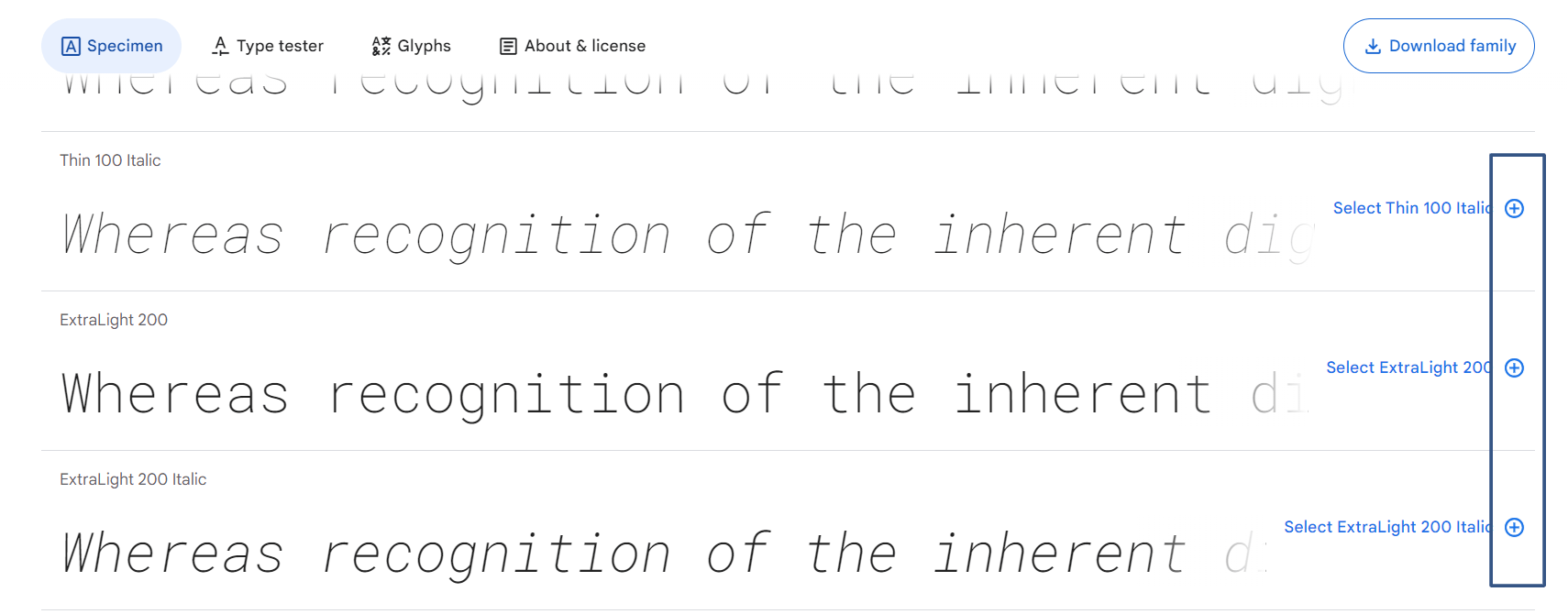
Wählen Sie die Schriftarten (Stile) aus, die Sie verwenden möchten, indem Sie neben jeder Schriftart auf die Schaltfläche „+“ klicken, oder laden Sie die gesamte Familie herunter.

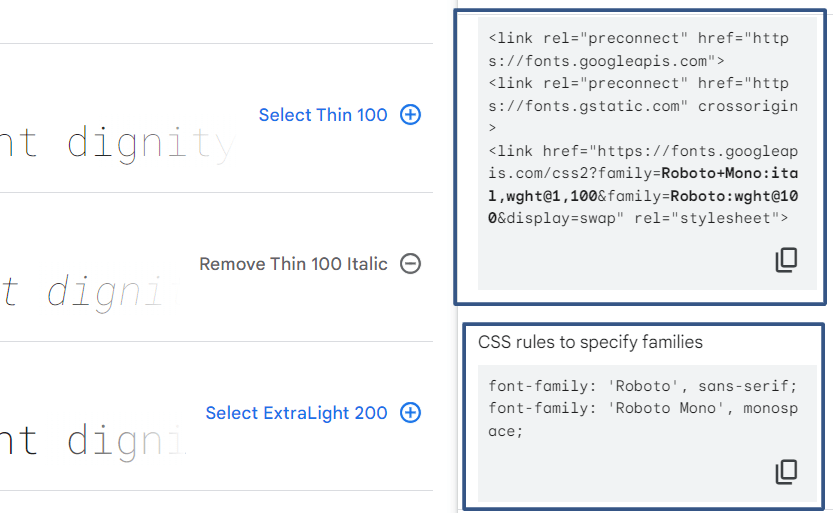
Um eine Schriftart einzubetten, kopieren Sie den im Fenster unten rechts bereitgestellten Code in den „
“ Ihres HTML-Codes.
Fügen Sie die bereitgestellten Codeausschnitte zum HTML und CSS Ihrer Lösung hinzu. Fügen Sie es in das „head“-Tag Ihres HTML ein. Dieser Code ist mit dem Google Fonts-Stylesheet verknüpft und gibt ausgewählte Schriftarten an.
Verwenden Sie die Schriftarten in Ihren CSS-Regeln, indem Sie die Eigenschaft „font-family“ mit den ausgewählten Schriftartnamen angeben.
Schriftgröße und -abstand innerhalb von HTML
In HTML und CSS stehen Ihnen verschiedene Optionen zur Schriftgröße und Abstandsverwaltung zur Verfügung. Hier ist eine grundlegende Anleitung zur Schriftgröße und -abstände in HTML:
Verwalten der Schriftgröße in HTML
- Sie können Schriftgrößen mit absoluten Einheiten wie Pixel (px) oder Punkt (pt) festlegen. Dieser Ansatz lässt sich jedoch nicht gut auf verschiedene Geräte und Bildschirmgrößen skalieren.
1 p {
2 font-size: 16px;
3 }- Relative Einheiten können Ihnen eine bessere Reaktionsfähigkeit auf verschiedenen Geräten bieten. Zu den gängigen relativen Einheiten gehören Prozentsätze (%) und EM-Einheiten.
1 p {
2 font-size: 100%;
3 }
4
5 p {
6 font-size: 1.2em;
7 }- Ansichtsfenstereinheiten beziehen sich auf die Größe des Browserfensters. Dies kann besonders bei responsiven Designs nützlich sein.
1 p {
2 font-size: 5vw;
3 }Bei Bedarf können Sie px in em, pt in px, px in pt und umgekehrt online konvertieren, um die Schriftgröße an die Anforderungen Ihres Projekts anzupassen. Wählen Sie einfach die Einheit aus, die Sie umrechnen möchten, und die resultierende Einheit, geben Sie die Zahl ein und erhalten Sie sofort das Ergebnis.
Verwalten des Schriftraums in HTML
- Ränder sind der Raum außerhalb eines Elements. Polsterung ist der Raum darin. Sie können diese Parameter mithilfe verschiedener Einheiten wie Pixel (px) oder Prozentsätzen (%) steuern.
1 .container {
2 margin: 20px;
3 padding: 10px;
4 }- Zeilenhöhe – ein Parameter, der den vertikalen Abstand zwischen Textzeilen steuert. Es wird oft als einheitenloser Multiplikator oder unter Verwendung einer bestimmten Einheit wie Pixel ausgedrückt.
1 p {
2 line-height: 1.5;
3 }- Buchstabenabstand – ein Parameter, der den Abstand zwischen einzelnen Zeichen in einem Text steuert.
1 p {
2 letter-spacing: 1px;
3 }- Der Wortabstand steuert den Abstand zwischen Wörtern in einem Text.
1 p {
2 word-spacing: 2px;
3 }Wie integriere ich benutzerdefinierte Schriftarten mithilfe der @font-face-Regel in CSS in HTML?
Durch die Integration benutzerdefinierter Schriftarten in HTML mithilfe der „@font-face“-Regel in CSS können Sie auf Ihrer Website nicht standardmäßige Schriftarten verwenden. So geht’s:
- Wählen Sie die Schriftart aus, die Sie verwenden möchten. Es ist besser, die Schriftartdateien in verschiedenen Formaten wie WOFF, WOFF2, EOT und TTF zu haben, da dies die Kompatibilität zwischen verschiedenen Browsern erhöht.
- Laden Sie die Schriftartdateien in ein Verzeichnis auf Ihrem Server hoch und notieren Sie sich den Pfad zu diesen Dateien.
- Verwenden Sie in Ihrer CSS-Datei die Regel „@font-face“, um die benutzerdefinierte Schriftart zu definieren. Diese Regel gibt den Namen der Schriftartfamilie, die Pfade zu den Schriftartdateien und andere schriftartbezogene Eigenschaften an.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2'),
4 url('path/to/customfont.woff') format('woff'),
5 url('path/to/customfont.ttf') format('truetype');
6 }- Wenden Sie die benutzerdefinierte Schriftart mithilfe der Eigenschaft „font-family“ auf bestimmte Elemente in Ihrem CSS an.
1 body {
2 font-family: 'CustomFont', sans-serif;
3 }
4
5 h1 {
6 font-family: 'CustomFont', serif;
7 }Verschiedene Browser unterstützen unterschiedliche Schriftformate. Durch die Bereitstellung mehrerer Formate im Attribut „src“ der Regel „@font-face“ verbessern Sie die browserübergreifende Kompatibilität.
Steuern Sie, wie der Browser das Laden und Rendern von Schriftarten handhabt, indem Sie die Eigenschaft „font-display“ verwenden, um eine Strategie für die Anzeige von Text zu definieren, während die benutzerdefinierte Schriftart geladen wird.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2');
4 font-display: swap;
5 }- Testen Sie Ihre Website mit verschiedenen Browsern und Geräten. Verwenden Sie nach Möglichkeit Schriftartteilmengen, um die Größe der Schriftartdatei zu reduzieren.
Denken Sie daran, Leistung, Benutzerfreundlichkeit und Lizenzierung im Auge zu behalten. Stellen Sie sicher, dass Sie über die erforderlichen Rechte zur Verwendung der Schriftarten auf Ihrer Website verfügen und dass Sie deren Laden für die beste Benutzererfahrung optimieren.
Responsive Typografie
Bei der responsiven Typografie werden die Schriftgrößen, Zeilenhöhen und andere typografische Elemente angepasst, um eine optimale Lesbarkeit und Ästhetik auf verschiedenen Geräten und Bildschirmgrößen sicherzustellen. Hier sind einige Strategien zur Implementierung responsiver Typografie in Ihrem HTML und CSS:
- Verwenden Sie Ansichtsfenstereinheiten (vw, vh, vmin, vmax), um Schriftgrößen relativ zur Größe des Ansichtsfensters festzulegen und den Text proportional zur Bildschirmgröße zu skalieren.
1 h1 {
2 font-size: 5vw;
3 }- Verwenden Sie Medienabfragen, um unterschiedliche Schriftgrößen basierend auf bestimmten Bildschirmbreiten anzuwenden und die Typografie für verschiedene Geräte anzupassen.
1 @media (max-width: 768px) {
2 h1 {
3 font-size: 3.5vw;
4 }
5 }
6
7 @media (max-width: 480px) {
8 h1 {
9 font-size: 2.5vw;
10 }
11 }- Kombinieren Sie Ansichtsfenstereinheiten und die Funktion „calc()“, um eine flüssige Typografie mit einem ausgewogenen Verhältnis zwischen verschiedenen Elementen zu erstellen.
1 body {
2 font-size: calc(16px + 0.5vw);
3 }- Legen Sie eine maximale und minimale Schriftgröße fest, um die Lesbarkeit zu gewährleisten und eine übermäßige Skalierung zu verhindern.
1 p {
2 font-size: clamp(14px, 3vw, 24px);
3 }- Passen Sie die Zeilenhöhe relativ zur Schriftgröße an, um den richtigen Abstand zwischen den Zeilen zu gewährleisten, auch wenn sich die Textgröße ändert.
1 {
2 font-size: 2vw;
3 line-height: 1.5;
4 }- Verwenden Sie eine modulare Skala, um eine konsistente Beziehung zwischen den Schriftgrößen herzustellen und eine harmonische typografische Hierarchie zu erhalten.
- Testen Sie Ihre responsive Typografie auf verschiedenen Geräten und Bildschirmgrößen, um sicherzustellen, dass der Text lesbar bleibt.
- Wählen Sie Schriftarten, die für die Verwendung im Internet optimiert sind und verschiedene Strichstärken für unterschiedliche Stile bieten.
- Stellen Sie auf Touch-Geräten sicher, dass zwischen anklickbaren Elementen (wie Schaltflächen und Links) genügend Abstand vorhanden ist, um versehentliches Tippen zu verhindern.
Denken Sie daran, dass das Ziel der responsiven Typografie ein benutzerfreundliches Leseerlebnis ist, unabhängig vom verwendeten Gerät.
Einfluss des Ladens von Schriftarten auf die Website-Leistung
Das Laden von Schriftarten beeinflusst Faktoren wie die Seitenladezeit, die Benutzererfahrung und die allgemeine Website-Optimierung. Hier sind einige wichtige Punkte, die Sie im Hinblick auf die Auswirkungen des Ladens von Schriftarten auf die Website-Leistung beachten sollten:
Wie wirkt sich das Laden von Schriftarten auf die Website-Leistung aus?
- Schriftarten, insbesondere benutzerdefinierte Web-Schriftarten, fügen den Ressourcen Ihrer Website zusätzliche HTTP-Anfragen hinzu. Diese Anfragen können die Gesamtladezeit der Seite verlängern, insbesondere wenn die Schriftarten groß oder nicht richtig optimiert sind.
- Langsam ladende Schriftarten können zu einer schlechten Benutzererfahrung führen, da Benutzer erwarten, dass Websites schnell und reibungslos geladen werden, und Schriftarten, deren Ladezeit zu lange dauert, können diese Erwartung negativ beeinflussen und dazu führen, dass sie von Ihrer Website verschwinden.
- Schriftarten gelten oft als Rendering-blockierende Ressourcen. Browser rendern den Inhalt erst, wenn die Schriftarten vollständig heruntergeladen und verarbeitet wurden.
- FOIT (Flash of Invisible Text) tritt auf, wenn Textinhalte beim Laden der benutzerdefinierten Schriftart zunächst unsichtbar sind. Andererseits tritt FOUT (Flash of Unstyled Text) auf, wenn der Browser Text zunächst in einer Ersatzschriftart darstellt und ihn nach dem Laden durch die benutzerdefinierte Schriftart ersetzt. Beide Situationen können für Benutzer verwirrend sein.
- Das wiederholte Laden von Schriftarten aus externen Quellen kann für Benutzer, die die Schriftarten nicht zwischengespeichert haben, zu einer erhöhten Datennutzung und langsameren nachfolgenden Seitenladevorgängen führen.
Wie kann ich die Ladezeiten von Schriftarten verbessern?
- Durch die ordnungsgemäße Optimierung von Schriftartdateien, die Verwendung von Formaten wie WOFF (Web Open Font Format) und deren Komprimierung kann die Dateigröße verringert und die Ladezeit verkürzt werden.
- Verwenden Sie Techniken wie das Vorabladen von Schriftarten oder das asynchrone Laden, um Schriftarten im Hintergrund zu laden, ohne die Darstellung des Hauptinhalts zu blockieren.
- Verwenden Sie Fallback-Schriftarten in Ihrem CSS, um die Sichtbarkeit des Inhalts auch dann aufrechtzuerhalten, wenn die benutzerdefinierte Schriftart nicht geladen werden kann.
- Nutzen Sie Content-Delivery-Netzwerke (CDNs) oder Font-Delivery-Dienste, um das Laden von Schriftarten zu optimieren, indem Sie Schriftarten von Servern bereitstellen, die geografisch näher am Benutzer liegen, und so die Ladezeiten verbessern.
- Erwägen Sie die Verwendung von Schriftteilmengen.
- Verwenden Sie verschiedene Caching-Strategien.
Abschluss
Schriftarten tragen insbesondere dazu bei, die visuelle und textliche Identität Ihres HTML-Inhalts zu prägen. Dabei handelt es sich nicht nur um bloße Textstile, sondern um leistungsstarke Tools, die Emotionen vermitteln, ein Branding etablieren und das Benutzererlebnis verbessern. Die Auswahl und Implementierung von Schriftarten für HTML erfordert eine sorgfältige Balance zwischen Ästhetik und Benutzerfreundlichkeit.
Durch die Verwendung websicherer Schriftarten stellen Sie ein einheitliches Erscheinungsbild auf verschiedenen Geräten und Browsern sicher, da sie sofort verfügbar sind und keine zusätzliche Ladezeit erfordern. Das wahre kreative Potenzial liegt jedoch in benutzerdefinierten Schriftarten. Durch die Verwendung der „@font-face“-Regel in CSS können Sie diese problemlos in Ihrem Projekt verwenden. Durch sorgfältige Überlegungen zu Strategien zum Laden von Schriftarten, wie z. B. asynchrones Laden und Teilmengen von Schriftarten, können Sie Leistungsprobleme mindern und ein nahtloses Erlebnis für Benutzer schaffen.
Denken Sie an responsive Typografie, die ein wesentlicher Aspekt des modernen Webdesigns ist. Erwägen Sie Techniken wie Ansichtsfenstereinheiten, Medienabfragen und flüssige Typografie, um sicherzustellen, dass Ihre Inhalte auf Bildschirmen aller Größen lesbar und optisch ansprechend bleiben.