CSS-Schriftarten
Ziel des Artikels ist es, Ihnen HTML-CSS-Schriftarten und deren Eigenschaften näherzubringen und anhand von Codebeispielen zu veranschaulichen, wie Sie mit ihnen arbeiten. Sie lernen, Ihren Text fett oder halbfett zu machen, die Schriftgröße oder Schriftfamilie in CSS zu ändern und vieles mehr.
Sie werden auch den Unterschied zwischen CSS-Schriftarteigenschaften und der allgemeinen Klassifizierung von Schrifteigenschaften erkennen. Diese Grundlagen werden im Artikel Was ist Schriftart? beschrieben.
CSS-Schriftarten
Die Schriftart in CSS ist eine Ressource, die eine visuelle Darstellung von Glyphen enthält. Zur Vereinfachung enthält es Informationen, die die Glyphen mit ihren Codes abgleichen.
Schriftartressourcen können lokal auf einem Gerät eingerichtet werden, auf dem ein Browser funktioniert. Für solche Schriftarten können Beschreibungsinformationen direkt aus der Schriftartressource abgerufen werden (z. B. aus einer Datei „montserrat.ttf“). Bei Web-Schriftarten werden diese Informationen mit dem Link zur Schriftart-Ressource angehängt.
Eigenschaften der CSS-Schriftart
CSS bietet mehrere Schriftarteigenschaften, um das Erscheinungsbild und Verhalten von Schriftarten auf Webseiten zu steuern. Sie können einzeln oder kombiniert verwendet werden, um die gewünschten Typografieeffekte in CSS zu erzielen. Da nicht alle von allen Browsern unterstützt werden, ist es wichtig, bei der Verwendung dieser Eigenschaften die browserübergreifende Kompatibilität zu berücksichtigen. Werfen wir einen Blick auf einige (die am häufigsten verwendeten) davon:
- Schriftfamilie;
- Schriftstärke;
- Schriftdehnung;
- Schriftart;
- Schriftgröße;
- Schriftart;
- Schriftsynthese,
- Textdekoration,
- Texttransformation,
- Buchstabenabstände,
- Zeilenhöhe,
- Wortabstände.
CSS-Schriftfamilie
Schriftarten mit dem gemeinsamen Design werden üblicherweise in einer Schriftfamilie zusammengefasst. Innerhalb der Familie können Glyphen in Breite, Neigung oder Gewicht variieren.
Die CSS-Eigenschaft „font-family“ wird zur Auswahl der Schriftart verwendet. Es ist besser, alle Variationen der Schriftarten eines Typs zu melden, da es schwer vorherzusagen ist, ob die Schriftart auf dem Computer des Benutzers verfügbar ist oder nicht. In diesem Fall prüft ein Browser deren Vorhandensein und sortiert die gemeldeten Schriftarten einzeln aus.
Die Eigenschaft der CSS-Schriftfamilie wird vererbt.
In CSS hat die Schriftfamilie die folgenden Werte:
- Name der Schriftfamilie („Verdana“, „Montserrat“, „Courier“).
- Generische Familie. Hier müssen Sie einen von fünf Schriftarten notieren: Serif, Sans Serif, Kursiv (entspricht Skript-Schriftarten), Fantasy (entspricht Display-Schriftarten) oder Monospace.
- „initial“ – richtet Standardwerte ein.
- „erben“ – übernimmt die Werte des übergeordneten Elements.
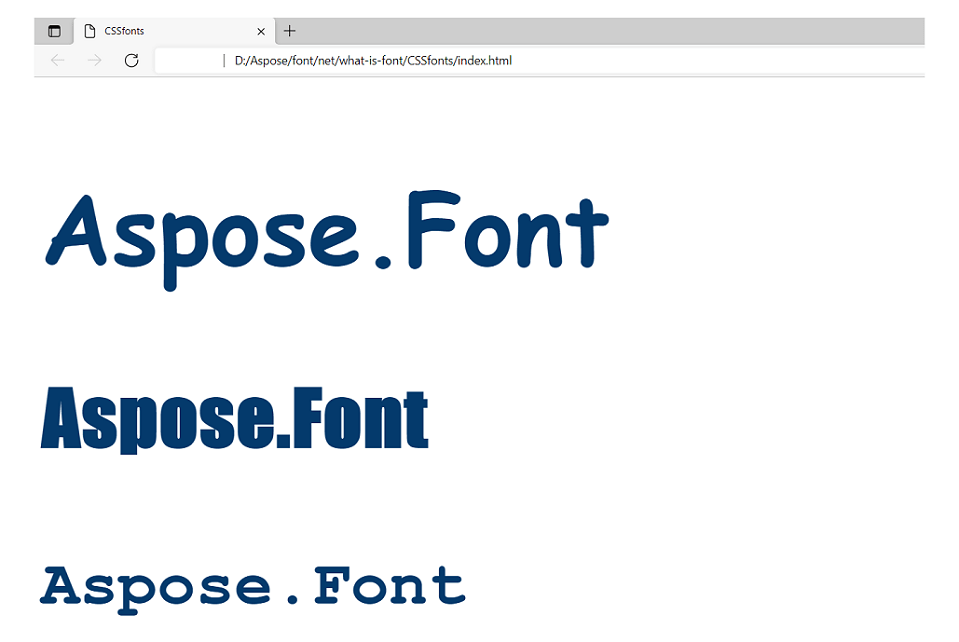
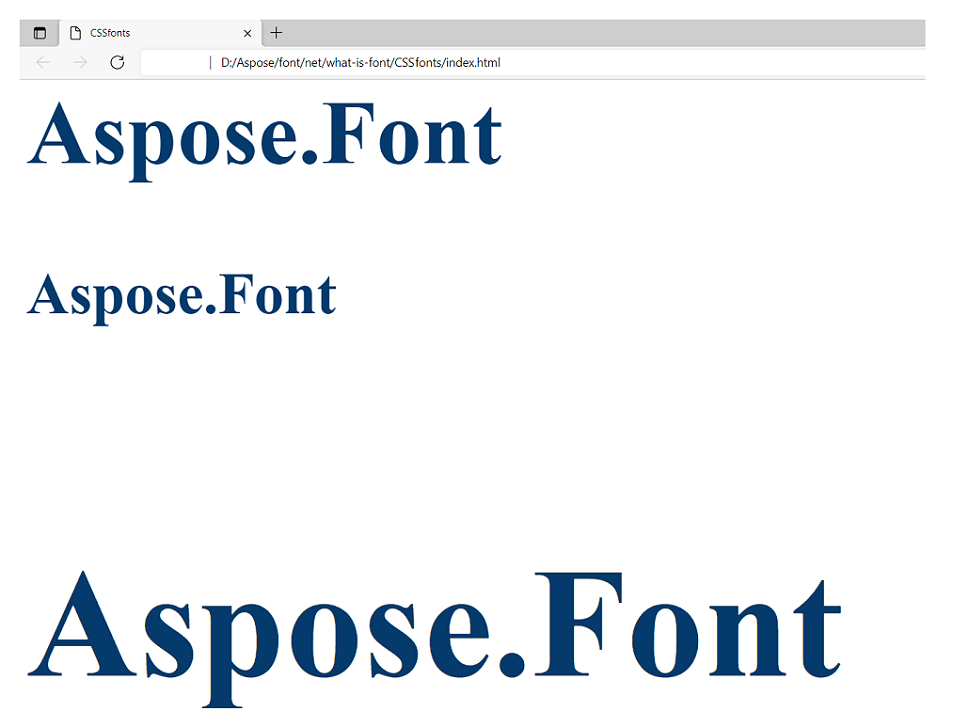
Anwendungsbeispiel.
Dort werden im Beispiel die nächsten Parameter eingestellt.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font-family: | Lobster, Paisfico, cursive; | Audiowide, fantasy; | Courier, monospace; |
Syntax:
1// text 1
2.text1 {
3 font-family: Lobster, cursive;
4}
5// text 2
6.text2 {
7 font-family: Audiowide, fantasy;
8}
9// text 3
10.text3 {
11 font-family: Courier, monospace;
12}Das Ergebnis der Anwendung wird das nächste sein (beachten Sie, dass die Schriftgröße und die Farbe für alle drei Texte im „
“ gleich eingestellt wurden).
CSS-Schriftstärke
Die Eigenschaft „font-weight“ ist für die Dicke der Schriftlinien verantwortlich.
Die Eigenschaft der CSS-Schriftstärke wird vererbt.
- „normal“ – ist ein Standardwert von 400.
- „bold“ – macht die Schriftart halbfett. Es entspricht dem 700er-Gewicht.
- „bolder“ – stellt das Gewicht schwerer ein als der Vorfahre.
- „leichter“ – stellt das Gewicht leichter ein als der Vorfahre.
- „100, 200, 300, 400, 500, 600, 700, 800, 900“ – wobei „100“ die hellste Schriftart und „900“ die schwerste (fetteste) Schriftart ergibt.
- „initial“ – richtet Standardwerte ein.
- „erben“ – übernimmt die Werte des übergeordneten Elements.
In HTML kann die CSS-Schriftstärke die folgenden Werte haben:
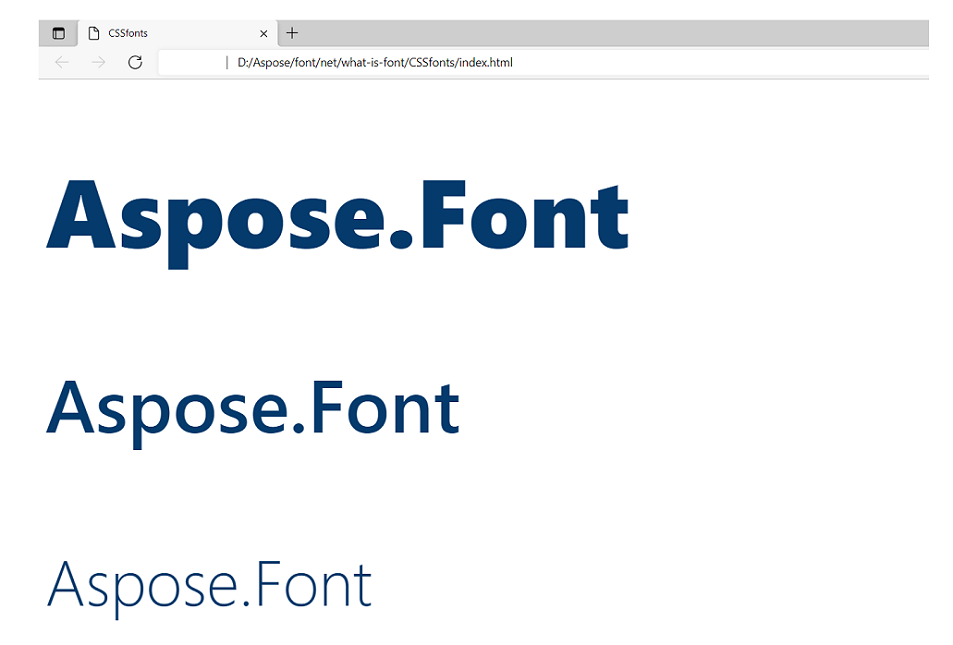
Anwendungsbeispiel.
Lassen Sie uns Texte mit den nächsten Parametern von „font-weight“ rendern.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font-weight: | 900; | 500; | 200; |
Syntax:
1// text 1
2.text1 {
3 font-weight: 900;
4}
5// text 2
6.text2 {
7 font-weight: 500;
8}
9// text 3
10.text3 {
11 font-weight: 200;
12}Das Ergebnis der Anwendung sieht folgendermaßen aus (beachten Sie, dass die Schriftgröße und die Farbe für alle drei Texte im „
“ gleich eingestellt wurden). Außerdem ist es wichtig zu bedenken, dass die verwendete Schriftart selbst über die erforderlichen Gewichtsunterschiede verfügen muss. Die meisten Schriftarten sind nur in den Strichstärken „halbfett“ und „normal“ verfügbar. Die im Beispiel verwendete Schriftart „Segoe UI“ weist genügend Variationen der Schriftstärke auf, sodass der Text mit allen im Beispiel festgelegten Werten gerendert wird.
CSS-Schriftdehnung
Die Eigenschaft „font-stretch“ ermöglicht die Auswahl einer normalen, komprimierten oder erweiterten Schriftart aus der Schriftfamilie. Auch diese HTML-CSS-Eigenschaft funktioniert nicht für jede Schriftart. Diese Eigenschaft kann nur von einigen speziell entwickelten Schriftarten wiedergegeben werden, deren Familie Schriftarten mit unterschiedlichen Streckungen enthält.
Die CSS-Schriftart-Stretch-Eigenschaft wird vererbt.
Die Werte von „font-stretch“ in CSS können wie folgt lauten:
- „Ultra-Condensed“ – für die am stärksten komprimierte Schriftart.
- „Extra-Condensed“ – für die am zweithäufigsten komprimierte Schriftart.
- „Condensed“ – für eine komprimierte Schriftart.
- „halbkomprimiert“ – für die leicht komprimierte Schriftart.
- „normal“ – Standardwert.
- „semi-expanded“ – für eine leicht erweiterte Schriftart.
- „erweitert“ – für einen erweiterten Text.
- „extra-expanded“ – für die zweitgrößte Schriftart.
- „ultra-expanded“ – für die am weitesten erweiterte Schriftart.
- „initial“ – richtet Standardwerte ein.
- „erben“ – übernimmt die Werte des übergeordneten Elements.
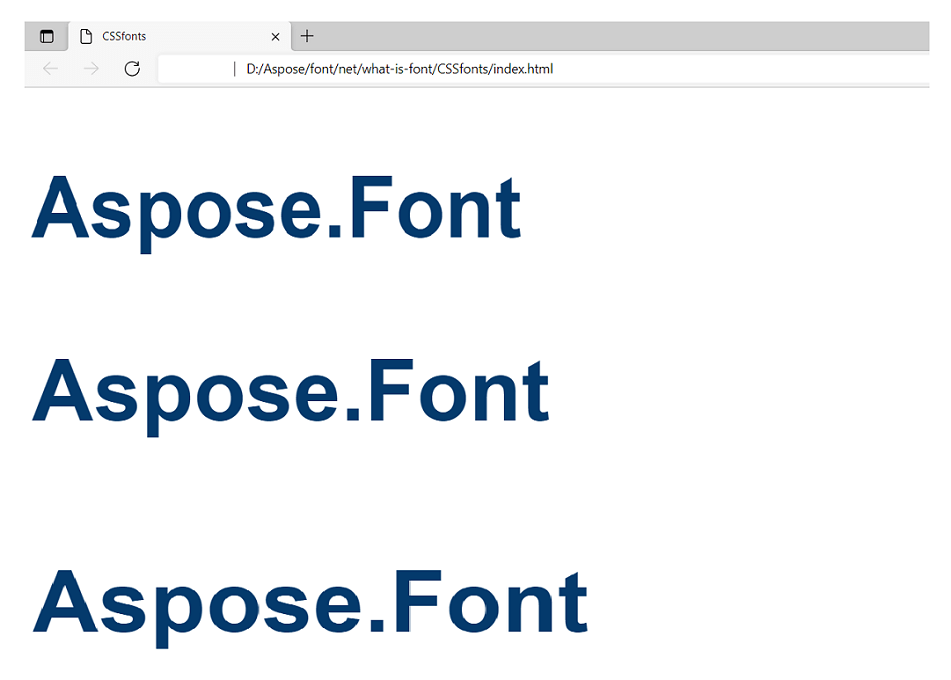
Anwendungsbeispiel.
Lassen Sie uns Texte mit den nächsten Parametern von Font-Stretch rendern.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font-stretch: | condensed; | normal; | expanded; |
Syntax:
1// text 1
2.text1 {
3 font-stretch: condensed;
4}
5// text 2
6.text2 {
7 font-stretch: normal;
8}
9// text 3
10.text3 {
11 font-stretch: expanded;
12}Das Ergebnis der Anwendung würde so aussehen (beachten Sie, dass Schriftgröße und Farbe für alle drei Texte im „
“ gleich eingestellt wurden).
CSS-Schriftstil
Diese Eigenschaft reguliert die Schriftneigung.
Die CSS-Schriftstileigenschaft wird vererbt.
Die Eigenschaft „Font-Style“ von HTML-CSS kann die folgenden Werte haben:
- „normal“ – Standardwert, der die normale Neigung für die Schriftart festlegt.
- „kursiv“ – markiert den Text mit der Kursivschrift.
- „oblique“ – legt die geneigte Schriftart der Schriftart fest (die Schriftart hat in ihren Schriftartvarianten eine geneigte Schriftart).
- „initial“ – richtet Standardwerte ein.
- „erben“ – übernimmt die Werte des übergeordneten Elements.
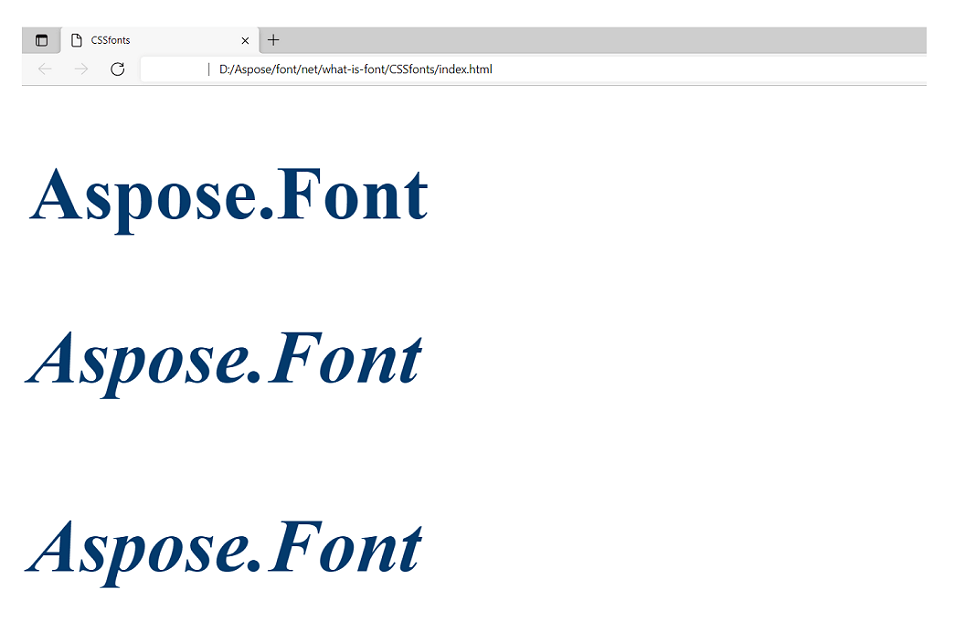
Anwendungsbeispiel.
Lassen Sie uns Texte mit den nächsten Parametern von „font-style“ rendern.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font-style: | normal; | italic; | oblique; |
Syntax:
1// text 1
2.text1 {
3 font-style: normal;
4}
5// text 2
6.text2 {
7 font-style: italic;
8}
9// text 3
10.text3 {
11 font-style: oblique;
12}Das Ergebnis der Anwendung sieht folgendermaßen aus (beachten Sie, dass Schriftgröße und Farbe für alle drei Texte im „
“ gleich eingestellt wurden).
Möglicherweise ist Ihnen aufgefallen, dass die Ergebnisse für „kursiv“ und „schräg“ gleich aussehen. Die Antwort darauf ist, dass der Wert „oblique“ nur funktioniert, wenn die Schriftart selbst eine schräge Schriftart hat und die verwendete Schriftart keine hat.
CSS-Schriftgröße
Die Eigenschaft legt die Höhe der Glyphen der Schriftart fest.
Die CSS-Schriftgrößeneigenschaft wird vererbt.
Die CSS-Schriftgröße hat die folgenden Werte:
- Absolute Größe – sie kann „xx-klein“, „x-klein“, „klein“, „mittel“, „groß“, „x-groß“ oder „xx-groß“ sein. Der Standardwert ist „mittel“.
- Relative Größe – die Größe im Vergleich zum Vorgänger der Schriftart. Kann „kleiner“ oder „größer“ sein. Kann Schriftarten noch größer oder kleiner machen, als es die absolute Größe zulässt.
- Breite – wird in Pixel (px) oder Ems (em) eingestellt. EM ist eine skalierbare Einheit, die für Webdokumente verwendet wird. Ein Geviert entspricht der aktuellen Schriftgröße. Wenn die Schriftgröße des Dokuments 14pt beträgt, entspricht 1em 14pt. Em ist so skaliert, dass 2em 28pt entspricht.
- „%“ – dieser relative Wert wird im Vergleich zur Vorgängerschriftart berechnet. Es ermöglicht genauere Anpassungen der CSS-Schriftgröße.
- Ansichtspunktbreite – „vw“, ermöglicht die Schriftart entsprechend der Größe des Fensters des verwendeten Browsers. Beachten Sie, dass 1vw = 1 % der Breite des Ansichtsfensters ist. Wenn das Ansichtsfenster 40 cm breit ist, entspricht 1 vw 0,4 cm.
- „initial“ – richtet Standardwerte ein.
- „erben“ – übernimmt die Werte des übergeordneten Elements.
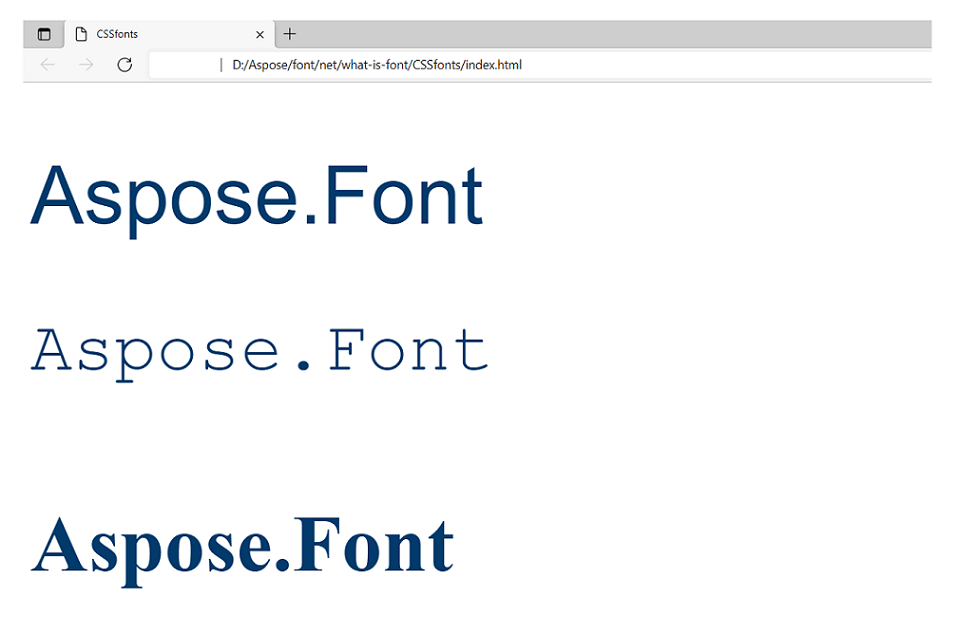
Anwendungsbeispiel.
Dort werden die nächsten Parameter eingestellt.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font-size: | 7vw; | 70px; | 2em; |
Syntax:
1// text 1
2.text1 {
3 font-size: 7vw;
4}
5// text 2
6.text2 {
7 font-size: 70px;
8}
9// text 3
10.text3 {
11 font-size: 2em;
12}Das Ergebnis der Anwendung sieht folgendermaßen aus (beachten Sie, dass die Schriftfamilie und die Farbe für alle drei Texte im „
“ gleich eingestellt wurden).
CSS-Schriftart
Die CSS-Eigenschaft „font“ wird verwendet, um den Code kürzer zu machen. Damit ist es möglich, alle anderen Schrifteigenschaften in einer Eigenschaft festzulegen. Es können folgende Eigenschaften angegeben werden: „font-style“, „font-variant“, „font-weight“, „font-stretch“, „font-size/line-height“ und „font-family“. Es können auch Werte der von CSS 2.1 unterstützten „font-variant-Eigenschaft“ enthalten sein – „normal“ oder „Kapitälchen“. Weitere Informationen zu dieser Eigenschaft finden Sie im Absatz Schriftartvariante des Artikels Was ist Schriftart?.
Anwendungsbeispiel.
Dort werden die nächsten Parameter eingestellt.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font: | 6vw Arial; | 60pt Courier, monospace; | - |
Syntax:
1// text 1
2.text1 {
3 font: 6vw Arial;
4}
5// text 2
6.text2 {
7 font: 60pt Courier, monospace;
8}
9// text 3
10.text3 {
11}Das Ergebnis der Anwendung dieser Parameter ist im Bild unten dargestellt (beachten Sie, dass die Farbe für alle drei Texte im „
“ gleich eingestellt ist). Da wir für den dritten Text keine Werte festgelegt haben, wurde er mit Standardparametern gerendert.
CSS-Schriftsynthese
Diese HTML-CSS-Eigenschaft definiert, ob es Browsern erlaubt ist, halbfette oder schräge Schriftarten zu synthetisieren, wenn diese in der Schriftartfamilie fehlen. Wenn also „font-weight“ und „font-style“ nicht angegeben sind, dürfen Browser keine halbfetten oder schrägen Stile synthetisieren.
Die Eigenschaft der Schriftsynthese wird vererbt.
Für den CSS-Font-Synthese-Parameter können die folgenden Werte festgelegt werden:
- „none“ – verbietet die Synthese.
- „Gewicht“ oder/und „Stil“ – notierte Eigenschaft(en) dürfen synthetisiert werden.
- „initial“ – richtet Standardwerte ein.
- „erben“ – übernimmt die Werte des übergeordneten Elements.
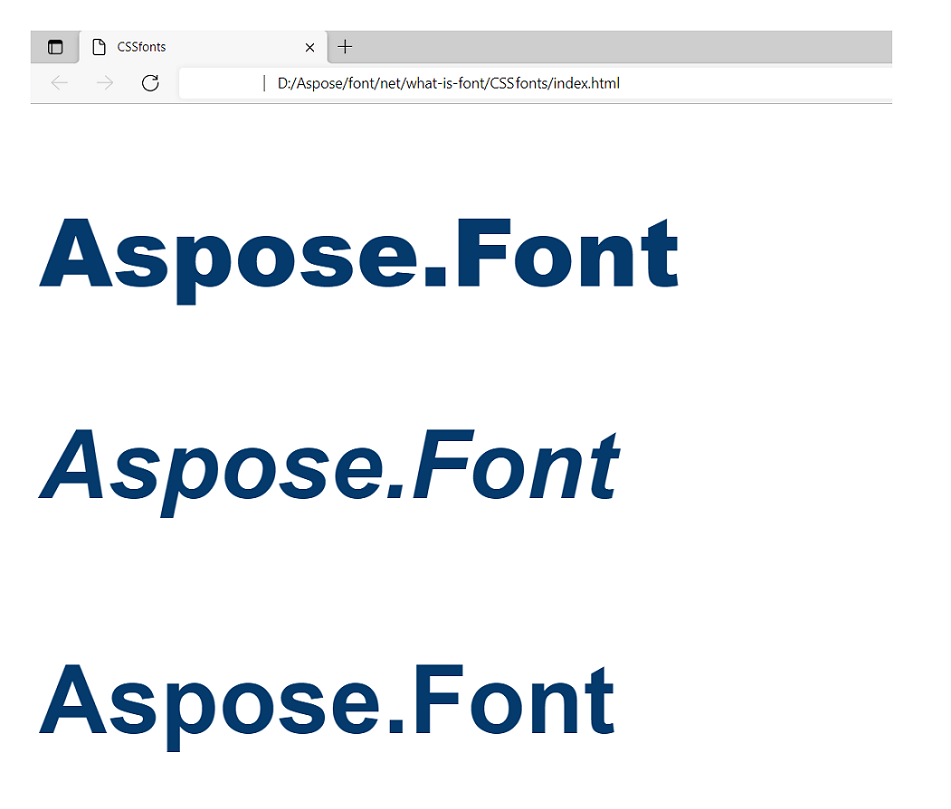
Anwendungsbeispiel.
Dort werden die nächsten Parameter eingestellt.
| Eigenschaft | Wert für Text 1 | Wert für Text 2 | Wert für Text 3 |
|---|---|---|---|
| font-synthesis: | weight; | style; | none; |
| font-weight: | 900; | - | 900; |
| font-style: | - | oblique; | oblique; |
Syntax:
1// text 1
2.text1 {
3 font-synthesis: weight;
4 font-weight: 900;
5}
6// text 2
7.text2 {
8 font-synthesis: style;
9 font-style: oblique;
10}
11// text 3
12.text3 {
13 font-synthesis: none;
14 font-weight: 900;
15 font-style: oblique;
16}Das Ergebnis der Anwendung würde so gerendert, wie es im nächsten Bild dargestellt ist (beachten Sie, dass die Farbe für alle drei Texte im „
“ gleich eingestellt ist). Da wir für den dritten Text den Wert „none“ festgelegt haben, wurde er mit Standardparametern gerendert.
Schriftartenstapel
Schriftartenstapel beziehen sich auf eine Liste von Schriftarten, die in Cascading Style Sheets (CSS) definiert sind und als Fallback-Optionen verwendet werden, wenn eine bestimmte Schriftart auf dem Gerät oder System eines Benutzers ausfällt oder nicht vorhanden ist. Sie stellen sicher, dass Webdesigner die Konsistenz der Typografie über verschiedene Plattformen und Browser hinweg aufrechterhalten können.
Um Schriftfamilien in CSS anzugeben, ist es üblich, einen Schriftstapel zu definieren, indem mehrere Schriftarten in der Reihenfolge ihrer Präferenz aufgelistet werden. Wenn die erste Option nicht verfügbar ist, versucht der Browser, die nächste im Stapel zu verwenden, bis eine funktionierende Option gefunden wird.
Schauen wir uns ein Beispiel für einen Schriftartenstapel zum Angeben von Schriftartenfamilien in CSS an. Hier ist die bevorzugte Schriftart des Stapels „Helvetica Neue“. Wenn es nicht verfügbar ist, ist die nächste Option, die ein Browser ausprobiert, „Arial“. Wenn auch „Arial“ fehlschlägt, greift der Browser auf die generische serifenlose Schriftart zurück.
1 font-family: "Helvetica Neue", Arial, sans-serif;Die Angabe einer generischen Schriftfamilie wie „sans-serif“, „serif“ oder „monospace“ als letzte Option im Schriftartenstapel gilt als bewährte Vorgehensweise. Dadurch wird sichergestellt, dass der Browser immer eine geeignete Ersatzschriftart zur Anzeige hat, falls keine der bevorzugten Schriftarten verfügbar ist.
Websichere Schriftarten
Websichere Schriftarten, auch Systemschriftarten oder Standardschriftarten genannt, sind eine Sammlung von Schriftarten, die allgemein auf verschiedenen Betriebssystemen und Geräten verfügbar sind. Sie gelten als sicher im Webdesign, da sie weithin unterstützt werden und wahrscheinlich auf den Geräten der Benutzer vorhanden sind.
In den Anfängen der Webentwicklung hatten Designer aufgrund der unterschiedlichen Verfügbarkeit von Schriftarten auf verschiedenen Systemen nur begrenzte Schriftartenoptionen. Daher stützten sie sich auf einen Kernsatz von Schriftarten, die auf den meisten Computern weit verbreitet waren.
Hier sind einige Beispiele berühmter websicherer Schriftarten:
- Arial
- Helvetica
- Times New Roman
- Georgien
- Kurier Neu
- Verdana
- Tahoma
- Trebuchet MS
Sie werden oft als „Fallback-Schriftarten“ bezeichnet und in Schriftartenstapeln angegeben, da sie als sichere Wahl gelten, wenn eine bevorzugte Schriftart nicht verfügbar ist.
Mit der Weiterentwicklung der Webtechnologien und der weit verbreiteten Verwendung benutzerdefinierter Schriftarten durch Dienste wie Google Fonts und Typekit hat die Abhängigkeit von websicheren Schriftarten jedoch abgenommen. Jetzt haben Webdesigner mehr Flexibilität und eine breitere Auswahl an Schriftarten, um die visuelle Attraktivität ihrer Websites zu verbessern.
Wie verwende ich externe Schriftarten in CSS?
Um externe Schriftarten in CSS zu verwenden, können Sie die @font-face-Regel verwenden. Sie können damit eine benutzerdefinierte Schriftart festlegen und diese für Ihre Webseite zugänglich machen. Schauen wir uns an, wie Sie externe Schriftarten in CSS verwenden können:
- Besorgen Sie sich die Schriftartdateien:
- Suchen Sie die Dateien in den gewünschten Schriftformaten wie WOFF, WOFF2, TTF oder EOT.
- Sie können die Schriftartdateien entweder von einem Schriftartendienst wie Google Fonts beziehen oder sie von einer zuverlässigen Quelle kaufen/herunterladen.
- Laden Sie die Schriftartdateien hoch:
- Laden Sie die Schriftartdateien auf Ihren Webserver oder einen bestimmten Ordner in Ihrem Projekt hoch.
- Definieren Sie die @font-face-Regel:
- Tun Sie dies in Ihrer CSS-Datei, um den Namen der Schriftfamilie anzugeben und den Pfad zu den Schriftdateien anzugeben. Geben Sie den Pfad zu den Schriftdateien und ihre jeweiligen Formate an. Schließen Sie mehrere Formate ein, um verschiedene Browser zu unterstützen.
Hier ist ein Beispiel für einen solchen Vorgang:
1 @font-face {
2 font-family: 'MyCustomFont';
3 src: url('path-to-fonts/MyCustomFont.woff2') format('woff2'),
4 url('path-to-fonts/MyCustomFont.woff') format('woff');
5 /* Add additional formats if available */
6 }- Wenden Sie die Schriftart an:
Wenn Sie die @font-face-Regel definiert haben, können Sie die benutzerdefinierte Schriftart verwenden, indem Sie die Eigenschaft „font-family“ in Ihren CSS-Regeln angeben, wie im folgenden Beispiel. Hier wird die benutzerdefinierte Schriftart mit dem Namen „MyCustomFont“ auf das Body-Element angewendet. Wenn die benutzerdefinierte Schriftart nicht verfügbar ist, greift der Browser auf eine generische serifenlose Schriftart zurück.
1 body {
2 font-family: 'MyCustomFont', sans-serif;
3 }- Testen und überprüfen Sie Webseiten über verschiedene Browser und Geräte hinweg.
Ein paar Worte zur responsiven Typografie
Unter Responsive Typografie versteht man die Praxis, Typografie auf einer Website so zu entwerfen und zu implementieren, dass sie sich an unterschiedliche Bildschirmgrößen und Geräte anpasst. Dabei müssen Faktoren wie Schriftgröße, Zeilenlänge und Abstand berücksichtigt werden, um das Leseerlebnis auf verschiedenen Bildschirmgrößen und -ausrichtungen zu optimieren.
Hier sind einige Schlüsselaspekte der responsiven Typografie:
Anstatt feste Schriftgrößen zu verwenden, verwendet die responsive Typografie relative Einheiten wie Prozentsätze, Ems oder Rems, um Texte proportional zur Bildschirmgröße oder den Abmessungen des Ansichtsfensters zu skalieren.
Responsive Typografie wird häufig zusammen mit Medienabfragen implementiert, die die Anpassung von Schriftstilen basierend auf bestimmten Bildschirmbreiten oder Gerätefunktionen ermöglichen. Dies ermöglicht individuelle typografische Anpassungen für verschiedene Haltepunkte.
CSS-Ansichtsfenstereinheiten wie vw (Ansichtsfensterbreite) und vh (Ansichtsfensterhöhe) werden verwendet, um die Größe von Schriftarten relativ zu den Abmessungen des Ansichtsfensters anzupassen. Dieser Ansatz stellt sicher, dass sich die Schriftgröße reibungslos anpasst, wenn der Benutzer die Größe des Browserfensters ändert oder zwischen Geräten wechselt.
Responsive Typografie berücksichtigt die optimale Zeilenlänge (die Anzahl der Zeichen pro Zeile) für die Lesbarkeit. Längere Zeilen auf größeren Bildschirmen können durch Anpassen der Ränder oder Anwenden maximaler Breiten verwaltet werden. Darüber hinaus wird die Zeilenhöhe (vertikaler Abstand zwischen den Zeilen) sorgfältig berücksichtigt, um einen zu engen oder zu großen Textabstand zu vermeiden.
Da auf kleineren Geräten nur wenig Platz auf dem Bildschirm zur Verfügung steht, ist es wichtig, eine klare typografische Hierarchie festzulegen. Designer müssen sicherstellen, dass Überschriften, Zwischenüberschriften und Fließtext angemessen differenziert sind, um die Lesbarkeit zu erleichtern.
Priorisieren Sie die Barrierefreiheit, indem Sie das Kontrastverhältnis zwischen Text und Hintergrund berücksichtigen, ausreichend Abstände für Benutzer mit Sehbehinderungen bereitstellen und flexible Anpassungen der Schriftgröße ermöglichen, um unterschiedlichen Benutzerpräferenzen gerecht zu werden.
Abschluss
Die CSS-Schriftart ist einer der Schlüsselbausteine bei der Entwicklung von Schnittstellen mit CSS. Der Großteil des Inhalts der meisten Webseiten besteht aus Textinhalten. Ohne das Erlernen dieser Eigenschaft wird dieser Inhalt also nie ein qualitativ hochwertiges Aussehen haben. Es wird weniger Lesbarkeit, Skalierbarkeit usw. haben.
Einige Eigenschaften lassen sich leicht auf jede Schriftart anwenden, für einige Eigenschaften ist jedoch eine spezielle Schriftart erforderlich, die die Variation der Eigenschaft unterstützt. Wie die Schriftart „Inconsolata“ gibt es 8 Variationen der Schriftstärke, während die meisten Schriftarten nur „normal“ oder „fett“ sein können. Wenn Sie eine Schriftart im Sinn haben, die Sie verwenden möchten, diese aber nicht auf Ihrem Gerät haben, können Sie versuchen, sie in einer kostenlosen Webanwendung von Aspose zu finden und herunterzuladen. Darüber hinaus stellt Ihnen Font Viewer die notwendigen Informationen über die Schriftart zur Verfügung, die Sie möglicherweise bei der Entwicklung benötigen.