Técnicas de estilo de fuentes
El papel de la tipografía
La tipografía es una técnica para organizar y diseñar tipos de letra, fuentes y otros elementos de texto. Implica seleccionar, organizar y manipular varios elementos tipográficos para proporcionar una comunicación visualmente atractiva y eficaz.
La tipografía incluye aspectos como la selección de fuentes de diferentes tipos (como fuentes serif, sans-serif, script o display), determinar el tamaño de las fuentes, ajustar el espaciado entre letras (kerning y track), establecer el espaciado entre líneas (interlineado ) y aplicar opciones de formato como negrita, cursiva y subrayado. También puede implicar establecer una jerarquía dentro del texto enfatizando los títulos, subtítulos y el cuerpo del texto para guiar la atención del lector.
La tipografía es un elemento esencial en el diseño, la marca, la publicidad, la publicación y otras formas de comunicación visual y tiene como objetivo crear texto legible y visualmente atractivo. Aquí hay algunas razones clave por las que la tipografía es importante:
- Una buena tipografía garantiza que el texto sea legible y fácil de leer. La selección adecuada de fuentes, los tamaños de fuente adecuados, el interlineado y las formas claras de las letras mejoran la legibilidad del texto.
- La tipografía tiene un impacto en el atractivo visual de un diseño. Establece el tono, el estado de ánimo y la personalidad del contenido o la marca. La elección correcta de fuentes y elementos tipográficos puede evocar emociones, resaltar los valores de la marca y mejorar el impacto visual general del diseño.
- La tipografía juega un papel importante en la identidad de marca. Las fuentes apropiadas ayudan a crear una identidad visual consistente y reconocible. La tipografía consistente en varios materiales de la marca ayuda a establecer el reconocimiento de la marca, refuerza los mensajes de la marca y crea una impresión memorable, haciendo que la marca o el diseño se destaquen y sean más fácilmente reconocidos y diferenciados.
- La tipografía es una poderosa herramienta de comunicación. Ayuda a transmitir significado, enfatizar puntos importantes y guiar a los lectores a través de la jerarquía de contenido. La tipografía también ayuda a establecer el tono del texto como formal, informal, divertido o autoritario.
- La tipografía también tiene un impacto directo en la accesibilidad. Elegir fuentes que sean legibles para personas con discapacidad visual garantiza que todos, independientemente de sus capacidades visuales, puedan leer y comprender el contenido.
Técnicas de estilo de fuentes
Las técnicas de estilo de fuentes son métodos y enfoques tipográficos que se utilizan para modificar y mejorar el aspecto visual de las fuentes. Permiten a los diseñadores agregar énfasis, crear jerarquía y establecer una estética o tono específico. A continuación se muestran algunas técnicas de estilo de fuentes comunes (este capítulo se ilustrará con las imágenes realizadas con la ayuda de aplicación generadora de texto CSS.):
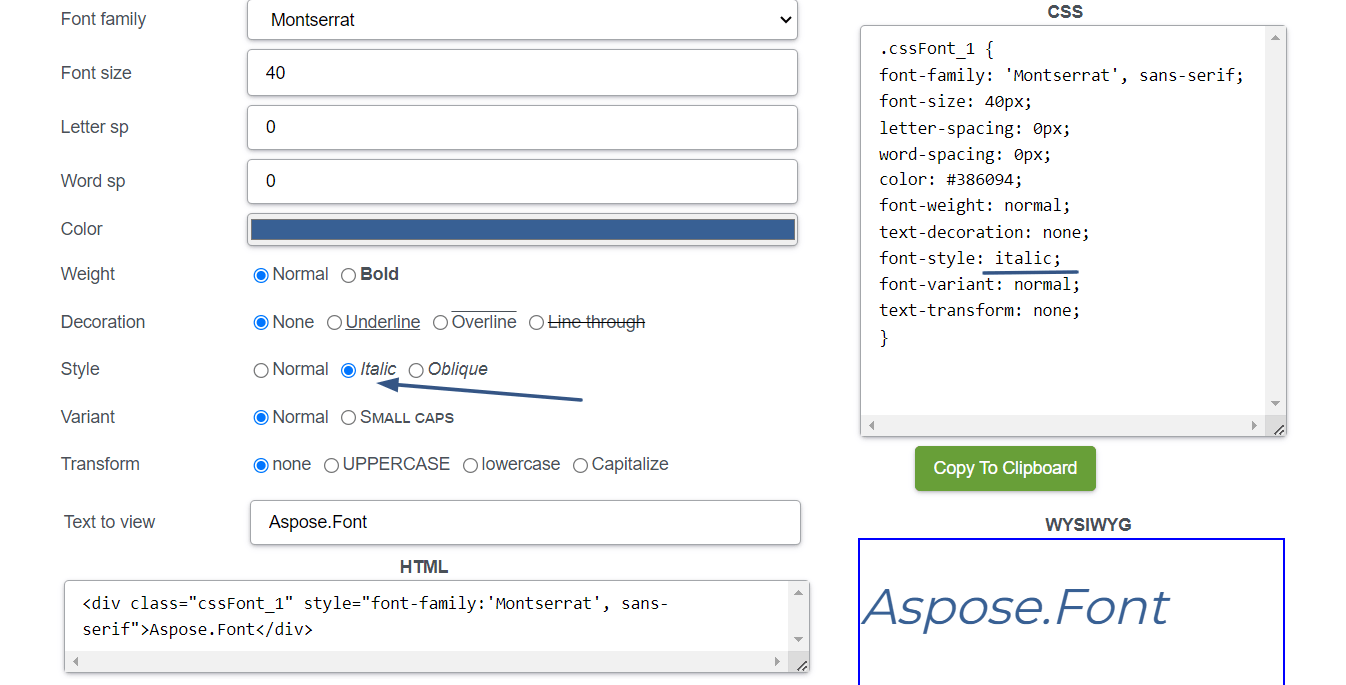
Texto en cursiva
El texto en cursiva (inclinado hacia la derecha) le da un aspecto más dinámico y estilizado. A menudo se utiliza para enfatizar palabras, introducir frases extranjeras o indicar títulos de libros y publicaciones. También se puede utilizar para resaltar palabras clave importantes, conceptos clave o para enfatizar un punto en particular. Poner en cursiva también ayuda a separar visualmente palabras, frases o términos técnicos extranjeros que pueden no resultarle familiares al lector.
Para poner texto en cursiva, puedes utilizar diferentes métodos según la plataforma o el software con el que trabajes:- En software como Microsoft Word o Google Docs, puedes seleccionar el texto y elegir la opción de formato cursiva en la barra de herramientas o usar un método abreviado de teclado (como Ctrl + I o Comando + I en una Mac).
En HTML y diseño web, puedes usar las etiquetas
<em>o<i>para ajustar el texto que deseas poner en cursiva. La etiqueta<em>se recomienda para enfatizar texto con significado semántico, mientras que la etiqueta<i>se usa puramente con fines estilísticos.En CSS puedes aplicar la propiedad
font-style: cursiva;al elemento de texto deseado o crear una clase para aplicar selectivamente estilo en cursiva a elementos específicos.Si trabaja con texto dentro de archivos Markdown, enciérrelo con un asterisco
*, como este*text*.

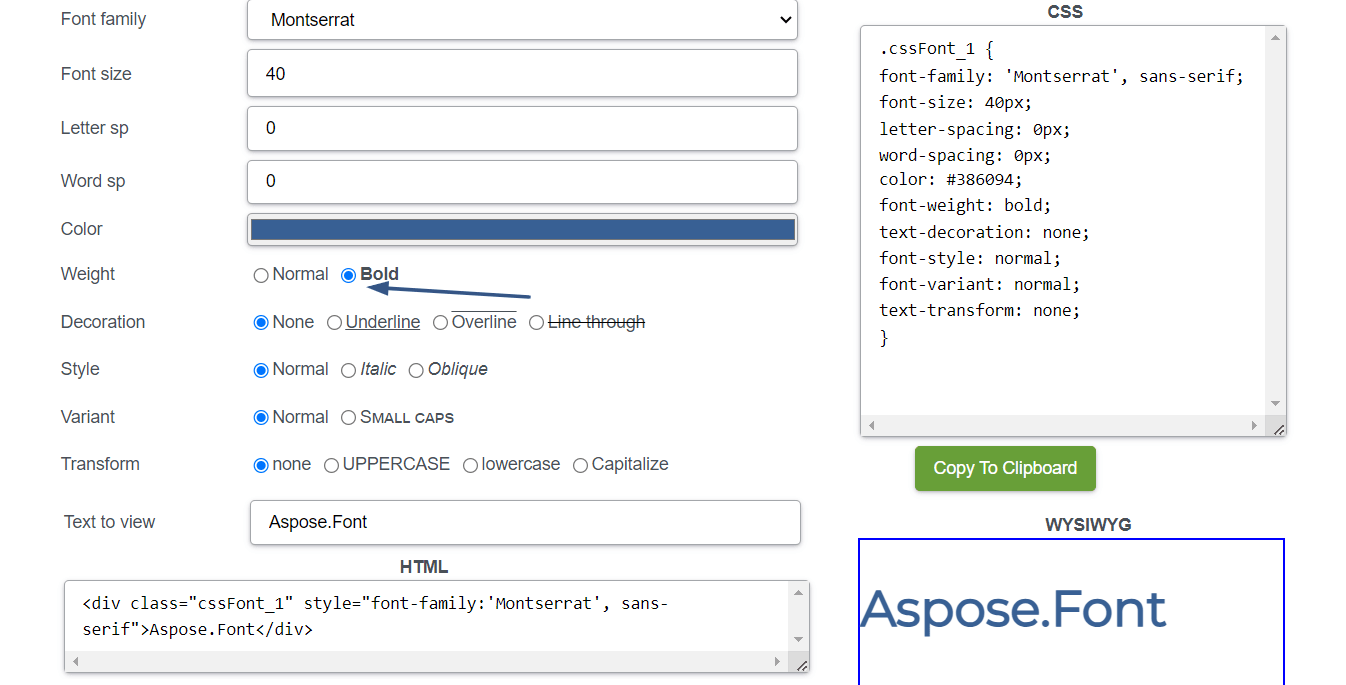
Poner el texto en negrita
El texto en negrita aumenta en peso y se destaca del texto circundante. Se utiliza con frecuencia para títulos, subtítulos o palabras clave importantes para crear jerarquía visual y énfasis. El texto en negrita es una forma eficaz de crear una jerarquía visual dentro de su contenido. Al utilizar diferentes pesos de fuente, puedes guiar la atención del lector y transmitir la importancia relativa de los diferentes elementos. Pero es necesario utilizarlo de forma cuidadosa y selectiva:
- Reserva un estilo atrevido para elementos importantes que requieran énfasis o que quieras destacar.
- Evite el uso excesivo de texto en negrita, ya que puede reducir su impacto y legibilidad.
- Asegúrese de que el texto en negrita permanezca legible y visualmente coherente dentro del diseño o contexto general.
Para poner el texto en negrita, puede utilizar uno de los siguientes métodos:
En software como Microsoft Word o Google Docs, puedes seleccionar el texto y elegir la opción de formato en negrita en la barra de herramientas o usar un método abreviado de teclado (como Ctrl + B o Comando + B en una Mac).
En HTML y diseño web, puedes usar las etiquetas
<strong>o<b>para ajustar el texto que deseas poner en negrita. La etiqueta<strong>se recomienda para texto con significado semántico, que indica una gran importancia, mientras que la etiqueta<b>se usa puramente con fines estilísticos.En CSS, puede aplicar la propiedad
font-weight: negrita;al elemento de texto deseado o crear una clase para aplicar selectivamente estilo en negrita a elementos específicos.Si trabaja con texto dentro de archivos Markdown, enciérrelo con dos asteriscos
**, como este**text**.

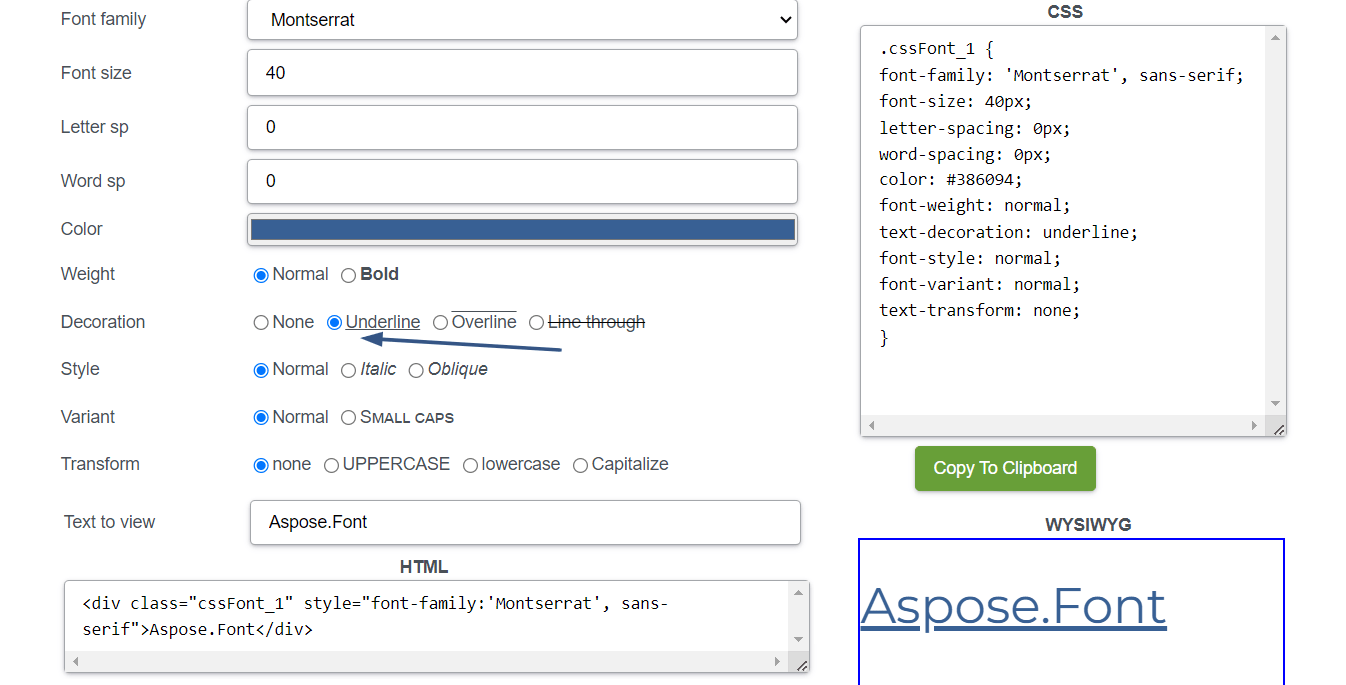
Texto subrayado
El texto subrayado (con una línea horizontal agregada debajo) se usaba tradicionalmente para hipervínculos; ahora a menudo se reserva para casos especiales, como indicar atajos de teclado o distinguir términos específicos. En materiales impresos, el subrayado se puede utilizar para marcar títulos o para separar subtítulos del resto del texto. Pero al utilizar texto subrayado, debes prestar atención a los siguientes aspectos:
- Utilice el subrayado sólo para fines específicos en los que convencionalmente se espera, como hipervínculos o encabezados designados.
- Evite utilizar estilos para dar énfasis general o para grandes bloques de texto.
- Tenga en cuenta los posibles conflictos con otros estilos de formato, como el texto subrayado dentro de los hipervínculos, ya que puede causar confusión a los usuarios.
Para subrayar texto, puedes utilizar uno de los siguientes métodos:
En software como Microsoft Word o Google Docs, puedes seleccionar el texto y elegir la opción de formato de subrayado en la barra de herramientas o usar un método abreviado de teclado (como Ctrl + U o Comando + U en una Mac).
En HTML y diseño web, puedes usar la etiqueta
<u>para ajustar el texto que deseas subrayar.En CSS, puede aplicar la propiedad
text-decoration: underline;al elemento de texto deseado o crear una clase para aplicar subrayado selectivamente a elementos específicos.

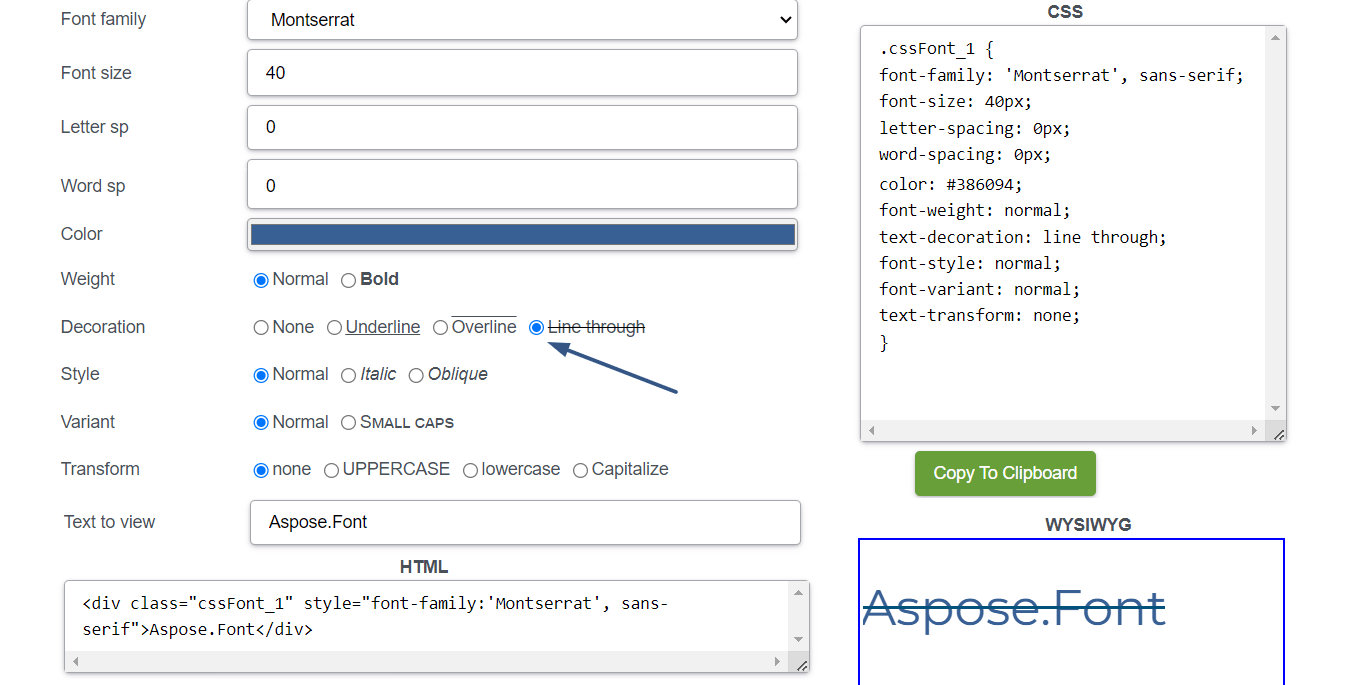
Texto tachado
Este tipo de estilo de texto implica dibujar una línea horizontal en el medio del texto. El texto tachado se utiliza habitualmente para indicar que una palabra, frase u oración completa debe tacharse o eliminarse. A menudo se utiliza para mostrar que el contenido ha sido revisado, eliminado o ya no es válido. Esto puede resultar útil al editar, corregir o al indicar cambios en documentos o plataformas en línea. Este estilo también se puede utilizar para mostrar errores o equivocaciones, particularmente en contextos académicos o profesionales.
Para tachar el texto, utilice uno de estos métodos:
En software como Microsoft Word o Google Docs, puedes seleccionar el texto y elegir la opción de formato tachado en la barra de herramientas o usar un método abreviado de teclado (como Alt + Shift + 5 o Command + Shift + X en una Mac).
En HTML y diseño web, puedes usar las etiquetas
<s>o<strike>para ajustar el texto que deseas tachar. Sin embargo, vale la pena señalar que ahora se prefiere la etiqueta<s>a la etiqueta<strike>, que ha quedado obsoleta en HTML5.En CSS, puedes aplicar
text-decoration: line-through; propiedad al elemento de texto deseado o cree una clase para aplicar selectivamente el tachado a elementos específicos.Si trabaja con texto dentro de archivos Markdown, enciérrelo con dos tildes
~~, como este~~text~~.

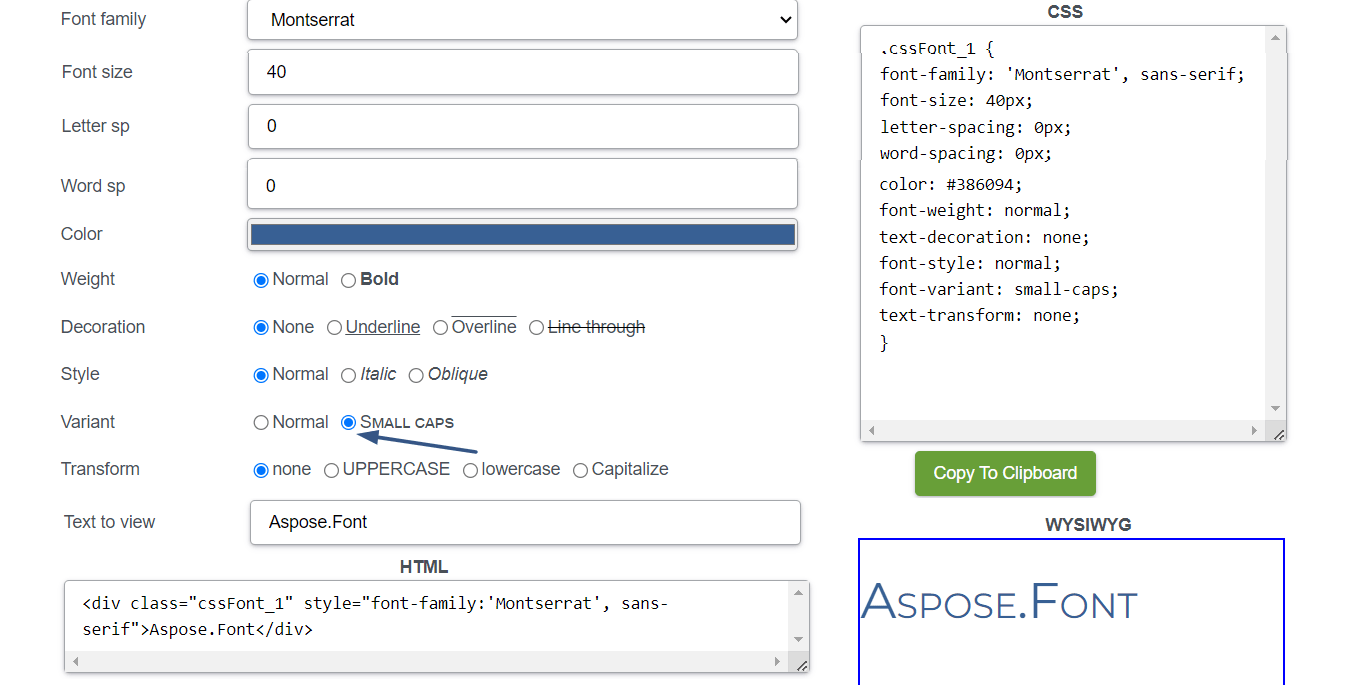
Versalitas
Las versales son letras mayúsculas que están diseñadas para coincidir con la altura x (altura de las letras minúsculas) del texto que las acompaña. Esto resulta útil cuando desea resaltar títulos, acrónimos o detalles importantes manteniendo al mismo tiempo una apariencia coherente. Las versalitas también pueden ayudar a mejorar la legibilidad del texto manteniendo una apariencia visual consistente. Pero es importante tener en cuenta que la eficacia de esta técnica puede variar según la fuente utilizada y las capacidades de representación del navegador.
Para poner texto en versalitas, puede utilizar varios métodos como los siguientes:
- En software como Microsoft Word o Google Docs, puede seleccionar el texto y aplicar la opción de formato de versalitas desde la barra de herramientas o mediante las opciones de fuente. Esta opción convertirá el texto seleccionado en versalitas.
- En HTML y diseño web, puede utilizar CSS para aplicar versalitas al elemento de texto deseado. Puede utilizar la propiedad
font-variant: small-caps;para lograr el estilo de versalitas.

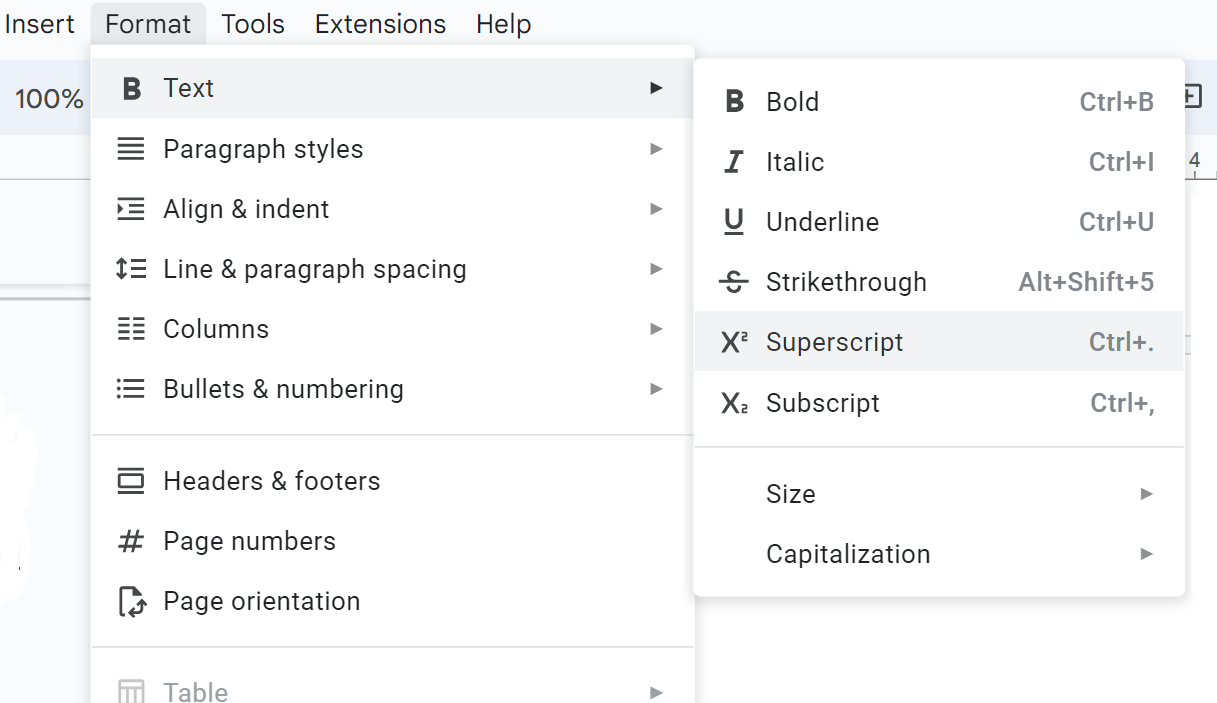
Superíndice y subíndice
Esta es una técnica cuando subes o bajas texto por encima o por debajo de la línea de base, respectivamente.
El superíndice se usa comúnmente para expresiones matemáticas y notación científica, donde representa exponentes o potencias. Suele utilizarse para indicar notas a pie de página o referencias dentro de un texto.
El subíndice se usa comúnmente en química para indicar el número de átomos en una fórmula química o la disposición de los elementos. También se utiliza en ecuaciones y fórmulas matemáticas para representar índices, subíndices o etiquetas de variables.
Para convertir el texto en superíndice o subíndice, puede utilizar uno de los métodos:- En software como Microsoft Word o Google Docs, puede seleccionar el texto y elegir la opción de formato de superíndice o subíndice en la barra de herramientas o usar un método abreviado de teclado (como Ctrl + Shift + + para superíndice o Ctrl + = para subíndice).
En HTML y diseño web, puede utilizar etiquetas HTML específicas para indicar texto en superíndice o subíndice. Para superíndices, puede usar la etiqueta
<sup>y para subíndices, puede usar la etiqueta<sub>. Envuelva el texto deseado dentro de estas etiquetas para lograr el efecto deseado.En CSS puedes aplicar el superíndice usando
vertical-align: super;ofont-size: lower;, y para el subíndice, puedes usarvertical-align: sub;.Si trabaja con fórmulas, puede escribirlas en un editor de ecuaciones LaTeX u otra herramienta de edición LaTeX.

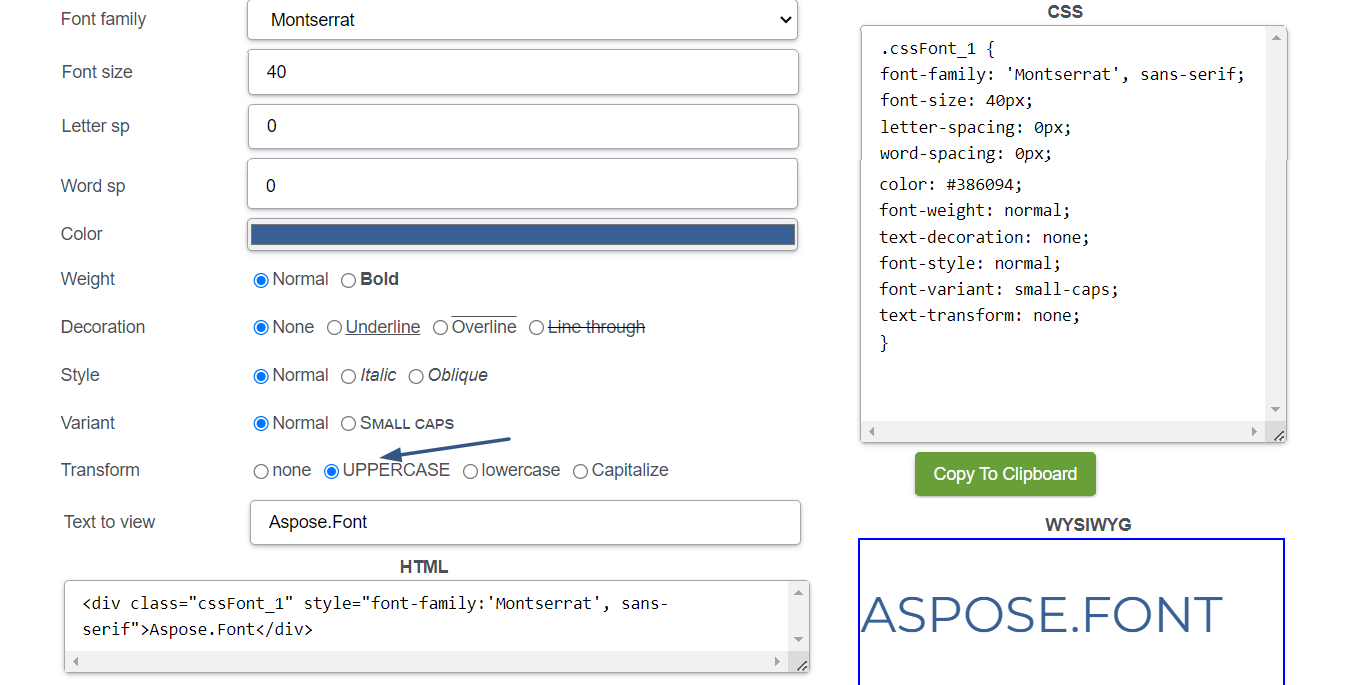
Todas las mayúsculas
Este estilo significa usar todas las letras mayúsculas para el texto. Esto eliminará la distinción entre letras mayúsculas y minúsculas, agregando una apariencia visualmente uniforme. A menudo se utiliza para títulos o frases cortas, pero se debe utilizar con cuidado para evitar que disminuya la legibilidad.
¿Cómo puedes hacer que el texto esté en mayúsculas?
En el software de procesamiento de textos, simplemente seleccione el texto y elija la opción de formato todo en mayúsculas en la barra de herramientas o use un método abreviado de teclado (como Ctrl + Shift + A o Command + Shift + A en una Mac).
En HTML y diseño web, puedes usar CSS para aplicar el estilo en mayúsculas usando la propiedad
text-transform: mayúsculas;. Simplemente aplique esta propiedad al elemento de texto deseado o cree una clase para aplicar selectivamente todas las mayúsculas a elementos específicos.

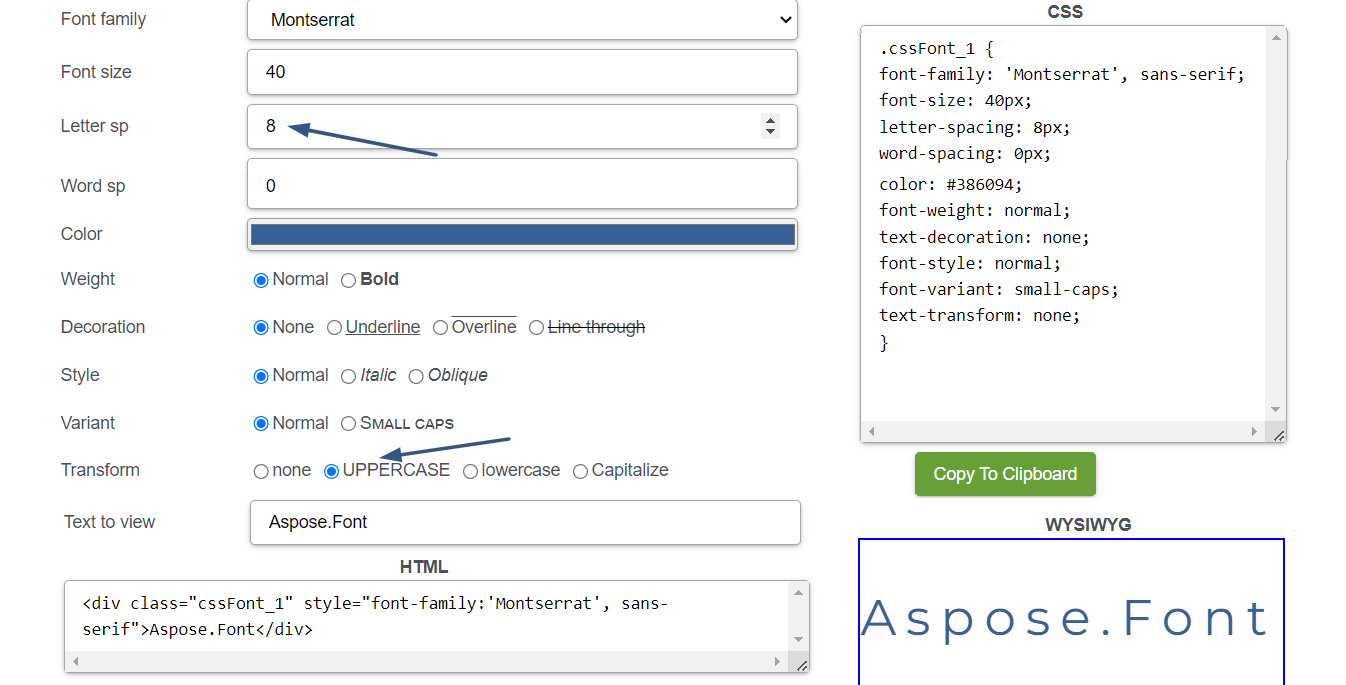
Espaciado entre letras (seguimiento)
Ajustar el espacio entre letras se conoce como seguimiento. Cuando aumenta el seguimiento, esto puede crear una sensación más abierta y aireada, cuando disminuye el espacio entre letras, puede hacer que el texto parezca más compacto. Puede resultar útil cuando se trabaja con espacio limitado o cuando se intenta lograr un equilibrio visual específico entre líneas o columnas de texto. Pero cuando juegues con el seguimiento, presta atención a la legibilidad y evita espacios excesivos o desiguales.
Utilice los siguientes métodos para cambiar el espaciado entre letras:
- En el software de procesamiento de textos, solo necesita seleccionar el texto y ajustar el espaciado entre letras usando las opciones de formato de caracteres. Busque la configuración de “Espaciado entre caracteres” o “Espaciado entre letras” en la barra de herramientas o en el menú de formato.
- En software de diseño gráfico como Adobe Photoshop o Illustrator, puedes seleccionar la capa de texto u objeto de texto y modificar el espaciado entre letras accediendo al panel “Carácter” o “Tipo”.
- En CSS para diseño web, puedes usar la propiedad de espaciado entre letras para cambiar el espaciado entre letras. Especifique un valor en píxeles (px) u otras unidades de longitud para aumentar o disminuir el espacio entre caracteres. Por ejemplo,
letter-spacing: 2px;aumenta el espaciado, mientras queletter-spacing: -1px;lo disminuye.

Interletraje
Kerning está ajustando el espacio entre pares de letras individuales para crear una mejor armonía visual y legibilidad. Es particularmente necesario lograr un espacio equilibrado entre los personajes, especialmente cuando se trata de combinaciones que pueden crear espacios o colisiones incómodas.
No todas las fuentes tienen kerning. Si bien muchas fuentes modernas vienen con pares de kerning integrados, la disponibilidad y calidad del kerning pueden variar según la fuente. Los tipos de letra profesionales diseñados para uso impreso o digital a menudo tienen pares de interletraje bien definidos que abordan combinaciones de letras comunes. Estas fuentes son elaboradas por diseñadores tipográficos que consideran cuidadosamente el espacio entre caracteres para que las fuentes tengan una legibilidad óptima y sean visualmente atractivas. Pero algunas fuentes, especialmente las más antiguas o más básicas, pueden carecer de pares de interletraje extensos. Es posible que dependan de una configuración de interletraje predeterminada, que ajusta el espacio entre todos los pares de caracteres por igual. La disponibilidad del kerning también depende del software o plataforma utilizada. El software y las herramientas de diseño avanzados suelen proporcionar un mayor control sobre el kerning. Sin embargo, en ciertos contextos, como el diseño web o plataformas con opciones de tipografía limitadas, la capacidad de ajustar el interletraje puede ser limitada.
Efectos decorativos
Los diseñadores pueden aplicar diferentes efectos decorativos a las fuentes, como sombras paralelas, contornos, biseles o relieves. Pueden agregar profundidad, textura o interés visual al texto, pero deben usarse con cuidado para evitar abrumar o distraer del contenido y no darle un aspecto poco profesional a su trabajo. Los efectos decorativos más famosos o utilizados para estilizar textos son:
- Sombra paralela crea una sombra detrás del texto, para que el texto parezca tridimensional y se destaque del fondo. La sombra puede ser sutil o atrevida.
- Degradado es un efecto cuando dos o más colores se mezclan entre sí gradualmente. Esto puede agregar profundidad y dimensión, haciendo que el texto parezca más atractivo visualmente.
- Contorno es un borde alrededor de los personajes que los hace destacar del fondo. Puede ser sólido o tener un color diferente al del propio texto.
- Relieve/grabado son efectos que crean una apariencia elevada o empotrada simulando el efecto de presionar el texto dentro o fuera del fondo. El relieve hace que el texto parezca elevado, mientras que el grabado hace que parezca sangrado.
- Las texturas o patrones aplicados al texto pueden darle una apariencia visual única. Este efecto se puede lograr superponiendo una textura o patrón sobre el texto o usando una fuente que tenga texturas o patrones.
- El texto Grunge o desgastado tiene un aspecto desgastado, desgastado o vintage. Este efecto se puede lograr mediante superposiciones de texturas, filtros o fuentes diseñadas específicamente para tener una apariencia desgastada.
- El efecto Resplandor aplicado al texto crea un halo suave y luminoso alrededor de los personajes. Hace que el texto parezca radiante.
- El efecto 3D o dimensional hace que el texto parezca salirse del diseño. Este efecto se puede lograr mediante técnicas de sombreado, iluminación y perspectiva.
No importa qué efecto vayas a aplicar a tu texto, considera el diseño general, el contexto y la legibilidad del texto. Se debe encontrar el equilibrio entre atractivo visual y practicidad.
Estilo efectivo en la jerarquía tipográfica
Crear una buena jerarquía tipográfica es importante para una comunicación y organización visual efectivas en proyectos de diseño. Aquí hay algunas reglas que le ayudarán a hacer todo correctamente:- Cree niveles de encabezado claros y legibles (por ejemplo, H1, H2, H3) para establecer una jerarquía. Los niveles de títulos más grandes suelen representar secciones primarias o de mayor importancia, mientras que los títulos más pequeños denotan subtítulos o secciones secundarias. La coherencia en el tamaño, el peso y el estilo de la fuente en todos los niveles de encabezado ayuda a los usuarios a navegar fácilmente por el contenido.
- Varíe los tamaños y pesos de fuente para crear contraste entre diferentes niveles de texto. Utilice fuentes más grandes y en negrita para atraer más atención a la información de mayor importancia, y fuentes más pequeñas y claras para información de apoyo o menos significativa. El contraste debe ser lo suficientemente notable como para distinguir entre niveles jerárquicos, pero no demasiado nítido como para romper la armonía visual.
- Utilice espacios en blanco de forma eficaz para crear una separación visual entre diferentes niveles de texto. Proporcione un espacio amplio entre el título y el cuerpo del texto y entre párrafos o secciones. Alinee el texto de manera consistente para mantener una sensación de orden y estructura.
- Utilice colores y diferentes estilos de fuente para diferenciar los niveles de jerarquía. Por ejemplo, puedes elegir un color específico para los títulos y otro para el cuerpo del texto. La coherencia es la clave, así que asegúrese de que los colores y el estilo se ajusten al esquema de diseño general y sean fáciles de leer.
- Utilice colores y diferentes estilos de fuente para diferenciar los niveles de jerarquía. Por ejemplo, puedes elegir un color específico para los títulos y otro para el cuerpo del texto. La coherencia es la clave, así que asegúrese de que los colores y el estilo se ajusten al esquema de diseño general y sean fáciles de leer. Herramientas como esta Comprobador de contraste de color pueden resultar útiles para este tipo de tareas.
- Incluir señales visuales o marcadores para reforzar la jerarquía tipográfica. El uso de viñetas, numeración o íconos para las listas puede ayudar a distinguirlas de los párrafos normales. Tener un color de fondo o un sombreado diferente para secciones o bloques de texto específicos también puede ser una buena opción para esto.
- Prestar atención a la jerarquía de la información a la hora de estructurar el contenido. Es preferible organizar la información más importante al principio o al principio de una sección e introducir progresivamente detalles o subtemas de apoyo a medida que avanza el texto.
Una buena jerarquía tipográfica debería guiar a los lectores a través del contenido, resaltar la información más importante y mejorar la legibilidad general. Siguiendo estas reglas, puede crear un diseño bien estructurado que comunique eficazmente su mensaje e involucre a su audiencia.
Conclusión
Las técnicas de estilo de fuentes juegan un papel muy importante a la hora de mejorar el atractivo visual y el poder comunicativo del texto. Ya sea cursiva para dar énfasis, negrita para enfatizar, subrayado para indicar enlaces, tachado para indicar eliminación o corrección, versalitas para una apariencia sofisticada, superíndice o subíndice para notaciones científicas o matemáticas, o todo en mayúsculas para mayor impacto, cada técnica sirve para un propósito específico. propósito en tipografía pero también tiene sus limitaciones. También es importante tener en cuenta que estas técnicas deben usarse de manera reflexiva y de acuerdo con el tono, el contexto y la audiencia previstos.