Lista de verificación para pruebas de fuentes
¿Por qué probar fuentes?
Probar fuentes es un paso importante en el proceso de diseño. Garantiza la óptima selección e implementación de tipos de letra. Expliquemos más ampliamente por qué es necesario probar las fuentes:
- Las fuentes pueden tener diferentes estilos, proporciones y estéticas. Probar las fuentes ayuda a determinar si se alinean con la dirección visual general de un proyecto de diseño. Le permite ver qué tan bien funciona el texto con otros elementos de diseño, como imágenes, colores y diseño. Como resultado, obtendrás armonía y coherencia visual.
- Las fuentes tienen diferentes características que pueden mejorar o perjudicar la legibilidad y legibilidad. Preste atención a qué tan bien el público objetivo puede leer y comprender el texto. Aquí los diseñadores evalúan factores como las formas de las letras, el espaciado y el interletraje para garantizar que todas las técnicas de estilo aplicadas a las fuentes y a las fuentes mismas no obstaculicen la comprensión del mensaje.
- Diferentes proyectos y contextos requieren diferentes tratamientos tipográficos. Probar fuentes permite a los diseñadores comprender si la fuente elegida es adecuada para un proyecto específico, como un documento formal, un anuncio creativo, una interfaz de usuario o un sitio web. Ayuda a seleccionar fuentes que se ajusten bien al tono, estilo y mensaje deseado, alineándose con los objetivos del proyecto y el público objetivo.
- Las marcas suelen tener pautas e identidades visuales fijas. Probar las fuentes garantiza que el tipo de letra seleccionado se alinee con la personalidad de la marca y mantenga la coherencia en los diversos materiales de marketing de la marca. También ayuda a los diseñadores a comprender si la fuente se ajusta a los valores de la marca y comunica la percepción de marca deseada.
- Las fuentes tienen diferentes características técnicas, incluidas licencias, compatibilidad y formatos de archivo. Así, cuando pruebas fuentes te aseguras de que la elegida cumple con todos los requisitos técnicos. Ayuda a prevenir problemas relacionados con la renderización, violaciones de licencias o compatibilidad entre diferentes dispositivos o software.
- Las fuentes influyen notablemente en la experiencia general del usuario, especialmente en contextos digitales. Probar fuentes ayuda a evaluar cómo el tipo de letra elegido afecta la interacción del usuario, la comodidad, la legibilidad en diferentes tamaños de pantalla y la accesibilidad para personas con discapacidad visual.
Herramientas para proporcionar pruebas tipográficas
Al probar fuentes, diferentes tipos de herramientas pueden resultar útiles para evaluar su atractivo visual, legibilidad y compatibilidad. Es posible que necesite solo uno o varios, según los requisitos del proyecto y un plan de prueba. Éstos son algunos de ellos que pueden resultarle útiles para tal fin:
| Tipo de herramienta | Representantes | Funcionalidad |
|---|---|---|
| Software de diseño gráfico | Adobe Photoshop, Adobe Illustrator, Affinity Designer | Estos programas de software le permiten crear fácilmente diseños y maquetas que incorporan diferentes fuentes. Le permiten visualizar cómo se verán las fuentes dentro de sus composiciones de diseño. |
| Software de procesamiento de textos | Microsoft Word, Google Docs, Apple Pages | Le permiten ingresar y formatear texto usando diferentes fuentes, tamaños, estilos y espaciado y le brindan una forma rápida de evaluar la legibilidad en textos pesados. |
| Herramientas de diseño y desarrollo web | Adobe Dreamweaver, Visual Studio Code, Sublime Text | Ofrecen funciones de vista previa en vivo, para que puedas ver cómo se ven las fuentes en las páginas web en tiempo real. |
| Herramientas para desarrolladores de navegadores | DevTools de Google Chrome | Te permiten inspeccionar y experimentar con fuentes directamente en el navegador |
| Bibliotecas y recursos de fuentes en línea | Google Fonts, Adobe Fonts (anteriormente Typekit), Font Squirrel | Ofrecen amplias colecciones de fuentes gratuitas y pagas. Estas plataformas brindan funciones de exploración y prueba, para que puedas obtener una vista previa y comparar fuentes dentro de varios textos de muestra. |
| Herramientas de prueba y comparación de fuentes | FontBase, RightFont, FontExplorer X | Ofrecen funciones como vista previa de fuentes, filtrado, búsqueda y comparaciones en paralelo. Tienen la funcionalidad de comparar y evaluar múltiples fuentes simultáneamente. |
| Herramientas de creación de prototipos y maquetas en línea | Figma, Sketch, Adobe XD | Le permiten crear prototipos interactivos o maquetas realistas que muestran fuentes en el contexto de interfaces de usuario o elementos de diseño visual. Estas herramientas ofrecen la posibilidad de aplicar fuentes a varios elementos, simular diferentes pantallas de dispositivos y recopilar comentarios. |
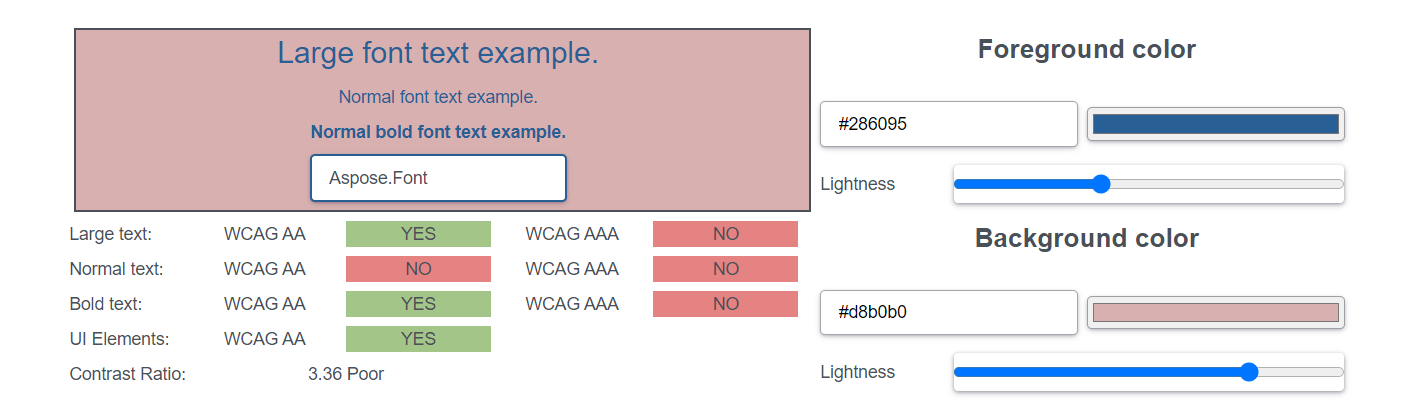
| Herramientas para comprobar la accesibilidad | Comprobador de contraste de color | La aplicación sigue las Pautas de Accesibilidad al Contenido Web (WCAG) para hacer que el contenido web sea más accesible al encontrar el contraste de color óptimo para los elementos de la interfaz de usuario. |
¿Cómo probar las fuentes de Google?
Probar Google Fonts es un proceso simple que le permite obtener una vista previa y evaluar la idoneidad de diferentes tipos de letra dentro de sus proyectos. Aquí hay una breve instrucción:
- Visite el sitio web de Google Fonts donde puede explorar la colección por categoría y popularidad, o utilizar la barra de búsqueda para encontrar fuentes específicas.
- Busque la fuente que desee probar y haga clic en ella para acceder a su página dedicada. Allí verá su descripción general, incluido un texto de muestra que muestra la apariencia de la fuente y varios estilos y pesos disponibles.
- Para probar la fuente con su propio texto, simplemente ingrese el texto de muestra deseado en el cuadro de entrada de texto en lugar de la muestra predeterminada.
- Si es necesario, ajuste el tamaño de fuente, cambie el color de fondo o aplique diferentes opciones de formato como negrita, cursiva o subrayado. Estas opciones le permiten simular cómo se verá la fuente en diferentes contextos y estilos.
- Compare varias fuentes una al lado de la otra, si es necesario. Para esto, seleccione el botón “Agregar a la colección” en cada página de fuente. Una vez que haya agregado varias fuentes a su colección, haga clic en el botón “Colección” en la parte superior derecha del sitio web. Ahora puedes ver y comparar las fuentes seleccionadas simultáneamente.
- Cuando encuentre una fuente que se adapte a sus necesidades, podrá descargarla haciendo clic en el botón “Descargar”. Elija una de las opciones de descarga proporcionadas, incluida la descarga de los archivos de fuentes u obtener el código CSS para integrar la fuente en su sitio web.
Siguiendo estos pasos, podrás probar y evaluar minuciosamente diferentes tipos de letra dentro de Google Fonts. Puede tomar decisiones informadas sobre la selección de fuentes, con respecto al atractivo visual, la legibilidad y la idoneidad para su diseño o proyecto web específico.
Lista de verificación para probar fuentes
El objetivo principal de probar fuentes es evaluar su idoneidad, legibilidad y atractivo visual general. A continuación se muestran algunos pasos para probar fuentes de forma eficaz:
- Especificar los criterios de prueba:
- Consulta el plan de prueba (si lo hay) para definir el propósito y los requisitos de la fuente que estás probando. Tenga en cuenta factores como el uso previsto (por ejemplo, cuerpo del texto, encabezados, logotipos), público objetivo y objetivos de diseño.
- Determinar las características deseadas, como legibilidad, estilo, legibilidad y compatibilidad con diferentes dispositivos y navegadores.
- Reúna texto de muestra:
- Prepare un texto de muestra que represente el tipo de contenido para el que se utilizará la fuente. Esta muestra debe incluir una variedad de caracteres, combinaciones de letras y signos de puntuación. Es posible que necesite algunas muestras en diferentes idiomas si planea tener localización para su producto.
- Incluya diferentes tamaños y pesos de fuente para evaluar el rendimiento de la fuente en diversas configuraciones tipográficas.
- Considere el contexto:
- Pruebe la fuente en el contexto de su proyecto de diseño específico. Para ello, utilice las fuentes en maquetas o prototipos. Esto le ayudará a ver cómo se integra con otros elementos de diseño y se adapta al estilo visual general.
- Pruebe la legibilidad:
- Evaluar la legibilidad de la fuente examinando cómo se distinguen los glifos y las formas de las letras.
- Evaluar el espaciado entre letras ( kerning) y palabras (tracking) para asegurar una legibilidad cómoda y equilibrada.
- Tenga en cuenta la fuente altura x, ascendentes, descendentes y las proporciones generales, ya que pueden influir en la facilidad de lectura.
- Considere cómo funciona la fuente con diferentes longitudes de texto: en titulares cortos, párrafos más largos o bloques de texto. Algunas fuentes pueden sobresalir en textos cortos, pero resultar difíciles de leer en pasajes más largos.
- Pruebe diferentes tamaños y pesos:
- Experimente con varios tamaños y pesos de fuente para determinar cómo funciona la fuente en diferentes escalas.
- Pruebe su legibilidad en pantallas más pequeñas o en tamaños de pantalla más grandes para asegurarse de que siga siendo visualmente atractivo y legible.
- Pruebe en múltiples dispositivos y navegadores:
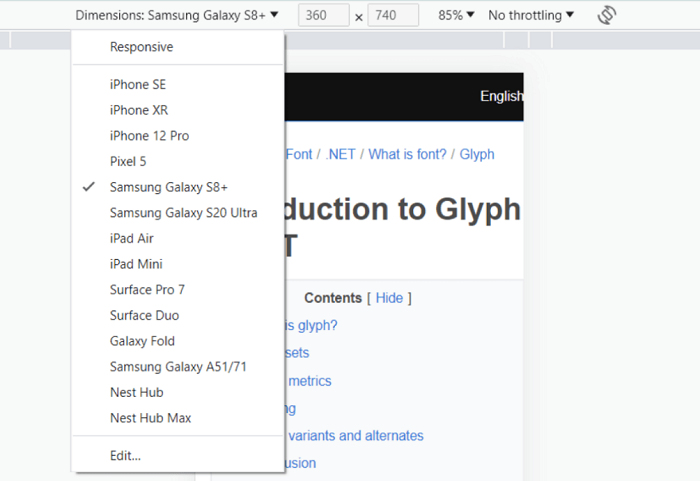
- Ver los textos en diferentes dispositivos, como computadoras de escritorio, portátiles, tabletas y teléfonos inteligentes, para verificar su representación y legibilidad. Realmente no necesitas tener estos dispositivos, ya que puedes ver cómo se ve el proyecto en los dispositivos más populares al abrirlo en Google Chrome y elegir la opción “Inspeccionar” (después de hacer clic derecho).

- Además, pruebe la fuente en diferentes navegadores para garantizar una visualización y compatibilidad consistentes.
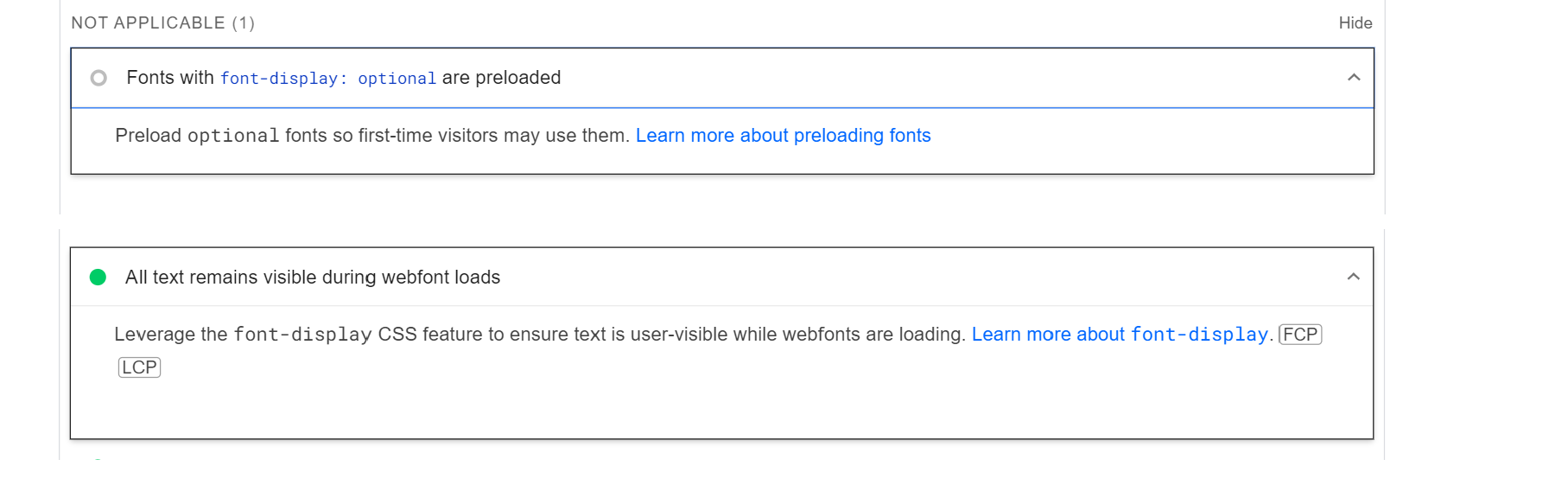
- Pruebe el impacto en el rendimiento de su producto. Utilice, por ejemplo, PageSpeed Insights, que puede brindarle sugerencias sobre si puede mejorar la velocidad de la página trabajando con fuentes y cómo hacerlo. También existen herramientas como GTmetrix, Pingdom, WebAIM, WAVE o A11y para probar el rendimiento de las fuentes y mejorar la carga de páginas y la experiencia del usuario.

- Pruebe la accesibilidad:
- Pruebe la compatibilidad de la fuente con lectores de pantalla y tecnologías de asistencia.
- Evaluar la accesibilidad de la fuente comprobando su contraste con el color de fondo para garantizar la legibilidad para usuarios con discapacidad visual.

- Recopile los comentarios:
- Obtenga comentarios de colegas, clientes, otras partes interesadas o usuarios objetivo para recopilar diferentes perspectivas sobre la usabilidad, legibilidad y atractivo estético de la fuente.
- Considere realizar pruebas de usuario o encuestas para recopilar comentarios cuantitativos y cualitativos sobre el rendimiento de la fuente.
- Compara y selecciona:
- Compare las fuentes probadas entre sí, considerando su rendimiento según sus criterios de prueba. Utilice pruebas AB o AAB en paralelo si es posible.
- Seleccione los que mejor se adapten a sus necesidades, tengan el equilibrio adecuado entre estética y funcionalidad y se ajusten a sus objetivos de diseño.
Siga estos pasos y probará fuentes de manera efectiva y tomará decisiones informadas sobre su idoneidad para sus proyectos de diseño. Pero tenga siempre en cuenta los requisitos específicos, el público objetivo y el contexto de diseño.
Conclusión
La prueba de fuentes es un paso importante en el proceso de diseño. Ayuda a garantizar que los tipos de letra seleccionados sean visualmente atractivos, legibles y adecuados para el propósito previsto. Si sigue un enfoque sistemático para las pruebas de fuentes, podrá tomar decisiones informadas que mejoren la eficacia general y la estética de sus proyectos. También ayudará a prevenir problemas relacionados con las fuentes y los archivos de fuentes.