Administrar fuentes dentro de HTML
Introducción
Ya sabes que las fuentes juegan un papel crucial en el diseño web. Pero aquí se destacarán los aspectos clave de cómo las fuentes influyen en el diseño web:
- Las fuentes son un elemento visual que influye en el atractivo estético del sitio. Diferentes fuentes transmiten diferentes emociones y estilos.
- Las fuentes pueden ser una parte integral de la identidad de una marca, por lo que deben usarse de manera consistente en todos los canales de comunicación, incluidos los sitios web.
- Uno de los objetivos principales del diseño web es garantizar que los usuarios puedan leer y comprender fácilmente el contenido y la elección de la fuente afecta la legibilidad.
- Los diseñadores web suelen utilizar diferentes estilos, tamaños y pesos de fuente para establecer una jerarquía dentro del contenido: diferenciar títulos, subtítulos y cuerpo de texto.
- El diseño web debe ser inclusivo y cubrir las necesidades de usuarios con diversas capacidades. Si se habla de fuentes, esto incluye seleccionar fuentes con suficiente contraste y considerar factores como el tamaño y el espaciado.
- El tipo de fuente utilizada puede afectar la velocidad de carga de un sitio web.
- Las fuentes pueden aparecer de forma diferente en distintos dispositivos y navegadores, por lo que los diseñadores web deben seleccionar aquellas que mantengan su integridad en diferentes plataformas.
- Con la difusión de los dispositivos móviles, el diseño responsivo se ha vuelto esencial. Las fuentes deben adaptarse a diferentes tamaños de pantalla sin sacrificar la legibilidad ni la estética.
- Las fuentes también se pueden utilizar para llamar la atención sobre elementos importantes, como los botones de llamada a la acción.
- Diferentes culturas e idiomas pueden requerir fuentes específicas para garantizar una representación precisa y una legibilidad adecuada.
Fuentes seguras para la web frente a fuentes personalizadas:
Las fuentes seguras para la web y las fuentes personalizadas son dos enfoques diferentes para seleccionar y utilizar fuentes en el diseño web. Cada uno tiene sus ventajas y desventajas. Exploremos las diferencias entre ellos:
| Fuentes seguras para la Web | Fuentes personalizadas |
|---|---|
| Ventajas | |
| Las fuentes seguras para la Web funcionan en casi todos los dispositivos y navegadores, lo que garantiza la coherencia del texto. | Con las fuentes personalizadas, tienes una gama más amplia de opciones creativas para combinar la fuente con todo el concepto de diseño. |
| Normalmente están preinstaladas en los dispositivos, por lo que no requieren solicitudes de servidor adicionales para su descarga. Esto genera una carga más rápida de la página. | Las fuentes personalizadas te permiten obtener la personalidad de tu marca, lo que ayuda a que tu sitio se destaque y refuerce tu identidad. |
| Es más probable que estas fuentes se muestren de manera uniforme en diferentes navegadores. | Las fuentes personalizadas suelen venir con diferentes estilos, grosores y variantes, lo que te proporciona flexibilidad de diseño. |
| Las fuentes seguras para la Web son conocidas por su legibilidad, lo que las hace accesibles para una amplia gama de usuarios. | |
| Consideraciones | |
| Las fuentes seguras para la Web son simples y comunes, y no le darán una imagen de marca y una estética únicas ni le permitirán destacarse o transmitir una identidad única. | Las fuentes personalizadas requieren solicitudes HTTP adicionales, lo que puede aumentar levemente los tiempos de carga de la página, pero esto se puede optimizar. |
| Es posible que no todos los dispositivos o navegadores admitan o representen correctamente las fuentes personalizadas. | |
| Algunas fuentes personalizadas tienen restricciones de licencia que se deben comprender y respetar, ya que pueden requerir un pago por un uso prolongado. | |
| Es importante proporcionar fuentes de respaldo en caso de que la fuente personalizada no se cargue. |
Ejemplos de las fuentes seguras para la web más populares
A continuación se muestran algunos ejemplos de fuentes populares seguras para la web. Puedes encontrarlos en diferentes plataformas y dispositivos. Están agrupados según su tipo de fuente para su comodidad.
| Sans-serif | Serif | Script | Monospace |
|---|---|---|---|
| Arial, Helvetica, Verdana, Trebuchet MS, Arial Black, Comic Sans MS, Impact | Times New Roman, Georgia, Baskerville, Garamond, Rockwell | Cursive Brush, Script MT, Vivaldi, Segoe, Script | Courier New, Consolas, Inconsolata, Roboto Mono, Source Code Pro |
Estas fuentes han estado disponibles en una amplia gama de sistemas operativos y navegadores durante muchos años, lo que las convierte en opciones confiables para una visualización de texto consistente en varios dispositivos. Sin embargo, la lista de fuentes seguras para la web puede variar ligeramente según la plataforma específica y la versión del navegador. Además, las tendencias de diseño web cambian y los diseñadores suelen preferir utilizar fuentes personalizadas para crear sitios web únicos y visualmente atractivos.
Pilas de fuentes CSS
Una pila de fuentes, en el contexto del diseño web y la tipografía, se refiere a una secuencia de opciones de fuentes especificadas en una regla CSS para garantizar que un tipo de letra particular se muestre en una página web. Las pilas de fuentes están diseñadas para proporcionar un mecanismo alternativo para las fuentes.
Las pilas de fuentes CSS son una técnica para especificar una lista de fuentes en un orden particular. Esto ayudará a garantizar que si la primera fuente cae en el sistema de un usuario, el navegador intentará usar la siguiente fuente en la pila. Este enfoque ayuda a mantener una visualización de texto coherente en varios dispositivos al proporcionar opciones alternativas. Así es como puedes usar pilas de fuentes CSS para incorporar fuentes seguras para la web:
1 font-family: "Arial", sans-serif;1 font-family: "Helvetica Neue", Arial, sans-serif;En estos ejemplos, la propiedad CSS font-family se utiliza para definir la pila de fuentes de un elemento. El navegador primero intenta utilizar la primera fuente especificada en la lista. En el primer ejemplo, intenta utilizar “Arial”. Si “Arial” no está disponible en el sistema del usuario, el navegador pasa a la siguiente fuente de la pila, que es una fuente sans-serif genérica. Este valor genérico garantiza que el navegador seleccione una fuente sans-serif adecuada disponible en el sistema.
El uso de varias fuentes en una pila le brinda flexibilidad y ayuda a mantener un estilo visual consistente al tiempo que se adapta a la disponibilidad de diferentes fuentes. Puede aplicar esta técnica a diferentes tipos de fuentes si es necesario.
¿Dónde puedo conseguir fuentes seguras para la web?
Las fuentes seguras para la Web son fuentes que suelen estar disponibles en la mayoría de los sistemas operativos y navegadores web. Dado que las fuentes seguras para la web ya están instaladas en los dispositivos de los usuarios, no necesita preocuparse por incrustarlas desde fuentes externas como lo haría con las fuentes personalizadas.
Si está buscando una lista completa de fuentes seguras para la web junto con sus definiciones de pila de fuentes CSS, puede probar los siguientes recursos:
Pila de fuentes CSS: proporciona una colección de fuentes y sus correspondientes pilas de fuentes para usar en diseño web.
W3Schools - Fuentes seguras para la web: proporciona una lista de fuentes seguras para la web de uso común.
fuentes de google
Google Fonts es una popular biblioteca de fuentes gratuitas y de código abierto proporcionada por Google. Puede integrar fácilmente estas fuentes en sus sitios web o aplicaciones para mejorar la tipografía y la estética general del diseño. Google Fonts ofrece una amplia selección de fuentes de varios estilos, pesos e idiomas.
¿Cómo integrar las fuentes de Google en tu proyecto?
Para utilizar Google Fonts en su sitio web, normalmente sigue estos pasos:
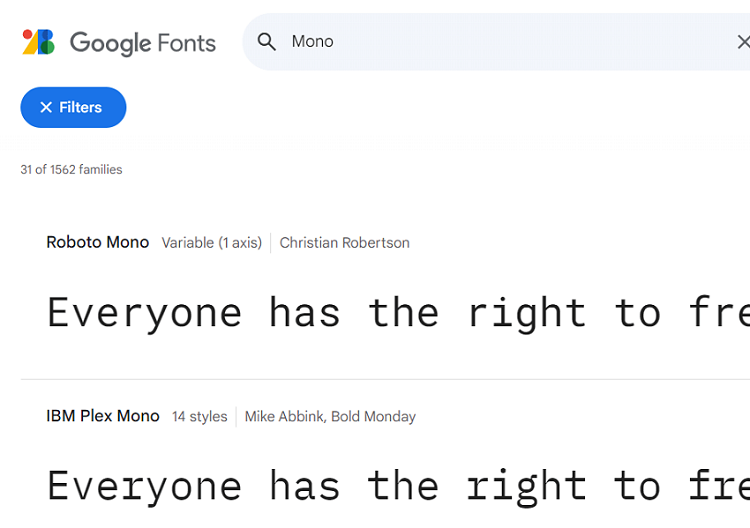
Elija fuentes en el sitio web de Google Fonts. Explore la extensa colección de fuentes o utilice los filtros para encontrar fuentes según categorías, estilos y secuencias de comandos.

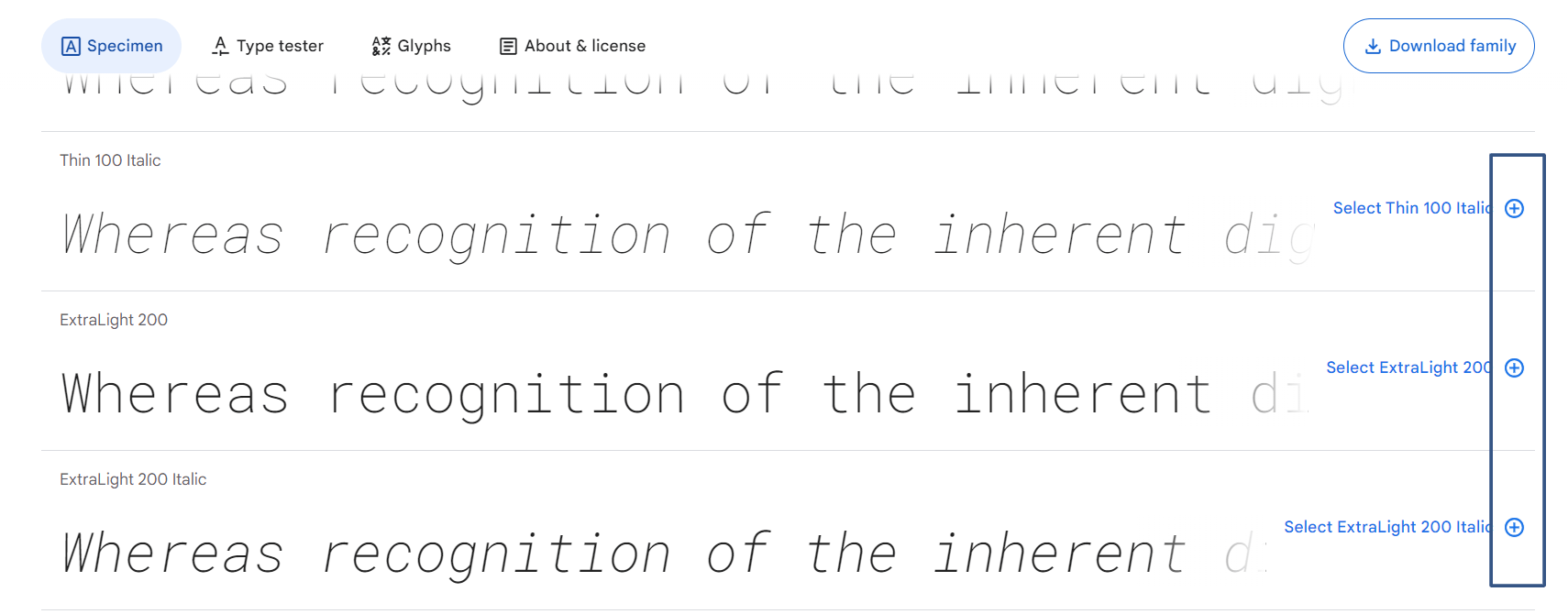
Seleccione los tipos de letra (estilos) que desea utilizar haciendo clic en el botón “+” al lado de cada uno de ellos o descargue la familia completa.

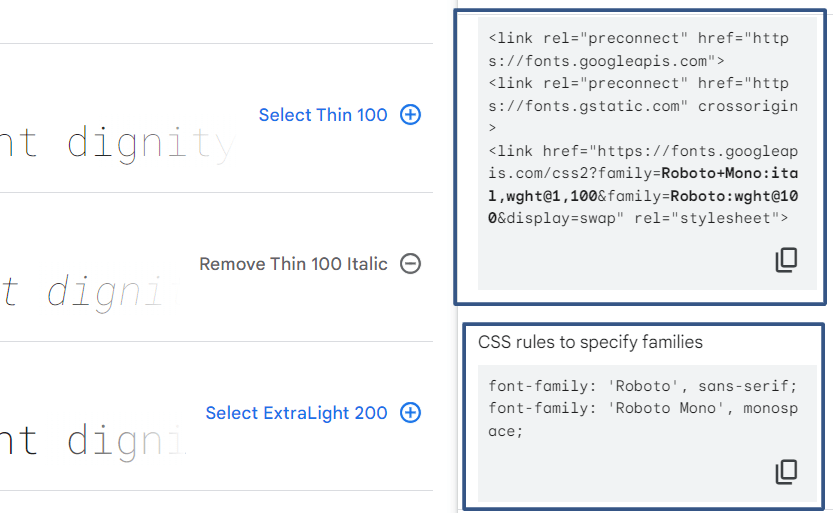
Para incrustar una fuente, copie el código proporcionado en la ventana inferior derecha en el
<head>de su html.
Agregue los fragmentos de código proporcionados al HTML y CSS de su solución. Pégalo en la etiqueta “head” de tu html. Este código enlaza con la hoja de estilo de Google Fonts y especifica los tipos de letra elegidos.
Utilice las fuentes en sus reglas CSS especificando la propiedad font-family con los nombres de fuentes seleccionados.
Tamaño y espaciado de fuente en HTML
En HTML y CSS, tienes varias opciones para el tamaño de fuente y la gestión del espaciado. Aquí hay una guía básica sobre el tamaño y el espaciado de fuentes en HTML:
Administrar el tamaño de fuente dentro de HTML
- Puede establecer tamaños de fuente usando unidades absolutas como píxeles (px) o puntos (pt). Sin embargo, este enfoque no se adapta bien a diferentes dispositivos y tamaños de pantalla.
1 p {
2 font-size: 16px;
3 }- Las unidades relativas pueden ofrecerle una mejor capacidad de respuesta en diferentes dispositivos. Las unidades relativas comunes incluyen porcentajes (%) y unidades EM.
1 p {
2 font-size: 100%;
3 }
4
5 p {
6 font-size: 1.2em;
7 }- Las unidades de la ventana gráfica son relativas al tamaño de la ventana del navegador. Esto puede resultar especialmente útil en diseños responsivos.
1 p {
2 font-size: 5vw;
3 }Si es necesario, puede convertir px a em, pt a px, px a pt y viceversa en línea para ajustar el tamaño de fuente a las necesidades de su proyecto. Simplemente seleccione la unidad desde la que desea convertir y la unidad resultante, escriba el número y obtenga el resultado al instante.
Administrar el espacio de fuentes dentro de HTML
- Los márgenes son el espacio fuera de un elemento. El acolchado es el espacio que hay en su interior. Puede controlar estos parámetros utilizando varias unidades como píxeles (px) o porcentajes (%).
1 .container {
2 margin: 20px;
3 padding: 10px;
4 }- Altura de línea: parámetro que controla el espacio vertical entre líneas de texto. A menudo se expresa como un multiplicador sin unidades o usando una unidad específica como píxeles.
1 p {
2 line-height: 1.5;
3 }- Espaciado entre letras: parámetro que controla el espacio entre caracteres individuales en un texto.
1 p {
2 letter-spacing: 1px;
3 }- El espaciado entre palabras controla el espacio entre palabras en un texto.
1 p {
2 word-spacing: 2px;
3 }¿Cómo integrar fuentes personalizadas en HTML usando la regla @font-face en CSS?
La integración de fuentes personalizadas en HTML utilizando la regla @font-face en CSS le permite utilizar fuentes no estándar en su sitio web. He aquí cómo hacerlo:
- Seleccione la fuente que desea utilizar. Es mejor tener los archivos de fuentes en diferentes formatos como WOFF, WOFF2, EOT y TTF porque aumenta la compatibilidad entre diferentes navegadores.
- Cargue los archivos de fuentes en un directorio de su servidor y anote la ruta a estos archivos.
- En su archivo CSS, use la regla
@font-facepara definir la fuente personalizada. Esta regla especifica el nombre de la familia de fuentes, las rutas a los archivos de fuentes y otras propiedades relacionadas con las fuentes.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2'),
4 url('path/to/customfont.woff') format('woff'),
5 url('path/to/customfont.ttf') format('truetype');
6 }- Aplique la fuente personalizada a elementos específicos en su CSS usando la propiedad font-family.
1 body {
2 font-family: 'CustomFont', sans-serif;
3 }
4
5 h1 {
6 font-family: 'CustomFont', serif;
7 }- Diferentes navegadores admiten diferentes formatos de fuente. Al proporcionar múltiples formatos en el atributo
srcde la regla@font-face, se mejora la compatibilidad entre navegadores. - Controle cómo el navegador maneja la carga y representación de fuentes usando la propiedad
font-displaypara definir una estrategia para mostrar texto mientras se carga la fuente personalizada.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2');
4 font-display: swap;
5 }- Pruebe su sitio web en diferentes navegadores y dispositivos. Utilice subconjuntos de fuentes si es posible para reducir el tamaño del archivo de fuente.
Recuerde tener en cuenta el rendimiento, la usabilidad y las licencias. Asegúrese de tener los derechos necesarios para utilizar las fuentes en su sitio web y de optimizar su carga para obtener la mejor experiencia de usuario.
Tipografía responsiva
La tipografía responsiva implica ajustar los tamaños de fuente, la altura de las líneas y otros elementos tipográficos para garantizar una legibilidad y una estética óptimas en varios dispositivos y tamaños de pantalla. Aquí hay algunas estrategias para implementar tipografía responsiva en su HTML y CSS:
- Utilice unidades de ventana gráfica (vw, vh, vmin, vmax) para establecer tamaños de fuente en relación con el tamaño de la ventana gráfica para escalar el texto proporcionalmente al tamaño de la pantalla.
1 h1 {
2 font-size: 5vw;
3 }- Utilice consultas de medios para aplicar diferentes tamaños de fuente según anchos de pantalla específicos para adaptar la tipografía a varios dispositivos.
1 @media (max-width: 768px) {
2 h1 {
3 font-size: 3.5vw;
4 }
5 }
6
7 @media (max-width: 480px) {
8 h1 {
9 font-size: 2.5vw;
10 }
11 }- Combine unidades de ventana gráfica y la función
calc()para crear una tipografía fluida con una proporción equilibrada entre diferentes elementos.
1 body {
2 font-size: calc(16px + 0.5vw);
3 }- Establezca un tamaño de fuente máximo y mínimo para garantizar la legibilidad y evitar una escala excesiva.
1 p {
2 font-size: clamp(14px, 3vw, 24px);
3 }- Ajuste la altura de la línea en relación con el tamaño de fuente para tener la cantidad correcta de espacio entre líneas, incluso cuando cambie el tamaño del texto.
1 {
2 font-size: 2vw;
3 line-height: 1.5;
4 }- Utilice una escala modular para establecer una relación consistente entre los tamaños de fuente para obtener una jerarquía tipográfica armoniosa.
- Pruebe su tipografía responsiva en una variedad de dispositivos y tamaños de pantalla para asegurarse de que el texto siga siendo legible.
- Elija fuentes optimizadas para uso web y ofrezcan varios pesos para diferentes estilos.
- En dispositivos táctiles, asegúrese de que haya suficiente espacio entre los elementos en los que se puede hacer clic (como botones y enlaces) para evitar toques accidentales.
Recuerde que el objetivo de la tipografía responsiva es brindar una experiencia de lectura fácil de usar independientemente del dispositivo que estén utilizando.
Impacto de la carga de fuentes en el rendimiento del sitio web
La carga de fuentes afecta factores como el tiempo de carga de la página, la experiencia del usuario y la optimización general del sitio. Aquí hay algunos puntos clave a tener en cuenta con respecto al impacto de la carga de fuentes en el rendimiento del sitio web:
¿Cómo afecta la carga de fuentes al rendimiento del sitio web?
- Las fuentes, especialmente las fuentes web personalizadas, agregan solicitudes HTTP adicionales a los recursos de su sitio web. Estas solicitudes pueden aumentar el tiempo total de carga de la página, especialmente si las fuentes son grandes o no están optimizadas adecuadamente.
- Las fuentes de carga lenta pueden resultar en una mala experiencia de usuario porque los usuarios esperan que los sitios web se carguen rápida y suavemente, y las fuentes que tardan demasiado en cargarse pueden afectar negativamente esta expectativa y hacer que abandonen su sitio.
- Las fuentes a menudo se consideran recursos que bloquean el procesamiento. Los navegadores no mostrarán el contenido hasta que las fuentes estén completamente descargadas y procesadas.
- FOIT (Flash de texto invisible) ocurre cuando el contenido del texto es inicialmente invisible mientras se carga la fuente personalizada. Por otro lado, FOUT (Flash of Unstyled Text) ocurre cuando el navegador inicialmente muestra el texto en una fuente alternativa y luego lo reemplaza con la fuente personalizada una vez cargado. Ambas situaciones pueden resultar discordantes para los usuarios.
- Cargar repetidamente fuentes de fuentes externas puede resultar en un mayor uso de datos y cargas de páginas posteriores más lentas para los usuarios que no han almacenado en caché las fuentes.
¿Cómo mejorar los tiempos de carga de fuentes?
- Optimizar adecuadamente los archivos de fuentes, usar formatos como WOFF (Web Open Font Format) y comprimirlos puede reducir el tamaño de los archivos y mejorar los tiempos de carga.
- Utilice técnicas como la precarga de fuentes o la carga asincrónica destinadas a cargar fuentes en segundo plano sin bloquear la representación del contenido principal.
- Utilice fuentes alternativas en su CSS para mantener la visibilidad del contenido incluso si la fuente personalizada no se carga.
- Utilice redes de entrega de contenido (CDN) o servicios de entrega de fuentes para optimizar la carga de fuentes al servir fuentes desde servidores que estén geográficamente más cerca del usuario, mejorando los tiempos de carga.
- Considere la posibilidad de utilizar subconjuntos de fuentes.
- Utilice diferentes estrategias de almacenamiento en caché.
Conclusión
Las fuentes ayudan notablemente a dar forma a la identidad visual y textual de su contenido HTML. No son meros estilos de texto, sino poderosas herramientas que transmiten emociones, establecen la marca y mejoran la experiencia del usuario. Elegir e implementar fuentes para HTML implica un cuidadoso equilibrio entre estética y usabilidad.
Al utilizar fuentes seguras para la web, garantiza una apariencia uniforme en varios dispositivos y navegadores porque están disponibles fácilmente y no requieren tiempo de carga adicional. Pero el verdadero potencial creativo reside en las fuentes personalizadas. El uso de la regla @font-face en CSS te permite usarlos fácilmente en tu proyecto. Mediante una cuidadosa consideración de las estrategias de carga de fuentes, como la carga asincrónica y los subconjuntos de fuentes, puede mitigar los problemas de rendimiento y crear una experiencia perfecta para los usuarios.
Tenga en cuenta la tipografía responsiva que es un aspecto esencial del diseño web moderno. Considere técnicas como unidades de ventana gráfica, consultas de medios y tipografía fluida para garantizar que su contenido siga siendo legible y visualmente atractivo en pantallas de todos los tamaños.