Fuentes CSS
El objetivo del artículo es enseñarle las fuentes HTML CSS y sus propiedades, describiendo con ejemplos de código cómo trabajar con ellas. Aprenderá a poner su texto en negrita o seminegrita, a cambiar el tamaño de fuente o la familia de fuentes en CSS y mucho más.
También verá la diferencia entre las propiedades de fuentes CSS y la clasificación común de propiedades de fuentes. Estos fundamentos se describen en el artículo ¿Qué es la fuente?.
fuentes CSS
La fuente en CSS es un recurso que contiene una representación visual de glifos. Para simplificar, tiene información que relaciona los glifos con sus códigos.
Los recursos de fuentes se pueden configurar localmente en un dispositivo en el que funciona un navegador. Para este tipo de fuentes, la información que describe se puede obtener directamente del recurso de fuente (por ejemplo, del archivo montserrat.ttf). Para las fuentes web, dicha información se adjunta con el enlace en el recurso de la fuente.
Propiedades de fuente CSS
CSS proporciona varias propiedades de fuentes para controlar la apariencia y el comportamiento de las fuentes en las páginas web. Se pueden usar individualmente o combinados para lograr los efectos tipográficos deseados en CSS. No todos son compatibles con todos los navegadores, por lo que es esencial considerar la compatibilidad entre navegadores al utilizar estas propiedades. Echemos un vistazo a algunos (los más utilizados) de ellos:
- Familia de fuentes;
- Peso de fuente;
- Estiramiento de fuente;
- Estilo de fuente;
- Tamaño de fuente;
- Fuente;
- Síntesis de fuentes,
- Decoración de texto,
- Transformación de texto,
- Espaciado entre letras,
- Altura de línea,
- Espaciado de palabras.
Familia de fuentes CSS
Las fuentes con un diseño común suelen agruparse en una familia de fuentes. Dentro de la familia, los glifos pueden variar en ancho, pendiente o peso.
La propiedad CSS font-family se utiliza para elegir el tipo de letra. Es mejor notificar todas las variaciones de fuentes de un tipo, porque es difícil predecir si la fuente está disponible en la computadora del usuario o no. En este caso, un navegador comprobará su presencia y clasificará las fuentes notificadas una por una.
La propiedad de la familia de fuentes CSS se hereda.
En CSS font-family tiene los siguientes valores:
- Nombre de la familia tipográfica (
Verdana,Montserrat,Courier). - Genérico-familiar. Aquí debes anotar uno de los cinco tipos de fuente: serif, sans serif, cursiva (igual a las fuentes script), fantasía (igual a las fuentes para mostrar) o monoespacio.
inicial: configura los valores predeterminados.heredar: toma sus valores del padre.
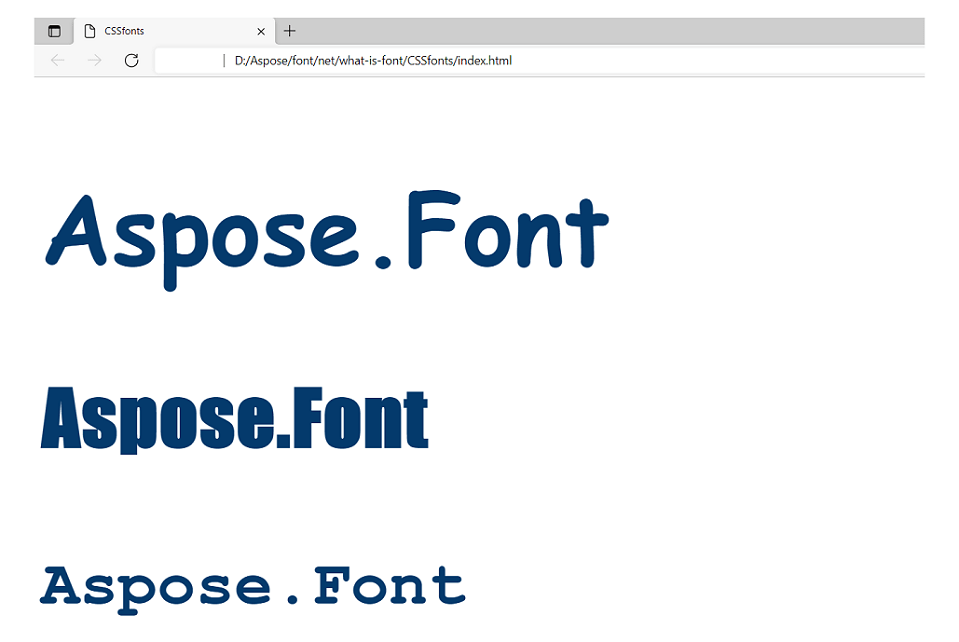
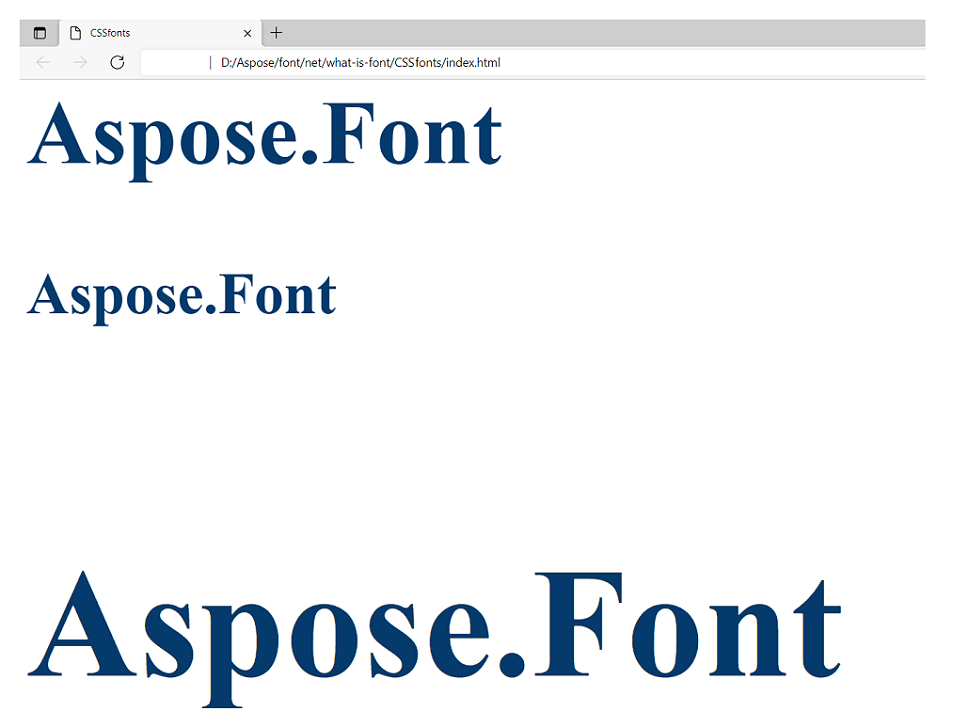
Ejemplo de uso.
Allí se configuran los siguientes parámetros en el ejemplo.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font-family: | Lobster, Paisfico, cursive; | Audiowide, fantasy; | Courier, monospace; |
Sintaxis:
1// text 1
2.text1 {
3 font-family: Lobster, cursive;
4}
5// text 2
6.text2 {
7 font-family: Audiowide, fantasy;
8}
9// text 3
10.text3 {
11 font-family: Courier, monospace;
12}El resultado de la aplicación será el siguiente (tenga en cuenta que el tamaño de fuente y el color se configuraron iguales para los tres textos en <cuerpo>)

Peso de fuente CSS
La propiedad de peso de fuente es responsable del grosor de las líneas de fuente.
La propiedad de peso de fuente CSS se hereda.
normal: es un valor predeterminado igual a 400.negrita: hace que la fuente esté en seminegrita. Es igual al peso 700.más audaz: establece el peso más pesado que el que tiene el antepasado.más ligero: establece el peso más ligero que el del antepasado.100, 200, 300, 400, 500, 600, 700, 800, 900- donde100es la fuente más clara y900es la fuente más pesada (en negrita).inicial: configura los valores predeterminados.heredar: toma sus valores del padre.
En HTML, CSS font-weight puede tener los siguientes valores:
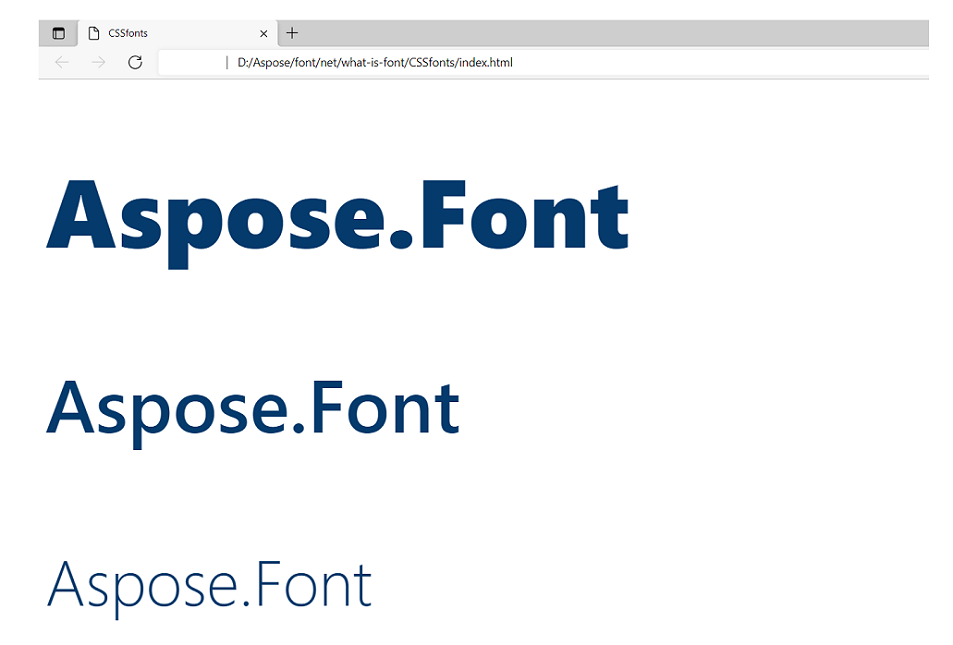
Ejemplo de uso.
Representemos textos con los siguientes parámetros de peso de fuente.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font-weight: | 900; | 500; | 200; |
Sintaxis:
1// text 1
2.text1 {
3 font-weight: 900;
4}
5// text 2
6.text2 {
7 font-weight: 500;
8}
9// text 3
10.text3 {
11 font-weight: 200;
12}El resultado de la aplicación se verá así (tenga en cuenta que el tamaño de fuente y el color se configuraron iguales para los tres textos en el <cuerpo>). Además, es importante recordar que la fuente utilizada debe tener las variaciones de peso necesarias. La mayoría de las fuentes sólo están disponibles en pesos “semi-negrita” y “normal”. La fuente Segoe UI utilizada en el ejemplo tiene suficientes variaciones de peso de fuente para que el texto se represente con todos los valores establecidos en el ejemplo.

Estiramiento de fuente CSS
La propiedad “font-stretch” permite elegir un tipo de letra normal, condensado o expandido de la familia de fuentes. Esta propiedad HTML CSS tampoco funciona para todas las fuentes. Sólo algunas fuentes especialmente diseñadas que tienen en su familia tipos de letra con extensiones variantes pueden representar esta propiedad.
La propiedad de extensión de fuente CSS se hereda.
Los valores de font-stretch en CSS pueden ser los siguientes:
ultra-condensada- para la fuente más condensada.extra-condensada: para la segunda fuente más condensada.condensed- para una fuente condensada.semi-condensada- para la fuente ligeramente condensada.normal- valor predeterminado.semi-expandido- para una fuente ligeramente expandida.expandido- para un texto ampliado.extra expandido: para la segunda fuente más expandida.ultra-expandido- para la fuente más ampliada.inicial: configura los valores predeterminados.heredar: toma sus valores del padre.
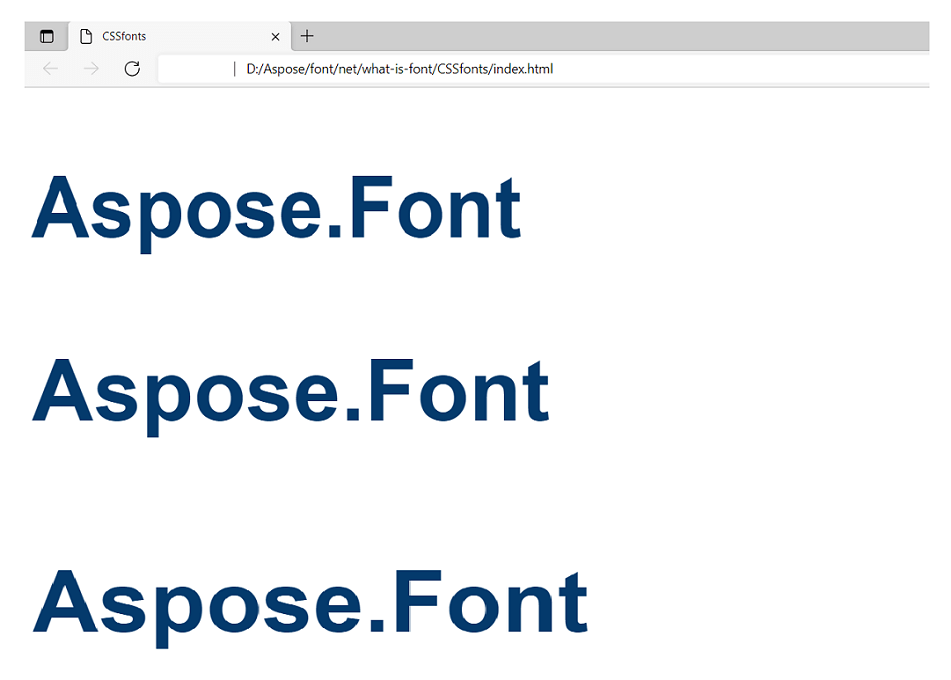
Ejemplo de uso.
Representemos textos con los siguientes parámetros de estiramiento de fuente.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font-stretch: | condensed; | normal; | expanded; |
Sintaxis:
1// text 1
2.text1 {
3 font-stretch: condensed;
4}
5// text 2
6.text2 {
7 font-stretch: normal;
8}
9// text 3
10.text3 {
11 font-stretch: expanded;
12}El resultado de la aplicación se vería así (tenga en cuenta que el tamaño de fuente y el color se configuraron iguales para los tres textos en el <cuerpo>).

Estilo de fuente CSS
Esta propiedad regula la pendiente de la fuente.
La propiedad de estilo de fuente CSS se hereda.
La propiedad de estilo de fuente de HTML CSS puede tener los siguientes valores:
normal: valor predeterminado que configura la pendiente normal de la fuente.cursiva: marca el texto con cursiva.oblicuo: establece el tipo de letra inclinado de la fuente (la fuente tiene en sus variaciones tipográficas una fuente inclinada).inicial: configura los valores predeterminados.heredar: toma sus valores del padre.
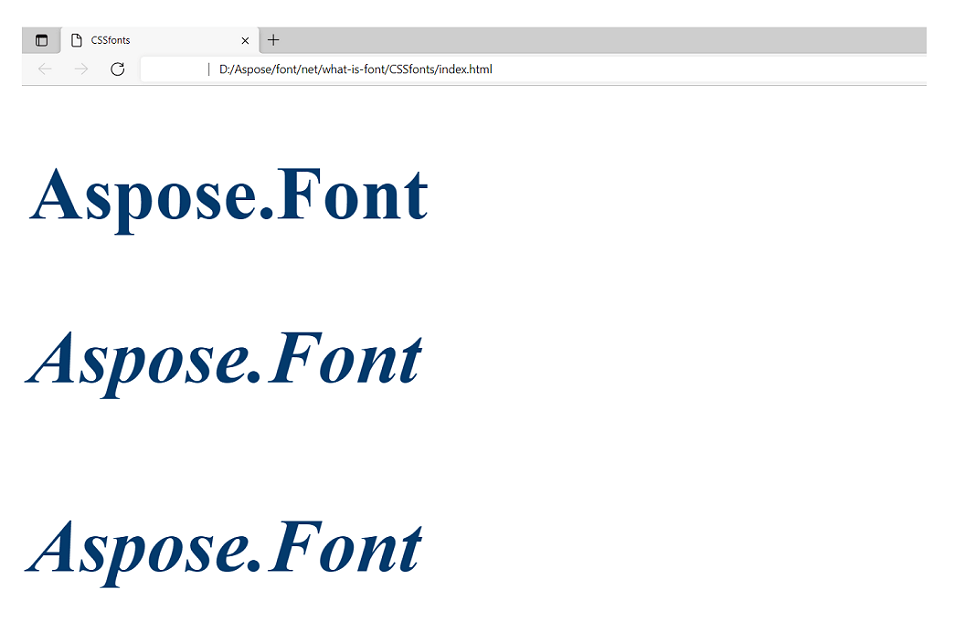
Ejemplo de uso.
Representemos textos con los siguientes parámetros de estilo de fuente.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font-style: | normal; | italic; | oblique; |
Sintaxis:
1// text 1
2.text1 {
3 font-style: normal;
4}
5// text 2
6.text2 {
7 font-style: italic;
8}
9// text 3
10.text3 {
11 font-style: oblique;
12}El resultado de la aplicación se verá así (tenga en cuenta que el tamaño de fuente y el color se configuraron iguales para los tres textos en el <cuerpo>).

Es posible que hayas notado que los resultados para “cursiva” y “oblicuo” tienen el mismo aspecto. La respuesta a esto es que el valor “oblicuo” funciona sólo cuando la fuente tiene un tipo de letra oblicuo y la fuente utilizada no lo tiene.
Tamaño de fuente CSS
La propiedad establece la altura de los glifos de la fuente.
La propiedad de tamaño de fuente CSS se hereda.
El tamaño de fuente CSS tiene los siguientes valores:
- Tamaño absoluto: puede ser “xx-small”, “x-small”, “small”, “medium”, “large”, “x-large” o “xx-large”. El valor predeterminado es “medio”.
- Tamaño relativo: el tamaño en comparación con el antecesor de la fuente. Puede ser “más pequeño” o “más grande”. Puede hacer que las fuentes sean incluso más grandes o más pequeñas de lo que permite el tamaño absoluto.
- Ancho: se establece en píxeles (px) o Ems (em). EM es una unidad escalable utilizada para documentos web. Un em equivale al tamaño de fuente actual. Si el tamaño de fuente del documento es de 14 puntos, entonces 1 em equivale a 14 puntos. Em está escalado de modo que 2em equivale a 28 puntos.
%: este valor relativo se calcula en comparación con la fuente antecesora. Permite realizar ajustes más exactos al tamaño de fuente CSS.- Ancho del punto de vista -
vw, permite que la fuente siga el tamaño de la ventana del navegador utilizado. Tenga en cuenta que 1vw = 1% del ancho de la ventana gráfica. Si la ventana gráfica tiene 40 cm de ancho, 1vw equivale a 0,4 cm. inicial: configura los valores predeterminados.heredar: toma sus valores del padre.
Ejemplo de uso.
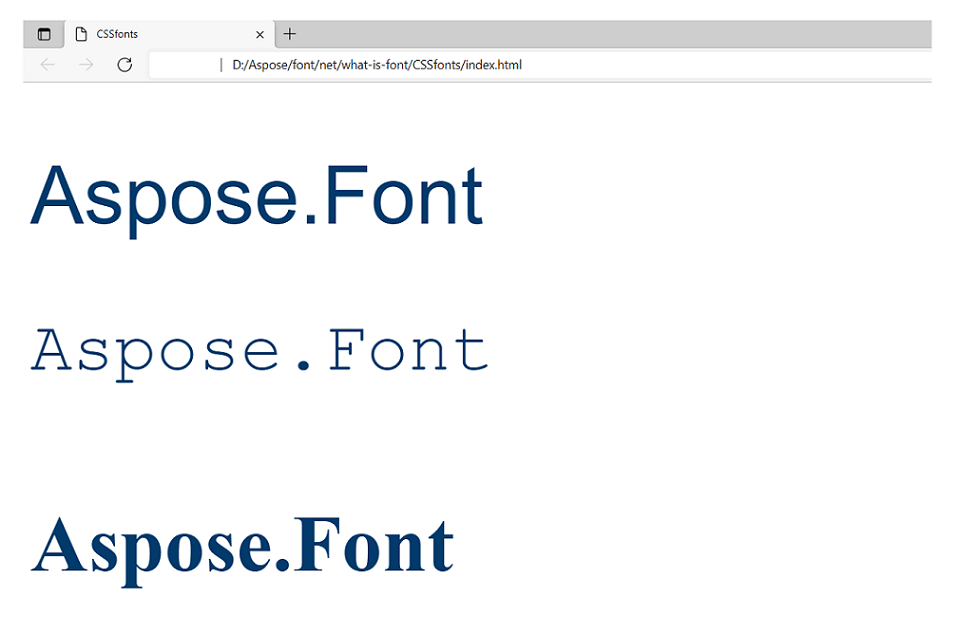
Allí se configuran los siguientes parámetros.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font-size: | 7vw; | 70px; | 2em; |
Sintaxis:
1// text 1
2.text1 {
3 font-size: 7vw;
4}
5// text 2
6.text2 {
7 font-size: 70px;
8}
9// text 3
10.text3 {
11 font-size: 2em;
12}El resultado de la aplicación se verá así (tenga en cuenta que la familia de fuentes y el color se configuraron de la misma manera para los tres textos en <cuerpo>).

Fuente CSS
La propiedad CSS font se utiliza para acortar el código. Con él, es posible establecer todas las demás propiedades de fuente en una sola propiedad. Se pueden especificar las siguientes propiedades:
estilo de fuente, variante de fuente, peso de fuente, estiramiento de fuente, tamaño de fuente/altura de línea y familia de fuente. También se pueden incluir valores de “propiedad de variante de fuente” admitida por CSS 2.1: “normal” o “versalitas”. Consulte el párrafo
Variante de fuente del artículo
¿Qué es la fuente? para obtener más información sobre esta propiedad.
Ejemplo de uso.
Allí se configuran los siguientes parámetros.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font: | 6vw Arial; | 60pt Courier, monospace; | - |
Sintaxis:
1// text 1
2.text1 {
3 font: 6vw Arial;
4}
5// text 2
6.text2 {
7 font: 60pt Courier, monospace;
8}
9// text 3
10.text3 {
11}El resultado de aplicar estos parámetros se muestra en la siguiente imagen (tenga en cuenta que el color se establece del mismo modo para los tres textos en <cuerpo>). Como no establecimos ningún valor para el tercer texto, se representó con los parámetros predeterminados.

Síntesis de fuentes CSS
Esta propiedad HTML CSS define si los navegadores pueden sintetizar estilos de fuente seminegrita u oblicuos si están ausentes en la familia de fuentes. Entonces, si no se especifican “font-weight” y “font-style”, los navegadores no deben sintetizar estilos seminegrita u oblicuos.
La propiedad de síntesis de fuentes se hereda.
Para el parámetro de síntesis de fuentes CSS se pueden establecer los siguientes valores:
ninguno- prohíbe la síntesis.pesoo/yestilo: se permite sintetizar la propiedad o propiedades anotadas.inicial: configura los valores predeterminados.heredar: toma sus valores del padre.
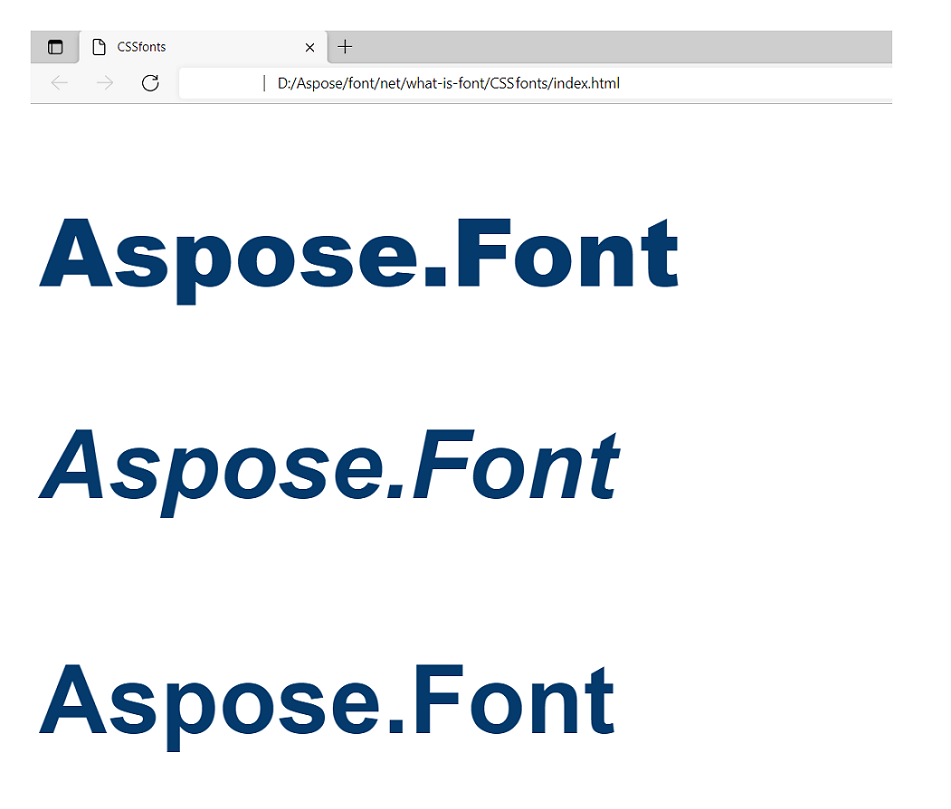
Ejemplo de uso.
Allí se configuran los siguientes parámetros.
| Propiedad | Valor para el texto 1 | Valor para el texto 2 | Valor para el texto 3 |
|---|---|---|---|
| font-synthesis: | weight; | style; | none; |
| font-weight: | 900; | - | 900; |
| font-style: | - | oblique; | oblique; |
Sintaxis:
1// text 1
2.text1 {
3 font-synthesis: weight;
4 font-weight: 900;
5}
6// text 2
7.text2 {
8 font-synthesis: style;
9 font-style: oblique;
10}
11// text 3
12.text3 {
13 font-synthesis: none;
14 font-weight: 900;
15 font-style: oblique;
16}El resultado de la aplicación se mostraría como se muestra en la siguiente imagen (tenga en cuenta que el color se establece igual para los tres textos en el <cuerpo>). Cuando configuramos el valor “ninguno” para el tercer texto, se representó con los parámetros predeterminados.

Pilas de fuentes
Las pilas de fuentes se refieren a una lista de fuentes definidas en hojas de estilos en cascada (CSS) que se utilizan como opciones alternativas si una fuente en particular falla o está ausente en el dispositivo o sistema de un usuario. Garantizan que los diseñadores web puedan mantener la coherencia en la tipografía en diferentes plataformas y navegadores.
Para especificar familias de fuentes en CSS, es común definir una pila de fuentes enumerando varias fuentes en orden de preferencia. Si la primera opción no está disponible, el navegador intenta utilizar la siguiente en la pila hasta que encuentre una opción que funcione.
Echemos un vistazo a un ejemplo de una pila de fuentes para especificar familias de fuentes en CSS. Aquí la fuente preferida del inicio de la pila es “Helvetica Neue”. Si no está disponible, la siguiente opción que probará un navegador será “Arial”. Si “Arial” también falla, el navegador recurrirá a la fuente genérica sans-serif.
1 font-family: "Helvetica Neue", Arial, sans-serif;Se considera una buena práctica especificar una familia de fuentes genérica, como “sans-serif”, “serif” o “monospace”, como última opción en la pila de fuentes. Garantiza que el navegador siempre tendrá una fuente alternativa adecuada para mostrar en caso de que ninguna de las fuentes preferidas esté disponible.
Fuentes seguras para la web
Las fuentes seguras para la Web, también conocidas como fuentes del sistema o fuentes predeterminadas, son una colección de fuentes comúnmente disponibles en varios sistemas operativos y dispositivos. Se considera que su uso es seguro en el diseño web, ya que cuentan con un amplio soporte y probablemente estarán presentes en los dispositivos de los usuarios.
En los primeros días del desarrollo web, los diseñadores tenían opciones de fuentes limitadas debido a la variabilidad en la disponibilidad de fuentes en diferentes sistemas. Como resultado, confiaron en un conjunto básico de fuentes que estaban ampliamente instaladas en la mayoría de las computadoras.
A continuación se muestran algunos ejemplos de fuentes famosas seguras para la web:
- Arial
- helvética
- Times New Roman
- Georgia
- Mensajero nuevo
- Verdana
- Tahoma
- Trabuquete MS
A menudo se las denomina “fuentes alternativas” y se especifican en las pilas de fuentes porque se consideran una opción segura si una fuente preferida no está disponible.
Sin embargo, con los avances en las tecnologías web y el uso generalizado de fuentes personalizadas a través de servicios como Google Fonts y Typekit, la dependencia de fuentes seguras para la web ha disminuido. Ahora los diseñadores web tienen más flexibilidad y una gama más amplia de fuentes para mejorar el atractivo visual de sus sitios web.
¿Cómo utilizar fuentes externas en CSS?
Para usar fuentes externas en CSS, puede usar la regla @font-face. Le permite especificar una fuente personalizada y hacerla accesible a su página web. Echemos un vistazo a cómo puedes usar fuentes externas en CSS:
- Obtenga los archivos de fuentes:
- Busque los archivos en los formatos de fuente deseados, como WOFF, WOFF2, TTF o EOT.
- Puede obtener los archivos de fuentes de un servicio de fuentes como Google Fonts o comprarlos/descargarlos de cualquier fuente confiable.
- Cargue los archivos de fuentes:
- Cargue los archivos de fuentes a su servidor web o a una carpeta designada dentro de su proyecto.
- Defina la regla @font-face:
- Hágalo en su archivo CSS, para especificar el nombre de la familia de fuentes y proporcionar la ruta a los archivos de fuentes, especifique la ruta a los archivos de fuentes y sus respectivos formatos. Incluya múltiples formatos para admitir diferentes navegadores.
Aquí hay un ejemplo de tal operación:
1 @font-face {
2 font-family: 'MyCustomFont';
3 src: url('path-to-fonts/MyCustomFont.woff2') format('woff2'),
4 url('path-to-fonts/MyCustomFont.woff') format('woff');
5 /* Add additional formats if available */
6 }- Aplicar la fuente:
Cuando haya definido la regla @font-face, puede usar la fuente personalizada especificando la propiedad font-family en sus reglas CSS, como en el siguiente ejemplo. Aquí la fuente personalizada denominada ‘MyCustomFont’ se aplica al elemento del cuerpo. Si la fuente personalizada no está disponible, el navegador recurrirá a una fuente sans-serif genérica.
1 body {
2 font-family: 'MyCustomFont', sans-serif;
3 }- Pruebe y verifique páginas web en diferentes navegadores y dispositivos.
Algunas palabras sobre la tipografía responsiva
La tipografía responsiva es la práctica de diseñar e implementar tipografía en un sitio web para que se ajuste y adapte a diferentes tamaños de pantalla y dispositivos. Implica considerar factores como el tamaño de fuente, la longitud de la línea y el espaciado para optimizar la experiencia de lectura en diferentes tamaños y orientaciones de pantalla.
Estos son algunos aspectos clave de la tipografía responsiva:- En lugar de utilizar tamaños de fuente fijos, la tipografía responsiva emplea unidades relativas como porcentajes, ems o rems para escalar los textos proporcionalmente según el tamaño de la pantalla o las dimensiones de la ventana gráfica.
La tipografía responsiva a menudo se implementa junto con consultas de medios, que permiten la adaptación de estilos de fuente en función de anchos de pantalla específicos o capacidades del dispositivo. Esto permite realizar ajustes tipográficos personalizados para diferentes puntos de interrupción.
Las unidades de ventana gráfica CSS, como vw (ancho de ventana gráfica) y vh (alto de ventana gráfica), se utilizan para dimensionar las fuentes en relación con las dimensiones de la ventana gráfica. Este enfoque garantiza que los tamaños de fuente se adapten sin problemas a medida que el usuario cambia el tamaño de la ventana del navegador o cambia entre dispositivos.
La tipografía responsiva considera la longitud de línea óptima (el número de caracteres por línea) para facilitar la lectura. Las líneas más largas en pantallas más grandes se pueden gestionar ajustando los márgenes o aplicando anchos máximos. Además, la altura de las líneas (espaciado vertical entre líneas) se considera cuidadosamente para evitar texto apretado o demasiado espaciado.
Con espacio de pantalla limitado en dispositivos más pequeños, es importante establecer una jerarquía tipográfica clara. Los diseñadores deben asegurarse de que los titulares, subtítulos y el cuerpo del texto estén adecuadamente diferenciados para facilitar la lectura.
Priorice la accesibilidad considerando las relaciones de contraste entre el texto y el fondo, proporcionando un espacio amplio para los usuarios con discapacidad visual y permitiendo ajustes flexibles del tamaño de fuente para adaptarse a las diferentes preferencias de los usuarios.
Conclusión
La fuente CSS es uno de los bloques clave en el desarrollo de interfaces con CSS. La mayor parte del contenido de la mayoría de las páginas web es contenido de texto, por lo que sin aprender esta propiedad, este contenido nunca tendrá una apariencia de alta calidad. Tendrá menos legibilidad, escalabilidad, etc.
Algunas propiedades son fáciles de aplicar a cualquier fuente, pero algunas propiedades necesitan una fuente especial que admita la variación de la propiedad. Al igual que la fuente, “Inconsolata” tiene 8 variaciones de peso de fuente, cuando la mayoría de las fuentes solo pueden ser “normales” o “negritas”. Si tiene en mente una fuente que desea utilizar pero no la tiene en su dispositivo, puede intentar buscarla y descargarla desde una aplicación web gratuita de Aspose. Aparte de eso, Visor de fuentes le proporcionará la información necesaria sobre la fuente que pueda necesitar al desarrollar.