Encontrar combinaciones de fuentes perfectas
¿Qué es el emparejamiento de fuentes?
El emparejamiento de fuentes es el proceso de seleccionar y combinar dos o más fuentes para usarlas juntas de modo que encajen entre sí en proyectos de diseño, como sitios web, materiales impresos o presentaciones. El objetivo principal de la combinación de fuentes es crear una composición tipográfica equilibrada y visualmente atractiva que mejore la legibilidad y la estética general.
Combinar (emparejar) fuentes correctamente es crucial en el diseño, ya que diferentes tipos de letra transmiten distintas emociones, estilos y personalidades. En un diseño eficaz, las fuentes deben complementarse entre sí y crear una apariencia coherente y profesional, haciendo que el contenido sea más atractivo y más fácil de digerir para la audiencia.
Factores a considerar al emparejar fuentes
El emparejamiento de fuentes es un arte que requiere un buen ojo para la estética y una profunda comprensión de los principios tipográficos. Al elegir fuentes que satisfagan los requisitos de los diseñadores del proyecto, también se suelen tener en cuenta los siguientes factores:
- Combinar fuentes con estilos contrastantes puede crear interés visual y jerarquía en el diseño. Combine una fuente de título llamativa y atrevida con una fuente de cuerpo simple y clara.
- También es importante asegurarse de que las fuentes sigan funcionando bien juntas y mantengan una sensación de armonía. Deben complementarse entre sí sin superponerse ni crear una apariencia que distraiga.
- Establecer una jerarquía clara en la tipografía es vital para guiar la mirada del lector a través del contenido. Los diseñadores utilizan diferentes estilos, tamaños y pesos de fuente para crear una jerarquía visual que resalte elementos importantes y mejore la legibilidad.
- La coherencia ayuda a reforzar la identidad de la marca y le da al proyecto una apariencia cohesiva. Utilice un conjunto consistente de fuentes coincidentes para títulos, subtítulos y cuerpo de texto para obtener un diseño limpio y profesional.
- Considere el contexto y propósito del proyecto de diseño. Por ejemplo, un sitio web corporativo formal puede requerir una combinación de fuentes diferente a la de un libro infantil divertido.
- La legibilidad de las fuentes es un factor clave. Asegúrese de que los pares de fuentes seleccionados sean fáciles de leer en diferentes dispositivos y tamaños de pantalla.
Tipos de coincidencia de fuentes
Hay varios tipos de estrategias que puedes utilizar. Cada estrategia tiene sus características únicas. A continuación se muestran algunos tipos comunes de combinación de fuentes:
- Emparejamiento de contraste
Este es un tipo de combinación de fuentes cuando se toman fuentes con diferencias significativas en estilo, peso o tamaño para crear contraste. Por ejemplo, combinar una fuente de título decorativa y atrevida con una fuente de cuerpo simple y limpia puede ser una combinación de contraste eficaz.

- Maridaje complementario
Aquí, cuando combinas fuentes, eliges aquellas que tienen una relación complementaria o armoniosa. Estas fuentes pueden tener características similares, como alturas de x similares o estilos serif similares. Esto te ayudará a crear una composición tipográfica coherente y equilibrada.

- Emparejamiento similar
En este enfoque, los diseñadores utilizan fuentes que tienen diferencias sutiles pero comparten características similares. Las variaciones de peso, estilo o espacio pueden ser mínimas, por lo que se obtiene un contraste más sutil con una sensación de armonía.

- Combinaciones de fuentes serif y sans-serif
Este es un tipo de combinación de fuentes cuando se combina una fuente serif con una fuente sans-serif. El contraste entre los dos estilos de fuente crea una composición equilibrada y visualmente interesante. Por ejemplo, combinar una fuente serif para los títulos y una fuente sans-serif para el cuerpo del texto es una combinación común serif y sans-serif.

- Emparejamiento monoespacial y proporcional
Este tipo de combinación de fuentes le da un aspecto único y distintivo. Las fuentes monoespaciadas tienen caracteres de igual ancho, lo que las hace adecuadas para codificar o mostrar datos, mientras que las fuentes proporcionales se usan más comúnmente para el cuerpo del texto y los encabezados.

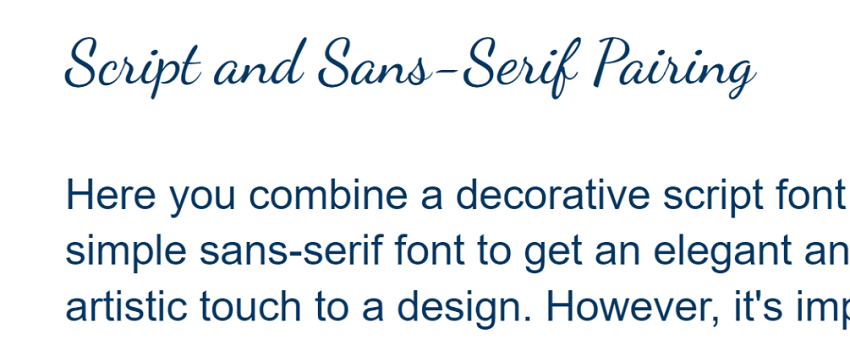
- Emparejamiento de guión y sans-serif
Aquí combina una fuente decorativa script con una fuente sans-serif simple para darle un toque elegante y artístico a un diseño. Sin embargo, es importante utilizar las fuentes script con cuidado y prestar atención a la legibilidad.

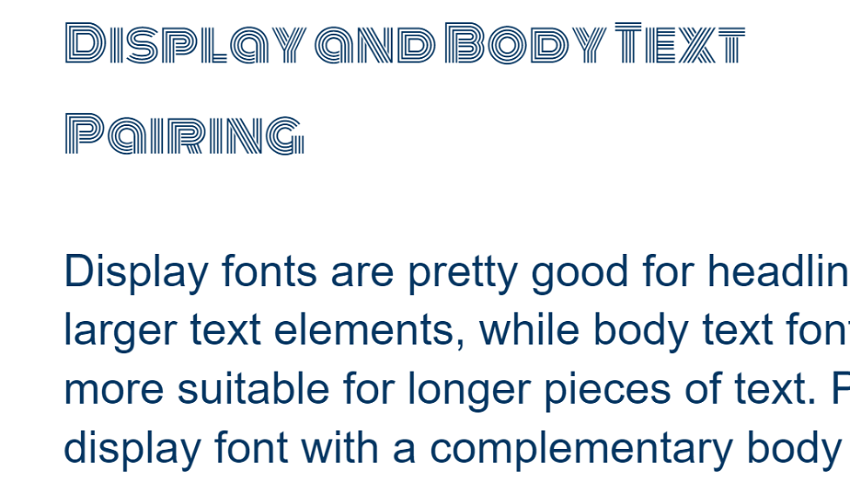
- Emparejamiento de pantalla y texto del cuerpo
Las fuentes Pantalla son bastante buenas para titulares y elementos de texto más grandes, mientras que las fuentes del cuerpo del texto son más adecuadas para fragmentos de texto más largos. Combinar una fuente de visualización con una fuente de cuerpo de texto complementaria ayuda a crear una jerarquía visual clara y mejorar la legibilidad. Estas combinaciones suelen ser bastante contrastantes.

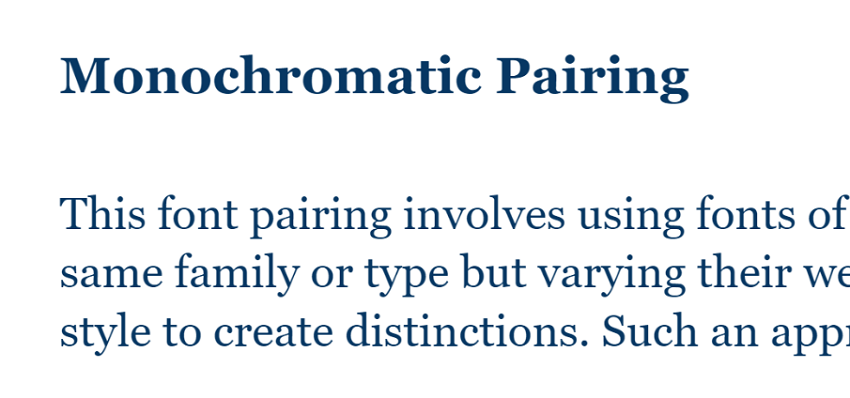
- Emparejamiento monocromático
Esta combinación de fuentes implica el uso de fuentes de la misma familia o tipo pero variando su peso o estilo para crear distinciones. Este enfoque añade diversidad al diseño sin introducir un marcado contraste. Suele utilizarse para documentos formales.

- Emparejamiento centrado en la marca
Algunos diseñadores seleccionan combinaciones específicas de tipos de letra que se alinean con la identidad y personalidad de una marca. Se eligen para reforzar consistentemente la apariencia general de la marca.

Herramientas para emparejar fuentes
Hay varias herramientas y recursos en línea disponibles que pueden ayudar a los diseñadores y desarrolladores a combinar fuentes. Simplifican el proceso de búsqueda y combinación de diferentes fuentes, facilitando la creación de diseños visualmente agradables y armoniosos. Si está trabajando en un proyecto web, una presentación o materiales impresos, estas herramientas pueden ahorrarle tiempo y hacer que el proceso de combinación de fuentes sea más agradable. A continuación se muestran algunas herramientas populares que pueden resultarle útiles para tales fines:
| Herramienta | Uso para emparejar fuentes |
|---|---|
| Google Fonts | Tiene una amplia colección de fuentes web gratuitas y de código abierto que se pueden combinar fácilmente. La plataforma ofrece recomendaciones y permite a los usuarios comparar varias fuentes una al lado de la otra. |
| FontPair | Una herramienta que muestra combinaciones de fuentes populares. Permite a los usuarios ver las fuentes en varios tamaños y pesos para visualizar cómo funcionan juntas. |
| Adobe Fonts(Typekit) | Ofrece una amplia selección de fuentes premium y de código abierto junto con sugerencias de combinaciones tipográficas. Esto permite a los usuarios crear sus propios kits de fuentes. |
| Combinaciones de fuentes de Canva | Visualiza varias combinaciones de fuentes que se adaptan a diferentes proyectos de diseño. La herramienta también tiene una opción de vista previa para ver cómo se ven las fuentes juntas. |
| Fontjoy | Utiliza el aprendizaje automático para sugerir combinaciones de fuentes según las preferencias del usuario y genera combinaciones con estilos, tamaños y grosores contrastantes. |
| FontFlipper | Una herramienta que genera combinaciones de fuentes aleatorias para inspirarse. Ofrece una forma única de explorar combinaciones de fuentes fuera de las recomendaciones comunes. |
¿Cómo emparejar fuentes de forma eficaz?
Obtener las mejores combinaciones de fuentes puede ser subjetivo y no existe una solución hermética. Confíe en su gusto y experiencia en diseño y no tenga miedo de experimentar. Pero tenga en cuenta estas prácticas útiles para combinar fuentes:
- Equilibra el contraste con el complemento. Debes crear contraste entre las fuentes pero no disminuir su complementariedad. No deben contradecirse ni sobresalir del concepto general del diseño.
- Limite la cantidad de fuentes. Evite tener demasiadas fuentes en su proyecto. No sólo puede resultar abrumador el diseño, sino también más difícil de gestionar.
- Considere el contexto. Haga coincidir las fuentes que satisfagan el propósito de su diseño. Diferentes proyectos pueden requerir formalidad o alegría, así que elija fuentes que encajen con el tono deseado.
- Cree jerarquía y legibilidad. Utilice fuentes que ayuden a construir una jerarquía clara para distinguir entre títulos, subtítulos y cuerpo de texto. Priorice la legibilidad seleccionando fuentes legibles y tamaños de fuente adecuados. Además de los estilos y pesos de fuente, utilice el color y el tamaño para reforzar la jerarquía tipográfica.
- Pruebe diferentes tamaños y pesos para ver cómo interactúan y funcionan entre sí. Esto le permite ajustar la combinación para obtener el mejor resultado.
- Presta atención a la accesibilidad. Asegúrese de que sus pares de fuentes sean fáciles de leer para todos los usuarios. Opte por tipos de letra legibles y proporcione suficiente contraste entre el texto y el fondo.
- Mantenga la coherencia en el uso de fuentes en todo el diseño. Utilice las mismas combinaciones de fuentes en diferentes secciones o páginas.
- Combine serifas y sans-serifs. Este es un enfoque clásico que a menudo funciona bien. Proporciona suficiente contraste entre los dos estilos y agrega interés visual sin conflicto visual.
- Intente emparejar fuentes de la misma familia. Este enfoque garantiza un diseño cohesivo al tiempo que ofrece diferencias sutiles.
- Aproveche las bibliotecas de fuentes como Google Fonts o Adobe Fonts y otras herramientas.
- Pruebe la combinación de tipos de letra en diferentes dispositivos y plataformas. Pruebe el diseño en varios tamaños de pantalla para garantizar una experiencia de usuario consistente.
- Ajuste el interlineado (altura de línea) para mejorar la legibilidad y crear una apariencia equilibrada entre las fuentes. Un interlineado demasiado ajustado o demasiado flojo puede afectar negativamente a la legibilidad.
¿Qué tipo de fuentes combinan bien?
Estas se consideran excelentes combinaciones de fuentes:
- Serif y sans-serif es una combinación clásica.
- Las combinaciones de tipos de letra gruesos y finos pueden crear un contraste visualmente atractivo.
- Las fuentes de la misma familia pero en diferentes estilos, como regular, cursiva, negrita y clara, suelen funcionar bien juntas.
- Dos fuentes sans-serif complementarias pueden crear una sensación contemporánea y moderna.
- Fuente de visualización decorativa con una fuente más sencilla para el cuerpo del texto.
- Fuente de escritura decorativa con una fuente sans-serif simple.
- Fuente monoespaciada (ancho de caracteres iguales) con fuente proporcional (ancho de caracteres variables).
- Fuentes con alturas x similares (altura de letras minúsculas).
- Fuente geométrica (de líneas limpias y precisas) con fuente humanista (con cualidades más orgánicas y humanas).
Conclusión
La combinación de fuentes puede crear diseños visualmente cautivadores y armoniosos. Seleccionar la combinación correcta puede afectar notablemente la estética general y la legibilidad de un proyecto. Si sigue las mejores prácticas y considera el contexto, la jerarquía y la accesibilidad, puede lograr el mejor resultado que deje una impresión duradera en la audiencia.
Con la abundancia de bibliotecas de fuentes y herramientas en línea disponibles, los diseñadores pueden experimentar con varias combinaciones y verlas antes de tomar la decisión final. Sin embargo, es esencial ejercer moderación y mantener la coherencia para evitar sobrecargar el diseño con demasiadas fuentes o fuentes que sean hermosas pero difíciles de leer.