Techniques de style de police
Le rôle de la typographie
La typographie est une technique d’organisation et de conception de polices de caractères, de polices et d’autres éléments de texte. Cela implique de sélectionner, d’organiser et de manipuler divers éléments typographiques pour fournir une communication visuellement attrayante et efficace.
La typographie comprend des aspects tels que la sélection de polices de différents types (telles que les polices serif, sans-serif, script ou d’affichage), la détermination de la taille des polices, l’ajustement de l’espacement des lettres (crénage et suivi), la définition de l’espacement des lignes (interlignage). et en appliquant des options de formatage telles que gras, italique et souligné. Cela peut également impliquer d’établir une hiérarchie dans le texte en mettant l’accent sur les titres, les sous-titres et le corps du texte pour guider l’attention du lecteur.
La typographie est un élément essentiel du design, de l’image de marque, de la publicité, de l’édition et d’autres formes de communication visuelle et vise à créer un texte lisible et visuellement attrayant. Voici quelques raisons clés pour lesquelles la typographie est importante :
- Une bonne typographie garantit que le texte est lisible et facile à lire. Une sélection de polices appropriée, des tailles de police appropriées, un espacement des lignes et des formes de lettres claires améliorent la lisibilité du texte.
- La typographie a un impact sur l’attrait visuel d’un design. Il donne le ton, l’ambiance et la personnalité du contenu ou de la marque. Le bon choix de polices et d’éléments typographiques peut susciter des émotions, mettre en valeur les valeurs de la marque et améliorer l’impact visuel global du design.
- La typographie joue un rôle important dans l’identité de la marque. Des polices appropriées contribuent à créer une identité visuelle cohérente et reconnaissable. Une typographie cohérente sur les différents supports de la marque contribue à établir la reconnaissance de la marque, renforce le message de la marque et crée une impression mémorable, permettant à la marque ou au design de se démarquer et d’être plus facilement reconnus et distingués.
- La typographie est un outil de communication puissant. Il aide à transmettre du sens, à souligner les points importants et à guider les lecteurs à travers la hiérarchie du contenu. La typographie aide également à établir le ton du texte comme étant formel, informel, ludique ou faisant autorité.
- La typographie a également un impact direct sur l’accessibilité. Choisir des polices lisibles pour les personnes malvoyantes garantit que chacun, quelles que soient ses capacités visuelles, puisse lire et comprendre le contenu.
Techniques de style de police
Les techniques de style de police sont des méthodes et approches typographiques utilisées pour modifier et améliorer l’apparence visuelle des polices. Ils permettent aux concepteurs de mettre l’accent, de créer une hiérarchie et de définir une esthétique ou un ton spécifique. Voici quelques techniques courantes de style de police (ce chapitre sera illustré avec les images réalisées à l’aide de l’application de génération de texte CSS.) :
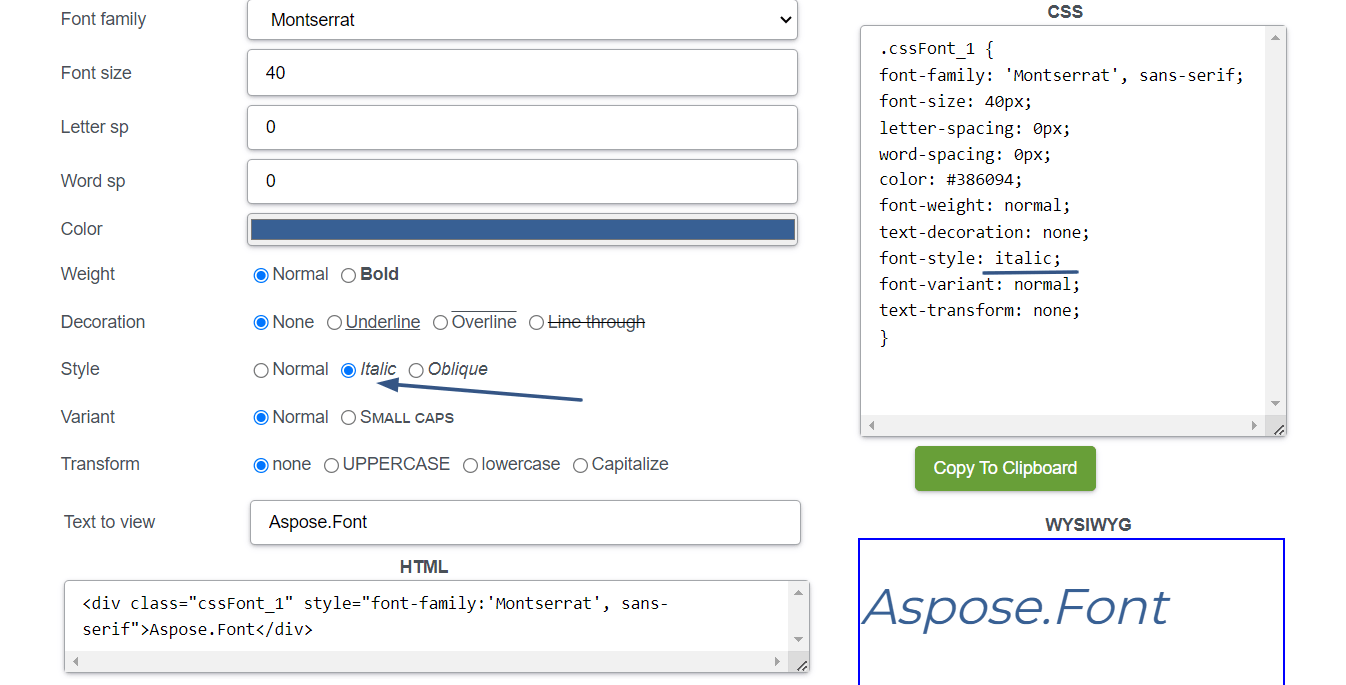
Texte en italique
Le texte en italique (incliné vers la droite) lui donne un aspect plus dynamique et stylisé. Il est souvent utilisé pour souligner des mots, introduire des expressions étrangères ou indiquer des titres de livres et de publications. Il peut également être utilisé pour mettre en évidence des mots-clés importants, des concepts clés ou pour souligner un point particulier. La mise en italique permet également de séparer visuellement les mots, expressions ou termes techniques étrangers qui peuvent ne pas être familiers au lecteur.
Pour mettre du texte en italique, vous pouvez utiliser différentes méthodes selon la plateforme ou le logiciel avec lequel vous travaillez :
Dans des logiciels comme Microsoft Word ou Google Docs, vous pouvez sélectionner le texte et choisir l’option de formatage en italique dans la barre d’outils ou utiliser un raccourci clavier (comme Ctrl + I ou Commande + I sur un Mac).
En HTML et en conception Web, vous pouvez utiliser les balises
<em>ou<i>pour mettre le texte en italique. La balise<em>est recommandée pour mettre en valeur le texte ayant une signification sémantique, tandis que la balise<i>est utilisée uniquement à des fins stylistiques.En CSS, vous pouvez appliquer la propriété
font-style: italic;à l’élément de texte souhaité ou créer une classe pour appliquer sélectivement le style italique à des éléments spécifiques.Si vous travaillez avec du texte dans des fichiers markdown, entourez-le d’un astérisque
*, comme ceci*text*.

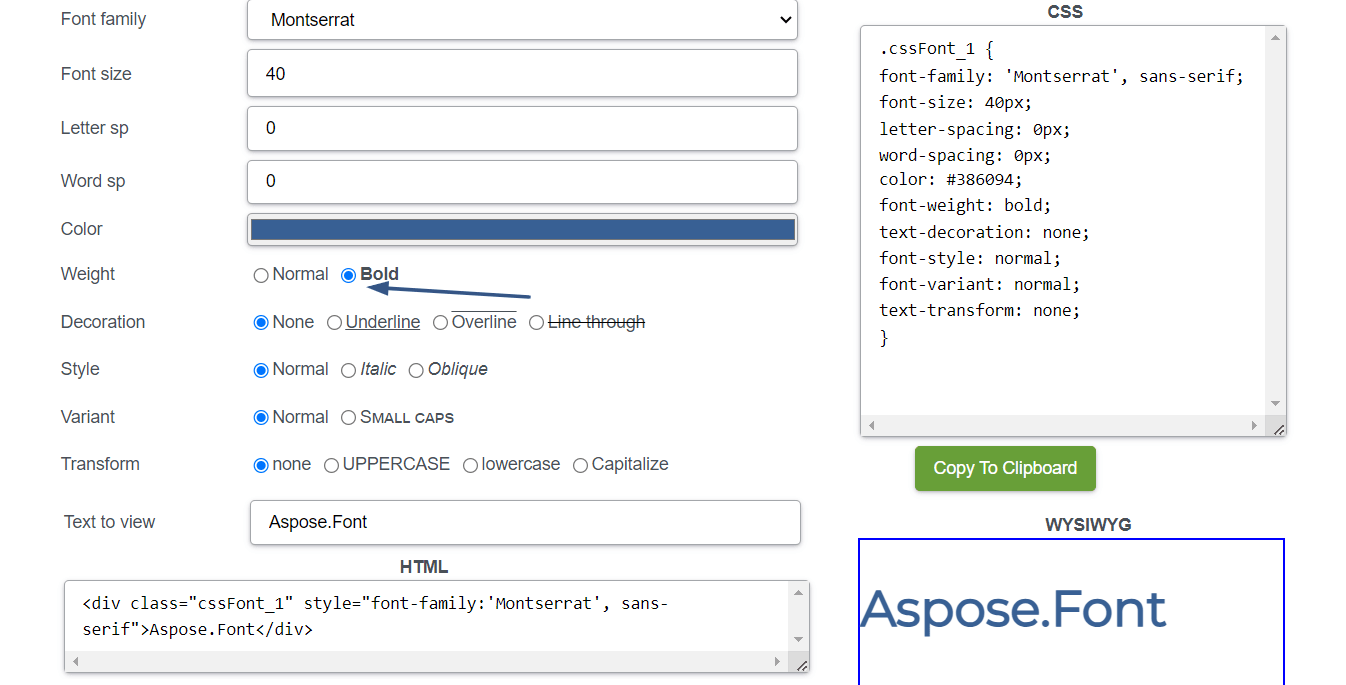
Rendre le texte en gras
Le texte en gras est renforcé et se démarque du texte environnant. Il est fréquemment utilisé pour les titres, les sous-titres ou les mots-clés importants afin de créer une hiérarchie visuelle et une emphase. Le texte en gras est un moyen efficace de créer une hiérarchie visuelle au sein de votre contenu. En utilisant différentes épaisseurs de police, vous pouvez guider l’attention du lecteur et transmettre l’importance relative des différents éléments. Mais vous devez l’utiliser de manière réfléchie et sélective :
- Réservez un style audacieux aux éléments importants qui nécessitent de l’accent ou que vous souhaitez mettre en valeur.
- Évitez d’abuser du texte en gras, car cela peut réduire son impact et sa lisibilité.
- Assurez-vous que le texte en gras reste lisible et visuellement cohérent dans la conception ou le contexte global.
Pour mettre le texte en gras, vous pouvez utiliser l’une des méthodes suivantes :
Dans des logiciels comme Microsoft Word ou Google Docs, vous pouvez sélectionner le texte et choisir l’option de mise en forme en gras dans la barre d’outils ou utiliser un raccourci clavier (comme Ctrl + B ou Commande + B sur un Mac).
En HTML et en conception Web, vous pouvez utiliser les balises
<strong>ou<b>pour envelopper le texte que vous souhaitez mettre en gras. La balise<strong>est recommandée pour les textes ayant une signification sémantique, indiquant une forte importance, tandis que la balise<b>est utilisée uniquement à des fins stylistiques.En CSS, vous pouvez appliquer la propriété
font-weight: bold;à l’élément de texte souhaité ou créer une classe pour appliquer sélectivement un style gras à des éléments spécifiques.Si vous travaillez avec du texte dans des fichiers markdown, entourez-le de deux astérisques
**, comme ceci**text**.

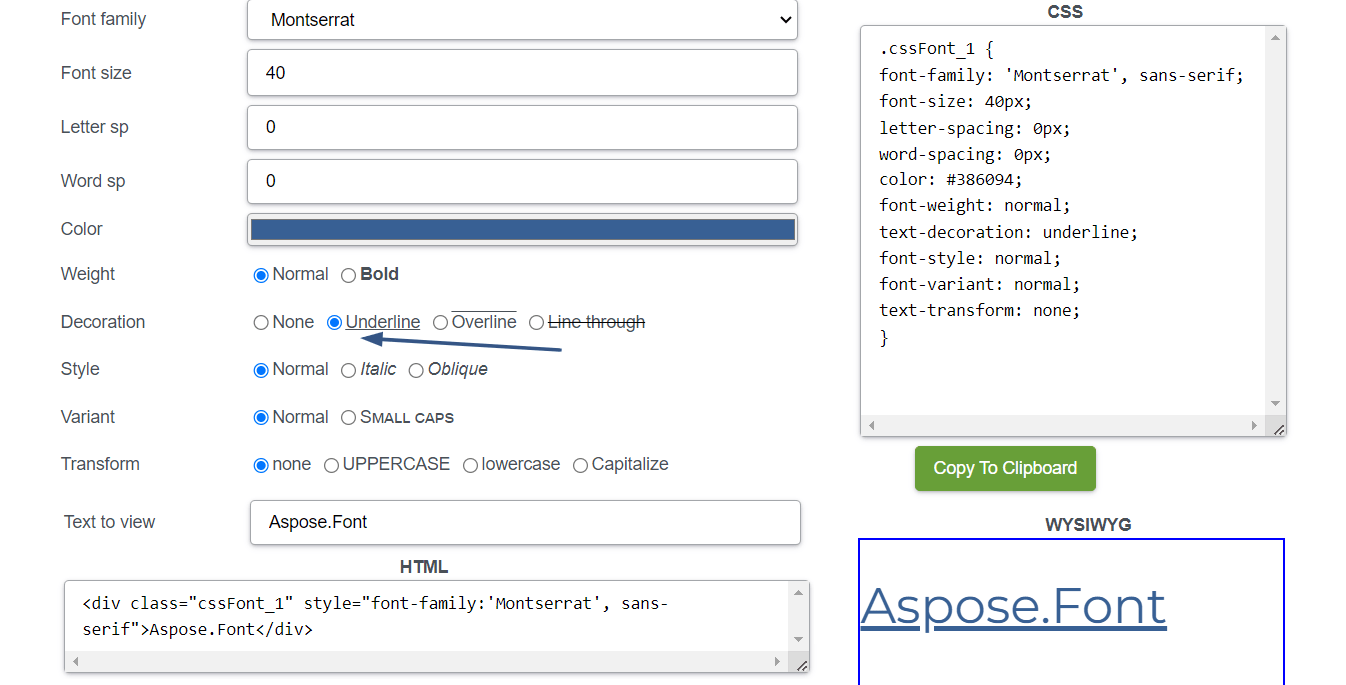
Texte souligné
Le texte souligné (avec une ligne horizontale en dessous) était traditionnellement utilisé pour les hyperliens, il est désormais souvent réservé à des cas particuliers, comme indiquer des raccourcis clavier ou distinguer des termes spécifiques. Dans les documents imprimés, le soulignement peut être utilisé pour marquer les titres ou pour séparer les sous-titres du reste du texte. Mais lorsque vous utilisez du texte souligné, vous devez faire attention aux aspects suivants :
- Utilisez le soulignement uniquement à des fins spécifiques là où cela est conventionnellement attendu, comme pour les hyperliens ou les titres désignés.
- Évitez d’utiliser un style pour une emphase générale ou pour de gros blocs de texte.
- Gardez à l’esprit les conflits potentiels avec d’autres styles de formatage, tels que le texte souligné dans les hyperliens, car cela peut prêter à confusion pour les utilisateurs.
Pour souligner du texte, vous pouvez utiliser l’une des méthodes suivantes :
Dans des logiciels comme Microsoft Word ou Google Docs, vous pouvez sélectionner le texte et choisir l’option de formatage souligné dans la barre d’outils ou utiliser un raccourci clavier (comme Ctrl + U ou Commande + U sur un Mac).
En HTML et en conception Web, vous pouvez utiliser la balise
<u>pour envelopper le texte que vous souhaitez souligner.En CSS, vous pouvez appliquer la propriété
text-decoration: underline;à l’élément de texte souhaité ou créer une classe pour appliquer sélectivement le soulignement à des éléments spécifiques.

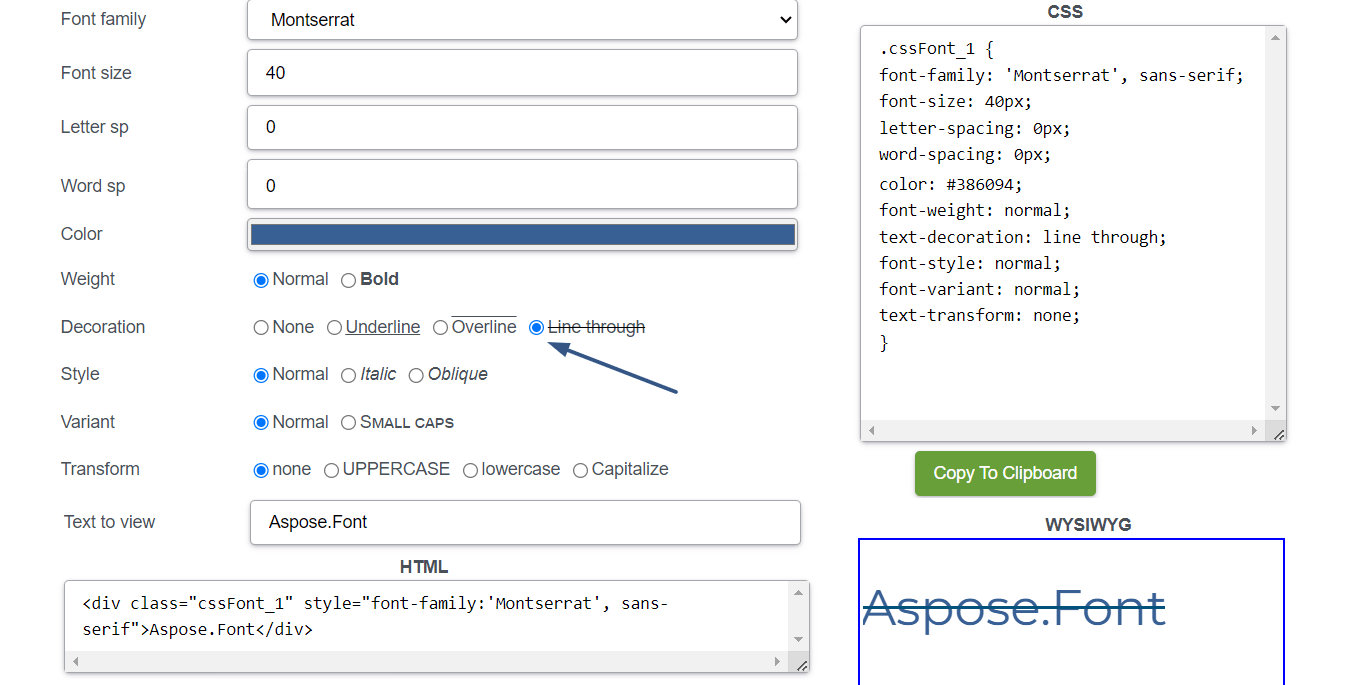
Texte barré
Ce type de style de texte consiste à tracer une ligne horizontale passant au milieu du texte. Le texte barré est couramment utilisé pour indiquer qu’un mot, une expression ou une phrase entière doit être barré ou supprimé. Il est souvent utilisé pour indiquer que le contenu a été révisé, supprimé ou n’est plus valide. Cela peut être utile pour l’édition, la relecture ou pour indiquer des modifications dans des documents ou des plateformes en ligne. Ce style peut également être utilisé pour afficher des fautes ou des fautes, notamment dans des contextes académiques ou professionnels.
Pour barrer du texte, utilisez l’une de ces méthodes :
Dans des logiciels comme Microsoft Word ou Google Docs, vous pouvez sélectionner le texte et choisir l’option de formatage barré dans la barre d’outils ou utiliser un raccourci clavier (comme Alt + Maj + 5 ou Commande + Maj + X sur un Mac).
En HTML et en conception Web, vous pouvez utiliser les balises
<s>ou<strike>pour envelopper le texte que vous souhaitez barrer. Cependant, il convient de noter que la balise<s>est désormais préférée à la balise<strike>, qui est obsolète en HTML5.En CSS, vous pouvez appliquer le
text-decoration: line-through; propriété à l’élément de texte souhaité ou créez une classe pour appliquer sélectivement le barré à des éléments spécifiques.Si vous travaillez avec du texte dans des fichiers markdown, entourez-le de deux tildes
~~, comme celui-ci~~text~~.

Petites capitalisations
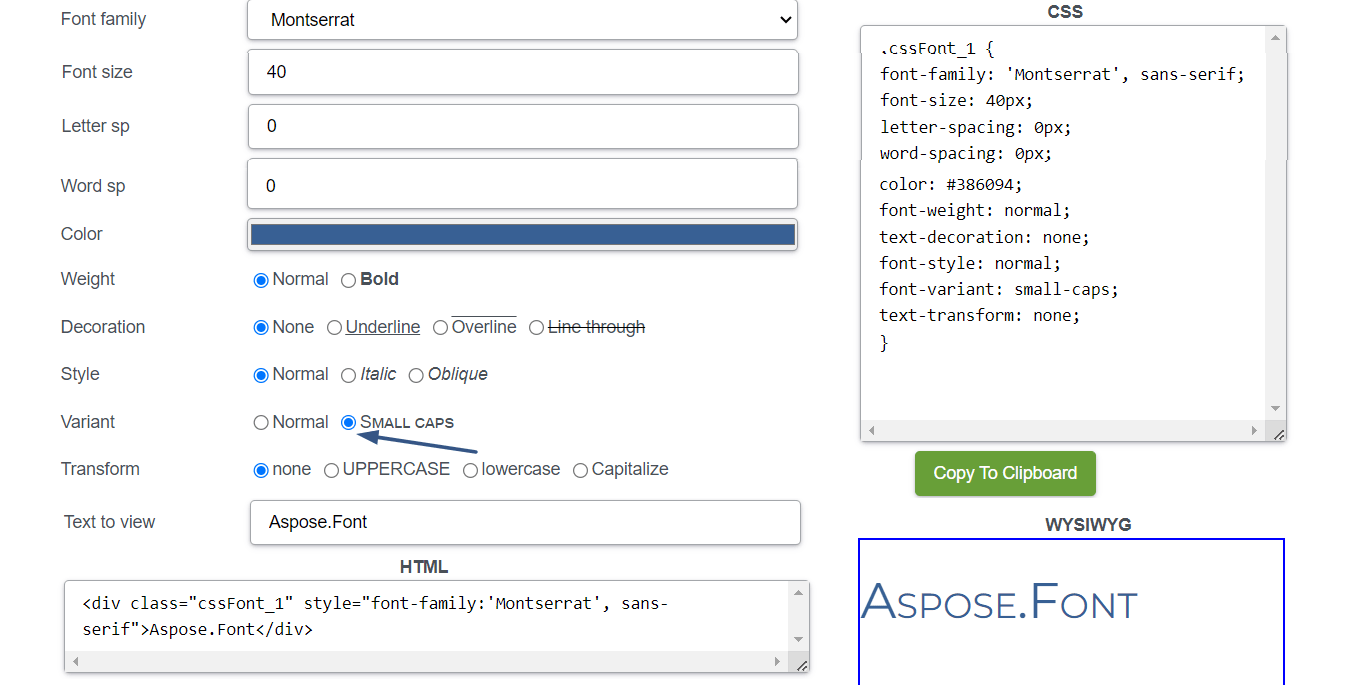
Les petites majuscules sont des lettres majuscules conçues pour correspondre à la hauteur x (hauteur des lettres minuscules) du texte d’accompagnement. Ceci est utile lorsque vous souhaitez mettre en valeur des titres, des acronymes ou des détails importants tout en conservant une apparence cohérente. Les petites majuscules peuvent également contribuer à améliorer la lisibilité du texte tout en conservant une apparence visuelle cohérente. Mais il est important de noter que l’efficacité de cette technique peut varier en fonction de la police utilisée et des capacités de rendu du navigateur.
Pour créer du texte en petites majuscules, vous pouvez utiliser différentes méthodes comme celles-ci :
- Dans des logiciels comme Microsoft Word ou Google Docs, vous pouvez sélectionner le texte et appliquer l’option de formatage en petites majuscules depuis la barre d’outils ou via les options de police. Cette option convertira le texte sélectionné en petites majuscules.
- En HTML et en conception Web, vous pouvez utiliser CSS pour appliquer des petites majuscules à l’élément de texte souhaité. Vous pouvez utiliser la propriété
font-variant: small-caps;pour obtenir un style en petites majuscules.

Exposant et indice
Il s’agit d’une technique qui consiste à élever ou abaisser le texte au-dessus ou au-dessous de la ligne de base, respectivement.
L’exposant est couramment utilisé pour les expressions mathématiques et la notation scientifique, où il représente des exposants ou des puissances. Il est souvent utilisé pour indiquer des notes de bas de page ou des références dans un texte.
L’indice est couramment utilisé en chimie pour désigner le nombre d’atomes dans une formule chimique ou la disposition des éléments. Il est également utilisé dans les équations et formules mathématiques pour représenter des indices, des indices ou des étiquettes de variables.
Pour créer du texte en exposant ou en indice, vous pouvez utiliser l’une des méthodes suivantes :
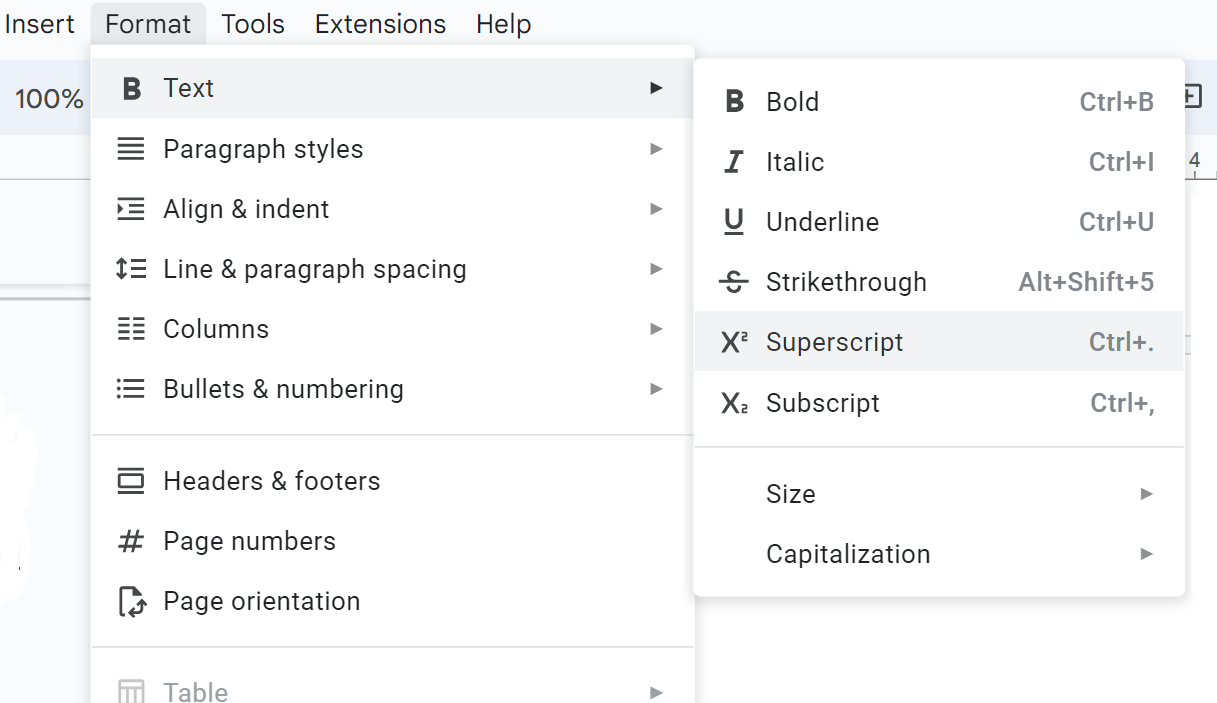
Dans des logiciels comme Microsoft Word ou Google Docs, vous pouvez sélectionner le texte et choisir l’option de formatage en exposant ou en indice dans la barre d’outils ou utiliser un raccourci clavier (tel que Ctrl + Shift + + pour l’exposant ou Ctrl + = pour l’indice).
En HTML et en conception Web, vous pouvez utiliser des balises HTML spécifiques pour indiquer du texte en exposant ou en indice. Pour les exposants, vous pouvez utiliser la balise
<sup>, et pour les indices, vous pouvez utiliser la balise<sub>. Enveloppez le texte souhaité dans ces balises pour obtenir l’effet escompté.En CSS, vous pouvez appliquer l’exposant en utilisant
vertical-align: super;oufont-size: small;, et pour l’indice, vous pouvez utiliservertical-align: sub;.Si vous travaillez avec des formules, vous pouvez les écrire dans un éditeur d’équations LaTeX ou un autre outil d’édition LaTeX.

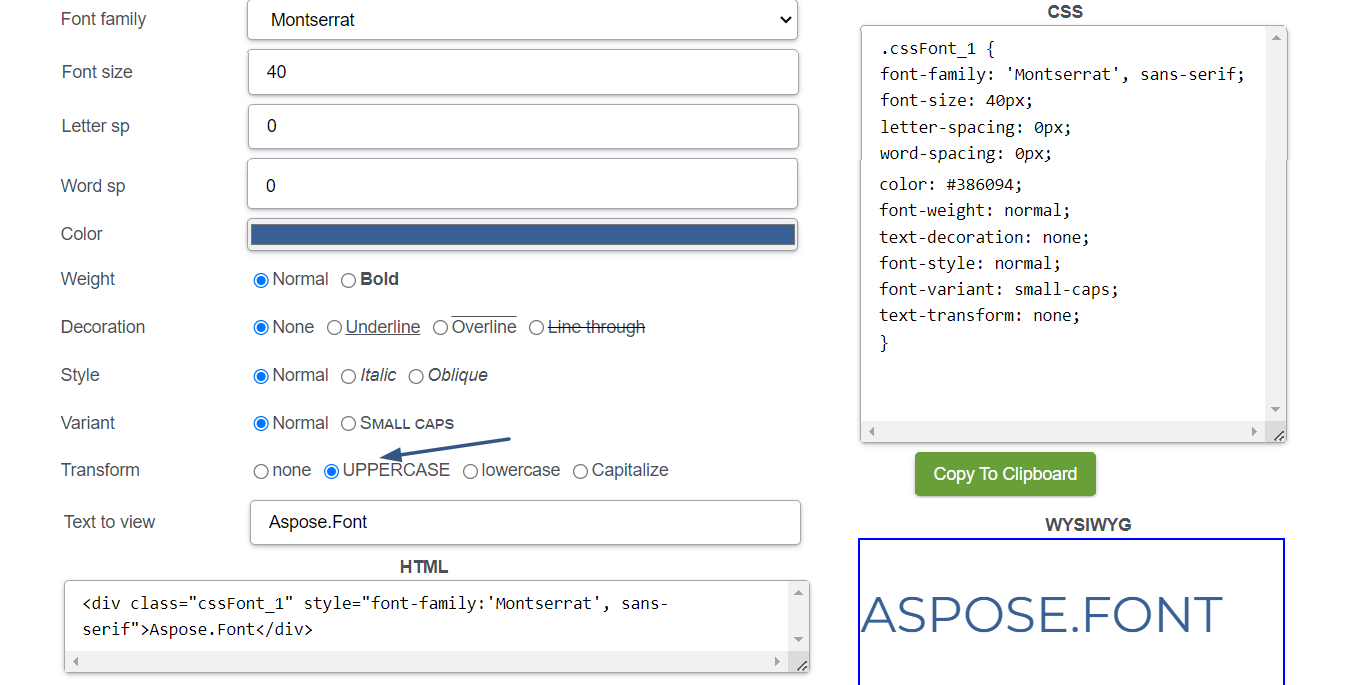
Toutes en majuscules
Ce style signifie utiliser toutes les lettres majuscules pour le texte. Cela supprimera la distinction entre les lettres majuscules et minuscules, ajoutant ainsi un aspect visuellement uniforme. Il est souvent utilisé pour des titres ou des phrases courtes, mais doit être utilisé avec précaution pour éviter de diminuer la lisibilité.
Comment pouvez-vous mettre du texte en majuscules ?
Dans un logiciel de traitement de texte, sélectionnez simplement le texte et choisissez l’option de formatage en majuscules dans la barre d’outils ou utilisez un raccourci clavier (tel que Ctrl + Maj + A ou Commande + Maj + A sur un Mac).
Dans le HTML et la conception Web, vous pouvez utiliser CSS pour appliquer le style tout en majuscules à l’aide de la propriété
text-transform: uppercase;. Appliquez simplement cette propriété à l’élément de texte souhaité ou créez une classe pour appliquer sélectivement toutes les majuscules à des éléments spécifiques.

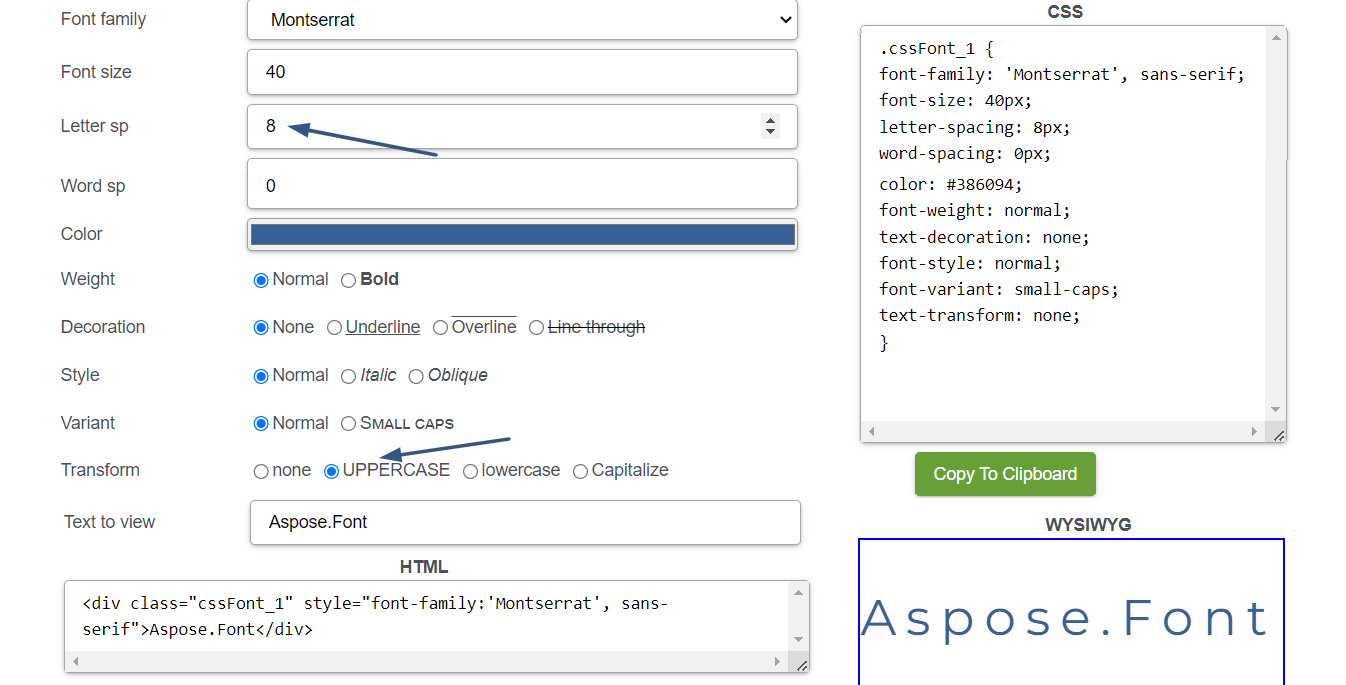
Espacement des lettres (suivi)
L’ajustement de l’espacement entre les lettres est appelé suivi. Lorsque vous augmentez le suivi, cela peut créer une sensation plus ouverte et aérée, lorsque vous diminuez l’espace entre les lettres, cela peut rendre le texte plus compact. Cela peut être utile lorsque vous travaillez avec un espace limité ou lorsque vous essayez d’obtenir un équilibre visuel spécifique entre les lignes ou les colonnes de texte. Mais lorsque vous jouez avec le suivi, faites attention à la lisibilité et évitez les espacements excessifs ou inégaux.
Utilisez les méthodes suivantes pour modifier l’espacement des lettres :
- Dans un logiciel de traitement de texte, il vous suffit de sélectionner le texte et d’ajuster l’espacement des lettres en utilisant les options de formatage des caractères. Recherchez les paramètres « Espacement des caractères » ou « Espacement des lettres » dans la barre d’outils ou dans le menu de formatage.
- Dans un logiciel de conception graphique comme Adobe Photoshop ou Illustrator, vous pouvez sélectionner le calque de texte ou l’objet texte et modifier l’espacement des lettres en accédant au panneau « Caractère » ou « Type ».
- Dans CSS pour la conception Web, vous pouvez utiliser la propriété letter-spacing pour modifier l’espacement des lettres. Spécifiez une valeur en pixels (px) ou en d’autres unités de longueur pour augmenter ou diminuer l’espace entre les caractères. Par exemple, « letter-spacing : 2px ; » augmente l’espacement, tandis que « letter-spacing : -1px ; » le diminue.

Crénage
Kerning ajuste l’espace entre les paires de lettres individuelles pour créer une meilleure harmonie visuelle et une meilleure lisibilité. Il est particulièrement nécessaire d’obtenir un espacement équilibré entre les caractères, en particulier lorsque vous avez affaire à des combinaisons susceptibles de créer des écarts ou des collisions gênantes.
Toutes les polices n’ont pas de crénage. Bien que de nombreuses polices modernes soient dotées de paires de crénage intégrées, la disponibilité et la qualité du crénage peuvent varier en fonction de la police. Les polices de caractères professionnelles conçues pour une utilisation imprimée ou numérique ont souvent des paires de crénage bien définies qui correspondent à des combinaisons de lettres courantes. Ces polices sont élaborées par des concepteurs de caractères qui prennent soigneusement en compte l’espacement entre les caractères afin que les polices aient une lisibilité optimale et soient visuellement attrayantes.
Mais certaines polices, en particulier les plus anciennes ou les plus basiques, peuvent manquer de paires de crénage étendues. Ils peuvent s’appuyer sur un paramètre de crénage par défaut, qui ajuste de manière égale l’espacement entre toutes les paires de caractères. La disponibilité du crénage dépend également du logiciel ou de la plateforme utilisée. Les logiciels et outils de conception avancés offrent généralement un meilleur contrôle sur le crénage. Cependant, dans certains contextes comme la conception Web ou les plateformes offrant des options typographiques limitées, la possibilité d’ajuster le crénage peut être limitée.
Effets décoratifs
Les concepteurs peuvent appliquer différents effets décoratifs aux polices, tels que des ombres portées, des contours, des biseaux ou un gaufrage. Ils peuvent ajouter de la profondeur, de la texture ou un intérêt visuel au texte, mais doivent être utilisés avec précaution pour éviter de surcharger ou de distraire le contenu et pour ne pas donner un aspect non professionnel à votre travail. Les effets décoratifs les plus connus ou utilisés pour styliser les textes sont :
- Ombre portée crée une ombre derrière le texte, de sorte que le texte semble tridimensionnel et se démarque de l’arrière-plan. L’ombre peut être subtile ou audacieuse.
- Le dégradé est un effet lorsque deux couleurs ou plus se mélangent progressivement. Cela peut ajouter de la profondeur et de la dimension, rendant le texte plus attrayant visuellement.
- Contour est une bordure autour des personnages qui les fait ressortir de l’arrière-plan. Il peut être uni ou avoir une couleur différente de celle du texte lui-même.
- Emboss/deboss sont des effets qui créent une apparence en relief ou en retrait en simulant l’effet de presser le texte dans ou hors de l’arrière-plan. Le gaufrage fait apparaître le texte en relief tandis que le gaufrage le fait apparaître en retrait.
- Les textures ou motifs appliqués au texte peuvent lui donner une apparence visuelle unique. Cet effet peut être obtenu en superposant une texture ou un motif sur le texte ou en utilisant une police qui possède elle-même des textures ou des motifs.
- Le texte Grunge ou vieilli a un aspect patiné, usé ou vintage. Cet effet peut être obtenu grâce à des superpositions de textures, des filtres ou à l’aide de polices spécialement conçues pour avoir une apparence vieillie.
- L’effet Glow appliqué au texte crée un halo doux et lumineux autour des personnages. Cela rend le texte radieux.
- L’effet 3D ou dimensionnel donne l’impression que le texte sort du design. Cet effet peut être obtenu grâce à des techniques d’ombrage, d’éclairage et de perspective.
Quel que soit l’effet que vous allez appliquer à votre texte, tenez compte de la conception globale, du contexte et de la lisibilité du texte. Il faut trouver l’équilibre entre l’esthétique et l’aspect pratique.
Style efficace dans la hiérarchie typographique
Créer une bonne hiérarchie typographique est important pour une communication efficace et une organisation visuelle dans les projets de conception. Voici quelques règles pour vous aider à tout faire correctement :
- Créez des niveaux de titres clairs et lisibles (par exemple, H1, H2, H3) pour établir une hiérarchie. Les niveaux de titre plus grands représentent généralement des sections principales ou d’importance plus élevée, tandis que les titres plus petits désignent des sous-titres ou des sections secondaires. La cohérence de la taille, de l’épaisseur et du style de la police entre les niveaux de titres aide les utilisateurs à naviguer facilement dans le contenu.
- Variez les tailles et les épaisseurs de police pour créer un contraste entre les différents niveaux de texte. Utilisez des polices plus grandes et plus grasses pour attirer davantage l’attention sur les informations de plus grande importance, et des polices plus petites et plus claires pour les informations complémentaires ou moins importantes. Le contraste doit être suffisamment perceptible pour distinguer les niveaux hiérarchiques, mais pas trop net pour rompre l’harmonie visuelle.
- Utilisez efficacement les espaces pour créer une séparation visuelle entre les différents niveaux de texte. Prévoyez un espacement suffisant entre le titre et le corps du texte et entre les paragraphes ou les sections. Alignez le texte de manière cohérente pour maintenir un sentiment d’ordre et de structure.
- Utilisez la couleur et différents styles de police pour différencier les niveaux hiérarchiques. Par exemple, vous pouvez choisir une couleur spécifique pour les titres et une autre pour le corps du texte. La cohérence est la clé, alors assurez-vous que les couleurs et le style correspondent au schéma de conception global et sont faciles à lire.
- Utilisez la couleur et différents styles de police pour différencier les niveaux hiérarchiques. Par exemple, vous pouvez choisir une couleur spécifique pour les titres et une autre pour le corps du texte. La cohérence est la clé, alors assurez-vous que les couleurs et le style correspondent au schéma de conception global et sont faciles à lire. Des outils comme celui-ci Color Contrast Checker peuvent s’avérer utiles pour de telles tâches.
- Incluez des repères visuels ou des marqueurs pour renforcer la hiérarchie typographique. L’utilisation de puces, de numérotations ou d’icônes pour les listes peut aider à les distinguer des paragraphes normaux. Avoir une couleur d’arrière-plan ou un ombrage différent pour des sections ou des blocs de texte spécifiques peut également être une bonne option pour cela.
- Faites attention à la hiérarchie des informations lors de la structuration du contenu. Il est préférable de disposer les informations les plus importantes en haut ou au début d’une section et d’introduire progressivement des détails ou des sous-thèmes à mesure que le texte avance.
Une bonne hiérarchie typographique doit guider les lecteurs à travers le contenu, mettre en évidence les informations les plus importantes et améliorer la lisibilité globale. En suivant ces règles, vous pouvez créer un design bien structuré qui communique efficacement votre message et engage votre public.
Conclusion
Les techniques de style de police jouent un rôle important dans l’amélioration de l’attrait visuel et du pouvoir communicatif du texte. Qu’il s’agisse de mettre en italique pour mettre l’accent, de mettre en gras pour mettre l’accent, de souligner pour indiquer des liens, de barré pour indiquer une suppression ou une correction, de petites majuscules pour un aspect sophistiqué, d’exposant ou d’indice pour les notations scientifiques ou mathématiques, ou de mettre en majuscules pour un impact supplémentaire, chaque technique répond à un besoin spécifique. but en typographie mais a aussi ses limites. Il est également important de garder à l’esprit que ces techniques doivent être utilisées de manière réfléchie et en fonction du ton, du contexte et du public visés.