Liste de contrôle pour tester une police
Pourquoi tester les polices ?
Le test des polices est une étape importante dans le processus de conception. Il garantit la sélection et la mise en œuvre optimales des polices de caractères. Expliquons plus en détail pourquoi tester les polices est nécessaire :
- Les polices peuvent avoir différents styles, proportions et esthétiques. Tester les polices permet de déterminer si elles correspondent à l’orientation visuelle globale d’un projet de conception. Il vous permet de voir dans quelle mesure le texte fonctionne avec d’autres éléments de conception, tels que les images, les couleurs et la mise en page. En conséquence, vous obtiendrez une harmonie et une cohérence visuelles.
- Les polices ont des caractéristiques différentes qui peuvent améliorer ou nuire à la lisibilité. Faites attention à la façon dont le texte peut être lu et compris par le public visé. Ici, les concepteurs évaluent des facteurs tels que la forme des lettres, l’espacement et le crénage pour s’assurer que toutes les techniques de style appliquées aux polices et aux polices elles-mêmes n’entravent pas la compréhension du message.
- Différents projets et contextes nécessitent des traitements typographiques différents. Tester les polices permet aux concepteurs de comprendre si la police choisie est adaptée à un projet spécifique, tel qu’un document formel, une publicité créative, une interface utilisateur ou un site Web. Il est utile de sélectionner des polices qui correspondent bien au ton, au style et au message souhaités, en adéquation avec les objectifs du projet et le public cible.
- Les marques ont souvent des lignes directrices et des identités visuelles fixes. Le test des polices garantit que la police sélectionnée correspond à la personnalité de la marque et maintient la cohérence entre les différents supports marketing de la marque. Cela aide également les concepteurs à comprendre si la police correspond aux valeurs de la marque et communique la perception souhaitée de la marque.
- Les polices ont des caractéristiques techniques différentes, notamment les licences, la compatibilité et les formats de fichiers. Ainsi, lorsque vous testez des polices, vous vous assurez que celle choisie répond à toutes les exigences techniques. Il permet d’éviter les problèmes liés au rendu, aux violations de licence ou à la compatibilité entre différents appareils ou logiciels.
- Les polices influencent notamment l’expérience utilisateur globale, notamment dans les contextes numériques. Tester les polices permet d’évaluer l’impact de la police choisie sur l’interaction de l’utilisateur, le confort, la lisibilité sur différentes tailles d’écran et l’accessibilité pour les personnes malvoyantes.
Outils pour fournir un test de police
Lors du test des polices, différents types d’outils peuvent être utiles pour évaluer leur attrait visuel, leur lisibilité et leur compatibilité. Vous n’en aurez peut-être besoin que d’un ou de quelques-uns, selon les exigences du projet, et d’un plan de test. En voici quelques-uns qui pourraient vous être utiles à cette fin :
| Type d’outil | Représentants | Fonctionnalité |
|---|---|---|
| Logiciels de conception graphique | Adobe Photoshop, Adobe Illustrator, Affinity Designer | Ces logiciels vous permettent de créer facilement des conceptions et des maquettes qui intègrent différentes polices. Ils vous permettent de visualiser l’apparence des polices dans vos compositions de conception. |
| Logiciels de traitement de texte | Microsoft Word, Google Docs, Apple Pages | Vous permettent de saisir et de formater du texte en utilisant différentes polices, tailles, styles et espacements et vous offrent un moyen rapide d’évaluer la lisibilité et la lisibilité des textes lourds. |
| Outils de conception et de développement Web | Adobe Dreamweaver, Visual Studio Code, Sublime Text | Offrent des fonctionnalités d’aperçu en direct, afin que vous puissiez voir à quoi ressemblent les polices sur les pages Web en temps réel. |
| Outils de développement de navigateur | Google Chrome’s DevTools | Vous permettent d’inspecter et d’expérimenter des polices directement dans le navigateur |
| Bibliothèques et ressources de polices en ligne | Google Fonts, Adobe Fonts (anciennement Typekit), Font Squirrel | Proposent de vastes collections de polices gratuites et payantes. Ces plateformes offrent des fonctionnalités de navigation et de test, ce qui vous permet de prévisualiser et de comparer les polices dans divers exemples de textes. |
| Outils de test et de comparaison de polices | FontBase, RightFont, FontExplorer X | Propose des fonctionnalités telles que l’aperçu des polices, le filtrage, la recherche et les comparaisons côte à côte. Propose des fonctionnalités de comparaison et d’évaluation simultanées de plusieurs polices. |
| Outils de prototypage et de maquette en ligne | Figma, Sketch, Adobe XD | Permettent de créer des prototypes interactifs ou des maquettes réalistes qui présentent des polices dans le contexte d’interfaces utilisateur ou d’éléments de conception visuelle. Ces outils offrent la possibilité d’appliquer des polices à divers éléments, de simuler différents écrans d’appareils et de recueillir des commentaires. |
| Outils de vérification de l’accessibilité | Vérificateur de contraste des couleurs | L’application suit les directives d’accessibilité du contenu Web (WCAG) pour rendre le contenu Web plus accessible en trouvant un contraste de couleurs optimal pour les éléments de l’interface utilisateur. |
Comment tester les polices Google ?
Tester Google Fonts est un processus simple qui vous permet de prévisualiser et d’évaluer l’adéquation des différentes polices de caractères au sein de vos projets. Voici une brève instruction :
- Visitez le site Web Google Fonts où vous pouvez parcourir la collection par catégorie et popularité, ou utiliser la barre de recherche pour trouver des polices spécifiques.
- Recherchez une police que vous souhaitez tester et cliquez dessus pour accéder à sa page dédiée. Là, vous verrez son aperçu, y compris un exemple de texte montrant l’apparence de la police et les différents styles et épaisseurs disponibles.
- Pour tester la police avec votre propre texte, entrez simplement l’exemple de texte souhaité dans la zone de saisie de texte au lieu de l’échantillon par défaut.
- Si nécessaire, ajustez la taille de la police, modifiez la couleur d’arrière-plan ou appliquez différentes options de formatage comme le gras, l’italique ou le souligné. Ces options vous permettent de simuler l’apparence de la police dans différents contextes et styles.
- Comparez plusieurs polices côte à côte, si nécessaire. Pour cela, sélectionnez le bouton “Ajouter à la collection” sur chaque page de police. Une fois que vous avez ajouté plusieurs polices à votre collection, cliquez sur le bouton « Collection » en haut à droite du site. Vous pouvez désormais afficher et comparer simultanément les polices sélectionnées.
- Lorsque vous trouvez une police qui répond à vos besoins, vous pouvez la télécharger en cliquant sur le bouton « Télécharger ». Choisissez l’une des options de téléchargement proposées, notamment le téléchargement des fichiers de police ou l’obtention du code CSS pour intégrer la police dans votre site Web.
En suivant ces étapes, vous pouvez tester et évaluer en profondeur différentes polices de caractères dans Google Fonts. Vous pouvez prendre des décisions éclairées concernant la sélection des polices, concernant l’attrait visuel, la lisibilité et l’adéquation à votre conception ou projet Web spécifique.
Liste de contrôle pour tester les polices
L’objectif principal du test des polices est d’évaluer leur adéquation, leur lisibilité et leur attrait visuel global. Voici quelques étapes pour tester efficacement les polices :
- Spécifiez les critères de test :
- Vérifiez le plan de test (le cas échéant) pour définir l’objectif et les exigences de la police que vous testez. Gardez à l’esprit des facteurs tels que l’utilisation prévue (par exemple, corps du texte, titres, logos), le public cible et les objectifs de conception.
- Déterminer les caractéristiques souhaitées, telles que la lisibilité, le style, la lisibilité et la compatibilité avec les différents appareils et navigateurs.
- Rassemblez un exemple de texte :
- Préparez un exemple de texte qui représente le type de contenu pour lequel la police sera utilisée. Cet échantillon doit inclure une variété de caractères, de combinaisons de lettres et de signes de ponctuation. Vous aurez peut-être besoin de quelques échantillons dans différentes langues si vous envisagez de localiser votre produit.
- Incluez différentes tailles et épaisseurs de police pour évaluer les performances de la police dans divers paramètres typographiques.
- Tenez compte du contexte :
- Testez la police dans le contexte de votre projet de conception spécifique. Pour cela, utilisez les polices dans les maquettes ou les prototypes. Cela vous aidera à voir comment il s’intègre à d’autres éléments de conception et s’adapte au style visuel global.
- Testez la lisibilité :
- Évaluez la lisibilité de la police en examinant comment les glyphes et les formes de lettres se distinguent.
- Évaluer l’espacement entre les lettres ( crénage) et les mots (suivi) pour garantir une lisibilité confortable et équilibrée.
- Tenez compte de la taille de la police hauteur x, ascendants, descendants et des proportions globales, car elles peuvent influencer la facilité de lecture. - Considérez comment la police fonctionne avec différentes longueurs de texte : dans des titres courts, des paragraphes plus longs ou des blocs de texte. Certaines polices peuvent exceller dans des morceaux de texte courts, mais devenir difficiles à lire dans des passages plus longs.
- Testez différentes tailles et poids :
- Expérimentez avec différentes tailles et épaisseurs de police pour déterminer les performances de la police à différentes échelles.
- Testez sa lisibilité sur des écrans plus petits ou sur des tailles d’affichage plus grandes pour vous assurer qu’il reste visuellement attrayant et lisible.
- Testez sur plusieurs appareils et navigateurs :
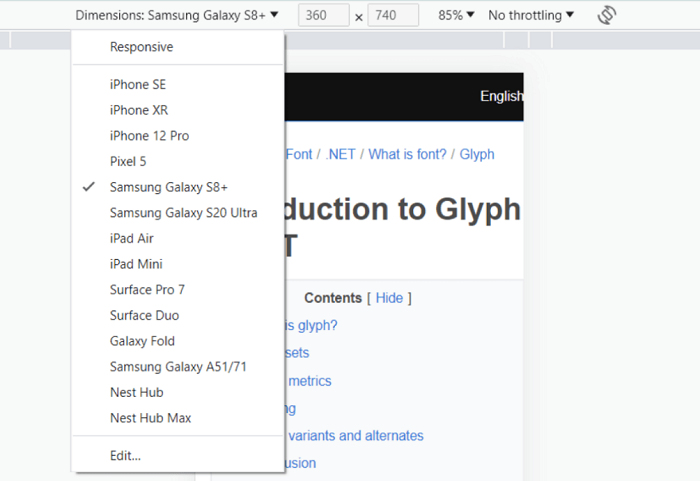
- Affichez les textes sur différents appareils, tels que des ordinateurs de bureau, des ordinateurs portables, des tablettes et des smartphones, pour vérifier leur rendu et leur lisibilité. Vous n’avez pas vraiment besoin d’avoir ces appareils, car vous pouvez voir à quoi ressemble le projet sur les appareils les plus populaires en l’ouvrant sur Google Chrome et en choisissant l’option “Inspecter” (après un clic droit).

- Testez également la police dans différents navigateurs pour garantir un affichage et une compatibilité cohérents.
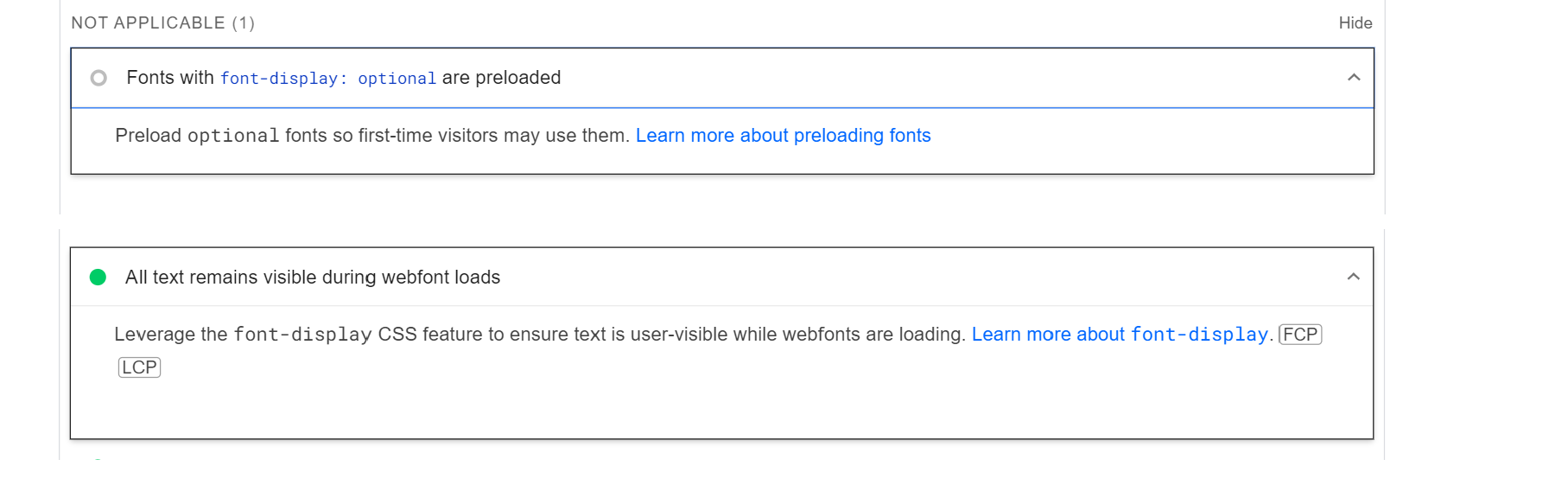
- Testez l’impact sur les performances de votre produit. Utilisez, par exemple, PageSpeed Insights qui peut vous donner des indications si et comment vous pouvez améliorer la vitesse des pages en travaillant avec des polices. Il existe également des outils comme GTmetrix, Pingdom, WebAIM, WAVE ou A11y pour tester les performances des polices et améliorer le chargement des pages et l’expérience utilisateur.

- Tester l’accessibilité :
- Testez la compatibilité de la police avec les lecteurs d’écran et les technologies d’assistance.
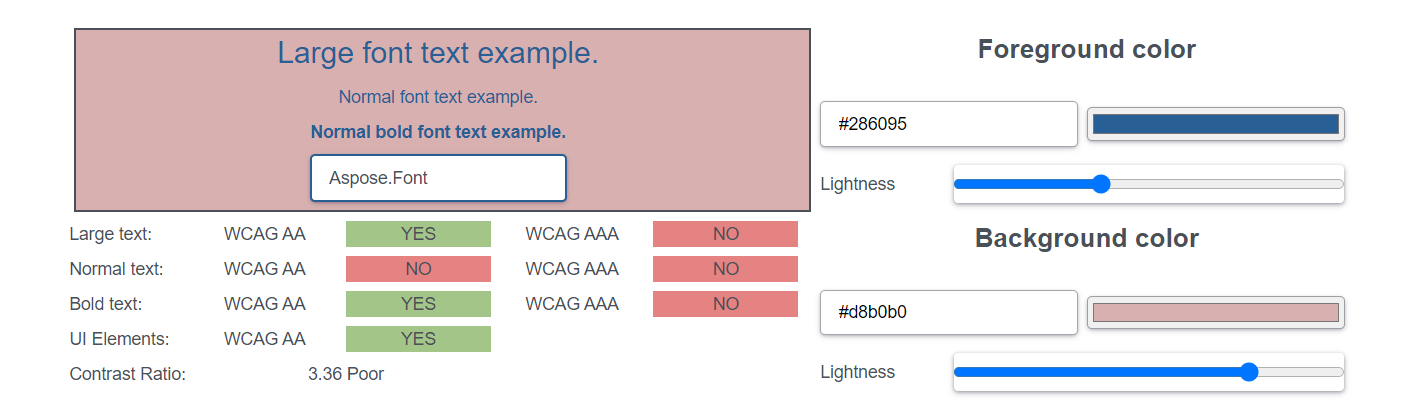
- Évaluer l’accessibilité de la police en vérifiant son contraste par rapport à la couleur d’arrière-plan pour garantir la lisibilité pour les utilisateurs malvoyants.

- Recueillez les commentaires :
- Obtenez les commentaires de collègues, de clients, d’autres parties prenantes ou d’utilisateurs cibles pour recueillir différents points de vue sur la convivialité, la lisibilité et l’attrait esthétique de la police.
- Envisagez de mener des tests ou des enquêtes auprès des utilisateurs pour recueillir des commentaires quantitatifs et qualitatifs sur les performances de la police.
- Comparez et sélectionnez :
- Comparez les polices testées les unes par rapport aux autres, en tenant compte de leurs performances en fonction de vos critères de test. Utilisez des tests côte à côte, AB ou AAB si possible.
- Sélectionnez ceux qui répondent le mieux à vos exigences, présentent le bon équilibre entre esthétique et fonctionnalité et correspondent à vos objectifs de conception.
Suivez ces étapes et vous testerez efficacement les polices et prendrez des décisions éclairées quant à leur adéquation à vos projets de conception. Mais gardez toujours à l’esprit les exigences spécifiques, le public cible et le contexte de conception.
Conclusion
Le test des polices est une étape importante dans le processus de conception. Cela permet de garantir que les polices sélectionnées sont visuellement attrayantes, lisibles et adaptées à l’usage prévu. En suivant une approche systématique du test des polices, vous pouvez prendre des décisions éclairées qui améliorent l’efficacité globale et l’esthétique de vos projets. Cela contribuera également à prévenir les problèmes liés aux polices et aux fichiers de polices.