Gérer les polices dans HTML
Introduction
Vous savez déjà que les polices jouent un rôle crucial dans la conception Web. Mais ici seront soulignés les aspects clés de l’influence des polices sur la conception Web :
- Les polices sont un élément visuel qui influence l’esthétique du site. Différentes polices véhiculent différentes émotions et styles.
- Les polices peuvent faire partie intégrante de l’identité d’une marque. Elles doivent donc être utilisées de manière cohérente sur tous les canaux de communication, y compris les sites Web.
- L’un des principaux objectifs de la conception Web est de garantir que les utilisateurs puissent facilement lire et comprendre le contenu et que le choix de la police affecte la lisibilité.
- Les concepteurs de sites Web utilisent souvent différents styles de police, tailles et poids pour établir une hiérarchie au sein du contenu, - différencier les titres, les sous-titres et le corps du texte.
- La conception Web doit être inclusive, couvrant les besoins des utilisateurs ayant des capacités diverses. Si l’on parle de polices, cela implique de sélectionner celles qui présentent un contraste suffisant et de prendre en compte des facteurs tels que la taille et l’espacement.
- Le type de police utilisé peut avoir un impact sur la vitesse de chargement d’un site Web.
- Les polices peuvent apparaître différemment selon les appareils et les navigateurs. Les concepteurs Web doivent donc sélectionner celles qui préservent leur intégrité sur différentes plates-formes.
- Avec la généralisation des appareils mobiles, le design réactif est devenu essentiel. Les polices doivent s’adapter aux différentes tailles d’écran sans sacrifier la lisibilité ou l’esthétique.
- Les polices peuvent également être utilisées pour attirer l’attention sur des éléments importants tels que les boutons d’appel à l’action.
- Différentes cultures et langues peuvent nécessiter des polices spécifiques pour garantir une représentation précise et une bonne lisibilité.
Polices sécurisées pour le Web et polices personnalisées :
Les polices sécurisées pour le Web et les polices personnalisées sont deux approches différentes pour sélectionner et utiliser les polices dans la conception Web. Chacun a ses avantages et ses inconvénients. Explorons les différences entre eux :
| Polices Web sécurisées | Polices personnalisées |
|---|---|
| Avantages | |
| Les polices Web sécurisées fonctionnent sur presque tous les appareils et navigateurs, garantissant la cohérence du texte. | Avec les polices personnalisées, vous disposez d’une gamme plus large d’options créatives pour faire correspondre la police à l’ensemble du concept de conception. |
| Elles sont généralement préinstallées sur les appareils, elles ne nécessitent donc pas de requêtes serveur supplémentaires pour le téléchargement. Cela conduit à un chargement de page plus rapide. | Les polices personnalisées vous permettent de gagner la personnalité de votre marque, aidant votre site à se démarquer et à renforcer votre identité. |
| Ces polices sont plus susceptibles de s’afficher de manière cohérente sur différents navigateurs. | Les polices personnalisées sont souvent proposées avec différents styles, poids et variantes, vous offrant ainsi une flexibilité de conception. |
| Les polices Web-safe sont connues pour leur lisibilité, ce qui les rend accessibles à un large éventail d’utilisateurs. | |
| Considérations | |
| Les polices Web-safe sont simples et courantes, et ne vous donneront pas une image de marque et une esthétique uniques, ni ne se démarqueront ni ne véhiculeront une identité unique. | Les polices personnalisées nécessitent des requêtes HTTP supplémentaires, ce qui peut légèrement augmenter les temps de chargement des pages, mais cela peut être optimisé. |
| Tous les appareils ou navigateurs ne prennent pas en charge ou ne restituent pas correctement les polices personnalisées. | |
| Certaines polices personnalisées ont des restrictions de licence qui doivent être comprises et respectées, car elles peuvent nécessiter un paiement pour une utilisation prolongée. | |
| Il est important de fournir des polices de secours au cas où la police personnalisée ne se chargerait pas. |
Exemples des polices Web sécurisées les plus populaires
Voici quelques exemples de polices Web sécurisées populaires. Vous pouvez les trouver sur différentes plateformes et appareils. Ils sont regroupés selon leur type de police pour votre confort.
| Sans-serif | Serif | Script | Monospace |
|---|---|---|---|
| Arial, Helvetica, Verdana, Trebuchet MS, Arial Black, Comic Sans MS, Impact | Times New Roman, Georgia, Baskerville, Garamond, Rockwell | Cursive Brush, Script MT, Vivaldi, Segoe, Script | Courier New, Consolas, Inconsolata, Roboto Mono, Source Code Pro |
Ces polices sont disponibles sur une large gamme de systèmes d’exploitation et de navigateurs depuis de nombreuses années, ce qui en fait des choix fiables pour un affichage de texte cohérent sur différents appareils. Cependant, la liste des polices Web sécurisées peut varier légèrement en fonction de la plate-forme spécifique et de la version du navigateur. De plus, les tendances en matière de conception Web changent et les concepteurs préfèrent souvent utiliser des polices personnalisées pour créer des sites Web uniques et visuellement attrayants.
Piles de polices CSS
Une pile de polices, dans le contexte de la conception Web et de la typographie, fait référence à une séquence de choix de polices spécifiés dans une règle CSS pour garantir qu’une police particulière est affichée sur une page Web. Les piles de polices sont conçues pour fournir un mécanisme de secours pour les polices.
Les piles de polices CSS sont une technique permettant de spécifier une liste de polices dans un ordre particulier. Cela permettra de garantir que si la première police tombe sur le système d’un utilisateur, le navigateur essaiera d’utiliser la police suivante dans la pile. Cette approche permet de maintenir un affichage de texte cohérent sur différents appareils en fournissant des options de secours. Voici comment utiliser les piles de polices CSS pour incorporer des polices sécurisées pour le Web :
1 font-family: "Arial", sans-serif;1 font-family: "Helvetica Neue", Arial, sans-serif;Dans ces exemples, la propriété CSS font-family est utilisée pour définir la pile de polices pour un élément. Le navigateur tente d’abord d’utiliser la première police spécifiée dans la liste. Dans le premier exemple, il essaie d’utiliser “Arial”. Si « Arial » n’est pas disponible sur le système de l’utilisateur, le navigateur passe à la police suivante dans la pile, qui est une police générique sans empattement. Cette valeur générique garantit que le navigateur sélectionne une police sans empattement appropriée disponible sur le système.
L’utilisation de plusieurs polices dans une pile vous offre de la flexibilité et permet de maintenir un style visuel cohérent tout en s’adaptant aux différentes disponibilités de polices. Vous pouvez appliquer cette technique à différents types de polices si nécessaire.
Où puis-je obtenir des polices sécurisées pour le Web ?
Les polices Web sécurisées sont des polices généralement disponibles sur la plupart des systèmes d’exploitation et des navigateurs Web. Étant donné que les polices Web sécurisées sont déjà installées sur les appareils des utilisateurs, vous n’avez pas à vous soucier de les intégrer à partir de sources externes comme vous le feriez avec des polices personnalisées.
Si vous recherchez une liste complète de polices sécurisées pour le Web ainsi que leurs définitions de pile de polices CSS, vous pouvez essayer les ressources suivantes :
CSS Font Stack - Fournit une collection de polices et leurs piles de polices correspondantes à utiliser dans la conception Web.
W3Schools - Web Safe Fonts - Fournit une liste de polices Web sécurisées couramment utilisées.
Polices Google
Google Fonts est une bibliothèque populaire de polices gratuites et open source fournies par Google. Vous pouvez facilement intégrer ces polices dans vos sites Web ou applications pour améliorer la typographie et améliorer l’esthétique globale du design. Google Fonts propose une large sélection de polices de différents styles, graisses et langues.
Comment intégrer les polices Google dans votre projet ?
Pour utiliser Google Fonts sur votre site Web, suivez généralement ces étapes :
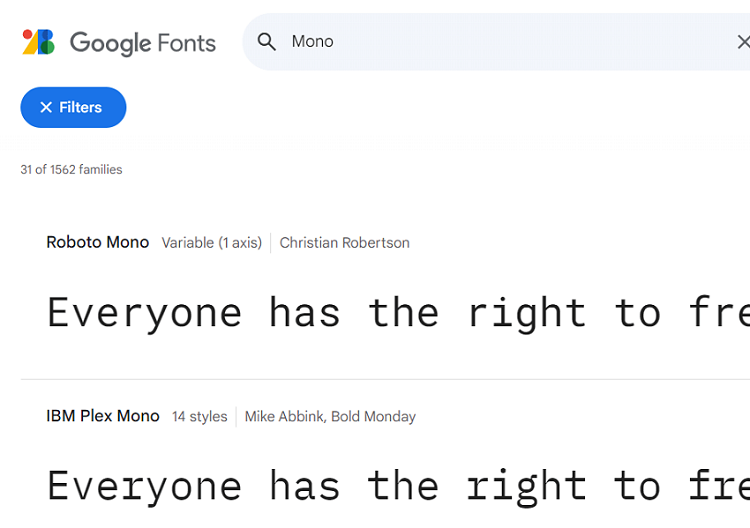
Choisissez les polices sur le site Web Google Fonts. Parcourez la vaste collection de polices ou utilisez les filtres pour rechercher des polices en fonction de catégories, de styles et de scripts.

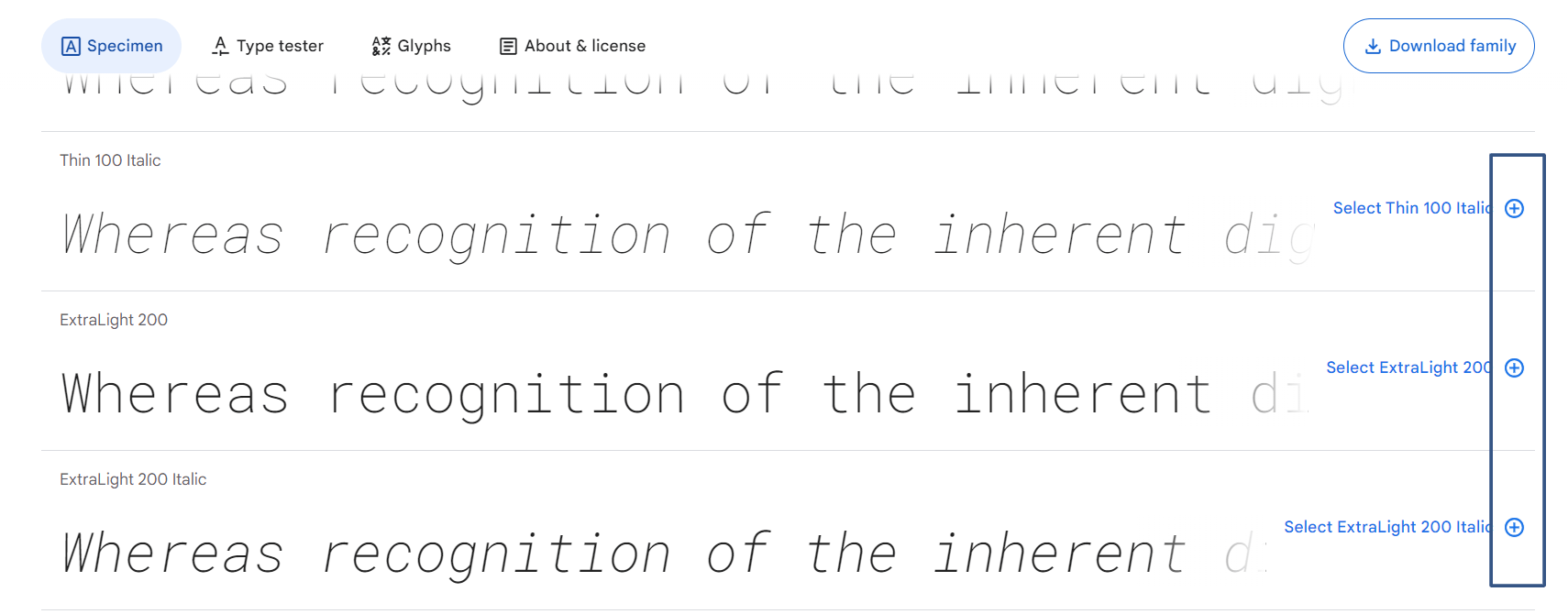
Sélectionnez les polices (styles) que vous souhaitez utiliser en cliquant sur le bouton “+” à côté de chacune d’elles ou téléchargez toute la famille.

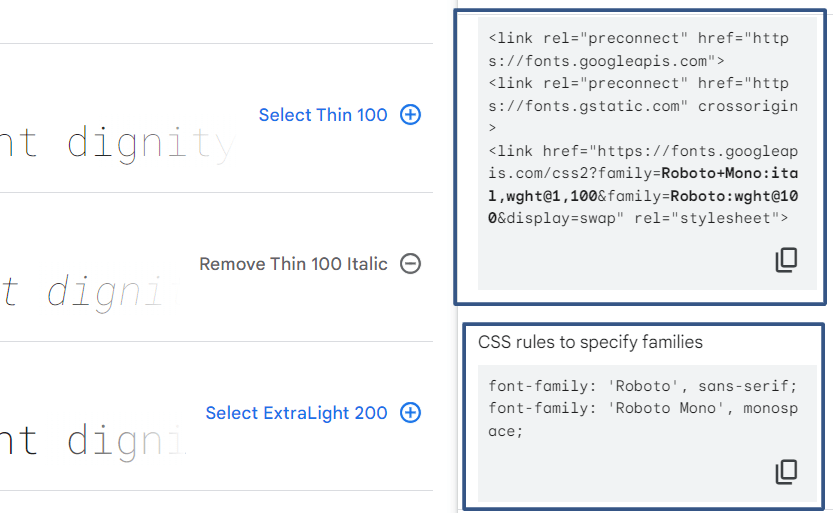
Pour intégrer une police, copiez le code fourni dans la fenêtre en bas à droite dans le
<head>de votre code HTML.
Ajoutez les extraits de code fournis au HTML et CSS de votre solution. Collez-le dans la balise
headde votre code HTML. Ce code renvoie à la feuille de style Google Fonts et spécifie les polices choisies.Utilisez les polices dans vos règles CSS en spécifiant la propriété font-family avec les noms de police sélectionnés.
Dimensionnement et espacement des polices en HTML
En HTML et CSS, vous disposez de différentes options pour la taille des polices et la gestion des espacements. Voici un guide de base sur la taille et l’espacement des polices en HTML :
Gestion de la taille de la police dans HTML
- Vous pouvez définir la taille des polices en utilisant des unités absolues comme les pixels (px) ou les points (pt). Cependant, cette approche ne s’adapte pas bien aux différents appareils et tailles d’écran.
1 p {
2 font-size: 16px;
3 }- Les unités relatives peuvent vous offrir une meilleure réactivité sur différents appareils. Les unités relatives courantes incluent les pourcentages (%) et les unités EM.
1 p {
2 font-size: 100%;
3 }
4
5 p {
6 font-size: 1.2em;
7 }- Les unités de la fenêtre sont relatives à la taille de la fenêtre du navigateur. Cela peut être particulièrement utile dans les conceptions réactives.
1 p {
2 font-size: 5vw;
3 }Si nécessaire, vous pouvez convertir px en em, pt en px, px en pt et versa en lignepour ajuster la taille de la police aux besoins de votre projet. Sélectionnez simplement l’unité à partir de laquelle vous souhaitez convertir et l’unité résultante, écrivez le nombre et obtenez le résultat instantanément.
Gestion de l’espace des polices dans HTML
- Les marges sont l’espace à l’extérieur d’un élément. Le rembourrage est l’espace à l’intérieur. Vous pouvez contrôler ces paramètres en utilisant différentes unités telles que les pixels (px) ou les pourcentages (%).
1 .container {
2 margin: 20px;
3 padding: 10px;
4 }- Hauteur de ligne - un paramètre qui contrôle l’espace vertical entre les lignes de texte. Il est souvent exprimé sous la forme d’un multiplicateur sans unité ou en utilisant une unité spécifique comme les pixels.
1 p {
2 line-height: 1.5;
3 }- Espacement des lettres - un paramètre qui contrôle l’espace entre les caractères individuels dans un texte.
1 p {
2 letter-spacing: 1px;
3 }- L’espacement des mots contrôle l’espace entre les mots dans un texte.
1 p {
2 word-spacing: 2px;
3 }Comment intégrer des polices personnalisées en HTML à l’aide de la règle @font-face en CSS ?
L’intégration de polices personnalisées dans HTML à l’aide de la règle @font-face en CSS vous permet d’utiliser des polices non standard sur votre site Web. Voici comment procéder :
- Sélectionnez la police que vous souhaitez utiliser. Il est préférable d’avoir les fichiers de polices dans différents formats comme WOFF, WOFF2, EOT et TTF, car cela augmente la compatibilité entre les différents navigateurs.
- Téléchargez les fichiers de polices dans un répertoire de votre serveur et notez le chemin d’accès à ces fichiers.
- Dans votre fichier CSS, utilisez la règle
@font-facepour définir la police personnalisée. Cette règle spécifie le nom de la famille de polices, les chemins d’accès aux fichiers de polices et d’autres propriétés liées aux polices.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2'),
4 url('path/to/customfont.woff') format('woff'),
5 url('path/to/customfont.ttf') format('truetype');
6 }- Appliquez la police personnalisée à des éléments spécifiques de votre CSS à l’aide de la propriété font-family.
1 body {
2 font-family: 'CustomFont', sans-serif;
3 }
4
5 h1 {
6 font-family: 'CustomFont', serif;
7 }- Différents navigateurs prennent en charge différents formats de police. En fournissant plusieurs formats dans l’attribut
srcde la règle@font-face, vous améliorez la compatibilité entre navigateurs. - Contrôlez la façon dont le navigateur gère le chargement et le rendu des polices à l’aide de la propriété
font-displaypour définir une stratégie d’affichage du texte pendant le chargement de la police personnalisée.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2');
4 font-display: swap;
5 }- Testez votre site Web sur différents navigateurs et appareils. Utilisez si possible des sous-ensembles de polices pour réduire la taille du fichier de police.
N’oubliez pas de garder à l’esprit les performances, la convivialité et les licences. Assurez-vous que vous disposez des droits nécessaires pour utiliser les polices de votre site Web et que vous optimisez leur chargement pour la meilleure expérience utilisateur.
Typographie réactive
La typographie réactive implique d’ajuster la taille des polices, la hauteur des lignes et d’autres éléments typographiques pour garantir une lisibilité et une esthétique optimales sur différents appareils et tailles d’écran. Voici quelques stratégies pour implémenter une typographie réactive dans votre HTML et CSS :
- Utilisez les unités de fenêtre (vw, vh, vmin, vmax) pour définir les tailles de police par rapport à la taille de la fenêtre afin de redimensionner le texte proportionnellement à la taille de l’écran.
1 h1 {
2 font-size: 5vw;
3 }- Utilisez les requêtes multimédias pour appliquer différentes tailles de police en fonction de largeurs d’écran spécifiques afin d’adapter la typographie à différents appareils.
1 @media (max-width: 768px) {
2 h1 {
3 font-size: 3.5vw;
4 }
5 }
6
7 @media (max-width: 480px) {
8 h1 {
9 font-size: 2.5vw;
10 }
11 }- Combinez les unités de fenêtre et la fonction
calc()pour créer une typographie fluide avec un rapport équilibré entre les différents éléments.
1 body {
2 font-size: calc(16px + 0.5vw);
3 }- Définissez une taille de police maximale et minimale pour garantir la lisibilité et éviter une mise à l’échelle excessive.
1 p {
2 font-size: clamp(14px, 3vw, 24px);
3 }- Ajustez la hauteur de ligne par rapport à la taille de la police pour obtenir le bon espacement entre les lignes, même lorsque la taille du texte change.
1 {
2 font-size: 2vw;
3 line-height: 1.5;
4 }- Utilisez une échelle modulaire pour établir une relation cohérente entre les tailles de police afin d’obtenir une hiérarchie typographique harmonieuse.
- Testez votre typographie réactive sur une gamme d’appareils et de tailles d’écran pour vous assurer que le texte reste lisible.
- Choisissez des polices optimisées pour une utilisation sur le Web et proposant différentes graisses pour différents styles.
- Sur les appareils tactiles, assurez-vous qu’il y a suffisamment d’espace entre les éléments cliquables (comme les boutons et les liens) pour éviter les pressions accidentelles.
N’oubliez pas que l’objectif de la typographie réactive est d’offrir une expérience de lecture conviviale, quel que soit l’appareil utilisé.
Impact du chargement des polices sur les performances du site Web
Le chargement des polices affecte des facteurs tels que le temps de chargement des pages, l’expérience utilisateur et l’optimisation globale du site. Voici quelques points clés à garder à l’esprit concernant l’impact du chargement des polices sur les performances du site Web :
Comment le chargement des polices affecte-t-il les performances du site Web ?
- Les polices, en particulier les polices Web personnalisées, ajoutent des requêtes HTTP supplémentaires aux ressources de votre site Web. Ces requêtes peuvent augmenter le temps de chargement global des pages, surtout si les polices sont volumineuses ou mal optimisées.
- Les polices à chargement lent peuvent entraîner une mauvaise expérience utilisateur, car les utilisateurs s’attendent à ce que les sites Web se chargent rapidement et facilement, et les polices qui prennent trop de temps à charger peuvent avoir un impact négatif sur cette attente et les faire quitter votre site.
- Les polices sont souvent considérées comme des ressources bloquant le rendu. Les navigateurs ne restitueront pas le contenu tant que les polices ne seront pas entièrement téléchargées et traitées.
- FOIT (Flash of Invisible Text) se produit lorsque le contenu du texte est initialement invisible pendant le chargement de la police personnalisée. D’un autre côté, FOUT (Flash of Unstyled Text) se produit lorsque le navigateur restitue initialement le texte dans une police de secours, puis le remplace par la police personnalisée une fois chargée. Les deux situations peuvent être choquantes pour les utilisateurs.
- Le chargement répété de polices à partir de sources externes peut entraîner une utilisation accrue des données et un chargement de page ultérieur plus lent pour les utilisateurs qui n’ont pas mis les polices en cache.
Comment améliorer les temps de chargement des polices ?
- Optimiser correctement les fichiers de polices, en utilisant des formats comme WOFF (Web Open Font Format), et en les compressant peut réduire la taille de leur fichier et améliorer les temps de chargement.
- Utilisez des techniques telles que le préchargement des polices ou le chargement asynchrone visant à charger les polices en arrière-plan sans bloquer le rendu du contenu principal.
- Utilisez des polices de secours dans votre CSS pour maintenir la visibilité du contenu même si la police personnalisée ne se charge pas.
- Utilisez des réseaux de diffusion de contenu (CDN) ou des services de livraison de polices pour optimiser le chargement des polices en proposant des polices à partir de serveurs géographiquement plus proches de l’utilisateur, améliorant ainsi les temps de chargement.
- Pensez à utiliser des sous-ensembles de polices.
- Utilisez différentes stratégies de mise en cache.
Conclusion
Les polices contribuent notamment à façonner l’identité visuelle et textuelle de votre contenu HTML. Il ne s’agit pas de simples styles de texte, mais d’outils puissants qui transmettent des émotions, établissent l’image de marque et améliorent l’expérience utilisateur. Le choix et la mise en œuvre de polices pour HTML impliquent un équilibre réfléchi entre esthétique et convivialité.
En utilisant des polices sécurisées pour le Web, vous garantissez une apparence cohérente sur différents appareils et navigateurs, car elles sont facilement disponibles et ne nécessitent pas de temps de chargement supplémentaire. Mais le véritable potentiel créatif réside dans les polices personnalisées. L’utilisation de la règle @font-face en CSS vous permet de les utiliser facilement dans votre projet. En examinant attentivement les stratégies de chargement des polices, telles que le chargement asynchrone et les sous-ensembles de polices, vous pouvez atténuer les problèmes de performances et créer une expérience transparente pour les utilisateurs.
Gardez à l’esprit la typographie réactive qui est un aspect essentiel de la conception Web moderne. Envisagez des techniques telles que les unités de fenêtre, les requêtes multimédias et la typographie fluide pour garantir que votre contenu reste lisible et visuellement attrayant sur les écrans de toutes tailles.