Polices CSS
L’article vise à vous apprendre les polices HTML CSS et leurs propriétés, en décrivant avec des exemples de code comment les utiliser. Vous apprendrez à mettre votre texte en gras ou semi-gras, à changer la taille de la police ou la famille de polices en CSS et bien d’autres encore.
Vous verrez également la différence entre les propriétés de police CSS et la classification commune des propriétés de police. Ces principes fondamentaux sont décrits dans l’article What is font?.
Polices CSS
La police en CSS est une ressource qui contient une représentation visuelle des glyphes. Pour simplifier, il contient des informations qui font correspondre les glyphes avec leurs codes.
Les ressources de polices peuvent être configurées localement sur un appareil sur lequel fonctionne un navigateur. Pour de telles polices, les informations décrivant peuvent être obtenues directement à partir de la ressource de police (par exemple à partir d’un fichier « montserrat.ttf »). Pour les polices Web, ces informations sont jointes au lien sur la ressource de la police.
Propriétés de la police CSS
CSS fournit plusieurs propriétés de police pour contrôler l’apparence et le comportement des polices sur les pages Web. Ils peuvent être utilisés individuellement ou combinés pour obtenir les effets typographiques souhaités en CSS. Tous ne sont pas pris en charge par tous les navigateurs, il est donc essentiel de prendre en compte la compatibilité entre navigateurs lors de l’utilisation de ces propriétés. Jetons un coup d’œil à quelques-uns d’entre eux (les plus utilisés) :
- Famille de polices ;
- Poids de la police ;
- Étirement de la police ;
- Style de police ;
- Taille de la police ;
- Police ;
- Synthèse de polices,
- Texte-décoration,
- Transformation de texte,
- Espacement des lettres,
- Hauteur de ligne,
- Espacement des mots.
Famille de polices CSS
Les polices ayant un design commun sont généralement regroupées dans une famille de polices. Au sein de la famille, les glyphes peuvent varier en largeur, en pente ou en poids.
La propriété CSS font-family est utilisée pour le choix des polices. Il est préférable de notifier toutes les variantes des polices d’un même type, car il est difficile de prédire si la police est disponible ou non sur l’ordinateur de l’utilisateur. Dans ce cas, un navigateur vérifiera leur présence en triant une à une les polices notifiées.
La propriété de la famille de polices CSS est héritée.
En CSS, font-family a les valeurs suivantes :
- Nom de la famille de polices (
Verdana,Montserrat,Courier). - Famille générique. Ici, vous devez noter l’un des cinq types de police : serif, sans serif, cursive (égal aux polices de script), fantasy (égal aux polices d’affichage) ou monospace.
initial- définit les valeurs par défaut.inherit- prend ses valeurs après le parent.
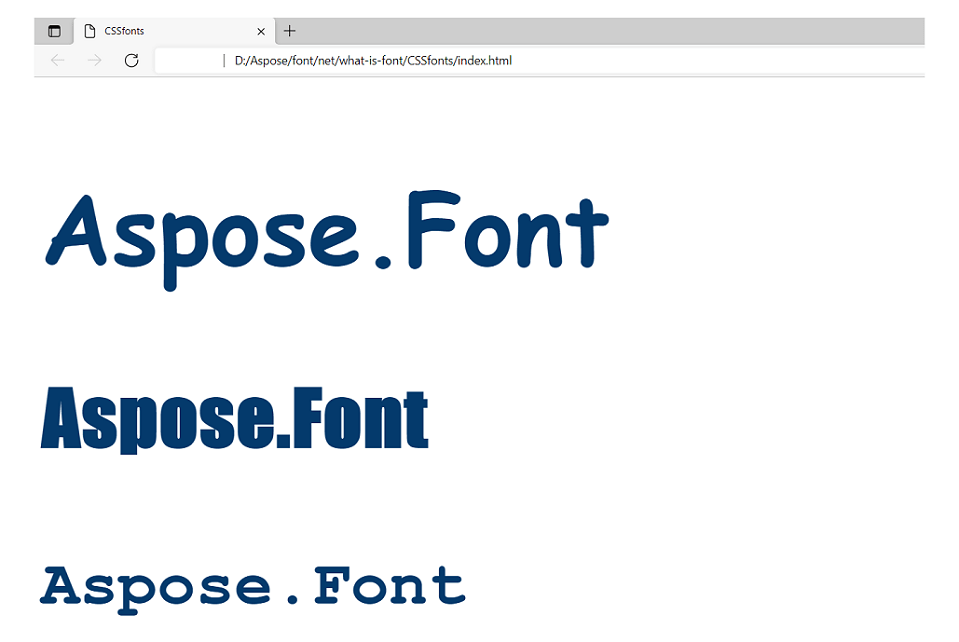
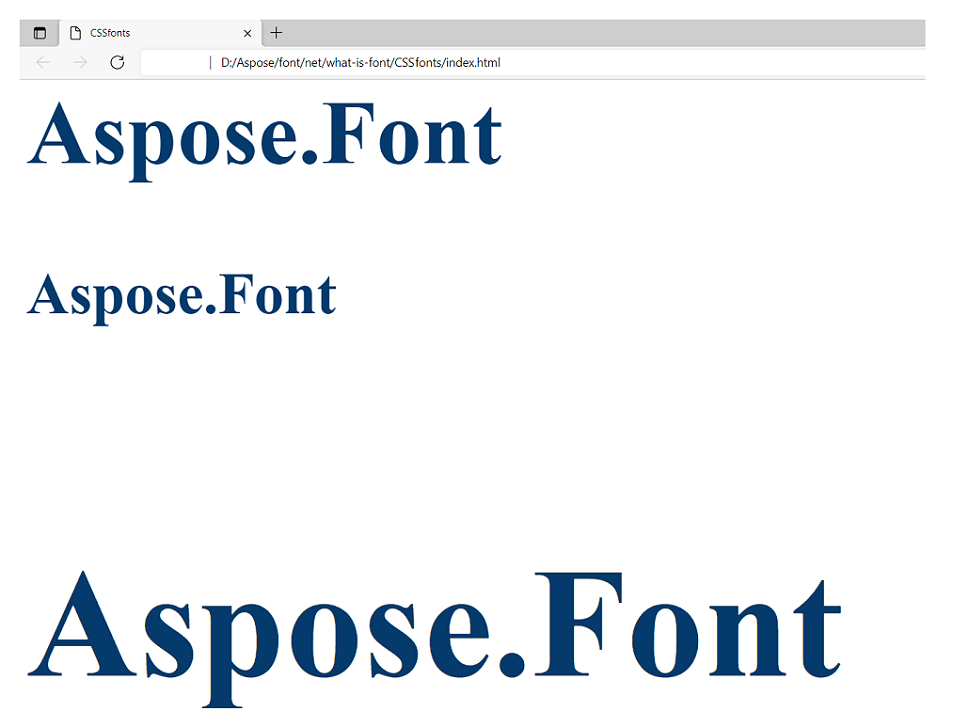
Exemple d’utilisation.
Là, les paramètres suivants sont définis dans l’exemple.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font-family: | Lobster, Paisfico, cursive; | Audiowide, fantasy; | Courier, monospace; |
Syntaxe:
1// text 1
2.text1 {
3 font-family: Lobster, cursive;
4}
5// text 2
6.text2 {
7 font-family: Audiowide, fantasy;
8}
9// text 3
10.text3 {
11 font-family: Courier, monospace;
12}Le résultat de l’application sera le suivant (notez que la taille de la police et la couleur ont été définies de la même manière pour les trois textes dans <body>)

Poids de la police CSS
La propriété Font-weight est responsable de l’épaisseur des lignes de police.
La propriété CSS de poids de police est héritée.
normal- est une valeur par défaut égale à 400.bold- rend la police semi-grasse. C’est égal au poids 700.bolder- définit le poids plus lourd que celui de l’ancêtre.plus léger- définit le poids plus léger que celui de l’ancêtre.100, 200, 300, 400, 500, 600, 700, 800, 900- où100donne la police la plus légère et900donne la police la plus lourde (la plus audacieuse).initial- définit les valeurs par défaut.inherit- prend ses valeurs après le parent.
En HTML CSS, font-weight peut avoir les valeurs suivantes :
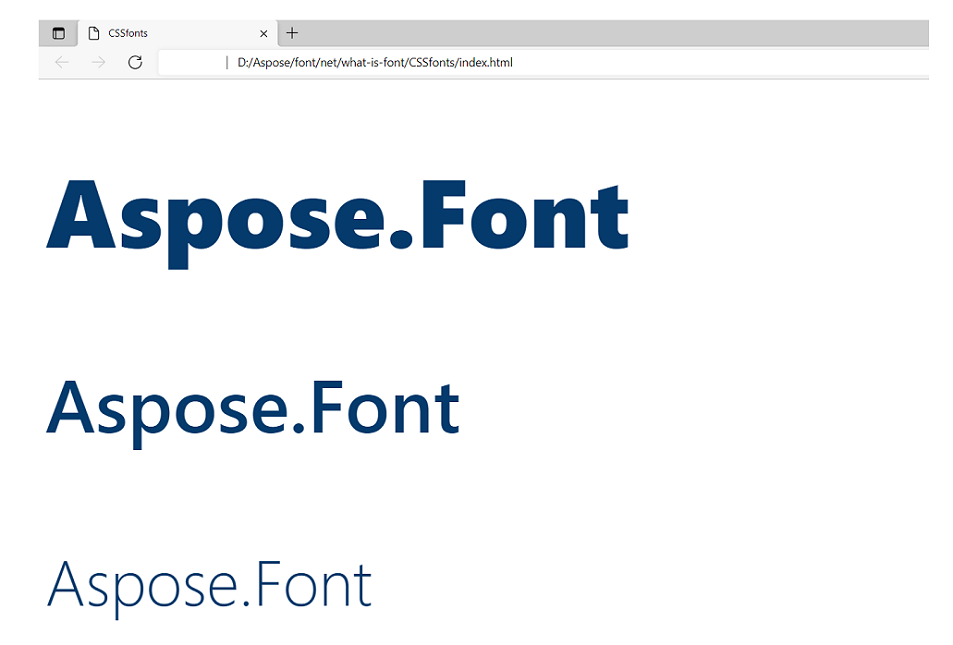
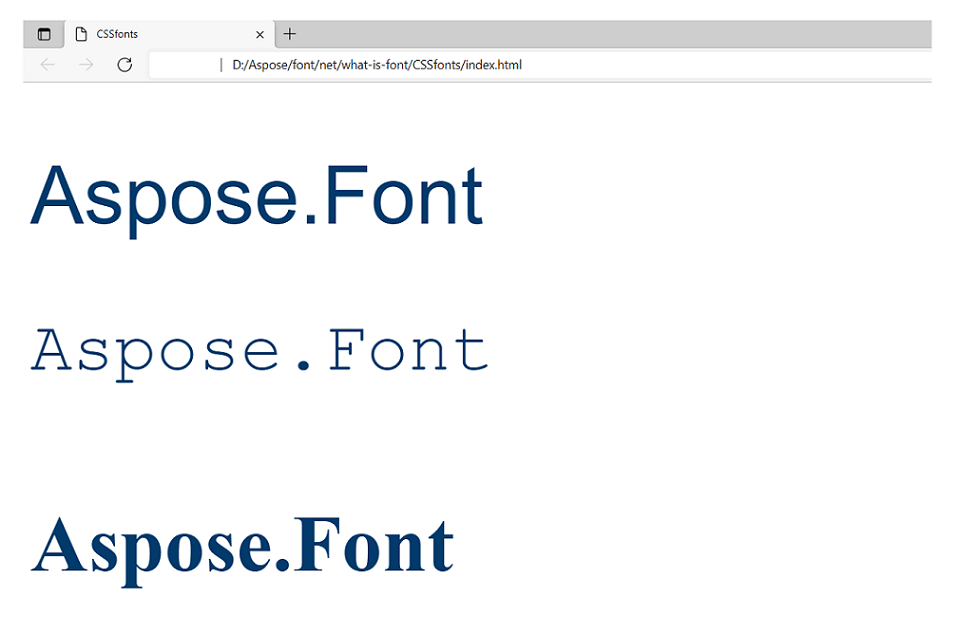
Exemple d’utilisation.
Rendus les textes avec les paramètres suivants de font-weight.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font-weight: | 900; | 500; | 200; |
Syntaxe:
1// text 1
2.text1 {
3 font-weight: 900;
4}
5// text 2
6.text2 {
7 font-weight: 500;
8}
9// text 3
10.text3 {
11 font-weight: 200;
12}Le résultat de l’application ressemblera à ceci (notez que la taille de la police et la couleur ont été définies de la même manière pour les trois textes dans <body>). Il est également important de se rappeler que la police utilisée doit avoir elle-même les variations de poids nécessaires. La plupart des polices ne sont disponibles qu’en graisses « semi-gras » et « normales ». La police Segoe UI utilisée dans l’exemple a suffisamment de variations de poids de police pour que le texte soit rendu dans toutes les valeurs définies dans l’exemple.

Étirement de la police CSS
La propriété font-stretch permet de choisir une police de caractères normale, condensée ou étendue dans la famille de polices. Cette propriété HTML CSS ne fonctionne pas non plus pour toutes les polices. Seules certaines polices spécialement conçues qui ont dans leur famille des polices avec des variantes d’étirement peuvent restituer cette propriété.
La propriété CSS font stretch est héritée.
Les valeurs de font-stretch en CSS peuvent être les suivantes :
ultra-condensé- pour la police la plus condensée.extra-condensed- pour la deuxième police la plus condensée.condensed- pour une police condensée.semi-condensed- pour la police légèrement condensée.normal- valeur par défaut.semi-expanded- pour une police légèrement étendue.expanded- pour un texte développé.extra-expanded- pour la deuxième police la plus étendue.ultra-expanded- pour la police la plus étendue.initial- définit les valeurs par défaut.inherit- prend ses valeurs après le parent.
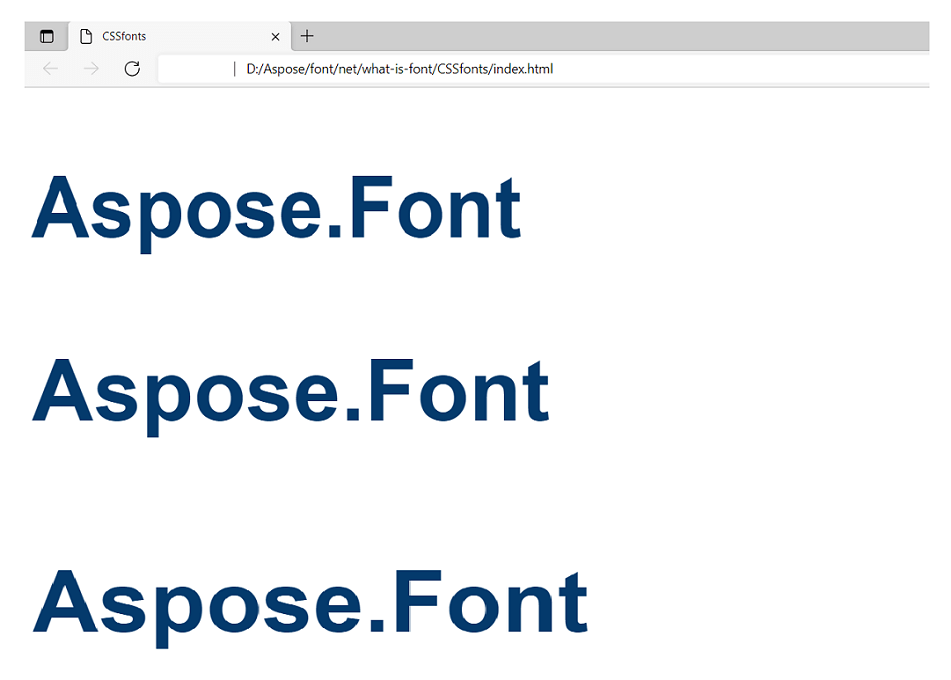
Exemple d’utilisation.
Rendus les textes avec les paramètres suivants de font-stretch.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font-stretch: | condensed; | normal; | expanded; |
Syntaxe:
1// text 1
2.text1 {
3 font-stretch: condensed;
4}
5// text 2
6.text2 {
7 font-stretch: normal;
8}
9// text 3
10.text3 {
11 font-stretch: expanded;
12}Le résultat de l’application ressemblerait à ceci (notez que la taille de la police et la couleur ont été définies de la même manière pour les trois textes dans <body>).

Style de police CSS
Cette propriété régule la pente de la police.
La propriété de style de police CSS est héritée.
La propriété Font-style de HTML CSS peut avoir les valeurs suivantes :
normal- valeur par défaut qui définit la pente normale de la police.italique- marque le texte avec la cursive.oblique- définit la police inclinée de la police (la police a dans ses variations de police une police inclinée).initial- définit les valeurs par défaut.inherit- prend ses valeurs après le parent.
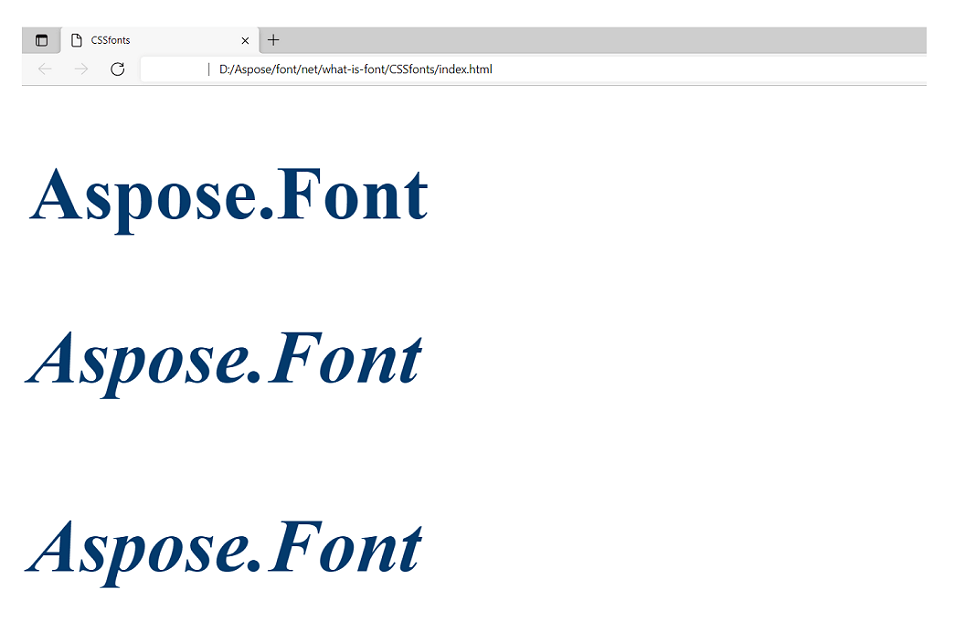
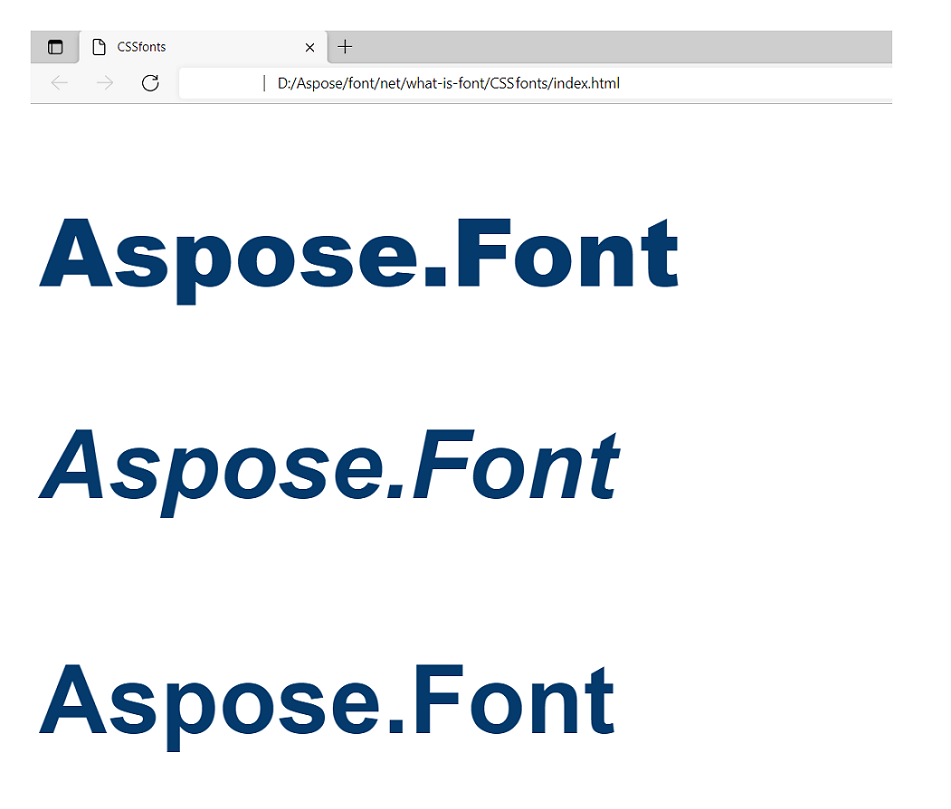
Exemple d’utilisation.
Rendus les textes avec les paramètres suivants de font-style.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font-style: | normal; | italic; | oblique; |
Syntaxe:
1// text 1
2.text1 {
3 font-style: normal;
4}
5// text 2
6.text2 {
7 font-style: italic;
8}
9// text 3
10.text3 {
11 font-style: oblique;
12}Le résultat de l’application ressemblera à ceci (notez que la taille de la police et la couleur ont été définies de la même manière pour les trois textes dans <body>).

Vous avez peut-être remarqué que les résultats pour « italique » et « oblique » se ressemblent. La réponse à cette question est que la valeur « oblique » ne fonctionne que lorsque la police a elle-même une police oblique et que la police utilisée n’en a pas.
Taille de la police CSS
La propriété définit la hauteur des glyphes de la police.
La propriété CSS de taille de police est héritée.
CSS font-size a les valeurs suivantes :
- Taille absolue : elle peut être “xx-small”, “x-small”, “small”, “medium”, “large”, “x-large” ou “xx-large”. La valeur par défaut est « moyen ».
- Taille relative - la taille par rapport à l’ancêtre de la police. Peut être « plus petit » ou « plus grand ». Peut rendre les polices encore plus grandes ou plus petites que la taille absolue ne le permet.
- Largeur - elle est définie en pixels (px) ou Ems (em). EM c’est une unité évolutive utilisée pour les documents Web. Un em équivaut à la taille de police actuelle. Si la taille de police du document est de 14 pt, alors 1em équivaut à 14 pt. Em est mis à l’échelle donc 2em équivaut à 28pt.
%- cette valeur relative est calculée par rapport à la police ancêtre. Il permet d’effectuer des ajustements plus précis de la taille de la police CSS.- Largeur du point de vue -
vw, permet à la police de suivre la taille de la fenêtre du navigateur utilisé. Notez que 1vw = 1% de la largeur de la fenêtre. Si la fenêtre mesure 40 cm de large, 1vw est égal à 0,4 cm. initial- définit les valeurs par défaut.inherit- prend ses valeurs après le parent.
Exemple d’utilisation.
Là, les paramètres suivants sont définis.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font-size: | 7vw; | 70px; | 2em; |
Syntaxe:
1// text 1
2.text1 {
3 font-size: 7vw;
4}
5// text 2
6.text2 {
7 font-size: 70px;
8}
9// text 3
10.text3 {
11 font-size: 2em;
12}Le résultat de l’application ressemblera à ceci (notez que la famille de polices et la couleur ont été définies de la même manière pour les trois textes dans <body>).

Police CSS
La propriété CSS font est utilisée pour rendre le code plus court. Avec lui, il est possible de définir toutes les autres propriétés de police dans une seule propriété. On peut spécifier les propriétés suivantes :
font-style, font-variant, font-weight, font-stretch, font-size/line-height et font-family. Il peut également être inclus des valeurs de « propriété font-variant » prises en charge par CSS 2.1 - « normal » ou « small-caps ». Voir le paragraphe
Font variant de l’article
What is font? pour obtenir plus d’informations sur cette propriété.
Exemple d’utilisation.
Là, les paramètres suivants sont définis.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font: | 6vw Arial; | 60pt Courier, monospace; | - |
Syntaxe:
1// text 1
2.text1 {
3 font: 6vw Arial;
4}
5// text 2
6.text2 {
7 font: 60pt Courier, monospace;
8}
9// text 3
10.text3 {
11}Le résultat de l’application de ces paramètres est dans l’image ci-dessous (notez que la couleur est définie de la même manière pour les trois textes dans <body>). Comme nous n’avons défini aucune valeur pour le troisième texte, il a été rendu avec les paramètres par défaut.

Synthèse de polices CSS
Cette propriété HTML CSS définit s’il est permis aux navigateurs de synthétiser des styles de police semi-gras ou obliques s’ils sont absents dans la famille de polices. Ainsi, si « font-weight » et « font-style » ne sont pas spécifiés, les navigateurs ne doivent pas synthétiser les styles semi-gras ou obliques.
La propriété de synthèse de police est héritée.
Pour le paramètre CSS font-synthesis, les valeurs suivantes peuvent être définies :
aucun- interdit la synthèse.weightou/etstyle- la ou les propriétés notées peuvent être synthétisées.initial- définit les valeurs par défaut.inherit- prend ses valeurs après le parent.
Exemple d’utilisation.
Là, les paramètres suivants sont définis.
| Propriété | Valeur pour le texte 1 | Valeur pour le texte 2 | Valeur pour le texte 3 |
|---|---|---|---|
| font-synthesis: | weight; | style; | none; |
| font-weight: | 900; | - | 900; |
| font-style: | - | oblique; | oblique; |
Syntaxe:
1// text 1
2.text1 {
3 font-synthesis: weight;
4 font-weight: 900;
5}
6// text 2
7.text2 {
8 font-synthesis: style;
9 font-style: oblique;
10}
11// text 3
12.text3 {
13 font-synthesis: none;
14 font-weight: 900;
15 font-style: oblique;
16}Le résultat de l’application serait rendu tel qu’il est montré dans l’image suivante (notez que la couleur est définie de la même manière pour les trois textes dans <body>). Lorsque nous avons défini la valeur « aucun » pour le troisième texte, il a été rendu dans les paramètres par défaut.

Piles de polices
Les piles de polices font référence à une liste de polices définies dans des feuilles de style en cascade (CSS) utilisées comme options de secours si une police particulière est défaillante ou absente sur l’appareil ou le système d’un utilisateur. Ils garantissent que les concepteurs Web peuvent maintenir la cohérence de la typographie sur les différentes plates-formes et navigateurs.
Pour spécifier des familles de polices en CSS, il est courant de définir une pile de polices en répertoriant plusieurs polices par ordre de préférence. Si la première option n’est pas disponible, le navigateur tente d’utiliser la suivante dans la pile jusqu’à ce qu’une option fonctionnelle soit trouvée.
Jetons un coup d’œil à un exemple de pile de polices permettant de spécifier des familles de polices en CSS. Ici, la police préférée pour les débuts de pile est “Helvetica Neue”. Si elle n’est pas disponible, la prochaine option essayée par un navigateur sera “Arial”. Si “Arial” échoue également, le navigateur reviendra à la police générique sans empattement.
1 font-family: "Helvetica Neue", Arial, sans-serif;La spécification d’une famille de polices génériques, telle que « sans-serif », « serif » ou « monospace », comme dernière option de la pile de polices est considérée comme une bonne pratique. Cela garantit que le navigateur disposera toujours d’une police de secours appropriée à afficher au cas où aucune des polices préférées ne serait disponible.
Polices sécurisées pour le Web
Les polices Web sécurisées, également appelées polices système ou polices par défaut, sont un ensemble de polices couramment disponibles sur divers systèmes d’exploitation et appareils. Leur utilisation est considérée comme sûre dans la conception Web car ils sont largement pris en charge et seront probablement présents sur les appareils des utilisateurs. Au début du développement Web, les concepteurs disposaient d’options de polices limitées en raison de la variabilité de la disponibilité des polices sur différents systèmes. En conséquence, ils s’appuyaient sur un ensemble de polices de base largement installées sur la plupart des ordinateurs.
Voici quelques exemples de polices Web sécurisées célèbres :
- Arial
- Helvética
- Times New Roman
- Géorgie
- Courrier Nouveau
- Verdana
- Tahoma
- Trébuchet MS
Elles sont souvent appelées « polices de secours » et spécifiées au niveau des piles de polices, car elles sont considérées comme un choix sûr si une police préférée n’est pas disponible.
Cependant, avec les progrès des technologies Web et l’utilisation généralisée de polices personnalisées via des services tels que Google Fonts et Typekit, le recours aux polices sécurisées pour le Web a diminué. Les concepteurs de sites Web disposent désormais de plus de flexibilité et d’une gamme plus large de polices pour améliorer l’attrait visuel de leurs sites Web.
Comment utiliser des polices externes en CSS ?
Pour utiliser des polices externes en CSS, vous pouvez utiliser la règle @font-face. Il vous permet de spécifier une police personnalisée et de la rendre accessible à votre page Web. Voyons comment utiliser des polices externes en CSS :
- Obtenez les fichiers de polices :
- Recherchez les fichiers dans les formats de police souhaités tels que WOFF, WOFF2, TTF ou EOT.
- Vous pouvez soit obtenir les fichiers de polices auprès d’un service de polices tel que Google Fonts, soit les acheter/télécharger à partir de n’importe quelle source fiable.
- Téléchargez les fichiers de polices :
- Téléchargez les fichiers de polices sur votre serveur Web ou dans un dossier désigné au sein de votre projet.
- Définissez la règle @font-face :
- Faites-le dans votre fichier CSS, pour préciser le nom de la famille de polices et fournir le chemin d’accès aux fichiers de polices précisez le chemin d’accès aux fichiers de polices et leurs formats respectifs. Incluez plusieurs formats pour prendre en charge différents navigateurs.
Voici un exemple d’une telle opération :
1 @font-face {
2 font-family: 'MyCustomFont';
3 src: url('path-to-fonts/MyCustomFont.woff2') format('woff2'),
4 url('path-to-fonts/MyCustomFont.woff') format('woff');
5 /* Add additional formats if available */
6 }- Appliquez la police :
Lorsque vous avez défini la règle @font-face, vous pouvez utiliser la police personnalisée en spécifiant la propriété font-family dans vos règles CSS comme dans l’exemple ci-dessous. Ici, la police personnalisée nommée « MyCustomFont » est appliquée à l’élément body. Si la police personnalisée n’est pas disponible, le navigateur reviendra à une police générique sans empattement.
1 body {
2 font-family: 'MyCustomFont', sans-serif;
3 }- Testez et vérifiez les pages Web sur différents navigateurs et appareils.
Quelques mots sur la typographie responsive
La typographie réactive est la pratique consistant à concevoir et à mettre en œuvre une typographie sur un site Web afin qu’elle s’ajuste et s’adapte à différentes tailles d’écran et appareils. Cela implique de prendre en compte des facteurs tels que la taille de la police, la longueur des lignes et l’espacement pour optimiser l’expérience de lecture sur différentes tailles et orientations d’écran.
Voici quelques aspects clés de la typographie réactive :- Plutôt que d’utiliser des tailles de police fixes, la typographie réactive utilise des unités relatives telles que des pourcentages, des ems ou des rems pour redimensionner les textes proportionnellement en fonction de la taille de l’écran ou des dimensions de la fenêtre d’affichage.
La typographie réactive est souvent mise en œuvre avec les requêtes multimédias, qui permettent d’adapter les styles de police en fonction de largeurs d’écran spécifiques ou de capacités de l’appareil. Cela permet des ajustements typographiques personnalisés pour différents points d’arrêt.
Les unités de fenêtre CSS, telles que vw (largeur de la fenêtre) et vh (hauteur de la fenêtre), sont utilisées pour dimensionner les polices par rapport aux dimensions de la fenêtre. Cette approche garantit que la taille des polices s’adapte en douceur à mesure que l’utilisateur redimensionne la fenêtre du navigateur ou passe d’un appareil à l’autre.
La typographie adaptative prend en compte la longueur de ligne optimale (le nombre de caractères par ligne) pour la lisibilité. Les lignes plus longues sur des écrans plus grands peuvent être gérées en ajustant les marges ou en appliquant des largeurs maximales. De plus, la hauteur des lignes (espacement vertical entre les lignes) est soigneusement prise en compte pour éviter un texte à l’étroit ou trop espacé.
L’espace d’écran étant limité sur les appareils plus petits, il est important d’établir une hiérarchie typographique claire. Les concepteurs doivent s’assurer que les titres, les sous-titres et le corps du texte sont correctement différenciés pour faciliter la lecture.
Donner la priorité à l’accessibilité en tenant compte des rapports de contraste entre le texte et l’arrière-plan, en fournissant un espacement suffisant pour les utilisateurs malvoyants et en permettant des ajustements flexibles de la taille de police pour s’adapter aux différentes préférences des utilisateurs.
Conclusion
La police CSS est l’un des éléments clés du développement d’interfaces avec CSS. La majeure partie du contenu de la majorité des pages Web est du contenu textuel, donc sans apprendre cette propriété, ce contenu n’aura jamais un aspect de haute qualité. Il aura moins de lisibilité, d’évolutivité, etc.
Certaines propriétés sont faciles à appliquer à n’importe quelle police, mais certaines propriétés nécessitent une police spéciale qui prend en charge la variation de la propriété. Comme la police Inconsolata a 8 variations de poids de police alors que la plupart des polices ne peuvent être que normales ou gras.
Si vous avez en tête une police que vous souhaitez utiliser mais que vous ne l’avez pas sur votre appareil, vous pouvez essayer de la trouver et de la télécharger à partir d’une application Web gratuite d’Aspose. En dehors de cela,
Font viewer vous fournira les informations nécessaires sur la police dont vous pourriez avoir besoin lors du développement.