Test a font | Checklist for font testing
Why test fonts?
Testing fonts is an important step in the design process. It ensures the optimal selection and implementation of typefaces. Let’s explain wider why testing fonts is necessary:
- Fonts can have varying styles, proportions, and aesthetics. Testing fonts helps determine if they align with the overall visual direction of a design project. It allows you to see how well text works with other design elements, such as images, colors, and layout. As a result, you will get visual harmony and coherence.
- Fonts have different characteristics that can improve or damage readability and legibility. Pay attention to how well the text can be read and understood by the intended audience. Here designers assess factors like letterforms, spacing, and kerning to ensure that all styling techniques applied to fonts and the fonts themselves doesn’t hinder the message’s comprehension.
- Different projects and contexts require different typographic treatments. Testing fonts allows designers to understand if the chosen font is a proper one for a specific project, such as a formal document, a creative advertisement, a user interface, or a website. It helps to select fonts that fit well to the desired tone, style, and message, aligning with the project’s objectives and target audience.
- Brands often have fixed guidelines and visual identities. Testing fonts ensures that the selected typeface aligns with the brand’s personality and maintains consistency across various brand marketing materials. It also helps designers understand if the font fits the brand values and communicates the desired brand perception.
- Fonts have different technical characteristics, including licensing, compatibility, and file formats. So when you test fonts you ensure that the chosen one meets all the technical requirements. It helps prevent issues related to rendering, licensing violations, or compatibility across different devices or software.
- Fonts notably influence the overall user experience, especially in digital contexts. Testing fonts helps evaluate how the chosen typeface impacts user interaction, comfort, readability on different screen sizes, and accessibility for individuals with visual impairments.
Tools to provide typeface test
When testing fonts, different types of tools can be helpful for evaluating their visual appeal, readability, and compatibility. You may need only one of them or a few, depending on the project requirements, and a test plan. Here are some of them that you may find useful for such a purpose:
| Type of tool | Representatives | Functionality |
|---|---|---|
| Graphic design software | Adobe Photoshop, Adobe Illustrator, Affinity Designer | These software programs allow you to easily create designs and mockups that incorporate different fonts. They let you visualize how fonts will look within your design compositions. |
| Word processing software | Microsoft Word, Google Docs, Apple Pages | Allow you to input and format text using different fonts, sizes, styles, and spacing and provide you with a quick way to assess readability and legibility in heavy texts. |
| Web design and development tools | Adobe Dreamweaver, Visual Studio Code, Sublime Text | Offer live preview capabilities, so you can see how fonts look on web pages in real-time. |
| Browser developer tools | Google Chrome’s DevTools | Let you inspect and experiment with fonts directly within the browser |
| Online font libraries and resources | Google Fonts, Adobe Fonts (formerly Typekit), Font Squirrel | Offer extensive collections of free and paid fonts. These platforms provide browsing and testing capabilities, so you would be able to preview and compare fonts within various sample texts. |
| Font testing and comparison tools | FontBase, RightFont, FontExplorer X | Provide features such as font preview, filtering, searching, and side-by-side comparisons. Have functionality of comparing and evaluating multiple fonts simultaneously. |
| Online prototyping and mockup tools | Figma, Sketch, Adobe XD | Allow you to create interactive prototypes or realistic mockups that showcase fonts in the context of user interfaces or visual design elements. These tools offer the ability to apply fonts to various elements, simulate different device screens, and collect feedback. |
| Tools to check accessibility | Color Contrast Checker | The app follows Web Content Accessibility Guidelines (WCAG) to make web content more accessible by finding optimal color contrast for the user interface elements. |
How to test Google fonts?
Testing Google Fonts is a simple process that allows you to preview and assess the suitability of different typefaces within your projects. Here’s a brief instruction:
- Visit the Google Fonts website where you can browse through the collection by category, and popularity, or use the search bar to find specific fonts.
- Find a font you want to test and click on it to access its dedicated page. There, you’ll see its overview, including sample text showing the font’s appearance and various available styles and weights.
- To test the font with your own text, just enter the desired sample text in the text input box instead of the default sample.
- If needed adjust the font size, change the background color, or apply different formatting options like bold, italic, or underline. These options allow you to simulate how the font will look in different contexts and styles.
- Compare multiple fonts side by side, if needed. For this select the “Add to Collection” button on each font page. Once you have added several fonts to your collection, click on the “Collection” button at the top right of the website. Now you can view and compare the selected fonts simultaneously.
- When you find a font that suits your needs, you can download it by clicking the “Download” button. Choose one of the provided download options, including downloading the font files or getting the CSS code to integrate the font into your website.
Following these steps, you can thoroughly test and evaluate different typefaces within Google Fonts. You can make informed decisions about font selection, regarding visual appeal, readability, and suitability for your specific design or web project.
Checklist for fonts testing
The main point of testing fonts is to evaluate font suitability, readability, and overall visual appeal. Here are some steps to effectively test fonts:
- Specify testing criteria:
- Check the test plan (if there is any) to define the purpose and requirements of the font you’re testing. Have in mind factors such as the intended use (e.g., body text, headings, logos), target audience, and design objectives.
- Determine the desired characteristics, such as legibility, style, readability, and compatibility with different devices and browsers.
- Gather sample text:
- Prepare a sample text that represents the type of content the font will be used for. This sample should include a variety of characters, letter combinations, and punctuation marks. You may need a few samples in different languages if you are planning to have localization for your product.
- Include different font sizes and font weights to assess how the font performs across various typographic settings.
- Consider context:
- Test the font in the context of your specific design project. For this, use the fonts in mockups or prototypes. This will help you to see how it integrates with other design elements and fits the overall visual style.
- Test readability:
- Assess the font’s legibility by examining how glyphs and letterforms are distinguishable.
- Evaluate the spacing between letters ( kerning) and words (tracking) to ensure comfortable and balanced readability.
- Consider the font’s x-height, ascenders, descenders, and overall proportions, as they can influence the ease of reading.
- Consider how the font performs with different lengths of text: in short headlines, longer paragraphs, or blocks of text. Some fonts may excel in short pieces of text but become challenging to read in longer passages.
- Test different sizes and weights:
- Experiment with various font sizes and weights to determine how the font performs at different scales.
- Test its readability on smaller screens or at larger display sizes to ensure it remains visually appealing and legible.
- Test on multiple devices and browsers:
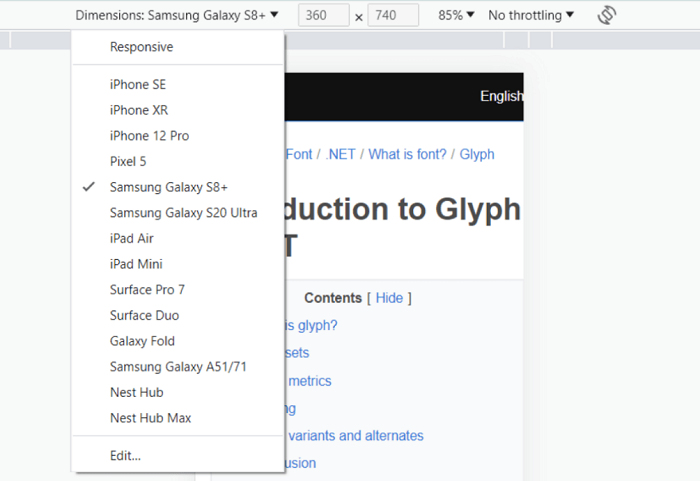
- View the texts across different devices, such as desktop computers, laptops, tablets, and smartphones, to verify their rendering and readability. You don’t really need to have these devices, as you can see how the project looks on the most popular devices when opening it on Google Chrome and choosing the “Inspect” option (after right click).

- Also, test the font in different browsers to ensure consistent display and compatibility.
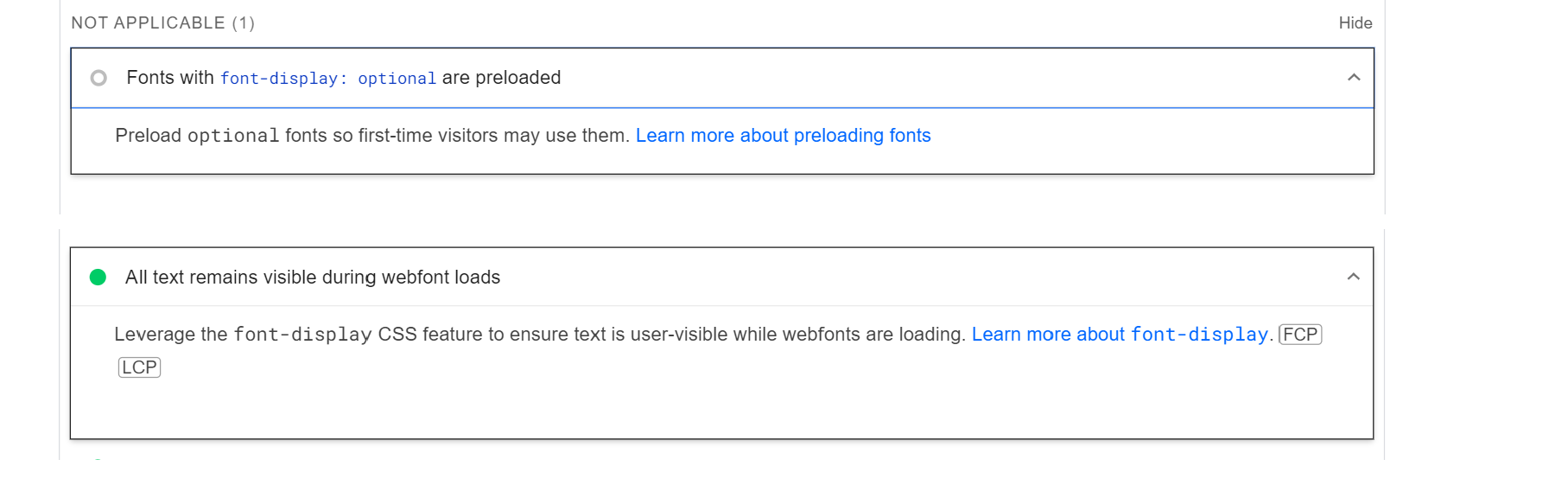
- Test the impact on the performance of your product. Use, for example, PageSpeed Insights which can give you hints if and how you can improve page speed by working with fonts. There are also tools like GTmetrix, Pingdom, WebAIM, WAVE, or A11y to test font performance and improve page loading and user experience.

- Test accessibility:
- Test the font’s compatibility with screen readers and assistive technologies.
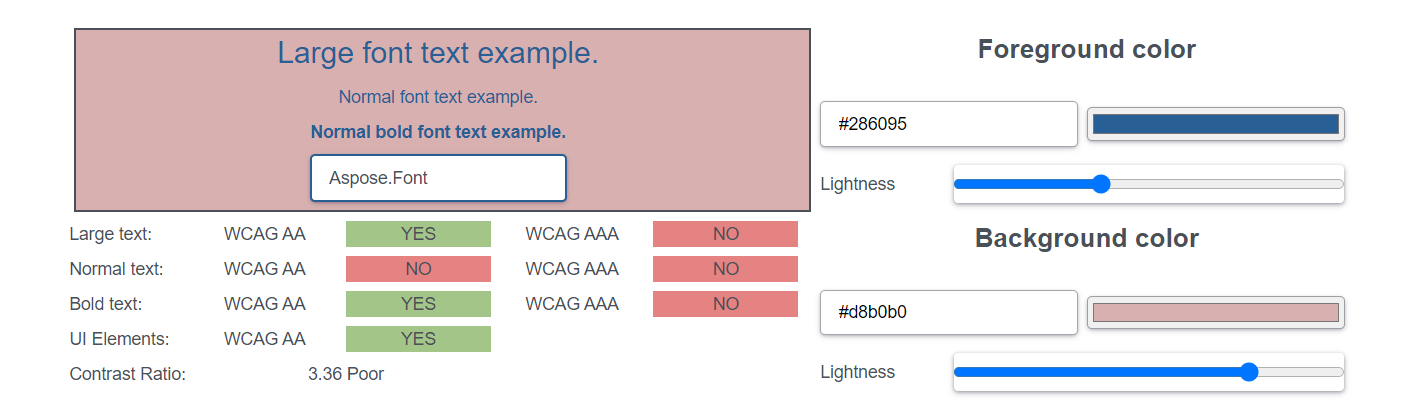
- Evaluate the font’s accessibility by checking its contrast against the background color to ensure readability for users with visual impairments.

- Collect the feedback:
- Get feedback from colleagues, clients, other stakeholders or target users to gather different perspectives on the font’s usability, legibility, and aesthetic appeal.
- Consider conducting user testing or surveys to gather quantitative and qualitative feedback on the font’s performance.
- Compare and select:
- Compare the tested fonts against each other, considering their performance based on your testing criteria. Use side-by-side, AB or AAB testing if possible.
- Select the ones that best meet your requirements, have the right balance between aesthetics and functionality, and fit your design goals.
Follow these steps, and you will effectively test fonts and make informed decisions about their suitability for your design projects. But always have in mind the specific requirements, target audience, and design context.
Conclusion
Font testing is an important step in the design process. It helps ensure that the selected typefaces are visually appealing, readable, and suitable for the intended purpose. By following a systematic approach to font testing, you can make informed decisions that improve the overall effectiveness and aesthetics of your projects. It will also help prevent issues linked to fonts and font files.