Техники стилизации шрифтов
Роль типографики
Типографика — это техника расположения и проектирования шрифтов, шрифтов и других текстовых элементов. Он включает в себя выбор, расположение и манипулирование различными типографскими элементами для обеспечения визуально привлекательной и эффективной коммуникации.
Типографика включает в себя такие аспекты, как выбор шрифтов разных типов (таких как шрифты с засечками, без засечек, рукописные или экранные шрифты), определение размеров шрифта, настройка межбуквенного интервала (кернинг и трекинг), установка межстрочного интервала (интерлиньяж). ) и применение таких параметров форматирования, как жирный шрифт, курсив и подчеркивание. Это также может включать установление иерархии внутри текста путем выделения заголовков, подзаголовков и основного текста, чтобы направить внимание читателя.
Типографика является важным элементом дизайна, брендинга, рекламы, издательского дела и других форм визуальной коммуникации и направлена на создание читаемого и визуально привлекательного текста. Вот несколько ключевых причин, почему типографика важна:
- Хорошая типографика гарантирует, что текст будет разборчивым и легко читаемым. Правильный выбор шрифта, соответствующие размеры шрифта, межстрочный интервал и четкие формы букв улучшают читаемость текста.
- Типографика влияет на визуальную привлекательность дизайна. Он задает тон, настроение и индивидуальность контента или бренда. Правильный выбор шрифтов и типографских элементов может вызвать эмоции, подчеркнуть ценности бренда и усилить общее визуальное воздействие дизайна.
- Типографика играет важную роль в фирменном стиле. Соответствующие шрифты помогают создать последовательный и узнаваемый визуальный образ. Последовательная типографика в различных фирменных материалах помогает добиться узнаваемости бренда, усиливает послание бренда и создает запоминающееся впечатление, выделяя бренд или дизайн, а также их легче узнавать и выделять.
- Типографика — мощный инструмент коммуникации. Это помогает передать смысл, подчеркнуть важные моменты и провести читателей через иерархию контента. Типографика также помогает определить тон текста как формальный, неформальный, игривый или авторитетный.
- Типографика также оказывает прямое влияние на доступность. Выбор шрифтов, разборчивых для людей с нарушениями зрения, гарантирует, что каждый, независимо от своих зрительных способностей, сможет прочитать и понять контент.
Техники стилизации шрифтов
Методы стилизации шрифтов — это типографские методы и подходы, используемые для изменения и улучшения визуального вида шрифтов. Они позволяют дизайнерам расставлять акценты, создавать иерархию и задавать определенную эстетику или тон. Вот некоторые распространенные методы стилизации шрифтов (эта глава будет проиллюстрирована изображениями, сделанными с помощью приложения генератора текста CSS):
Курсивный текст
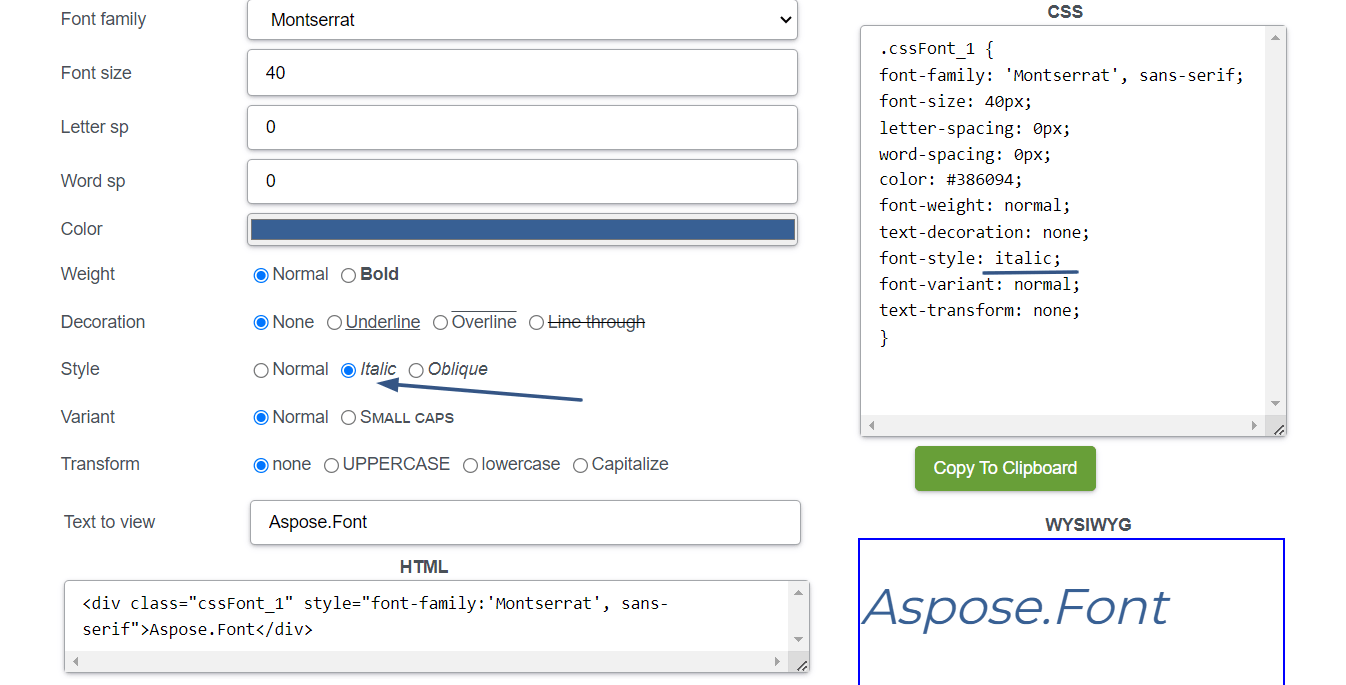
Текст, выделенный курсивом (наклоненный вправо), придает ему более динамичный и стилизованный вид. Его часто используют для выделения слов, введения иностранных фраз или обозначения названий книг и публикаций. Его также можно использовать для выделения важных ключевых слов, ключевых понятий или для подчеркивания определенного момента. Курсив также помогает визуально отделить иностранные слова, фразы или технические термины, которые могут быть незнакомы читателю.
Чтобы выделить текст курсивом, вы можете использовать разные методы в зависимости от платформы или программного обеспечения, с которым вы работаете:
В таких программах, как Microsoft Word или Google Docs, вы можете выделить текст и выбрать вариант форматирования курсивом на панели инструментов или использовать сочетание клавиш (например, Ctrl + I или Command + I на Mac).
В HTML и веб-дизайне вы можете использовать теги
<em>или<i>для переноса текста, который хотите выделить курсивом. Тег<em>рекомендуется использовать для выделения текста, имеющего смысловое значение, а тег<i>используется исключительно в стилистических целях.В CSS вы можете применить свойство
font-style: italic;к нужному текстовому элементу или создать класс для выборочного применения курсива к определенным элементам.Если вы работаете с текстом в файлах уценки, заключите его в одну звездочку
*, например*text*.

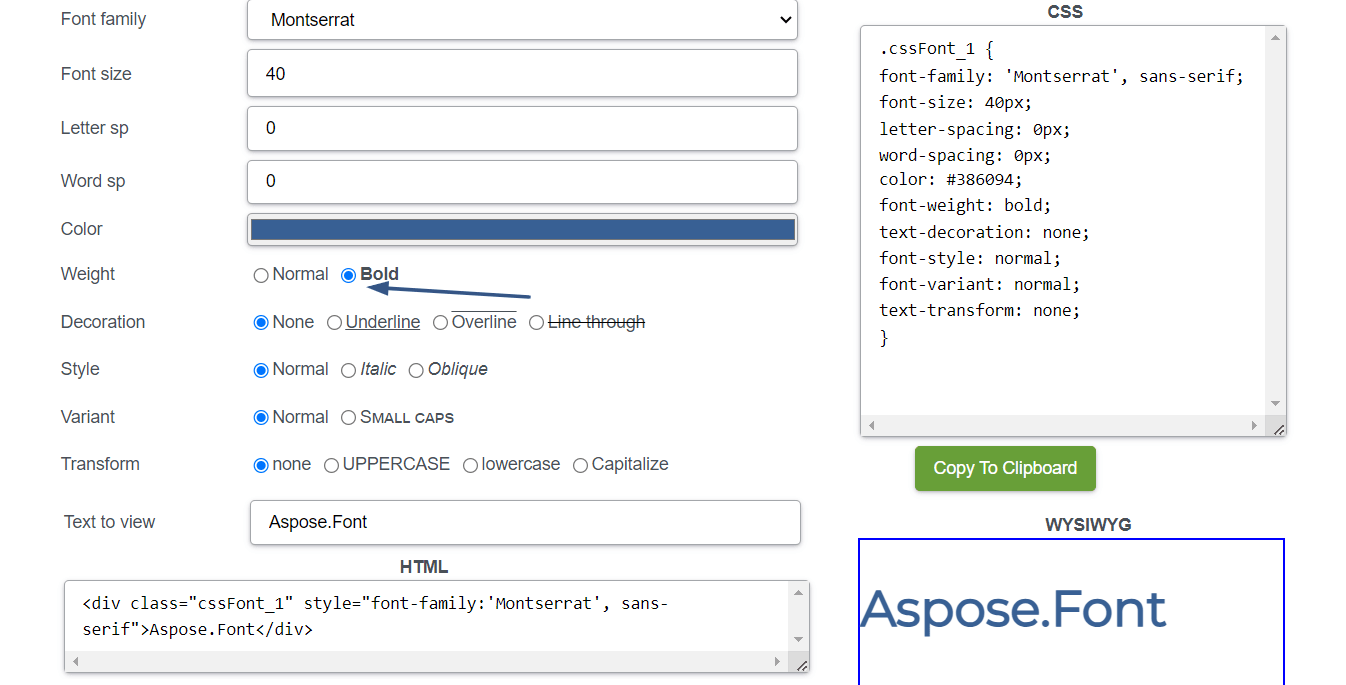
Делаем текст жирным
Жирный текст увеличивается по весу и выделяется на фоне окружающего текста. Он часто используется для заголовков, подзаголовков или важных ключевых слов для создания визуальной иерархии и выделения. Жирный текст — эффективный способ создать визуальную иерархию внутри вашего контента. Используя разную толщину шрифта, вы можете направить внимание читателя и передать относительную важность различных элементов. Но использовать его нужно вдумчиво и избирательно:
- Оставьте смелый стиль для важных элементов, которые требуют акцента или которые вы хотите выделить.
- Не злоупотребляйте жирным шрифтом, так как это может снизить его эффективность и ухудшить читабельность.
- Убедитесь, что выделенный жирным шрифтом текст остается разборчивым и визуально целостным в общем дизайне или контексте.
Чтобы сделать текст жирным, вы можете использовать один из следующих способов:
В таких программах, как Microsoft Word или Google Docs, вы можете выделить текст и выбрать вариант форматирования полужирным шрифтом на панели инструментов или использовать сочетание клавиш (например, Ctrl + B или Command + B на Mac).
В HTML и веб-дизайне вы можете использовать теги
<strong>или<b>для обертывания текста, который хотите выделить жирным шрифтом. Тег<strong>рекомендуется использовать для текста, имеющего семантическое значение, указывающего на высокую важность, тогда как тег<b>используется исключительно в стилистических целях.В CSS вы можете применить свойство «font-weight:bold;» к нужному текстовому элементу или создать класс для выборочного применения полужирного стиля к определенным элементам.
Если вы работаете с текстом в файлах уценки, заключите его в две звездочки
**, например**text**.

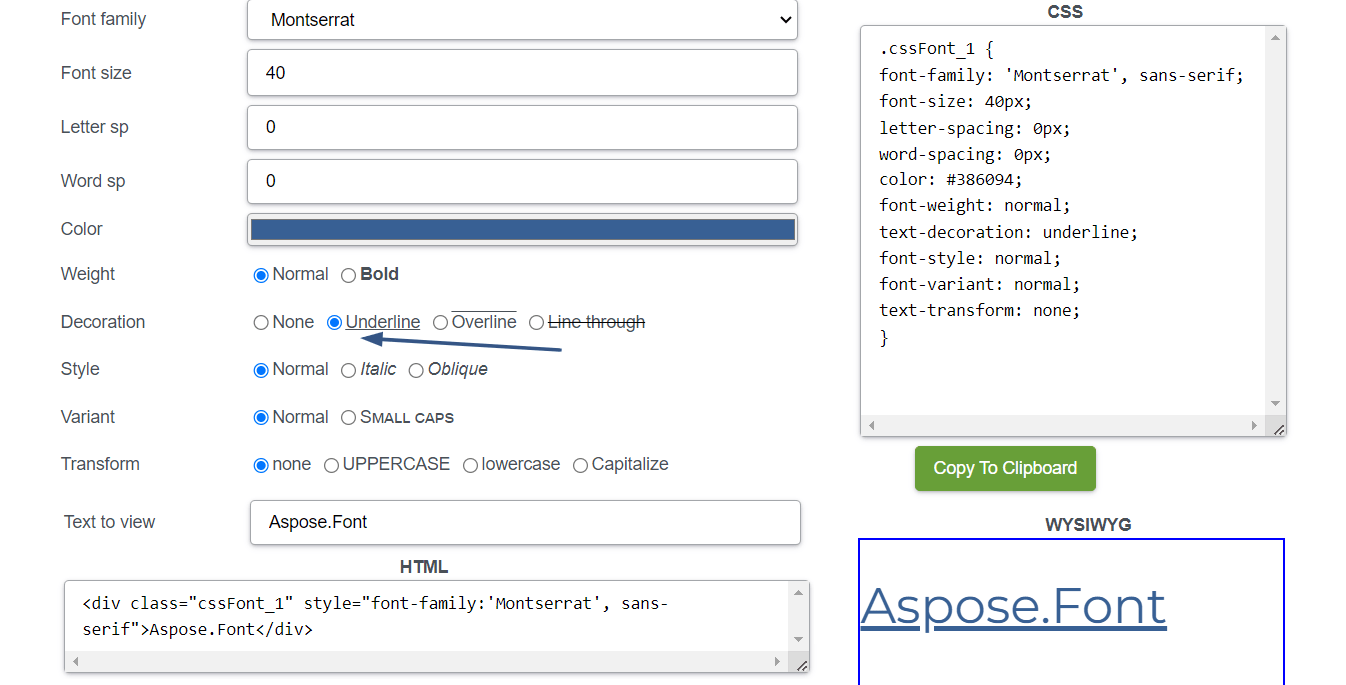
Подчеркивание текста
Подчеркнутый текст (с добавлением горизонтальной линии под ним) традиционно использовался для гиперссылок, теперь он часто зарезервирован для особых случаев, таких как указание сочетаний клавиш или различение определенных терминов. В печатных материалах подчеркивание может использоваться для обозначения заголовков или для отделения подзаголовков от остального текста. Но при использовании подчеркнутого текста следует обратить внимание на следующие аспекты:
- Используйте подчеркивание только в определенных целях, где оно традиционно ожидается, например, для гиперссылок или обозначенных заголовков.
- Избегайте использования стилей для акцентирования внимания или для больших блоков текста.
- Имейте в виду потенциальные конфликты с другими стилями форматирования, такими как подчеркнутый текст в гиперссылках, поскольку это может вызвать путаницу у пользователей.
Чтобы подчеркнуть текст, вы можете воспользоваться одним из следующих способов:
В таких программах, как Microsoft Word или Google Docs, вы можете выделить текст и выбрать вариант подчеркивания на панели инструментов или использовать сочетание клавиш (например, Ctrl + U или Command + U на Mac).
В HTML и веб-дизайне вы можете использовать тег
<u>для переноса текста, который хотите подчеркнуть.В CSS вы можете применить свойство text-decoration: underline; к нужному текстовому элементу или создать класс для выборочного применения подчеркивания к определенным элементам.

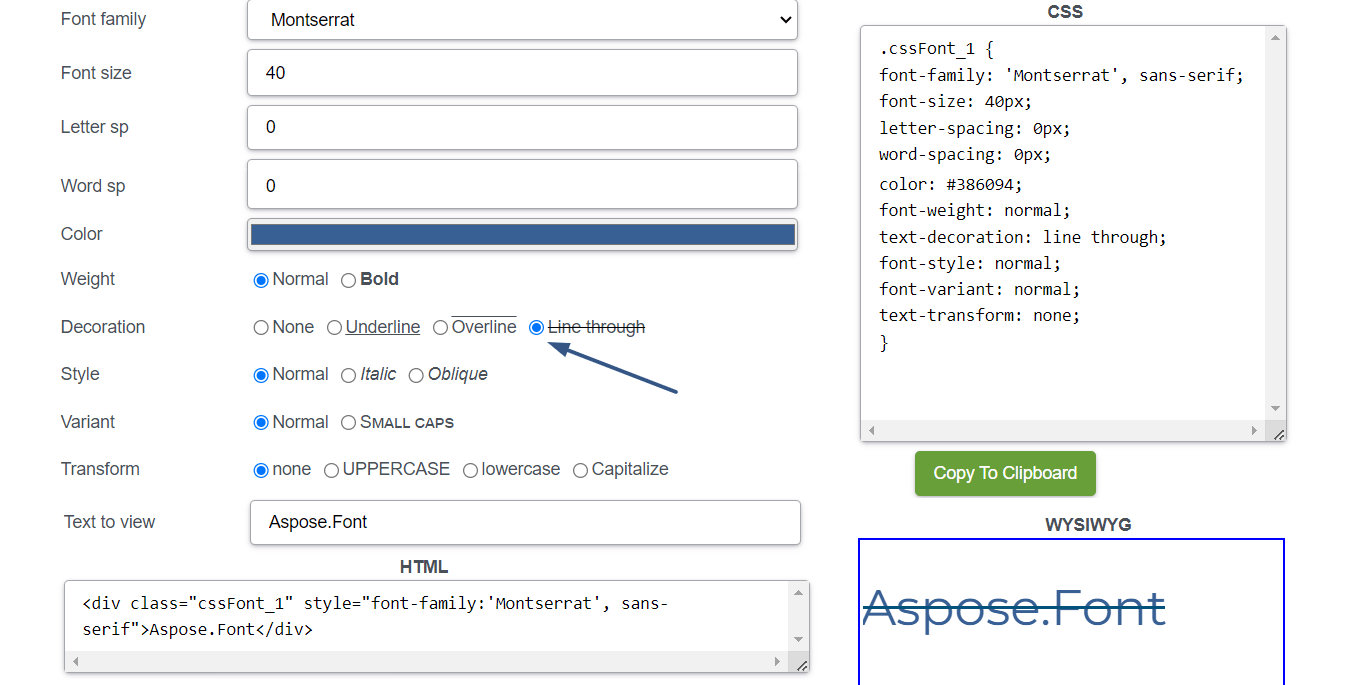
Зачеркнутый текст
Этот тип стилизации текста предполагает рисование горизонтальной линии через середину текста. Зачеркнутый текст обычно используется для обозначения того, что слово, фраза или целое предложение следует зачеркнуть или удалить. Его часто используют, чтобы показать, что контент был изменен, удален или больше не действителен. Это может быть полезно при редактировании, корректуре или при указании изменений в документах или онлайн-платформах. Этот стиль также можно использовать для отображения ошибок или ошибок, особенно в академическом или профессиональном контексте.
Чтобы зачеркнуть текст, воспользуйтесь одним из следующих способов:
В таких программах, как Microsoft Word или Google Docs, вы можете выделить текст и выбрать параметр форматирования зачеркивания на панели инструментов или использовать сочетание клавиш (например, Alt + Shift + 5 или Command + Shift + X на Mac).
В HTML и веб-дизайне вы можете использовать теги
<s>или<strike>для переноса текста, который хотите зачеркнуть. Однако стоит отметить, что тег<s>теперь предпочтительнее тега<strike>, который в HTML5 признан устаревшим.В CSS вы можете применить
text-decoration: line-through; свойство к нужному текстовому элементу или создайте класс для выборочного применения зачеркивания к определенным элементам.Если вы работаете с текстом в файлах уценки, заключите его в две тильды
~~, например~~text~~.

Маленькие заглавные
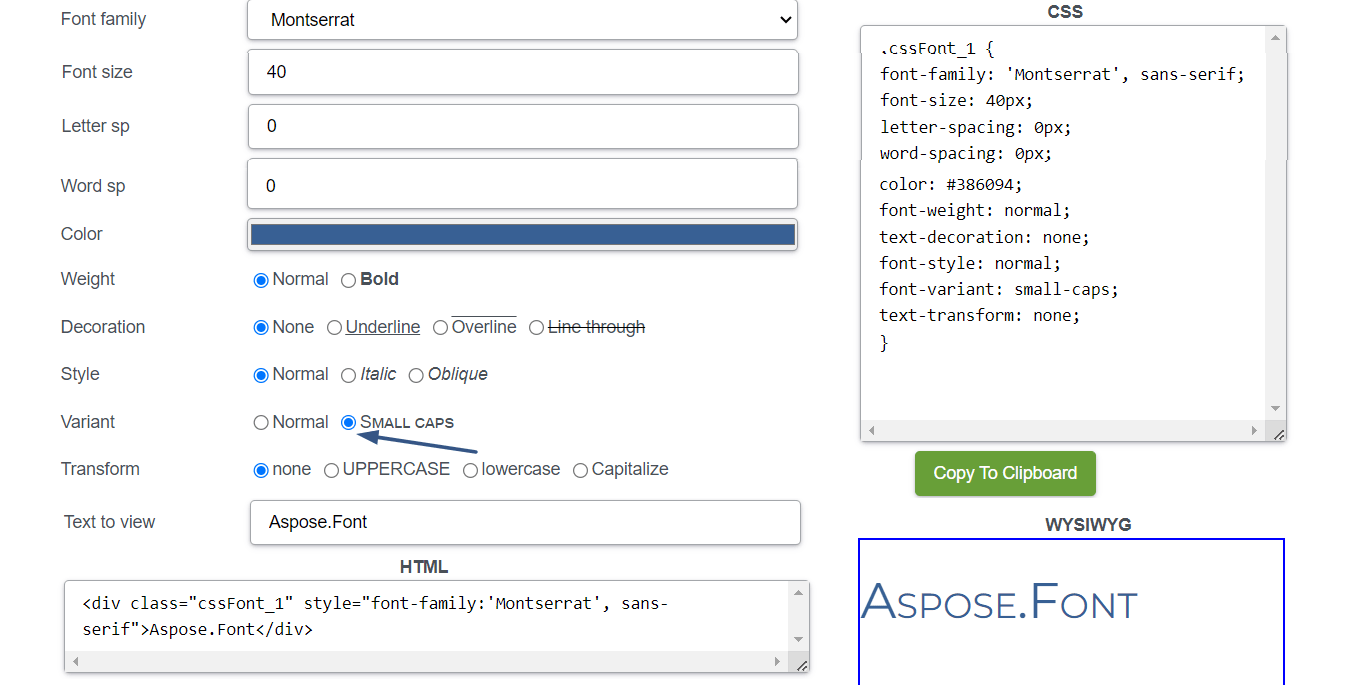
Маленькие прописные буквы — это прописные буквы, которые соответствуют высоте x (высоте строчных букв) сопроводительного текста. Это полезно, если вы хотите выделить заголовки, аббревиатуры или важные детали, сохраняя при этом единообразный внешний вид. Маленькие прописные буквы также помогают улучшить читаемость текста, сохраняя при этом единообразный внешний вид. Но важно отметить, что эффективность этого метода может варьироваться в зависимости от используемого шрифта и возможностей рендеринга браузера.
Чтобы сделать текст маленькими прописными, вы можете использовать различные методы, например следующие:
- В таких программах, как Microsoft Word или Google Docs, вы можете выделить текст и применить параметр форматирования заглавными буквами на панели инструментов или с помощью параметров шрифта. Эта опция преобразует выделенный текст в маленькие прописные.
- В HTML и веб-дизайне вы можете использовать CSS, чтобы применять маленькие прописные буквы к нужному текстовому элементу. Вы можете использовать свойство
font-variant: small-caps;для создания стиля маленьких прописных букв.

Надстрочный и подстрочный индекс
Это техника, когда вы поднимаете или опускаете текст выше или ниже базовой линии соответственно.
Надстрочный индекс обычно используется для математических выражений и научных обозначений, где он представляет показатели степени или степени. Его часто используют для обозначения сносок или ссылок в тексте.
Нижний индекс обычно используется в химии для обозначения количества атомов в химической формуле или расположения элементов. Он также используется в математических уравнениях и формулах для представления индексов, индексов или меток переменных.
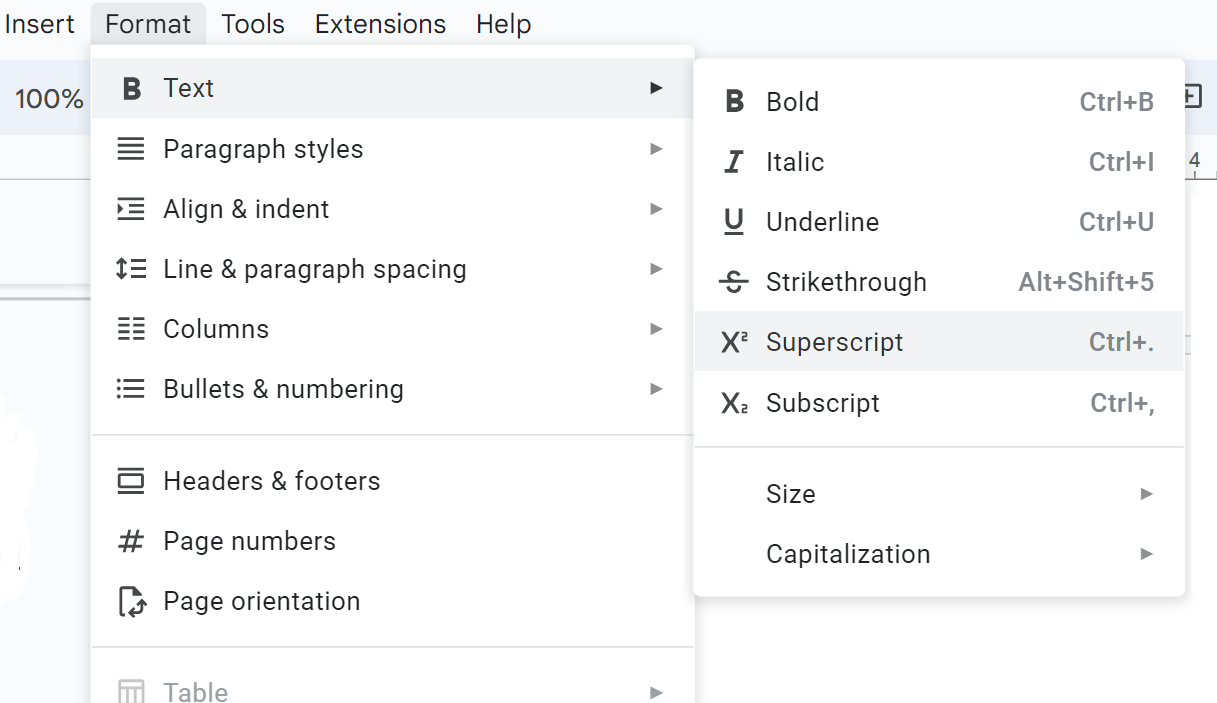
Чтобы сделать надстрочный или подстрочный индекс текста, вы можете использовать один из методов:
В таких программах, как Microsoft Word или Google Docs, вы можете выделить текст и выбрать параметр форматирования надстрочного или подстрочного индекса на панели инструментов или использовать сочетание клавиш (например, Ctrl + Shift + + для надстрочного индекса или Ctrl + = для нижнего индекса).
В HTML и веб-дизайне вы можете использовать специальные теги HTML для обозначения надстрочного или подстрочного текста. Для верхних индексов вы можете использовать тег
<sup>, а для нижних индексов — тег<sub>. Оберните нужный текст в эти теги, чтобы добиться желаемого эффекта.В CSS вы можете применить верхний индекс, используя
vertical-align: super;илиfont-size: less;, а для нижнего индекса вы можете использоватьvertical-align: sub;.Если вы работаете с формулами, вы можете написать их в редакторе уравнений LaTeX или другом инструменте редактирования LaTeX.

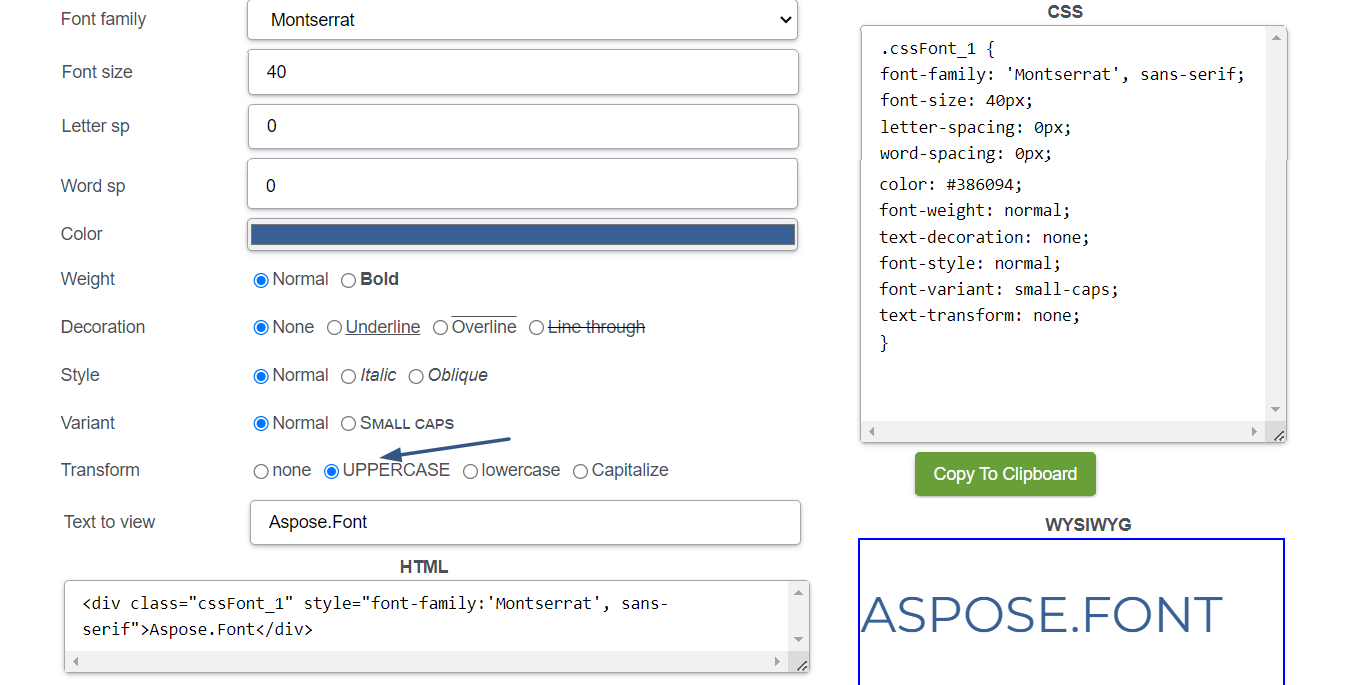
Все заглавные буквы
Этот стиль означает использование в тексте всех заглавных букв. Это устранит разницу между прописными и строчными буквами, добавив визуально единообразия. Его часто используют для заголовков или коротких фраз, но его следует использовать осторожно, чтобы не ухудшить читаемость.
Как сделать текст заглавными?
В текстовом редакторе просто выделите текст и выберите параметр форматирования заглавными буквами на панели инструментов или используйте сочетание клавиш (например, Ctrl + Shift + A или Command + Shift + A на Mac).
В HTML и веб-дизайне вы можете использовать CSS для применения стиля всех заглавных букв с помощью свойства text-transform: Uppercase;. Просто примените это свойство к нужному текстовому элементу или создайте класс, чтобы выборочно применять все прописные буквы к определенным элементам.

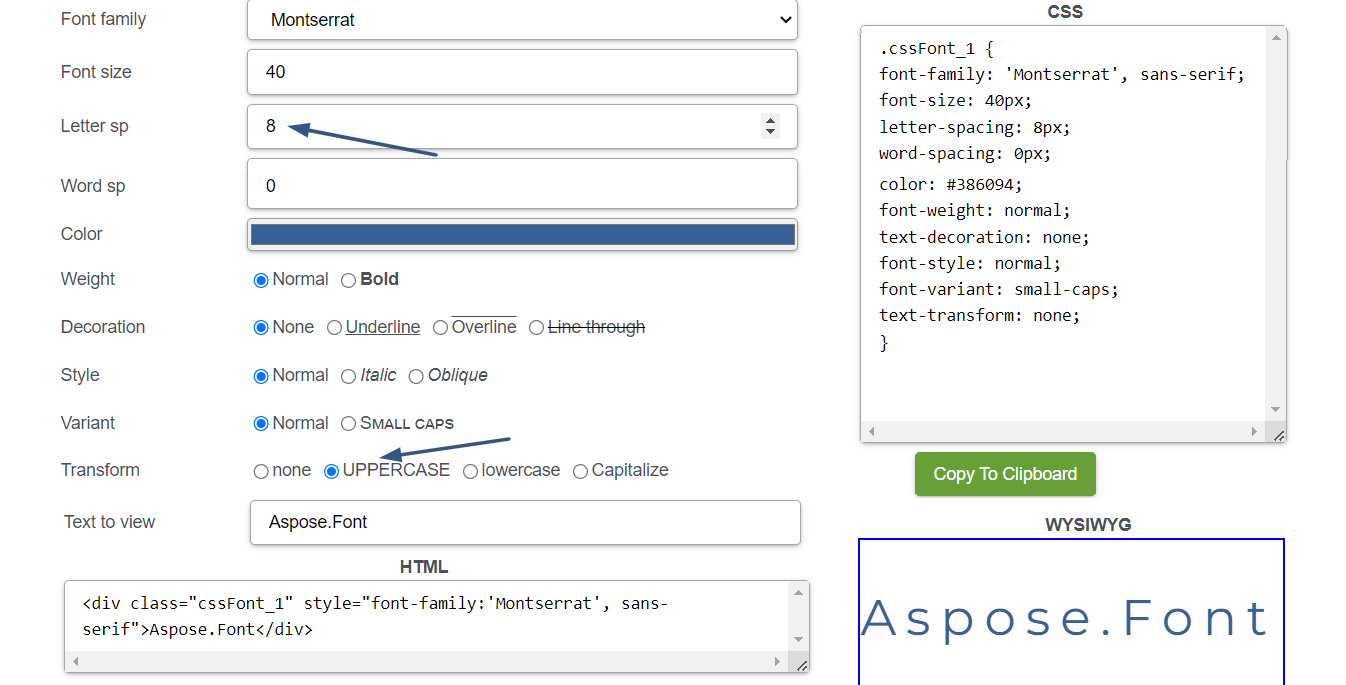
Межбуквенный интервал (отслеживание)
Регулировка расстояния между буквами называется трекингом. Когда вы увеличиваете трекинг, это может создать более открытое и воздушное ощущение, когда вы уменьшаете пространство между буквами — текст может выглядеть более компактным. Это может быть полезно при работе с ограниченным пространством или при попытке добиться определенного визуального баланса между строками или столбцами текста. Но играя с трекингом, обратите внимание на читабельность и избегайте чрезмерных или неравномерных интервалов.
Чтобы изменить интервал между буквами, используйте следующие методы:
- В текстовом редакторе вам просто нужно выделить текст и настроить интервал между буквами, используя параметры форматирования символов. Найдите настройки «Интервал между символами» или «Интервал между буквами» на панели инструментов или в меню форматирования.
- В программах графического дизайна, таких как Adobe Photoshop или Illustrator, вы можете выбрать текстовый слой или текстовый объект и изменить расстояние между буквами, открыв панель «Символ» или «Тип».
- В CSS для веб-дизайна вы можете использовать свойство Letter-Spacing, чтобы изменить интервал между буквами. Укажите значение в пикселях (px) или других единицах длины, чтобы увеличить или уменьшить расстояние между символами. Например,
letter-spacing: 2px;увеличивает интервал, аletter-spacing: -1px;уменьшает его.

Кернинг
Кернинг регулирует расстояние между отдельными парами букв, чтобы создать лучшую визуальную гармонию и читаемость. Это особенно необходимо для обеспечения сбалансированного расстояния между символами, особенно когда вы имеете дело с комбинациями, которые могут создавать неудобные промежутки или столкновения.
Не каждый шрифт имеет кернинг. Хотя многие современные шрифты имеют встроенные пары кернинга, доступность и качество кернинга могут различаться в зависимости от шрифта. Профессиональные шрифты, предназначенные для печати или цифрового использования, часто имеют четко определенные пары кернинга, соответствующие распространенным комбинациям букв. Эти шрифты разрабатываются шрифтовыми дизайнерами, которые тщательно продумывают расстояние между символами, чтобы шрифты имели оптимальную читаемость и были визуально привлекательными.
Но некоторым шрифтам, особенно старым или более простым, может не хватать расширенных пар кернинга. Они могут полагаться на настройку кернинга по умолчанию, которая одинаково регулирует расстояние между всеми парами символов. Доступность кернинга также зависит от используемого программного обеспечения или платформы. Передовое программное обеспечение и инструменты для проектирования обычно обеспечивают больший контроль над кернингом. Однако в определенных контекстах, таких как веб-дизайн или платформы с ограниченными возможностями типографики, возможность настройки кернинга может быть ограничена.
Декоративные эффекты
Дизайнеры могут применять к шрифтам различные декоративные эффекты, такие как тени, контуры, фаски или тиснение. Они могут добавить глубину, текстуру или визуальный интерес к тексту, но их следует использовать осторожно, чтобы не перегружать текст и не отвлекать его от содержания, а также не придавать вашей работе непрофессиональный вид. Наиболее известные или используемые декоративные эффекты, используемые для стилизации текста:
- Тень создает тень позади текста, поэтому текст выглядит трехмерным и выделяется на фоне. Тень может быть тонкой или жирной.
- Градиент — это эффект, при котором два или более цветов постепенно сливаются друг с другом. Это может добавить глубины и объема, делая текст более визуально привлекательным.
- Контур — это рамка вокруг символей, которая выделяет их на фоне. Он может быть сплошным или иметь цвет, отличный от самого текста.
- Тиснение/тиснение — это эффекты, которые создают приподнятый или утопленный внешний вид, имитируя эффект нажатия текста на фон или за его пределы. Тиснение делает текст приподнятым, а тиснение делает его выпуклым.
- Текстуры или узоры, примененные к тексту, могут придать ему уникальный внешний вид. Этого эффекта можно добиться, наложив текстуру или узор на текст или используя шрифт, который сам имеет текстуры или узоры.
- Текст Гранж или потертый имеет потертый, потертый или винтажный вид. Этого эффекта можно добиться с помощью наложения текстур, фильтров или использования шрифтов, специально разработанных для придания потрепанного вида.
- Эффект Свечение, примененный к тексту, создает мягкий светящийся ореол вокруг символов. Это придает тексту сияющий вид.
- 3D или объемный эффект заставляет текст выглядеть так, будто он выскакивает из дизайна. Этого эффекта можно добиться с помощью техники затенения, освещения и перспективы.
Независимо от того, какой эффект вы собираетесь применить к своему тексту, учитывайте общий дизайн, контекст и читабельность текста. Следует найти баланс между визуальной привлекательностью и практичностью.
Эффективный стиль в иерархии типографики
Создание хорошей иерархии типографики важно для эффективной коммуникации и визуальной организации в дизайн-проектах. Вот несколько правил, которые помогут сделать все правильно:
- Создайте четкие и читаемые уровни заголовков (например, H1, H2, H3) для создания иерархии. Заголовки большего размера обычно представляют собой более важные или первичные разделы, а заголовки меньшего размера обозначают подзаголовки или второстепенные разделы. Согласованность размера, насыщенности и стиля шрифта на всех уровнях заголовков помогает пользователям легко ориентироваться в содержимом.
- Меняйте размеры и толщину шрифта, чтобы создать контраст между разными уровнями текста. Используйте более крупные и жирные шрифты, чтобы привлечь больше внимания к более важной информации, а также более мелкие и светлые шрифты для вспомогательной или менее значимой информации. Контраст должен быть достаточно заметным, чтобы различать уровни иерархии, но не слишком резким, чтобы нарушить визуальную гармонию.
- Эффективно используйте пробелы, чтобы создать визуальное разделение между разными уровнями текста. Обеспечьте достаточное расстояние между заголовком и основным текстом, а также между абзацами или разделами. Выравнивайте текст последовательно, чтобы сохранить ощущение порядка и структуры.
- Используйте цвет и различные стили шрифта, чтобы различать уровни иерархии. Например, вы можете выбрать один цвет для заголовков и другой для основного текста. Ключевым моментом является последовательность, поэтому убедитесь, что цвета и стиль соответствуют общей схеме дизайна и легко читаются.
- Используйте цвет и различные стили шрифта, чтобы различать уровни иерархии. Например, вы можете выбрать один цвет для заголовков и другой для основного текста. Ключевым моментом является последовательность, поэтому убедитесь, что цвета и стиль соответствуют общей схеме дизайна и легко читаются. Для таких задач могут пригодиться такие инструменты, как Проверка цветового контраста.
- Включите визуальные подсказки или маркеры, чтобы усилить иерархию типографики. Использование маркеров, нумерации или значков в списках может помочь отличить их от обычных абзацев. Хорошим вариантом для этого также может быть использование другого цвета фона или затенения для определенных разделов или блоков текста.
- Обратите внимание на иерархию информации при структурировании контента. Предпочтительно располагать наиболее важную информацию вверху или в начале раздела и постепенно вводить вспомогательные детали или подтемы по мере продолжения текста.
Хорошая иерархия типографики должна направлять читателей через контент, выделять наиболее важную информацию и улучшать общую читабельность. Следуя этим правилам, вы сможете создать хорошо структурированный дизайн, который эффективно передает ваше сообщение и привлекает аудиторию.
Заключение
Методы стилизации шрифтов играют огромную роль в повышении визуальной привлекательности и коммуникативной силы текста. Будь то курсив для выделения, жирный шрифт для выделения, подчеркивание для обозначения ссылок, зачеркивание для обозначения удаления или исправления, маленькие прописные буквы для изысканного вида, надстрочный или подстрочный индекс для научных или математических обозначений или все прописные буквы для дополнительного эффекта, каждый метод служит определенной цели. цели в типографике, но также имеет свои ограничения. Также важно помнить, что эти методы следует использовать обдуманно и в соответствии с предполагаемым тоном, контекстом и аудиторией.