Проверьте шрифт. Чеклист для тестирования шрифтов
Зачем тестировать шрифты?
Тестирование шрифтов — важный этап в процессе проектирования. Это обеспечивает оптимальный выбор и реализацию шрифтов. Объясним шире, зачем необходимо тестирование шрифтов:
- Шрифты могут иметь разные стили, пропорции и эстетику. Тестирование шрифтов помогает определить, соответствуют ли они общему визуальному направлению дизайн-проекта. Это позволяет вам увидеть, насколько хорошо текст сочетается с другими элементами дизайна, такими как изображения, цвета и макет. В результате вы получите визуальную гармонию и целостность.
- Шрифты имеют разные характеристики, которые могут улучшить или ухудшить читаемость и разборчивость. Обратите внимание на то, насколько хорошо текст может быть прочитан и понят целевой аудиторией. Здесь дизайнеры оценивают такие факторы, как формы букв, интервалы и кернинг, чтобы гарантировать, что все методы стилизации, применяемые к шрифтам и самим шрифтам, не мешают пониманию сообщения.
- Разные проекты и контексты требуют разных типографских подходов. Тестирование шрифтов позволяет дизайнерам понять, подходит ли выбранный шрифт для конкретного проекта, например официального документа, креативной рекламы, пользовательского интерфейса или веб-сайта. Это помогает выбрать шрифты, которые хорошо соответствуют желаемому тону, стилю и сообщению, согласуясь с целями проекта и целевой аудиторией.
- Бренды часто имеют фиксированные правила и визуальную идентичность. Тестирование шрифтов гарантирует, что выбранный шрифт соответствует индивидуальности бренда и обеспечивает единообразие в различных маркетинговых материалах бренда. Это также помогает дизайнерам понять, соответствует ли шрифт ценностям бренда и передает ли он желаемое восприятие бренда.
- Шрифты имеют разные технические характеристики, включая лицензирование, совместимость и форматы файлов. Поэтому, тестируя шрифты, вы гарантируете, что выбранный шрифт соответствует всем техническим требованиям. Это помогает предотвратить проблемы, связанные с рендерингом, нарушениями лицензирования или совместимостью между различными устройствами или программным обеспечением.
- Шрифты заметно влияют на общий пользовательский опыт, особенно в цифровом контексте. Тестирование шрифтов помогает оценить, как выбранный шрифт влияет на взаимодействие с пользователем, комфорт, читаемость на экранах разных размеров и доступность для людей с нарушениями зрения.
Инструменты для проверки шрифтов
При тестировании шрифтов могут быть полезны различные типы инструментов для оценки их визуальной привлекательности, читабельности и совместимости. Вам может понадобиться только один из них или несколько, в зависимости от требований проекта и плана тестирования. Вот некоторые из них, которые могут оказаться полезными для этой цели:
| Тип инструмента | Представители | Функциональность |
|---|---|---|
| Программное обеспечение для графического дизайна | Adobe Photoshop, Adobe Illustrator, Affinity Designer | Эти программы позволяют вам легко создавать дизайны и макеты, включающие различные шрифты. Они позволяют вам визуализировать, как шрифты будут выглядеть в ваших дизайн-композициях. |
| Программное обеспечение для обработки текста | Microsoft Word, Google Docs, Apple Pages | Позволяют вам вводить и форматировать текст с использованием различных шрифтов, размеров, стилей и интервалов и предоставляют вам быстрый способ оценки читабельности и разборчивости в тяжелых текстах. |
| Инструменты веб-дизайна и разработки | Adobe Dreamweaver, Visual Studio Code, Sublime Text | Предлагают возможности предварительного просмотра в реальном времени, чтобы вы могли видеть, как шрифты выглядят на веб-страницах в режиме реального времени. |
| Инструменты разработчика браузера | DevTools Google Chrome | Позволяют вам проверять и экспериментировать со шрифтами прямо в браузере |
| Онлайн-библиотеки шрифтов и ресурсы | Google Fonts, Adobe Fonts (ранее Typekit), Font Squirrel | Предлагают обширные коллекции бесплатных и платных шрифтов. Эти платформы предоставляют возможности просмотра и тестирования, чтобы вы могли предварительно просматривать и сравнивать шрифты в различных образцах текстов. |
| Инструменты тестирования и сравнения шрифтов | FontBase, RightFont, FontExplorer X | Предоставляют такие функции, как предварительный просмотр шрифтов, фильтрация, поиск и сравнение бок о бок. Имеют функционал для сравнения и оценки нескольких шрифтов одновременно. |
| Онлайн-инструменты для прототипирования и создания макетов | Figma, Sketch, Adobe XD | Позволяют создавать интерактивные прототипы или реалистичные макеты, демонстрирующие шрифты в контексте пользовательских интерфейсов или элементов визуального дизайна. Эти инструменты предлагают возможность применять шрифты к различным элементам, моделировать различные экраны устройств и собирать отзывы. |
| Инструменты для проверки доступности | Проверка контрастности цвета | Приложение следует Рекомендациям по обеспечению доступности веб-контента (WCAG), чтобы сделать веб-контент более доступным путем поиска оптимальной цветовой контрастности для элементов пользовательского интерфейса. |
Как протестировать шрифты Google?
Тестирование Google Fonts — это простой процесс, который позволяет вам предварительно просмотреть и оценить пригодность различных шрифтов в ваших проектах. Вот краткая инструкция:
- Посетите веб-сайт Google Fonts, где вы сможете просмотреть коллекцию по категориям и популярности, или воспользуйтесь панелью поиска, чтобы найти конкретные шрифты.
- Найдите шрифт, который хотите протестировать, и щелкните его, чтобы перейти на специальную страницу. Там вы увидите его обзор, включая образец текста, показывающий внешний вид шрифта, а также различные доступные стили и насыщенность.
- Чтобы протестировать шрифт с собственным текстом, просто введите желаемый образец текста в поле ввода текста вместо образца по умолчанию.
- При необходимости отрегулируйте размер шрифта, измените цвет фона или примените различные параметры форматирования, например жирный шрифт, курсив или подчеркивание. Эти параметры позволяют моделировать, как шрифт будет выглядеть в разных контекстах и стилях.
- При необходимости сравните несколько шрифтов рядом. Для этого нажмите кнопку «Добавить в коллекцию» на каждой странице шрифта. Добавив несколько шрифтов в свою коллекцию, нажмите кнопку «Коллекция» в правом верхнем углу сайта. Теперь вы можете просматривать и сравнивать выбранные шрифты одновременно.
- Когда вы найдете шрифт, соответствующий вашим потребностям, вы сможете скачать его, нажав кнопку «Скачать». Выберите один из предложенных вариантов загрузки, включая загрузку файлов шрифтов или получение кода CSS для интеграции шрифта на ваш веб-сайт.
Следуя этим шагам, вы сможете тщательно протестировать и оценить различные шрифты в Google Fonts. Вы можете принять обоснованное решение о выборе шрифта, относительно его визуальной привлекательности, читаемости и пригодности для вашего конкретного дизайна или веб-проекта.
Контрольный список для тестирования шрифтов
Основная цель тестирования шрифтов — оценить их пригодность, читаемость и общую визуальную привлекательность. Вот несколько шагов для эффективного тестирования шрифтов:
- Укажите критерии тестирования:
- Проверьте план тестирования (если таковой имеется), чтобы определить назначение и требования тестируемого шрифта. Учитывайте такие факторы, как предполагаемое использование (например, основной текст, заголовки, логотипы), целевую аудиторию и цели дизайна.
- Определите желаемые характеристики, такие как разборчивость, стиль, читабельность и совместимость с различными устройствами и браузерами.
- Соберите образец текста:
- Подготовьте образец текста, отражающий тип контента, для которого будет использоваться шрифт. Этот образец должен включать в себя различные символы, комбинации букв и знаки препинания. Вам может понадобиться несколько примеров на разных языках, если вы планируете локализовать свой продукт.
- Включите различные размеры и толщину шрифта, чтобы оценить, как шрифт работает в различных типографских настройках.
- Учитывайте контекст:
- Проверьте шрифт в контексте вашего конкретного дизайн-проекта. Для этого используйте шрифты в макетах или прототипах. Это поможет вам увидеть, как он интегрируется с другими элементами дизайна и соответствует общему визуальному стилю.
- Тест читабельности:
- Оцените разборчивость шрифта, проверив, насколько различимы глифы и формы букв.
- Оцените расстояние между буквами ( кернинг) и словами (отслеживание), чтобы обеспечить комфортное и сбалансированное чтение.
- Учитывайте высоту x, верхние и нижние элементы и общие пропорции шрифта, поскольку они могут влиять на удобство чтения.
- Учитывайте, как шрифт работает с текстом разной длины: в коротких заголовках, длинных абзацах или текстовых блоках. Некоторые шрифты могут превосходно работать с короткими фрагментами текста, но их становится сложно читать в длинных отрывках.
- Проверьте разные размеры и вес:
- Поэкспериментируйте с различными размерами и насыщенностью шрифта, чтобы определить, как шрифт работает в разных масштабах.
- Проверьте его читаемость на экранах меньшего размера или на дисплеях большего размера, чтобы убедиться, что он остается визуально привлекательным и разборчивым.
- Протестируйте на нескольких устройствах и в браузерах:
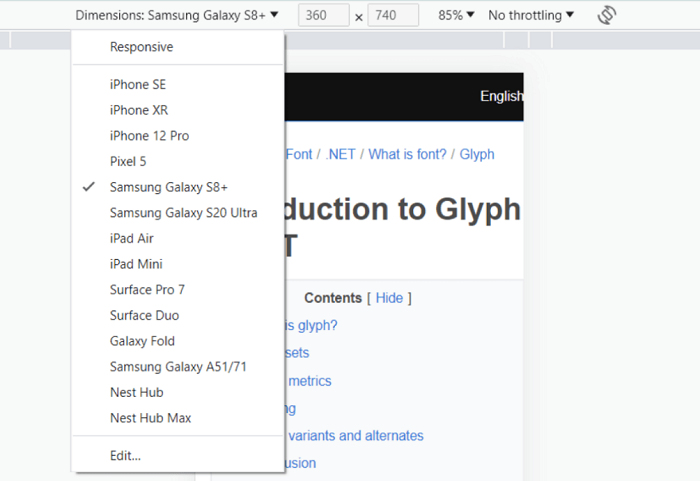
- Просматривайте тексты на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и смартфоны, чтобы проверить их отображение и читаемость. На самом деле вам не обязательно иметь эти устройства, так как вы можете увидеть, как проект выглядит на самых популярных устройствах, открыв его в Google Chrome и выбрав опцию «Проверить» (после щелчка правой кнопкой мыши).

- Кроме того, проверьте шрифт в разных браузерах, чтобы обеспечить единообразное отображение и совместимость.
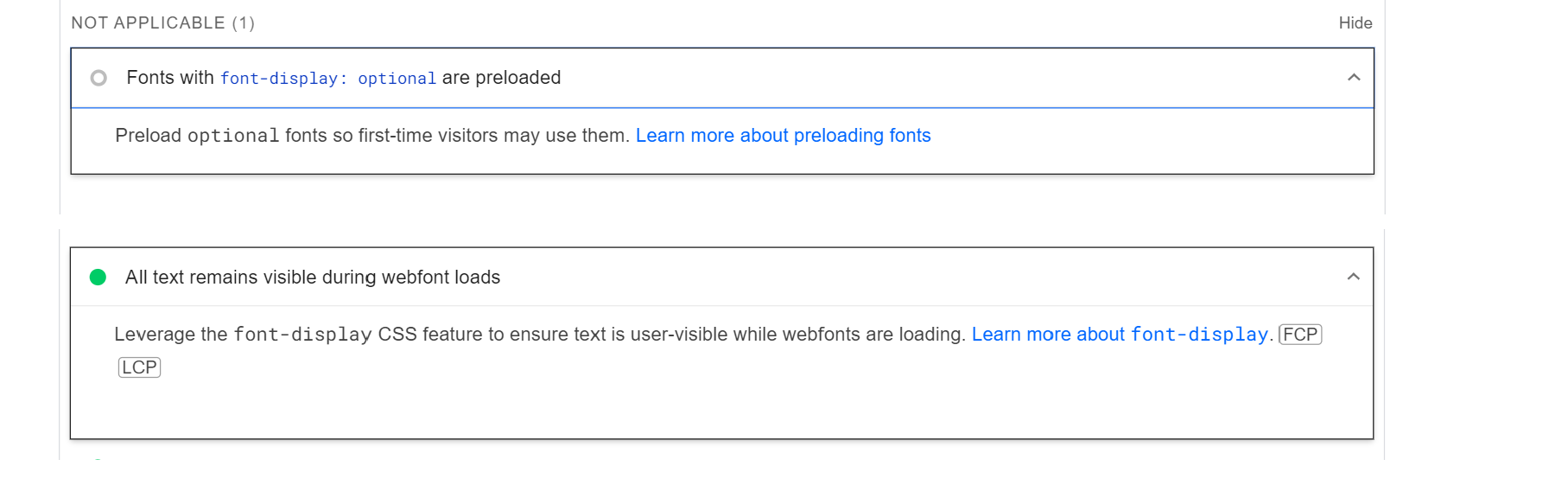
- Проверьте влияние на производительность вашего продукта. Используйте, например, PageSpeed Insights, который подскажет вам, можно ли и как можно повысить скорость страницы, работая со шрифтами. Существуют также такие инструменты, как GTmetrix, Pingdom, WebAIM, WAVE или A11y, для тестирования производительности шрифтов и улучшения загрузки страниц и удобства пользователей.

- Проверка доступности:
- Проверьте совместимость шрифта с программами чтения с экрана и вспомогательными технологиями.
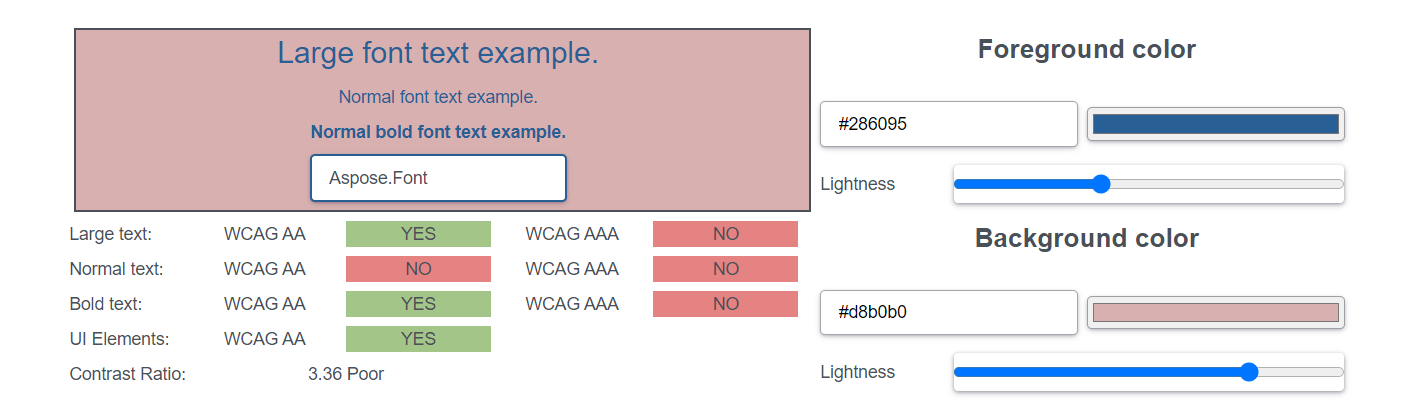
- Оцените доступность шрифта, проверив его контрастность по отношению к цвету фона, чтобы обеспечить удобочитаемость для пользователей с нарушениями зрения.

- Соберите отзывы:
- Получите отзывы от коллег, клиентов, других заинтересованных сторон или целевых пользователей, чтобы собрать различные точки зрения на удобство использования, разборчивость и эстетическую привлекательность шрифта.
- Рассмотрите возможность проведения пользовательского тестирования или опросов для сбора количественных и качественных отзывов о производительности шрифта.
- Сравните и выберите:
- Сравните протестированные шрифты друг с другом, учитывая их производительность на основе ваших критериев тестирования. Если возможно, используйте параллельное тестирование AB или AAB.
- Выберите те, которые лучше всего соответствуют вашим требованиям, имеют правильный баланс между эстетикой и функциональностью и соответствуют вашим дизайнерским целям.
Следуйте этим шагам, и вы сможете эффективно тестировать шрифты и принимать обоснованные решения об их пригодности для ваших дизайнерских проектов. Но всегда помните о конкретных требованиях, целевой аудитории и контексте дизайна.
Заключение
Тестирование шрифтов — важный этап в процессе проектирования. Это помогает гарантировать, что выбранные шрифты визуально привлекательны, читабельны и подходят для намеченной цели. Следуя систематическому подходу к тестированию шрифтов, вы сможете принимать обоснованные решения, которые улучшат общую эффективность и эстетику ваших проектов. Это также поможет предотвратить проблемы, связанные со шрифтами и файлами шрифтов.