Управление шрифтами в HTML
Введение
Вы уже знаете, что шрифты играют решающую роль в веб-дизайне. Но здесь будут освещены ключевые аспекты влияния шрифтов на веб-дизайн:
- Шрифты — визуальный элемент, влияющий на эстетическую привлекательность сайта. Разные шрифты передают разные эмоции и стили.
- Шрифты могут быть неотъемлемой частью фирменного стиля, поэтому их следует последовательно использовать во всех каналах коммуникации, включая веб-сайты.
- Одна из основных целей веб-дизайна — обеспечить, чтобы пользователи могли легко читать и понимать контент, а выбор шрифта влияет на читаемость.
- Веб-дизайнеры часто используют разные стили, размеры и насыщенность шрифтов, чтобы установить иерархию внутри контента: различать заголовки, подзаголовки и основной текст.
- Веб-дизайн должен быть инклюзивным, охватывающим потребности пользователей с различными способностями. Если говорить о шрифтах, это включает в себя выбор шрифтов с достаточным контрастом и учет таких факторов, как размер и интервал.
- Тип используемого шрифта может повлиять на скорость загрузки веб-сайта.
- Шрифты могут выглядеть по-разному на разных устройствах и в разных браузерах, поэтому веб-дизайнерам следует выбирать те, которые сохраняют свою целостность на разных платформах.
- С распространением мобильных устройств адаптивный дизайн стал необходим. Шрифты должны адаптироваться к экранам разных размеров, не жертвуя при этом читабельностью и эстетикой.
- Шрифты также можно использовать для привлечения внимания к важным элементам, таким как кнопки призыва к действию.
- В разных культурах и языках могут потребоваться определенные шрифты, чтобы обеспечить точное представление и удобочитаемость.
Веб-безопасные шрифты и пользовательские шрифты:
Веб-безопасные шрифты и пользовательские шрифты — это два разных подхода к выбору и использованию шрифтов в веб-дизайне. У каждого есть свои преимущества и недостатки. Давайте рассмотрим различия между ними:
| Безопасные веб-шрифты | Пользовательские шрифты |
|---|---|
| Преимущества | |
| Безопасные веб-шрифты работают практически на всех устройствах и браузерах, обеспечивая единообразие текста. | С пользовательскими шрифтами у вас есть более широкий спектр творческих возможностей для соответствия шрифта всей концепции дизайна. |
| Обычно они предустановлены на устройствах, поэтому для их загрузки не требуются дополнительные запросы сервера. Это приводит к более быстрой загрузке страниц. | Пользовательские шрифты позволяют вам получить индивидуальность вашего бренда, помогая вашему сайту выделиться и укрепить вашу индивидуальность. |
| Эти шрифты с большей вероятностью будут отображаться одинаково в разных браузерах. | Пользовательские шрифты часто поставляются с разными стилями, жирностью и вариантами, что обеспечивает вам гибкость дизайна. |
| Веб-безопасные шрифты известны своей читабельностью, что делает их доступными для широкого круга пользователей. | |
| Соображения | |
| Веб-безопасные шрифты просты и распространены, и не дадут вам уникального фирменного стиля и эстетики, не выделятся и не передадут уникальную индивидуальность. | Пользовательские шрифты требуют дополнительных HTTP-запросов, что может немного увеличить время загрузки страницы, но это можно оптимизировать. |
| Не все устройства или браузеры могут поддерживать или правильно отображать пользовательские шрифты. | |
| Некоторые пользовательские шрифты имеют лицензионные ограничения, которые следует понимать и соблюдать, поскольку они могут потребовать оплаты за расширенное использование. | |
| Важно предоставить резервные шрифты на случай, если пользовательский шрифт не загрузится. |
Примеры самых популярных веб-безопасных шрифтов
Вот несколько примеров популярных веб-безопасных шрифтов. Вы можете найти их на разных платформах и устройствах. Для вашего удобства они сгруппированы по типу шрифта.
| Sans-serif | Serif | Script | Monospace |
|---|---|---|---|
| Arial, Helvetica, Verdana, Trebuchet MS, Arial Black, Comic Sans MS, Impact | Times New Roman, Georgia, Baskerville, Garamond, Rockwell | Cursive Brush, Script MT, Vivaldi, Segoe, Script | Courier New, Consolas, Inconsolata, Roboto Mono, Source Code Pro |
Эти шрифты уже много лет доступны в широком спектре операционных систем и браузеров, что делает их надежным выбором для единообразного отображения текста на различных устройствах. Однако список веб-безопасных шрифтов может незначительно отличаться в зависимости от конкретной платформы и версии браузера. Кроме того, тенденции веб-дизайна меняются, и дизайнеры часто предпочитают использовать собственные шрифты для создания уникальных и визуально привлекательных веб-сайтов.
Стеки шрифтов CSS
Стек шрифтов в контексте веб-дизайна и типографики относится к последовательности выбора шрифтов, указанной в правиле CSS, обеспечивающей отображение определенной гарнитуры на веб-странице. Стеки шрифтов предназначены для обеспечения резервного механизма для шрифтов.
Стеки шрифтов CSS — это метод указания списка шрифтов в определенном порядке. Это поможет гарантировать, что если первый шрифт попадет в систему пользователя, браузер попытается использовать следующий шрифт в стеке. Этот подход помогает поддерживать единообразное отображение текста на различных устройствах, предоставляя запасные варианты. Вот как вы можете использовать стеки шрифтов CSS для включения веб-безопасных шрифтов:
1 font-family: "Arial", sans-serif;1 font-family: "Helvetica Neue", Arial, sans-serif;В этих примерах свойство CSS font-family используется для определения стека шрифтов для элемента. Браузер сначала пытается использовать первый шрифт, указанный в списке. В первом примере он пытается использовать «Arial». Если «Arial» недоступен в системе пользователя, браузер переходит к следующему шрифту в стеке, который представляет собой общий шрифт без засечек. Это общее значение гарантирует, что браузер выберет подходящий шрифт без засечек, доступный в системе.
Использование нескольких шрифтов в стопке обеспечивает гибкость и помогает поддерживать единый визуальный стиль, обеспечивая при этом доступность различных шрифтов. При необходимости вы можете применить эту технику к различным типам шрифтов.
Где я могу получить веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые обычно доступны в большинстве операционных систем и веб-браузеров. Поскольку веб-безопасные шрифты уже установлены на устройствах пользователей, вам не нужно беспокоиться о встраивании их из внешних источников, как если бы вы использовали пользовательские шрифты.
Если вы ищете полный список веб-безопасных шрифтов вместе с определениями их стека шрифтов CSS, вы можете попробовать следующие ресурсы:
Стек шрифтов CSS — предоставляет коллекцию шрифтов и соответствующие им стеки шрифтов для использования в веб-дизайне.
W3Schools - Веб-безопасные шрифты — содержит список часто используемых веб-безопасных шрифтов.
Гугл шрифты
Google Fonts — это популярная библиотека бесплатных шрифтов с открытым исходным кодом, предоставляемая Google. Вы можете легко интегрировать эти шрифты в свои веб-сайты или приложения, чтобы улучшить типографику и улучшить общую эстетику дизайна. Google Fonts предлагает широкий выбор шрифтов различных стилей, насыщенности и языков.
Как интегрировать шрифты Google в свой проект?
Чтобы использовать Google Fonts на своем веб-сайте, вы обычно выполняете следующие шаги:
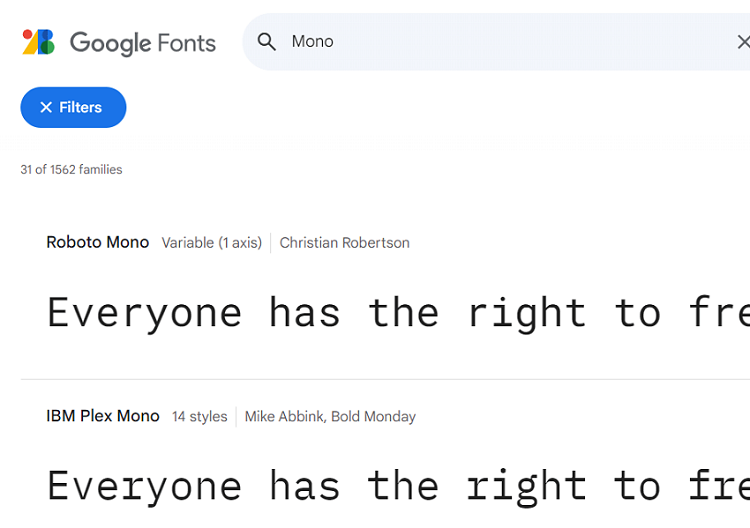
Выберите шрифты на сайте Google Fonts. Просмотрите обширную коллекцию шрифтов или используйте фильтры для поиска шрифтов по категориям, стилям и сценариям.

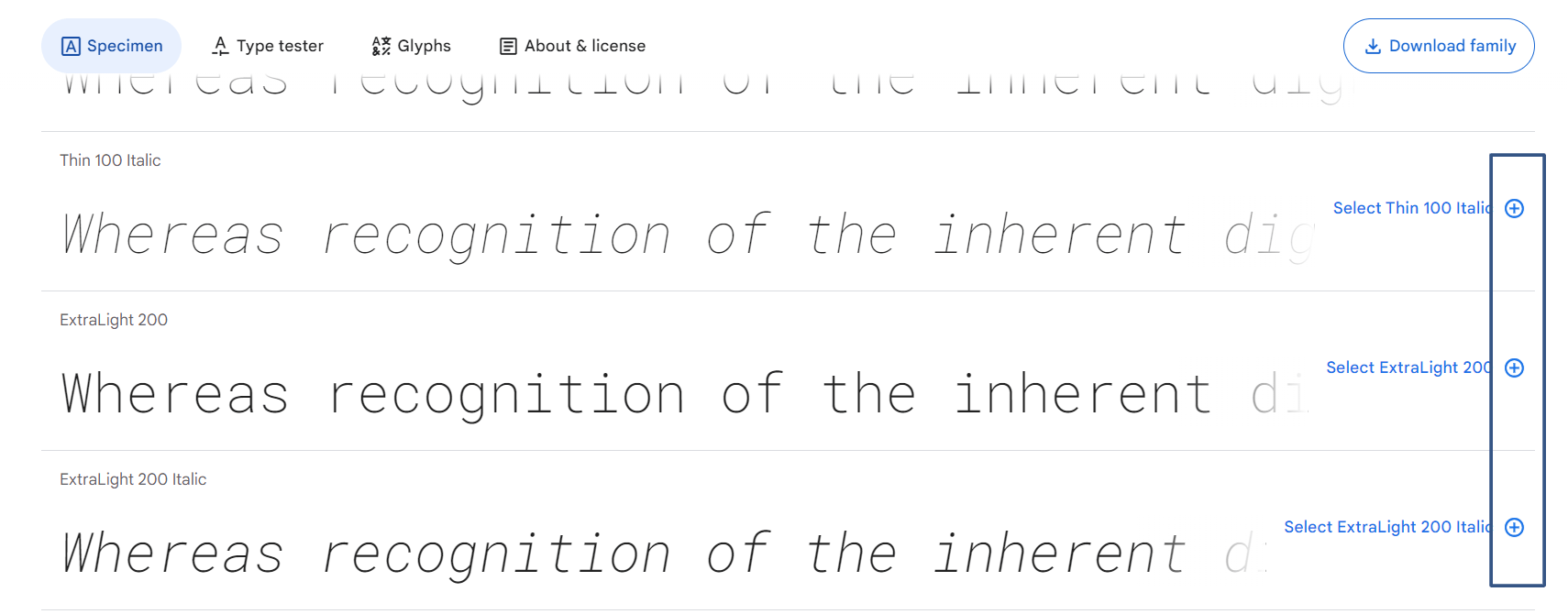
Выберите шрифты (стили), которые хотите использовать, нажав кнопку «+» рядом с каждым из них, или загрузите все семейство.

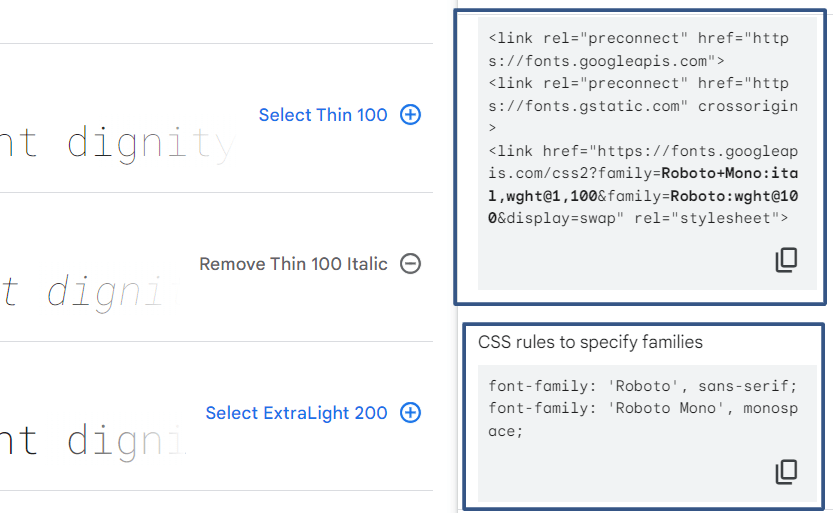
Чтобы встроить шрифт, скопируйте код, указанный в правом нижнем углу окна, в
<head>вашего HTML-кода.
Добавьте предоставленные фрагменты кода в HTML и CSS вашего решения. Вставьте его в тег head вашего HTML-кода. Этот код ссылается на таблицу стилей Google Fonts и определяет выбранные шрифты.
Используйте шрифты в своих правилах CSS, указав свойство font-family с выбранными именами шрифтов.
Размер и интервал шрифта HTML
В HTML и CSS у вас есть различные варианты размеров шрифта и управления интервалами. Вот базовое руководство по размеру и интервалу шрифтов в HTML:
Управление размером HTML шрифта
- Вы можете установить размеры шрифта, используя абсолютные единицы, например пиксели (px) или точки (pt). Однако этот подход плохо масштабируется на разных устройствах и размерах экрана.
1 p {
2 font-size: 16px;
3 }- Относительные единицы могут обеспечить лучшее реагирование на разных устройствах. Общие относительные единицы включают проценты (%) и единицы EM.
1 p {
2 font-size: 100%;
3 }
4
5 p {
6 font-size: 1.2em;
7 }- Единицы области просмотра зависят от размера окна браузера. Это может быть особенно полезно в адаптивном дизайне.
1 p {
2 font-size: 5vw;
3 }При необходимости вы можете конвертировать px в em, pt в px, px в pt и наоборот онлайн, чтобы настроить размер шрифта в соответствии с потребностями вашего проекта. Просто выберите единицу измерения, из которой вы хотите конвертировать, и полученную единицу, введите число и мгновенно получите результат.
Управление пространством шрифтов в HTML
- Поля — это пространство за пределами элемента. Отступ — это пространство внутри него. Вы можете контролировать эти параметры, используя различные единицы измерения, такие как пиксели (px) или проценты (%).
1 .container {
2 margin: 20px;
3 padding: 10px;
4 }- Высота строки – параметр, управляющий вертикальным расстоянием между строками текста. Его часто выражают как безразмерный множитель или используют определенную единицу измерения, например пиксели.
1 p {
2 line-height: 1.5;
3 }- Межбуквенный интервал – параметр, регулирующий расстояние между отдельными символами в тексте.
1 p {
2 letter-spacing: 1px;
3 }- Интервал между словами регулирует расстояние между словами в тексте.
1 p {
2 word-spacing: 2px;
3 }Как интегрировать пользовательские шрифты в HTML, используя правило @font-face в CSS?
Интеграция пользовательских шрифтов в HTML с помощью правила @font-face в CSS позволяет вам использовать нестандартные шрифты на вашем веб-сайте. Вот как это сделать:
- Выберите шрифт, который вы хотите использовать. Лучше иметь файлы шрифтов в разных форматах, таких как WOFF, WOFF2, EOT и TTF, поскольку это повышает совместимость между различными браузерами.
- Загрузите файлы шрифтов в каталог на своем сервере и запишите путь к этим файлам.
- В вашем CSS-файле используйте правило
@font-face, чтобы определить собственный шрифт. Это правило определяет имя семейства шрифтов, пути к файлам шрифтов и другие свойства, связанные со шрифтами.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2'),
4 url('path/to/customfont.woff') format('woff'),
5 url('path/to/customfont.ttf') format('truetype');
6 }- Примените собственный шрифт к определенным элементам CSS, используя свойство font-family.
1 body {
2 font-family: 'CustomFont', sans-serif;
3 }
4
5 h1 {
6 font-family: 'CustomFont', serif;
7 }1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2');
4 font-display: swap;
5 }- Проверьте свой сайт в разных браузерах и устройствах. Если возможно, используйте подмножества шрифтов, чтобы уменьшить размер файла шрифта.
Не забывайте учитывать производительность, удобство использования и лицензирование. Убедитесь, что у вас есть необходимые права на использование шрифтов на вашем веб-сайте и что вы оптимизируете их загрузку для обеспечения наилучшего взаимодействия с пользователем.
Адаптивная типографика
Адаптивная типографика включает в себя настройку размеров шрифта, высоты строк и других типографских элементов для обеспечения оптимальной читаемости и эстетики на различных устройствах и размерах экрана. Вот несколько стратегий реализации адаптивной типографики в HTML и CSS:
- Используйте единицы просмотра (vw, vh, vmin, vmax), чтобы установить размеры шрифта относительно размера окна просмотра, чтобы масштабировать текст пропорционально размеру экрана.
1 h1 {
2 font-size: 5vw;
3 }- Используйте медиа-запросы, чтобы применять разные размеры шрифтов в зависимости от ширины экрана и адаптировать типографику для различных устройств.
1 @media (max-width: 768px) {
2 h1 {
3 font-size: 3.5vw;
4 }
5 }
6
7 @media (max-width: 480px) {
8 h1 {
9 font-size: 2.5vw;
10 }
11 }- Объедините единицы просмотра и функцию «calc()», чтобы создать плавную типографику со сбалансированным соотношением между различными элементами.
1 body {
2 font-size: calc(16px + 0.5vw);
3 }- Установите максимальный и минимальный размер шрифта, чтобы обеспечить читаемость и предотвратить чрезмерное масштабирование.
1 p {
2 font-size: clamp(14px, 3vw, 24px);
3 }- Отрегулируйте высоту строки относительно размера шрифта, чтобы между строками было нужное расстояние, даже если размеры текста изменяются.
1 {
2 font-size: 2vw;
3 line-height: 1.5;
4 }- Используйте модульную шкалу, чтобы установить согласованное соотношение между размерами шрифтов и получить гармоничную типографскую иерархию.
- Протестируйте свою адаптивную типографику на различных устройствах и размерах экрана, чтобы убедиться, что текст остается читаемым.
- Выбирайте шрифты, оптимизированные для использования в Интернете и предлагающие различную насыщенность для разных стилей.
- На сенсорных устройствах убедитесь, что между интерактивными элементами (например, кнопками и ссылками) достаточно места, чтобы предотвратить случайные нажатия.
Помните, что цель адаптивной типографики — обеспечить удобство чтения независимо от используемого устройства.
Влияние загрузки шрифта на производительность сайта
Загрузка шрифтов влияет на такие факторы, как время загрузки страницы, взаимодействие с пользователем и общую оптимизацию сайта. Вот несколько ключевых моментов, которые следует учитывать в отношении влияния загрузки шрифтов на производительность веб-сайта:
Как загрузка шрифтов влияет на производительность сайта?
- Шрифты, особенно пользовательские веб-шрифты, добавляют дополнительные HTTP-запросы к ресурсам вашего сайта. Эти запросы могут увеличить общее время загрузки страницы, особенно если шрифты большие или неправильно оптимизированы.
- Медленная загрузка шрифтов может привести к ухудшению пользовательского опыта, поскольку пользователи ожидают, что веб-сайты будут загружаться быстро и плавно, а шрифты, загрузка которых занимает слишком много времени, могут негативно повлиять на эти ожидания и заставить их покинуть ваш сайт.
- Шрифты часто считаются ресурсами, блокирующими рендеринг. Браузеры не будут отображать контент до тех пор, пока шрифты не будут полностью загружены и обработаны.
- FOIT (вспышка невидимого текста) возникает, когда текстовое содержимое изначально невидимо во время загрузки пользовательского шрифта. С другой стороны, FOUT (Flash of Unstyled Text) возникает, когда браузер изначально отображает текст резервным шрифтом, а затем заменяет его пользовательским шрифтом после его загрузки. Обе ситуации могут раздражать пользователей.
- Повторная загрузка шрифтов из внешних источников может привести к увеличению использования данных и замедлению последующей загрузки страниц для пользователей, которые не кэшировали шрифты.
Как улучшить время загрузки шрифтов?
- Правильная оптимизация файлов шрифтов с использованием форматов, таких как WOFF (формат открытых веб-шрифтов), и их сжатие может уменьшить размер файла и сократить время загрузки.
- Используйте такие методы, как предварительная загрузка шрифтов или асинхронная загрузка, направленная на загрузку шрифтов в фоновом режиме, не блокируя рендеринг основного контента.
- Используйте резервные шрифты в CSS, чтобы сохранить видимость контента, даже если пользовательский шрифт не загружается.
- Используйте сети доставки контента (CDN) или службы доставки шрифтов, чтобы оптимизировать загрузку шрифтов, предоставляя шрифты с серверов, которые географически ближе к пользователю, сокращая время загрузки.
- Рассмотрите возможность использования подмножеств шрифтов.
- Используйте разные стратегии кэширования.
Заключение
Шрифты помогают сформировать визуальную и текстовую идентичность вашего HTML-контента. Это не просто стили текста, а мощные инструменты, которые передают эмоции, создают брендинг и улучшают взаимодействие с пользователем. Выбор и реализация шрифтов для HTML предполагает продуманный баланс между эстетикой и удобством использования.
Используя веб-безопасные шрифты, вы обеспечиваете единообразный внешний вид на различных устройствах и в браузерах, поскольку они легко доступны и не требуют дополнительного времени для загрузки. Но настоящий творческий потенциал заключается в собственных шрифтах. Использование правила @font-face в CSS позволяет легко использовать их в вашем проекте. Тщательное рассмотрение стратегий загрузки шрифтов, таких как асинхронная загрузка и подмножества шрифтов, позволяет снизить проблемы с производительностью и обеспечить удобство работы для пользователей.
Имейте в виду адаптивную типографику, которая является важным аспектом современного веб-дизайна. Рассмотрите такие методы, как единицы области просмотра, медиа-запросы и плавную типографику, чтобы ваш контент оставался разборчивым и визуально привлекательным на экранах всех размеров.