CSS-шрифты
Цель статьи — научить вас HTML CSS-шрифтам и их свойствам, а также на примерах кода показать, как с ними работать. Вы научитесь делать текст жирным или полужирным, менять размер шрифта или семейство шрифтов в CSS и многое другое.
Вы также увидите разницу между свойствами шрифтов CSS и общей классификацией свойств шрифтов. Эти основы описаны в статье Что такое шрифт?.
CSS-шрифты
Шрифт в CSS — это ресурс, содержащий визуальное представление глифов. Для упрощения, он содержит информацию, которая сопоставляет глифы с их кодами.
Ресурсы шрифтов можно настроить локально на устройстве, на котором работает браузер. Для таких шрифтов информацию о описании можно получить прямо из ресурса шрифта (например, из файла montserrat.ttf). Для веб-шрифтов такая информация прикрепляется к ссылке на ресурс шрифта.
Свойства шрифта CSS
CSS предоставляет несколько свойств шрифтов для управления внешним видом и поведением шрифтов на веб-страницах. Их можно использовать по отдельности или комбинировать для достижения желаемых типографских эффектов в CSS. Не все из них поддерживаются всеми браузерами, поэтому при использовании этих свойств важно учитывать кросс-браузерную совместимость.
Давайте взглянем на некоторые (наиболее используемые) из них:
- Семейство шрифтов;
- Вес шрифта;
- Шрифт-растяжение;
- Шрифт-стиль;
- Размер шрифта;
- Шрифт;
- Шрифт-синтез,
- Текст-оформление,
- Преобразование текста,
- Межбуквенный интервал,
- Высота строки,
- Межсловный интервал.
Семейство CSS-шрифтов
Шрифты с общим дизайном обычно группируются в семейство шрифтов. Внутри семейства глифы могут различаться по ширине, наклону или весу.
Свойство CSS font-family используется для выбора шрифта. Лучше оповещать обо всех вариантах шрифтов одного типа, поскольку сложно предугадать, доступен ли шрифт на компьютере пользователя или нет. В этом случае браузер проверит их наличие, сортируя уведомления по одному.
Свойство семейства шрифтов CSS наследуется.
В CSS семейство шрифтов имеет следующие значения:
- Название семейства шрифтов («Вердана», «Монтсеррат», «Курьер»).
- Дженерик-семейный. Здесь нужно отметить один из пяти типов шрифтов: с засечками, без засечек, курсив (равен рукописным шрифтам), фэнтези (равен экранным шрифтам) или моноширинный.
initial— устанавливает значения по умолчанию.inherit- принимает после родителя его значения.
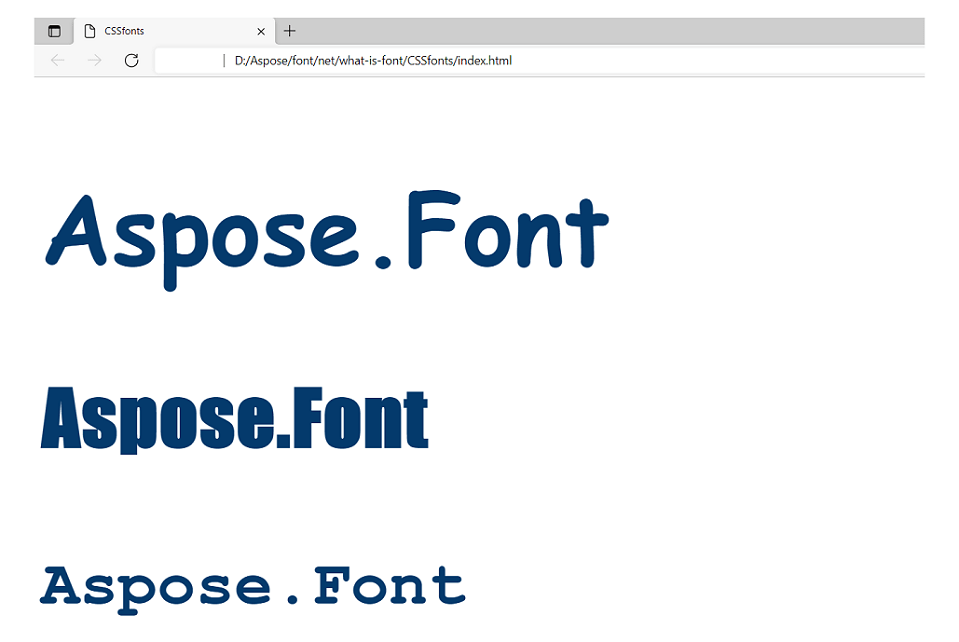
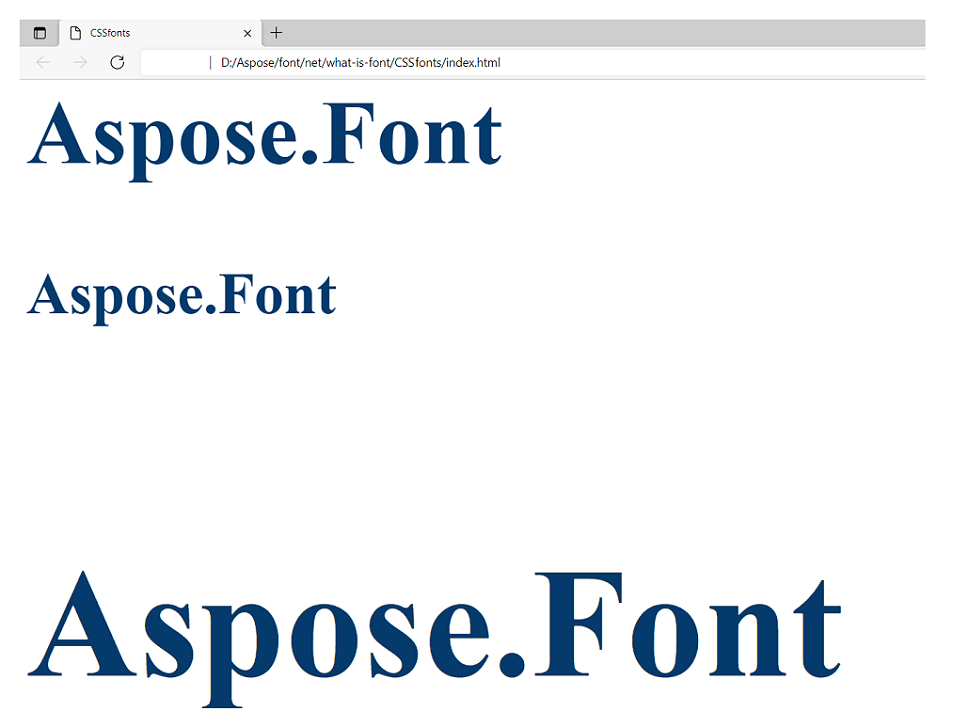
Пример использования.
Там в примере задаются следующие параметры.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font-family: | Lobster, Paisfico, cursive; | Audiowide, fantasy; | Courier, monospace; |
Синтаксис:
1// text 1
2.text1 {
3 font-family: Lobster, cursive;
4}
5// text 2
6.text2 {
7 font-family: Audiowide, fantasy;
8}
9// text 3
10.text3 {
11 font-family: Courier, monospace;
12}Результат применения будет следующим (обратите внимание, что размер и цвет шрифта были одинаковыми для всех трех текстов в <body>)

Font-weight CSS
Свойство Font-weight отвечает за толщину линий шрифта.
Свойство жирности шрифта CSS наследуется.
normal- значение по умолчанию, равное 400.bold— делает шрифт полужирным. Он равен весу 700.bolder- устанавливает вес тяжелее, чем у предка.lighter- устанавливает вес меньше, чем у предка.100, 200, 300, 400, 500, 600, 700, 800, 900– где100соответствует самому легкому шрифту, а900— самому тяжелому (жирному) шрифту.initial— устанавливает значения по умолчанию.inherit- принимает после родителя его значения.
В HTML CSS шрифт-вес может иметь следующие значения:
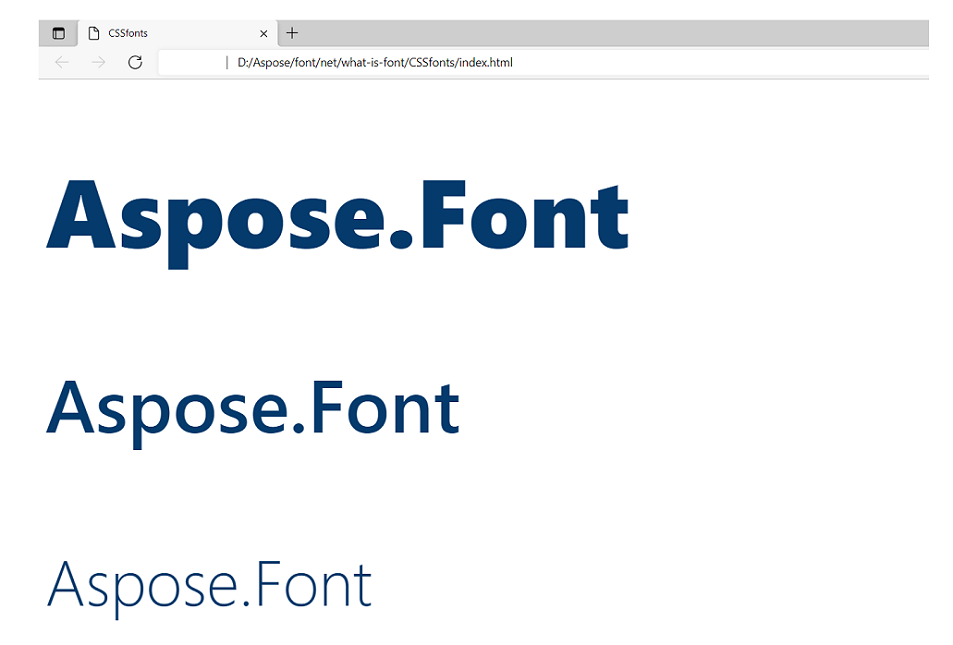
Пример использования.
Давайте визуализируем тексты со следующими параметрами font-weight.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font-weight: | 900; | 500; | 200; |
Синтаксис:
1// text 1
2.text1 {
3 font-weight: 900;
4}
5// text 2
6.text2 {
7 font-weight: 500;
8}
9// text 3
10.text3 {
11 font-weight: 200;
12}Результат применения будет выглядеть следующим образом (обратите внимание, что размер и цвет шрифта были установлены одинаковыми для всех трех текстов в <body>). Кроме того, важно помнить, что используемый шрифт должен иметь необходимые вариации насыщенности. Большинство шрифтов доступны только в полужирном и обычном начертании. Шрифт Segoe UI, используемый в примере, имеет достаточно вариантов толщины шрифта, поэтому текст будет отображаться со всеми значениями, установленными в примере.

Растяжение шрифта CSS
Свойствоfont-stretch позволяет выбрать обычный, сжатый или расширенный шрифт из семейства шрифтов. Это свойство HTML CSS также работает не для каждого шрифта. Только некоторые специально разработанные шрифты, входящие в семейство гарнитур с вариантами растяжения, могут отображать это свойство.
Свойство растяжения шрифта CSS наследуется.
Значения font-stretch в CSS могут быть следующими:
ultra-confended- для самого уплотненного шрифта.extra-confended- для второго по уплотнению шрифта.confended- для уплотненного шрифта.semi-confended- для слегка уплотненного шрифта.normal- значение по умолчанию.semi-expanded- для слегка расширенного шрифта.expanded- для расширенного текста.extra-expanded- для второго по расширению шрифта.ultra-expanded- для самого расширенного шрифта.initial- устанавливает значения по умолчанию.inherit- берет значения после родительского.
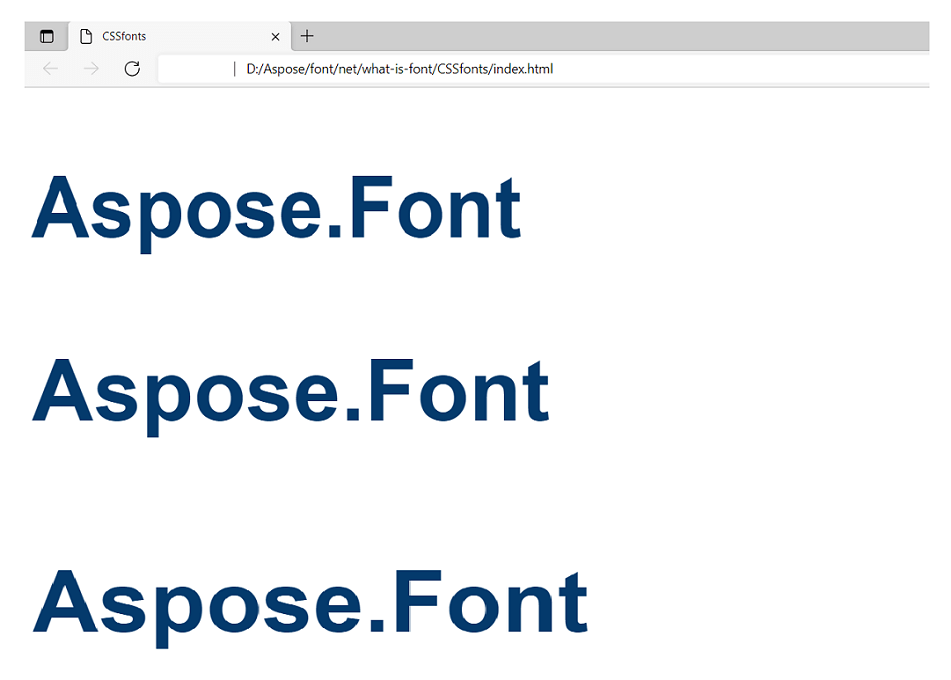
Пример использования.
Давайте отрендерим тексты со следующими параметрами Font-Stretch.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font-stretch: | condensed; | normal; | expanded; |
Синтаксис:
1// text 1
2.text1 {
3 font-stretch: condensed;
4}
5// text 2
6.text2 {
7 font-stretch: normal;
8}
9// text 3
10.text3 {
11 font-stretch: expanded;
12}Результат применения будет выглядеть следующим образом (обратите внимание, что размер и цвет шрифта были одинаковыми для всех трех текстов в <body>).

Стиль CSS-шрифта
Это свойство регулирует наклон шрифта.
Свойство стиля шрифта CSS наследуется.
Свойство Font-style HTML CSS может иметь следующие значения:
normal- значение по умолчанию, устанавливающее нормальный наклон шрифта.italic— помечает текст курсивом.oblique- устанавливает наклонную гарнитуру шрифта (шрифт в своих вариациях шрифта имеет наклонную).initial— устанавливает значения по умолчанию.inherit- принимает после родителя его значения.
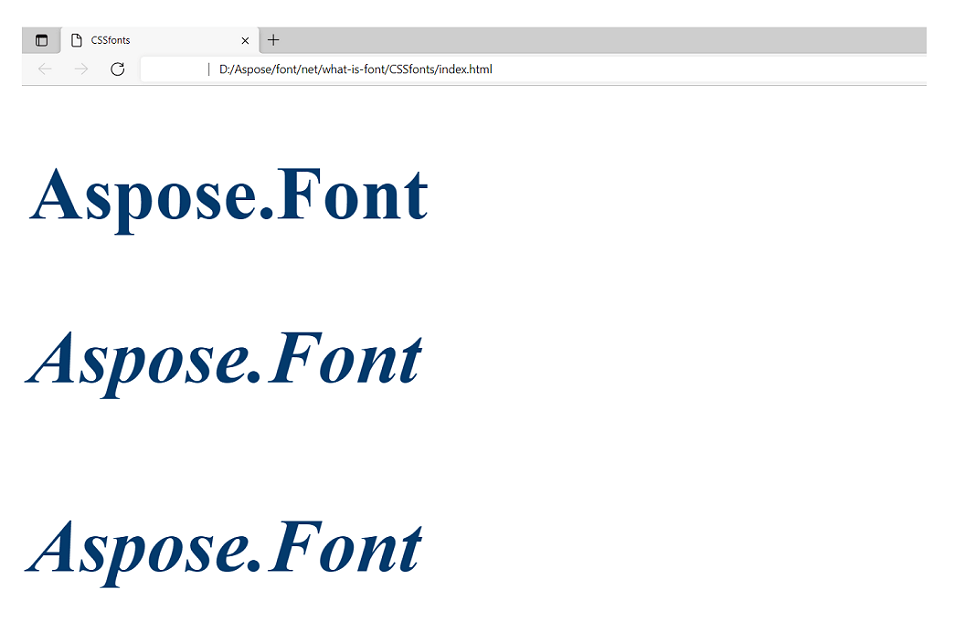
Пример использования.
Давайте визуализируем тексты со следующими параметрами стиля шрифта.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font-style: | normal; | italic; | oblique; |
Синтаксис:
1// text 1
2.text1 {
3 font-style: normal;
4}
5// text 2
6.text2 {
7 font-style: italic;
8}
9// text 3
10.text3 {
11 font-style: oblique;
12}Результат применения будет выглядеть следующим образом (обратите внимание, что размер и цвет шрифта были установлены одинаковыми для всех трех текстов в <body>).

Возможно, вы заметили, что результаты для «курсива» и «наклона» выглядят одинаково. Ответ на этот вопрос заключается в том, что значение oblique работает только тогда, когда сам шрифт имеет наклонную гарнитуру, а используемый шрифт ее не имеет.
Размер шрифта CSS
Свойство задает высоту глифов шрифта.
Свойство размера шрифта CSS наследуется.
Размер шрифта CSS имеет следующие значения:
- Абсолютный размер: он может быть «xx-маленький», «x-маленький», «маленький», «средний», «большой», «x-большой» или «xx-большой». Значение по умолчанию — «средний».
- Относительный размер - размер по сравнению с предком шрифта. Может быть «меньше» или «больше». Можно сделать шрифты даже больше или меньше, чем позволяет абсолютный размер.
- Ширина – задается в пикселях (px) или Ems (em). EM — это масштабируемая единица, используемая для веб-документов. Один em равен текущему размеру шрифта. Если размер шрифта документа 14 пт, то 1em равен 14 пт. Em масштабируется таким образом, что 2em = 28pt.
%- это относительное значение рассчитывается по сравнению с шрифтом-предком. Это позволяет более точно настроить размер шрифта CSS.- Ширина точки обзора -
vw, позволяет шрифту соответствовать размеру окна используемого браузера. Обратите внимание, что 1vw = 1% ширины области просмотра. Если ширина окна просмотра 40 см, 1vw равен 0,4 см. initial— устанавливает значения по умолчанию.inherit- принимает после родителя его значения.
Пример использования.
Там задаются следующие параметры.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font-size: | 7vw; | 70px; | 2em; |
Синтаксис:
1// text 1
2.text1 {
3 font-size: 7vw;
4}
5// text 2
6.text2 {
7 font-size: 70px;
8}
9// text 3
10.text3 {
11 font-size: 2em;
12}Результат применения будет выглядеть следующим образом (обратите внимание, что семейство шрифтов и цвет были установлены одинаковыми для всех трех текстов в <body>).

CSS-шрифт
Свойство CSS font используется для сокращения кода. С его помощью можно задать все остальные свойства шрифта в одном свойстве. Могут быть указаны следующие свойства:
«стиль шрифта», «вариант шрифта», «вес шрифта», «растягивание шрифта», «размер шрифта/высота строки» и «семейство шрифтов». Также могут быть включены значения свойства font-variant, поддерживаемые CSS 2.1 — «normal» или «small-caps». См. абзац
Вариант шрифта статьи
Что такое шрифт?, чтобы получить дополнительную информацию об этом свойстве.
Пример использования.
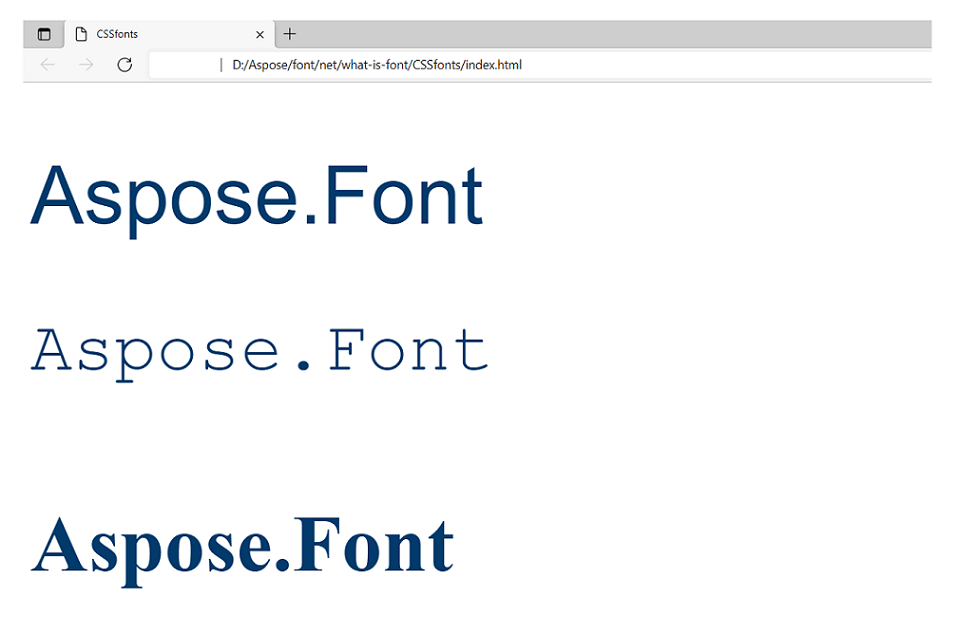
Там задаются следующие параметры.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font: | 6vw Arial; | 60pt Courier, monospace; | - |
Синтаксис:
1// text 1
2.text1 {
3 font: 6vw Arial;
4}
5// text 2
6.text2 {
7 font: 60pt Courier, monospace;
8}
9// text 3
10.text3 {
11}Результат применения этих параметров показан на рисунке ниже (обратите внимание, что цвет установлен одинаковый для всех трех текстов в <body>). Поскольку мы не задавали никаких значений для третьего текста, он отображался с параметрами по умолчанию.

CSS Font-синтез
Это свойство HTML CSS определяет, разрешено ли браузерам синтезировать полужирные или наклонные стили шрифтов, если они отсутствуют в семействе шрифтов. Поэтому, если font-weight и font-style не указаны, браузеры не должны синтезировать полужирный или наклонный стили.
Свойство синтеза шрифтов наследуется.
Для параметра CSS Font-Synthesis могут быть установлены следующие значения:
none- запрещает синтез.weightи/илиstyle— отмеченное свойство/свойства разрешено синтезировать.initial— устанавливает значения по умолчанию.inherit- принимает после родителя его значения.
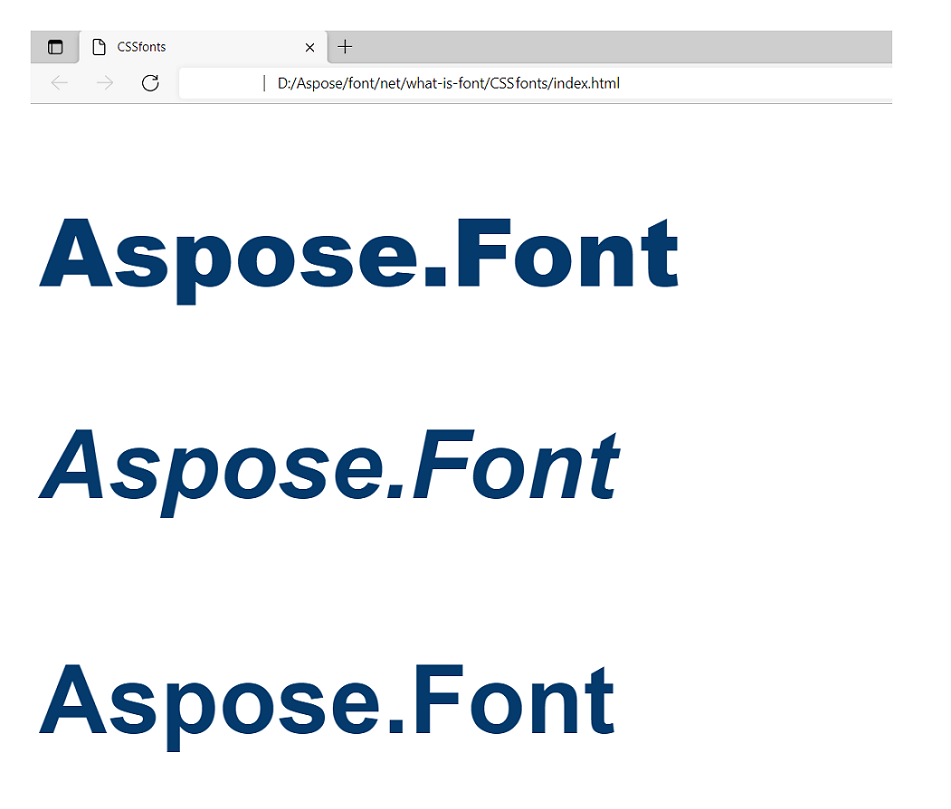
Пример использования.
Там задаются следующие параметры.
| Свойство | Значение для текста 1 | Значение для текста 2 | Значение для текста 3 |
|---|---|---|---|
| font-synthesis: | weight; | style; | none; |
| font-weight: | 900; | - | 900; |
| font-style: | - | oblique; | oblique; |
Синтаксис:
1// text 1
2.text1 {
3 font-synthesis: weight;
4 font-weight: 900;
5}
6// text 2
7.text2 {
8 font-synthesis: style;
9 font-style: oblique;
10}
11// text 3
12.text3 {
13 font-synthesis: none;
14 font-weight: 900;
15 font-style: oblique;
16}Результат применения будет отображаться так, как показано на следующем изображении (обратите внимание, что цвет установлен одинаковый для всех трех текстов в <body>). Поскольку мы установили значение none для третьего текста, он отображался с параметрами по умолчанию.

Стеки шрифтов
Стеки шрифтов относятся к списку шрифтов, определенных в каскадных таблицах стилей (CSS), используемых в качестве запасных вариантов, если определенный шрифт не работает или отсутствует на устройстве или системе пользователя. Они гарантируют, что веб-дизайнеры смогут поддерживать единообразие типографики на разных платформах и браузерах.
Чтобы указать семейства шрифтов в CSS, обычно определяют стек шрифтов, перечисляя несколько шрифтов в порядке предпочтения. Если первый вариант недоступен, браузер пытается использовать следующий в стеке, пока не будет найден рабочий вариант.
Давайте рассмотрим пример стека шрифтов для указания семейств шрифтов в CSS. Здесь предпочтительным шрифтом стопки является «Helvetica Neue». Если он недоступен, следующим вариантом браузера будет «Arial». Если «Arial» также не удастся, браузер вернется к обычному шрифту без засечек.
1 font-family: "Helvetica Neue", Arial, sans-serif;Хорошей практикой считается указание общего семейства шрифтов, например «без засечек», «засечек» или «моноширинного», в качестве последнего параметра в стеке шрифтов. Это гарантирует, что в браузере всегда будет подходящий запасной шрифт для отображения на случай, если ни один из предпочтительных шрифтов недоступен.
Веб-безопасные шрифты
Веб-безопасные шрифты, также известные как системные шрифты или шрифты по умолчанию, представляют собой коллекцию шрифтов, обычно доступных в различных операционных системах и устройствах. Они считаются безопасными для использования в веб-дизайне, поскольку широко поддерживаются и, скорее всего, будут присутствовать на устройствах пользователей. На заре веб-разработки дизайнеры имели ограниченные возможности выбора шрифтов из-за различий в их доступности в разных системах. В результате они полагались на базовый набор шрифтов, которые были широко установлены на большинстве компьютеров.
Вот несколько примеров известных веб-безопасных шрифтов:
- Arial
- Helvetica
- Times New Roman
- Georgia
- Courier New
- Verdana
- Tahoma
- Trebuchet MS
Их часто называют «резервными шрифтами» и указывают в стеках шрифтов, поскольку они считаются безопасным выбором, если предпочтительный шрифт недоступен.
Однако с развитием веб-технологий и широким использованием пользовательских шрифтов через такие сервисы, как Google Fonts и Typekit, зависимость от веб-безопасных шрифтов снизилась. Теперь веб-дизайнеры получили больше гибкости и более широкий выбор шрифтов для повышения визуальной привлекательности своих веб-сайтов.
Как использовать внешние шрифты в CSS?
Чтобы использовать внешние шрифты в CSS, вы можете использовать правило @font-face. Он позволяет вам указать собственный шрифт и сделать его доступным для вашей веб-страницы. Давайте посмотрим, как можно использовать внешние шрифты в CSS:
- Получите файлы шрифтов:
- Найдите файлы в нужных форматах шрифтов, таких как WOFF, WOFF2, TTF или EOT.
- Вы можете либо получить файлы шрифтов из службы шрифтов, например Google Fonts, либо приобрести/загрузить их из любого надежного источника.
- Загрузите файлы шрифтов:
- Загрузите файлы шрифтов на свой веб-сервер или в назначенную папку вашего проекта.
- Определите правило @font-face:
- Сделайте это в своем файле CSS, чтобы указать имя семейства шрифтов и указать путь к файлам шрифтов, укажите путь к файлам шрифтов и их соответствующие форматы. Включите несколько форматов для поддержки разных браузеров.
Вот пример такой операции:
1 @font-face {
2 font-family: 'MyCustomFont';
3 src: url('path-to-fonts/MyCustomFont.woff2') format('woff2'),
4 url('path-to-fonts/MyCustomFont.woff') format('woff');
5 /* Add additional formats if available */
6 }- Примените шрифт:
Определив правило @font-face, вы можете использовать собственный шрифт, указав свойство font-family в правилах CSS, как показано в примере ниже. Здесь к элементу body применяется пользовательский шрифт с именем MyCustomFont. Если пользовательский шрифт недоступен, браузер вернется к обычному шрифту без засечек.
1 body {
2 font-family: 'MyCustomFont', sans-serif;
3 }- Тестируйте и проверяйте веб-страницы в разных браузерах и устройствах.
Несколько слов об адаптивной типографике
Отзывчивая типографика — это практика разработки и внедрения типографики на веб-сайте, чтобы она адаптировалась к различным размерам экрана и устройствам. Он включает в себя учет таких факторов, как размер шрифта, длина строки и интервал, чтобы оптимизировать процесс чтения на экранах разных размеров и ориентаций.
Вот некоторые ключевые аспекты адаптивной типографики:
Вместо использования фиксированных размеров шрифта в адаптивной типографике используются относительные единицы, такие как проценты, em или rems, для пропорционального масштабирования текста в зависимости от размера экрана или области просмотра.
Адаптивная типографика часто реализуется вместе с медиа-запросами, которые позволяют адаптировать стили шрифтов в зависимости от ширины экрана или возможностей устройства. Это позволяет настраивать типографику для разных точек останова.
Единицы области просмотра CSS, такие как vw (ширина области просмотра) и vh (высота области просмотра), используются для определения размера шрифтов относительно размеров области просмотра. Такой подход гарантирует плавную адаптацию размеров шрифтов при изменении пользователем размера окна браузера или переключении между устройствами.
Адаптивная типографика учитывает оптимальную длину строки (количество символов в строке) для удобства чтения. Более длинными строками на больших экранах можно управлять, регулируя поля или применяя максимальную ширину. Кроме того, тщательно учитывается высота строки (вертикальное расстояние между строками), чтобы избежать тесноты или чрезмерного расстояния между строками.
Учитывая ограниченное пространство экрана на небольших устройствах, важно установить четкую типографскую иерархию. Дизайнеры должны убедиться, что заголовки, подзаголовки и основной текст правильно различаются для удобства чтения.
Уделяйте приоритетное внимание доступности, учитывая соотношение контрастности между текстом и фоном, обеспечивая достаточное пространство для пользователей с нарушениями зрения и позволяя гибко регулировать размер шрифта в соответствии с различными предпочтениями пользователя.
Заключение
Шрифт CSS — один из ключевых блоков при разработке интерфейсов с помощью CSS. Большая часть контента большинства веб-страниц представляет собой текстовый контент, поэтому без изучения этого свойства контент никогда не будет иметь качественный вид. Он будет иметь меньшую читабельность, масштабируемость и т. д.
Некоторые свойства легко применить к любому шрифту, но для некоторых свойств требуется специальный шрифт, поддерживающий варианты свойства. Например, шрифт «Inconsolata» имеет 8 вариантов толщины шрифта, тогда как большинство шрифтов могут быть только «обычными» или «жирными».
Если вы задумали шрифт, который хотите использовать, но его нет на вашем устройстве, вы можете попытаться найти и загрузить его из бесплатного веб-приложения от Aspose. Кроме того, Просмотр шрифтов предоставит вам необходимую информацию о шрифте, которая может вам понадобиться при разработке.