Различные типы шрифтов
Обзор
Как мы узнали из статьи о Fonts, у них есть множество разных параметров. Одним из них является тип шрифта. Тип шрифта — это то, как будут выглядеть буквы шрифта. Другой способ описания типа шрифта — это группа шрифтов с определенным набором функций, которые влияют на его внешний вид.
Ключевые типы шрифтов
Из-за разницы во внешнем виде шрифтов этого типа их обычно используют для разных целей или в разных сферах. Вот почему при работе со шрифтами может возникнуть необходимость знать их тип.
Выделено пять основных типов шрифтов:
- шрифты с засечками;
- без засечек;
- скриптовые шрифты;
- отображение шрифтов;
- моноширинные шрифты.
Опишем их в таблице в зависимости от определяющего признака, основного использования и известных представителей.
| Стиль шрифта | Определяющая функция | Основное использование | Представители |
|---|---|---|---|
| Шрифты с засечками | Буквы имеют засечки | Типография | Times New Roman, Bodoni, Caslon, Trajan, Eames Century Modern |
| Шрифты без засечек | Буквы не имеют засечек | Тип экрана | Arial, Helvetica, Gotham, Akzidenz Grotesk, Futura |
| Рукописные шрифты | Напоминают почерк | Разные | Shelley, Bickham, Lobster |
| Активные шрифты | Нельзя использовать для основного текста | Заголовки, реклама | Bella, Karloff, Neu Alphabet, Impact |
| Моноширинные шрифты | Каждый символ занимает одинаковое горизонтальное пространство | Кодирование | Courier, FF Trixie, Inconsolata |
Шрифты с засечками
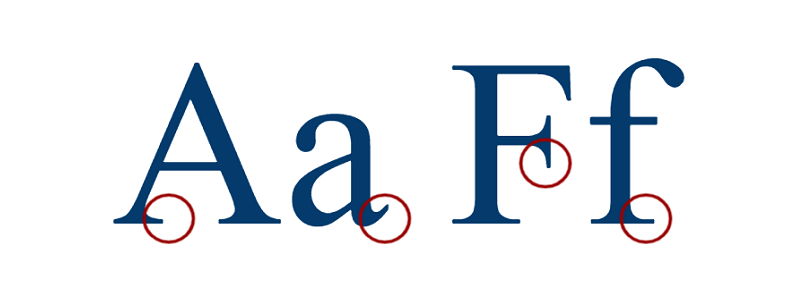
Засечка — это маленькая черточка в начале или конце штриха буквы.

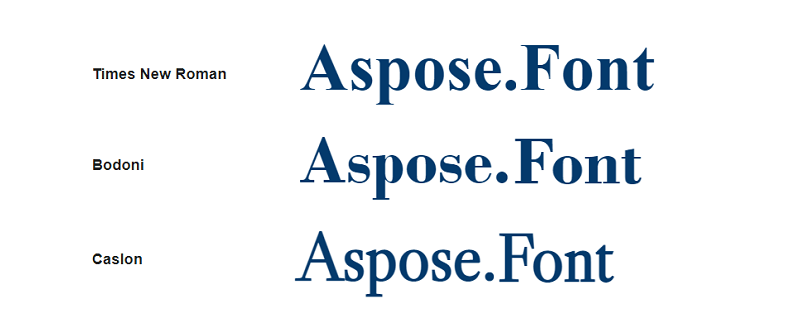
Известно, что они происходят от писем древнеримского периода. Они хорошо распространены для набора текста в книгах, журналах, газетах, поскольку их легко читать на бумаге. Times New Roman, как один из самых известных представителей, является шрифтом, используемым для написания курсовых, дипломных работ, рефератов во многих учебных заведениях.
Шрифты с засечками классифицируются следующим образом:
- Старые засечки. Они выглядят так, будто написаны чернилами.
- Переходные засечки. Они имеют видимый контраст между толстыми и тонкими штрихами.
- Дидоне или неоклассика. Они отличаются сильным контрастом между толстыми и тонкими штрихами.
- Плоские засечки. Эти шрифты являются самыми тяжелыми и жирными шрифтами этого типа.
Примеры шрифтов с засечками показаны на картинке ниже.

Шрифты без засечек
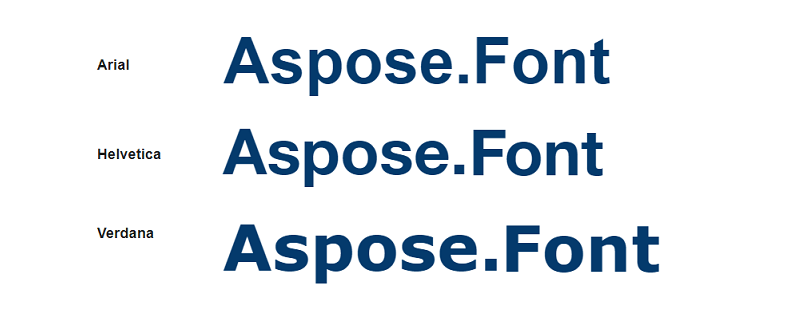
Шрифты этого типа не имеют засечек. Их легче читать или различать на экранах, поэтому они становятся все более популярными и широко распространенными. Многие известные бренды предпочитают использовать их в своих логотипах из-за простоты и лаконичного дизайна. Arial, как один из представителей, является шрифтом по умолчанию в Google Docs.

Шрифты без засечек можно разделить на текстовые группы:
- Гротеск. У них есть контраст между толстыми и тонкими штрихами, а также вертикальное напряжение или отсутствие видимого напряжения.
- Гуманист. Эти шрифты отличаются средним контрастом между толстыми и тонкими штрихами и наклонным ударением.
- Геометрический. Шрифты этой группы имеют низкий контраст между толстыми и тонкими штрихами, округлыми формами и вертикальным ударением.
Ниже представлены наиболее часто используемые шрифты без засечек.

Скриптовые шрифты
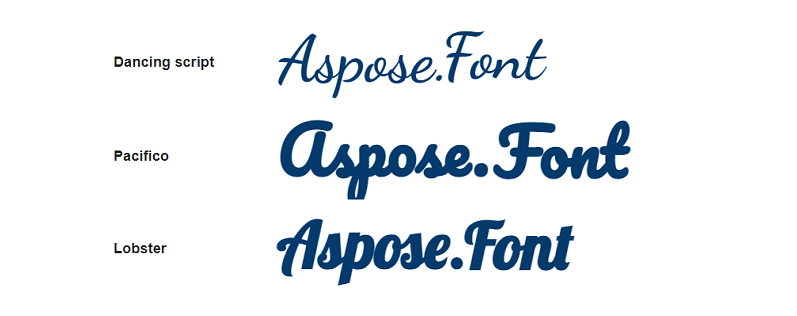
Эти шрифты имитируют почерк. В результате существует множество различных стилей сценариев. В некоторых - буквы слиты вместе, как будто написаны от руки, в некоторых стилях буквы разделены. Большинство рукописных шрифтов обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный вид. Из-за своей элегантности их часто используют для свадебной полиграфии, например, свадебных приглашений и т. д.

Отображать шрифты
Эти шрифты разрабатываются для заголовков, вывесок, рекламных объявлений и т. д. Обычно они очень жирные и крупные, с необычным дизайном, поскольку их основная цель — привлечь внимание к написанному тексту.
Некоторые представители дисплейных шрифтов показаны на следующем рисунке.

Моноширинные шрифты
Большинство шрифтов пропорциональны и имеют разные горизонтальные пространства для разных букв. Буква «W», например, самая широкая, а «л» самая тонкая. Моноширинные шрифты, напротив, отводят каждой букве одинаковое пространство. Все потому, что первые эти шрифты были разработаны для пишущих машинок. Затем с появлением первого компьютера они получили новую жизнь. Несмотря на значительный прогресс компьютеров и сегодня не так уж и мало памяти, моноширинные шрифты широко используются в программировании кода. Некоторые дизайнеры используют эти шрифты, чтобы придать тексту ностальгическую ретро-атмосферу.

Где взять шрифты?
Вы можете найти бесплатные и платные шрифты на различных авторитетных сайтах. Но обязательно ознакомьтесь с условиями лицензирования для каждого шрифта, прежде чем использовать его в коммерческих проектах. Вот несколько источников, где вы можете найти большой выбор шрифтов:
| Ресурс | Бесплатно | Что предлагает |
|---|---|---|
| Google Fonts | Предлагает обширную коллекцию шрифтов с открытым исходным кодом, которые можно использовать в личных и коммерческих проектах. | |
| Adobe Fonts (Typekit) | Предоставляет широкий спектр высококачественных шрифтов, которые можно получить по подпискам Adobe Creative Cloud. | |
| DaFont | Популярный веб-сайт с большой коллекцией бесплатных шрифтов для личного использования. | |
| Font Squirrel | Предлагает высококачественные шрифты из разных источников. | |
| MyFonts | Коммерческая торговая площадка шрифтов с обширной коллекцией профессионально разработанных шрифтов для покупки. | |
| FontSpace | Большая и разнообразная библиотека шрифтов, ориентированная как на личное, так и на коммерческое использование. | |
| 1001 Fonts | Имеет большую коллекцию бесплатных шрифтов для личного использования, и многие из них также доступны для коммерческого использования с указанием авторства. | |
| Fontbundles Бесплатные шрифты | Включает раздел бесплатных шрифтов, доступных для личного и коммерческого использования. | |
| Behance | Платформа, на которой дизайнеры могут делиться своими работами, включая бесплатные шрифты, поэтому здесь можно найти уникальные и оригинальные шрифты. |
Веб-безопасные шрифты
Веб-безопасные шрифты, пользовательские шрифты и службы шрифтов играют важную роль в расширении возможностей шрифтов для веб-дизайнеров. Они предлагают более широкий выбор типографики и повышают визуальную привлекательность веб-сайтов. Вот краткое объяснение этих категорий:
- Веб-безопасные шрифты
Веб-безопасные шрифты, системные шрифты или шрифты по умолчанию — это шрифты, доступные в разных операционных системах и устройствах. Они обеспечивают единообразие типографики, предоставляя запасные варианты, когда предпочтительные шрифты недоступны на устройствах пользователей. Хотя веб-безопасные шрифты имеют ограничения с точки зрения творческого выражения, они обеспечивают надежность и кросс-браузерную совместимость.
- Пользовательские шрифты
Пользовательские шрифты позволяют веб-дизайнерам выбирать и использовать уникальные, нестандартные шрифты, которые обычно не встречаются на устройствах пользователей. Дизайнеры могут лицензировать или создавать собственные шрифты, чтобы подчеркнуть индивидуальность бренда, эстетические предпочтения или конкретные требования проекта. Они предлагают повышенную креативность и индивидуальность, позволяя проектам выделиться.
- Службы шрифтов
Сервисы шрифтов, такие как Google Fonts, Typekit (теперь часть Adobe Fonts) и другие подобные платформы, предоставляют веб-дизайнерам большие библиотеки шрифтов. Эти сервисы хранят на своих серверах файлы шрифтов, как бесплатных, так и премиум-шрифтов, предоставляя дизайнерам обширную коллекцию высококачественных шрифтов на выбор.
Используя веб-безопасные шрифты, пользовательские шрифты и службы шрифтов, вы можете расширить типографские возможности и создавать визуально привлекательные и привлекательные веб-сайты. Но важно найти баланс между креативностью и практичностью, обращая внимание на такие факторы, как производительность, лицензирование и доступность.
Заключение
Известны пять основных типов шрифтов. У них разная внешность и разные цели. Но только от вас зависит, какой шрифт вы считаете подходящим для вашего дизайна. Если шрифт обычно используется для кодирования, это не означает, что вы не можете использовать его в других проектах, наоборот, он может придать вашему дизайну свежий, уникальный стиль.
Прежде чем выбрать шрифт для своей работы, вам необходимо изучить все его параметры, и для этого вы можете воспользоваться бесплатным онлайн-приложением от Aspose, Font viewer. Приложение предоставит вам такую информацию, как источник шрифта, дизайнер, лицензия, семейство шрифтов, стиль, имя postscript, количество глифов и многое другое.