Прийоми оформлення шрифту
Роль типографіки
Друкарня — це техніка впорядкування та оформлення гарнітур, шрифтів та інших елементів тексту. Він передбачає вибір, упорядкування та маніпулювання різними типографічними елементами для забезпечення візуально привабливої та ефективної комунікації.
Типографіка включає такі аспекти, як вибір шрифтів різних типів (таких як шрифти із засічками, без засічок, сценарії або відображення), визначення розміру шрифту, налаштування інтервалу між літерами (кернінг і відстеження), встановлення інтервалу між рядками (початковий ), а також застосування таких параметрів форматування, як жирний шрифт, курсив і підкреслення. Це також може включати встановлення ієрархії в тексті шляхом підкреслення заголовків, підзаголовків і основного тексту, щоб спрямувати увагу читача.
Типографіка є важливим елементом у дизайні, брендингу, рекламі, видавництві та інших формах візуальної комунікації та спрямована на створення читабельного та візуально привабливого тексту. Ось кілька ключових причин, чому типографіка важлива:
- Хороша типографіка гарантує, що текст є розбірливим і легким для читання. Правильний вибір шрифту, відповідний розмір шрифту, міжрядковий інтервал і чіткі форми літер покращують читабельність тексту.
- Типографіка впливає на візуальну привабливість дизайну. Він задає тон, настрій і індивідуальність контенту чи бренду. Правильний вибір шрифтів і типографічних елементів може викликати емоції, підкреслити цінності бренду та посилити загальний візуальний ефект дизайну.
- Типографіка відіграє важливу роль в ідентифікації бренду. Відповідні шрифти допомагають створити послідовну та впізнавану візуальну ідентичність. Послідовна типографіка на різних матеріалах бренду допомагає встановити впізнаваність бренду, посилює повідомлення бренду та створює враження, що запам’ятовується, завдяки чому бренд або дизайн виділяються, їх легше розпізнати та виділити.
- Типографіка – потужний інструмент комунікації. Це допомагає передати зміст, підкреслити важливі моменти та вести читачів через ієрархію вмісту. Типографіка також допомагає встановити тон тексту як офіційний, неформальний, грайливий або авторитетний.
- Типографіка також безпосередньо впливає на доступність. Вибір шрифтів, розбірливих для людей з вадами зору, гарантує, що кожен, незалежно від своїх зорових здібностей, зможе прочитати та зрозуміти вміст.
Прийоми оформлення шрифту
Методи стилізації шрифтів — це типографічні методи та підходи, які використовуються для зміни та покращення візуального вигляду шрифтів. Вони дозволяють дизайнерам додавати акценти, створювати ієрархію та задавати певну естетику чи тон. Ось кілька поширених прийомів стилізації шрифтів (цей розділ буде проілюстровано зображеннями, зробленими за допомогою програми для створення тексту CSS.):
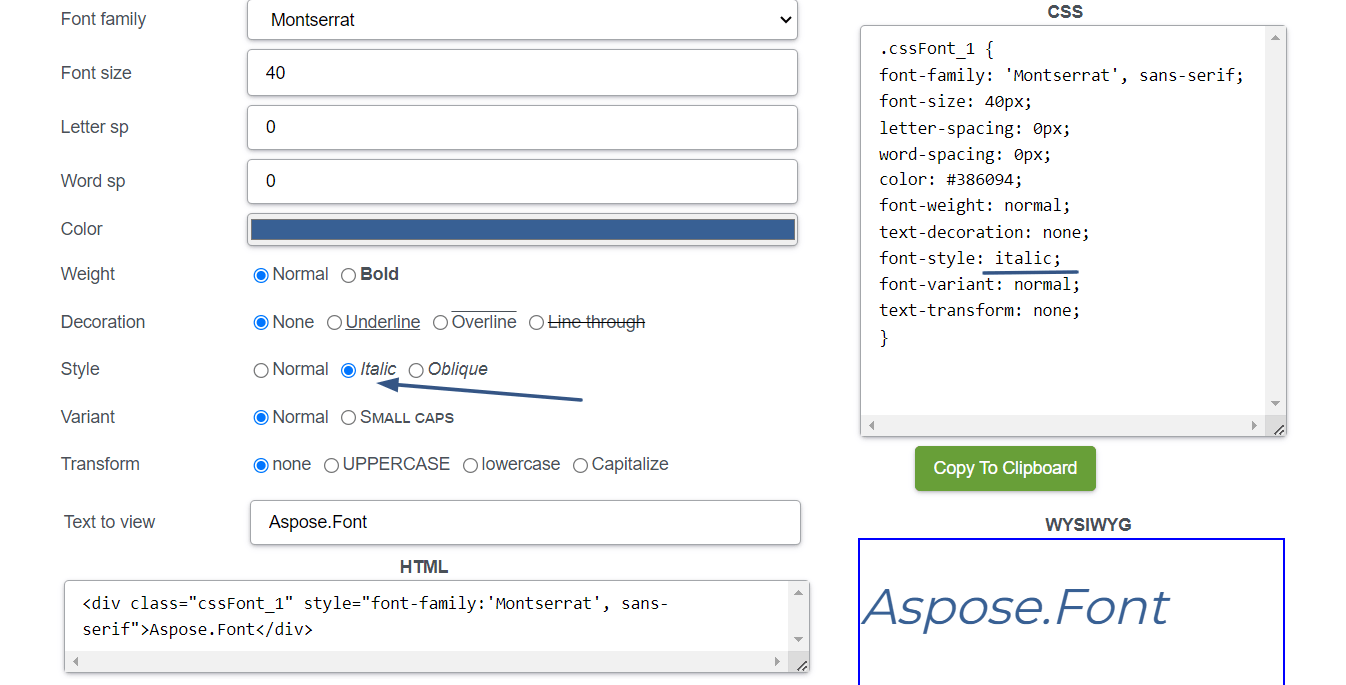
Текст курсивом
Текст курсивом (з нахилом праворуч) надає йому більш динамічного та стилізованого вигляду. Часто використовується для наголошення слів, введення іноземних фраз або позначення назв книг і публікацій. Його також можна використовувати для виділення важливих ключових слів, ключових понять або підкреслення певного моменту. Курсив також допомагає візуально відокремити іноземні слова, фрази чи технічні терміни, які можуть бути незнайомі читачеві.
Щоб виділити текст курсивом, ви можете використовувати різні методи залежно від платформи чи програмного забезпечення, з яким ви працюєте:
У таких програмах, як Microsoft Word або Google Docs, ви можете виділити текст і вибрати опцію форматування курсивом на панелі інструментів або скористатися комбінацією клавіш (наприклад, Ctrl + I або Command + I на Mac).
У HTML і веб-дизайні ви можете використовувати теги
<em>або<i>, щоб перенести текст, який ви хочете виділити курсивом. Тег<em>рекомендується для виділення тексту зі смисловим значенням, тоді як тег<i>використовується суто в стилістичних цілях.У CSS ви можете застосувати властивість
font-style: italic;до потрібного текстового елемента або створити клас для вибіркового застосування стилю курсиву до певних елементів.Якщо ви працюєте з текстом у файлах розмітки, обведіть його однією зірочкою
*, наприклад*текст*.

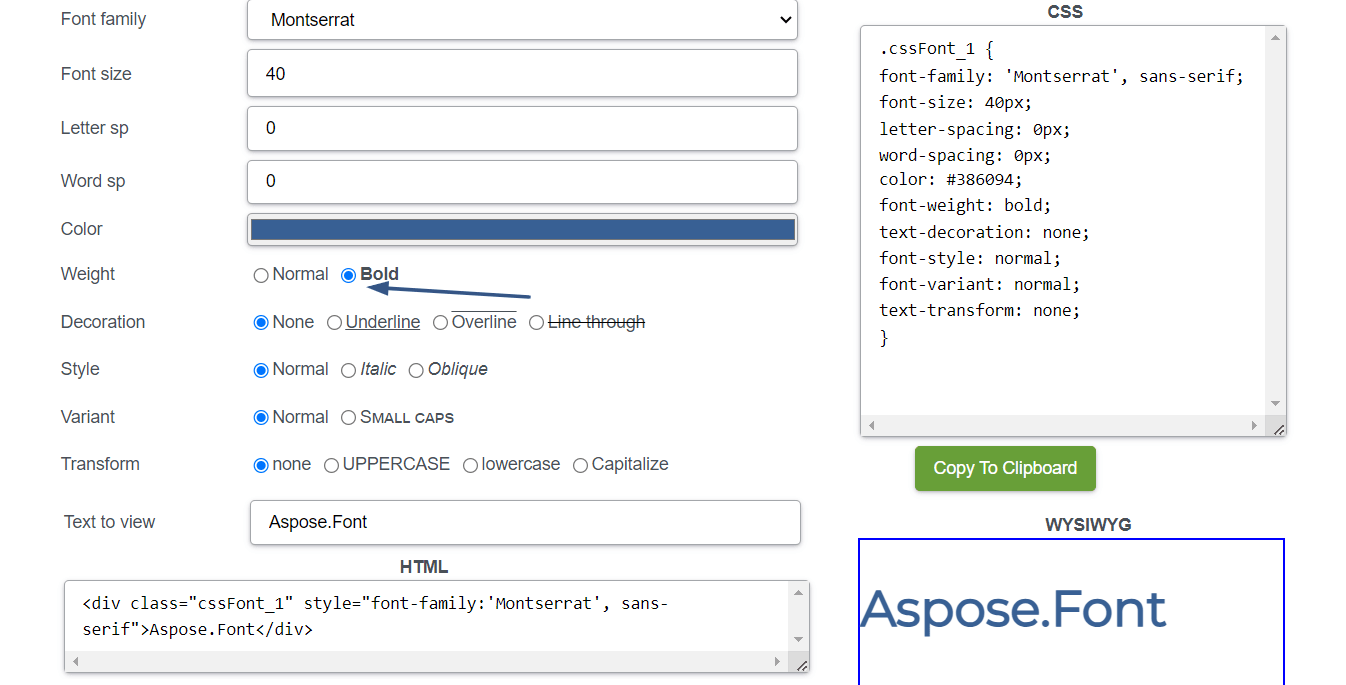
Виділення тексту жирним
Жирний текст має більшу вагу та виділяється з навколишнього тексту. Він часто використовується для заголовків, підзаголовків або важливих ключових слів для створення візуальної ієрархії та акцентування. Жирний текст — це ефективний спосіб створити візуальну ієрархію у вашому вмісті. Використовуючи різну щільність шрифту, ви можете спрямувати увагу читача та передати відносну важливість різних елементів. Але використовувати його потрібно обдумано і вибірково:
- Залиште сміливий стиль для важливих елементів, які потребують акценту або які ви хочете виділити.
- Уникайте надмірного використання жирного шрифту, оскільки це може зменшити його вплив і читабельність.
- Переконайтеся, що виділений жирним шрифтом текст залишається розбірливим і візуально цілісним у загальному дизайні чи контексті.
Щоб зробити текст жирним, ви можете скористатися одним із наступних методів:
У таких програмах, як Microsoft Word або Google Docs, ви можете виділити текст і вибрати варіант форматування жирним шрифтом на панелі інструментів або скористатися комбінацією клавіш (наприклад, Ctrl + B або Command + B на Mac).
У HTML і веб-дизайні ви можете використовувати теги
<strong>або<b>, щоб перенести текст, який ви хочете зробити жирним. Тег<strong>рекомендовано для тексту із семантичним значенням, що вказує на велику важливість, тоді як тег<b>використовується виключно для стилістичних цілей.У CSS ви можете застосувати властивість
font-weight: bold;до потрібного текстового елемента або створити клас для вибіркового застосування жирного стилю до певних елементів.Якщо ви працюєте з текстом у файлах розмітки, обведіть його двома зірочками
**, наприклад**текст**.

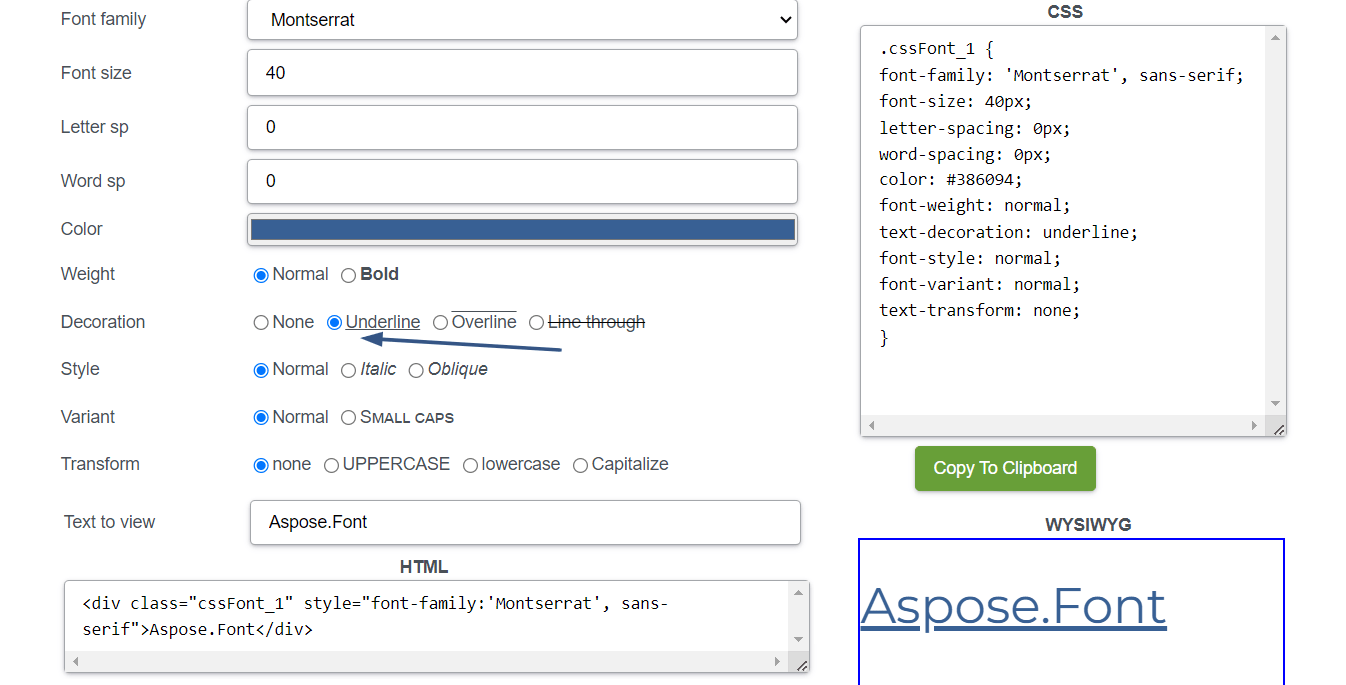
Підкреслення тексту
Підкреслений текст (з доданою горизонтальною лінією під ним) традиційно використовувався для гіперпосилань, тепер його часто резервують для особливих випадків, таких як позначення комбінацій клавіш або виділення конкретних термінів. У друкованих матеріалах підкресленням можна позначати заголовки або відокремлювати підзаголовки від решти тексту. Але при використанні підкресленого тексту слід звернути увагу на наступні аспекти:
- Використовуйте підкреслення лише для певних цілей, де це традиційно очікується, як-от гіперпосилання чи спеціальні заголовки.
- Уникайте використання стилів для загального виділення або великих блоків тексту.
- Майте на увазі потенційні конфлікти з іншими стилями форматування, такими як підкреслений текст у гіперпосиланнях, оскільки це може призвести до плутанини у користувачів
Щоб підкреслити текст, ви можете скористатися одним із таких способів:
У таких програмах, як Microsoft Word або Google Docs, ви можете виділити текст і вибрати параметр форматування підкреслення на панелі інструментів або скористатися комбінацією клавіш (наприклад, Ctrl + U або Command + U на Mac).
У HTML і веб-дизайні ви можете використовувати тег
<u>, щоб обернути текст, який потрібно підкреслити.У CSS ви можете застосувати властивість
text-decoration: underline;до потрібного текстового елемента або створити клас для вибіркового застосування підкреслення до певних елементів.

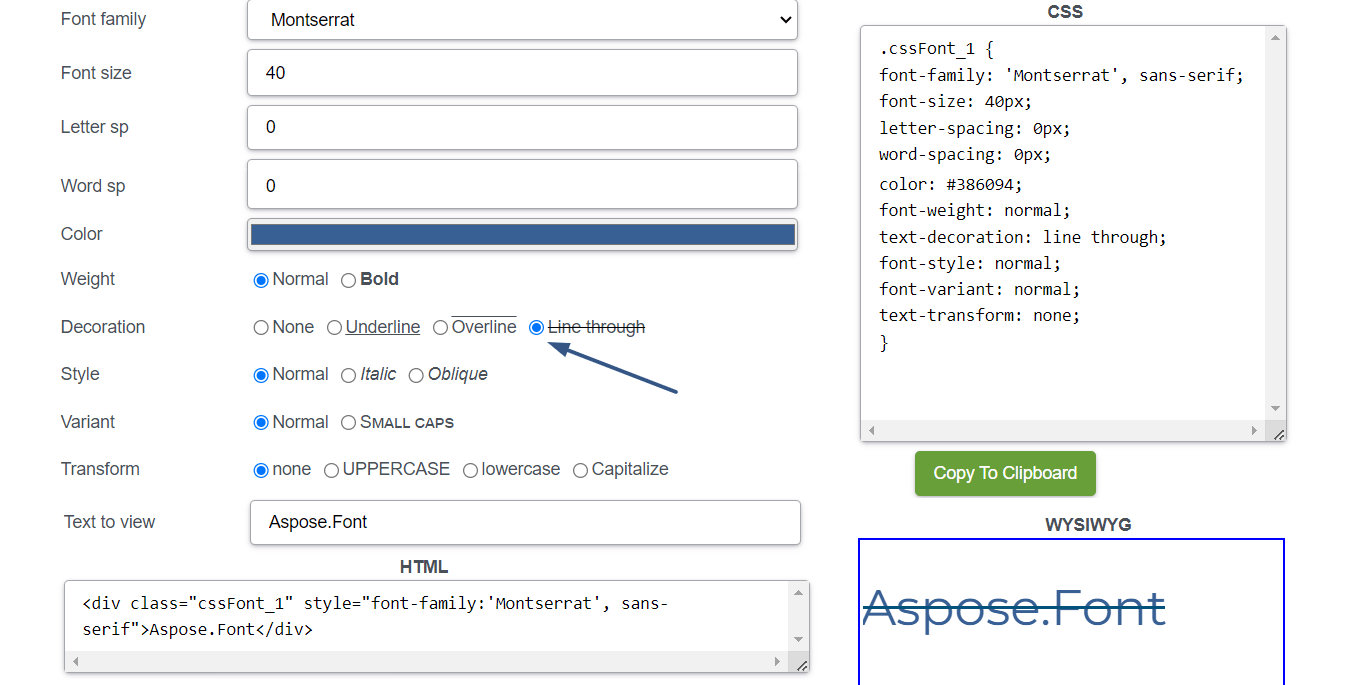
Закреслений текст
Цей тип стилізації тексту передбачає проведення горизонтальної лінії через середину тексту. Закреслений текст зазвичай використовується, щоб вказати, що слово, фразу або все речення слід викреслити або видалити. Його часто використовують, щоб показати, що вміст було переглянуто, видалено або більше не дійсний. Це може бути корисним під час редагування, вичитки або внесення змін у документи чи онлайн-платформи. Цей стиль також можна використовувати для відображення помилок, зокрема в академічному чи професійному контексті.
Щоб зробити текст закресленим, скористайтеся одним із цих методів:
У таких програмах, як Microsoft Word або Google Docs, ви можете виділити текст і вибрати опцію форматування закресленого на панелі інструментів або скористатися комбінацією клавіш (наприклад, Alt + Shift + 5 або Command + Shift + X на Mac).
У HTML і веб-дизайні ви можете використовувати теги
<s>або<strike>, щоб перенести текст, який потрібно закреслити. Проте варто зазначити, що тег<s>тепер має перевагу над тегом<strike>, який у HTML5 не підтримується.У CSS ви можете застосувати
text-decoration: line-through; властивість потрібного текстового елемента або створіть клас для вибіркового застосування закреслень до певних елементів.Якщо ви працюєте з текстом у файлах розмітки, укладіть його двома тильдами
~~, наприклад~~text~~.

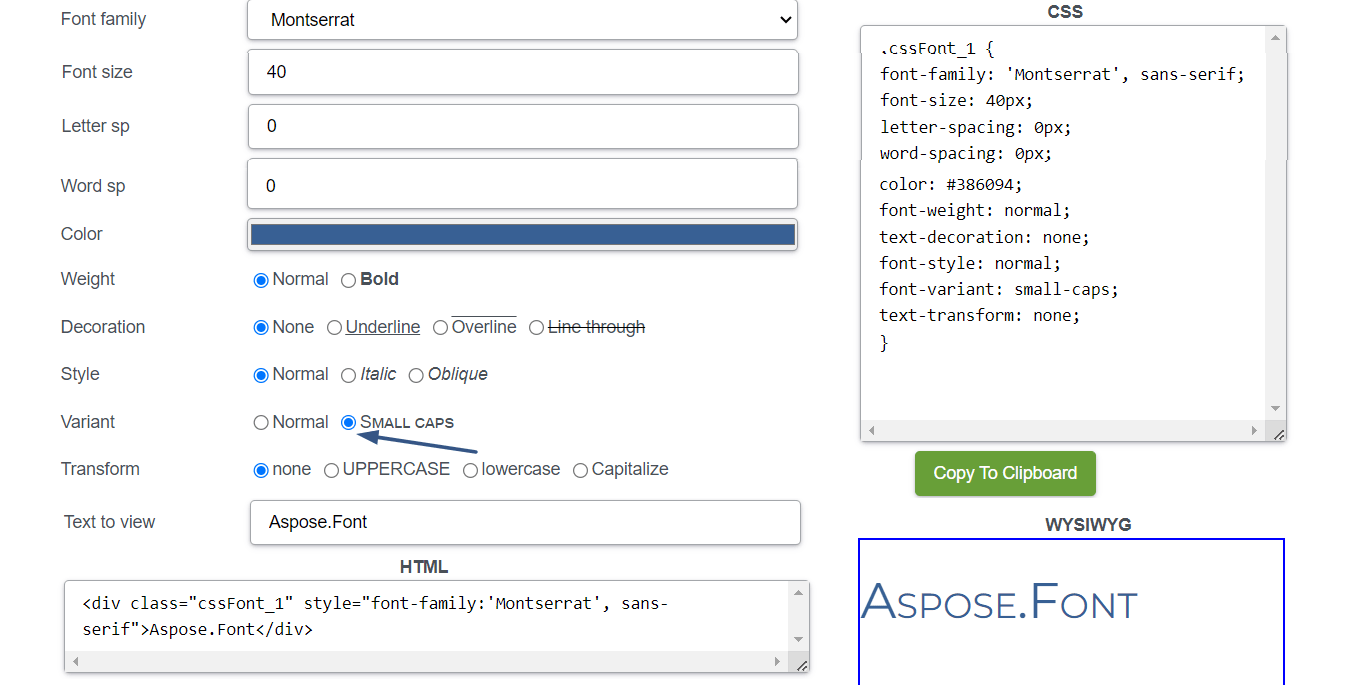
Маленькі заглавні
Малі великі літери — це великі літери, які відповідають висоті x (висота малих літер) супровідного тексту. Це корисно, коли потрібно підкреслити заголовки, абревіатури або важливі деталі, зберігаючи незмінний вигляд. Маленькі великі літери також можуть допомогти покращити читабельність тексту, зберігаючи незмінний візуальний вигляд. Але важливо зазначити, що ефективність цього методу може відрізнятися залежно від використовуваного шрифту та можливостей візуалізації браузера.
Щоб зробити текст малими великими літерами, ви можете скористатися різними методами, як-от нижче:
- У таких програмах, як Microsoft Word або Google Docs, ви можете виділити текст і застосувати параметр форматування малих літер на панелі інструментів або за допомогою параметрів шрифту. Цей параметр перетворить виділений текст на малі великі.
- У HTML і веб-дизайні ви можете використовувати CSS для застосування малих літер до потрібного текстового елемента. Ви можете використовувати властивість
font-variant: small-caps;, щоб досягти стилю малих великих літер.

Верхній і нижній індекс
Це техніка, коли ви піднімаєте або опускаєте текст вище або нижче базової лінії відповідно.
Верхній індекс зазвичай використовується для математичних виразів і наукової нотації, де він представляє показники чи степені. Його часто використовують для позначення виносок або посилань у тексті.
Нижній індекс зазвичай використовується в хімії для позначення кількості атомів у хімічній формулі або розташування елементів. Він також використовується в математичних рівняннях і формулах для представлення індексів, індексів або міток змінних.
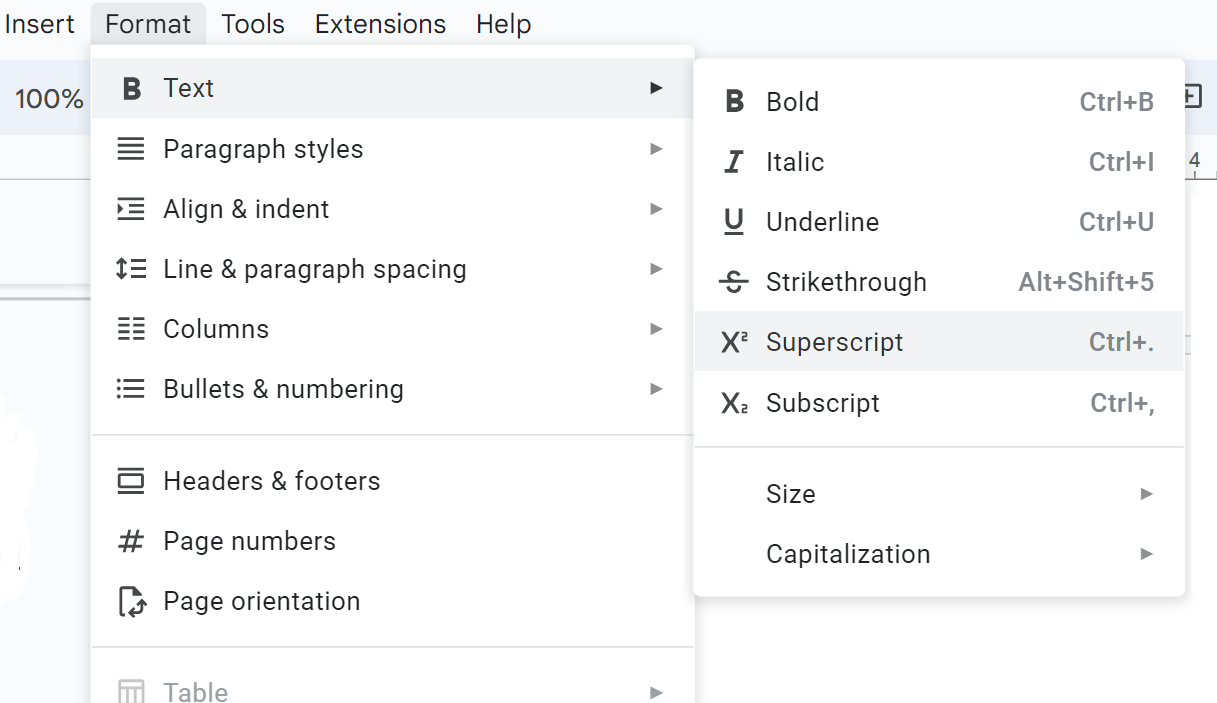
Щоб зробити текст верхнім або нижнім індексом, ви можете скористатися одним із методів:
У таких програмах, як Microsoft Word або Google Docs, ви можете виділити текст і вибрати варіант форматування верхнього або нижнього індексу на панелі інструментів або скористатися комбінацією клавіш (наприклад, Ctrl + Shift + + для верхнього індексу або Ctrl + = для нижнього індексу).
У HTML і веб-дизайні ви можете використовувати спеціальні теги HTML для позначення верхнього або нижнього індексу тексту. Для верхніх індексів можна використовувати тег
<sup>, а для нижніх індексів — тег<sub>. Оберніть потрібний текст у ці теги, щоб досягти бажаного ефекту.У CSS ви можете застосувати верхній індекс за допомогою
vertical-align: super;абоfont-size: smaller;, а для нижнього індексу ви можете використовуватиvertical-align: sub;.Якщо ви працюєте з формулами, ви можете написати їх у редакторі формул LaTeX або іншому інструменті редагування LaTeX.

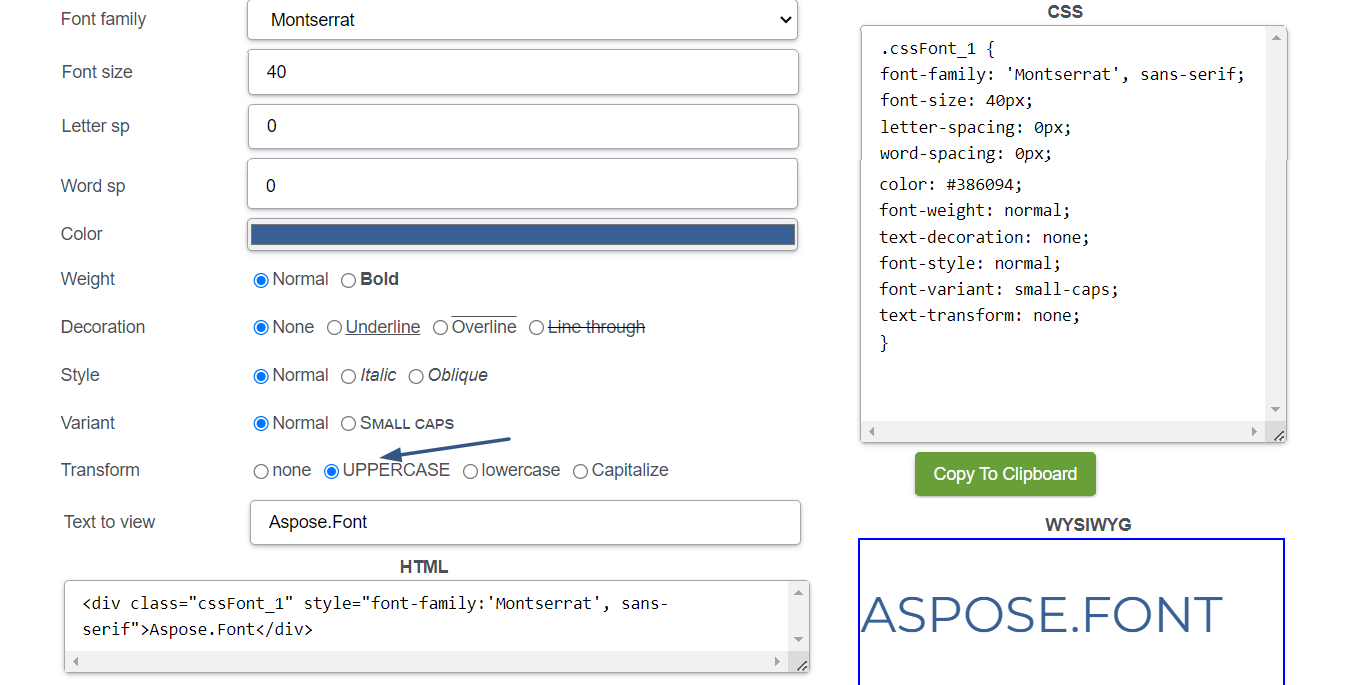
Усі великі літери
Цей стиль означає використання всіх великих літер для тексту. Це усуне різницю між великими та малими літерами, додавши візуально однорідного вигляду. Він часто використовується для заголовків або коротких фраз, але його слід використовувати обережно, щоб уникнути погіршення читабельності.
Як зробити текст великими?
У програмному забезпеченні для обробки текстів просто виділіть текст і виберіть опцію форматування всіх великих літер на панелі інструментів або скористайтеся комбінацією клавіш (наприклад, Ctrl + Shift + A або Command + Shift + A на Mac).
У HTML і веб-дизайні ви можете використовувати CSS для застосування всіх стилів великими буквами за допомогою властивості
text-transform: uppercase;. Просто застосуйте цю властивість до потрібного текстового елемента або створіть клас для вибіркового застосування всіх великих літер до певних елементів.

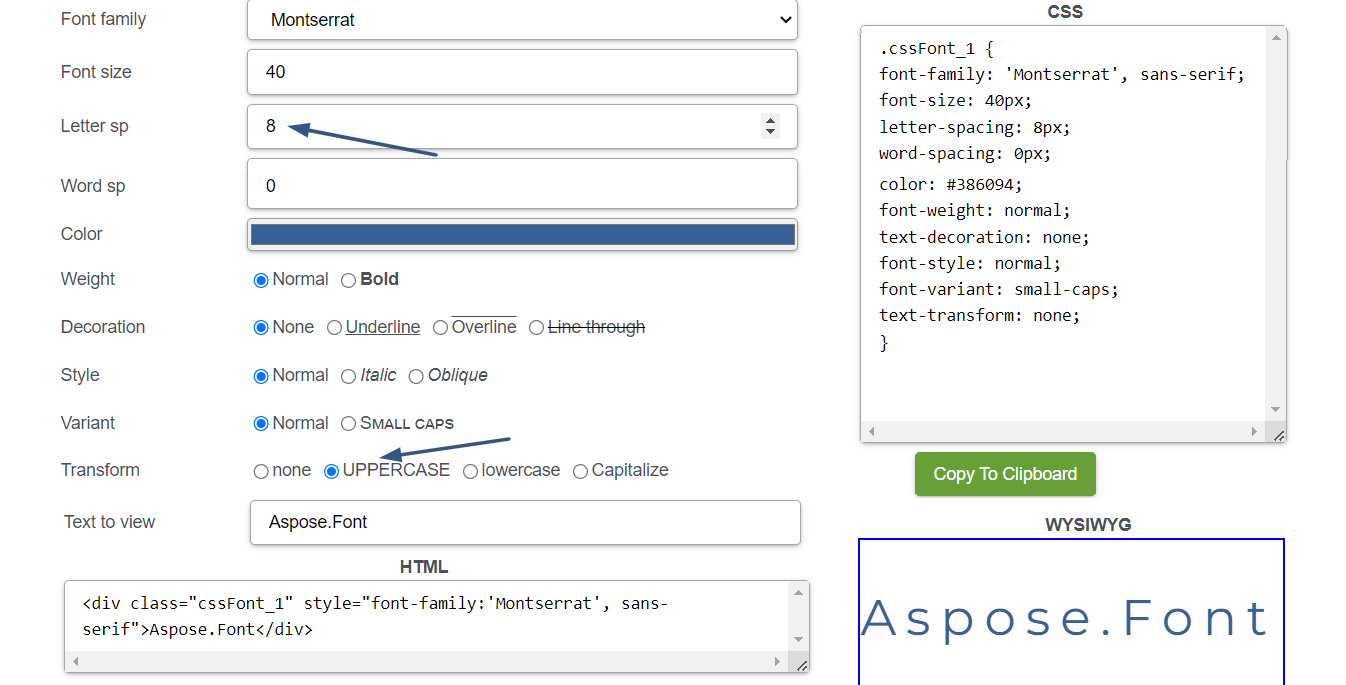
Міжлітерний інтервал (відстеження)
Налаштування інтервалу між літерами називається відстеженням. Якщо ви збільшите відстеження, це може створити відчуття більш відкритості та повітря, якщо ви зменшите відстань між літерами, текст може виглядати більш компактним. Це може бути корисно при роботі з обмеженим простором або при спробі досягти певного візуального балансу між рядками чи стовпцями тексту. Але коли граєте з відстеженням, зверніть увагу на читабельність і уникайте надмірних або нерівномірних інтервалів.
Використовуйте наступні методи, щоб змінити інтервал між літерами:
- У програмному забезпеченні для обробки текстів вам просто потрібно вибрати текст і налаштувати інтервал між літерами за допомогою параметрів форматування символів. Знайдіть параметри «Інтервал між символами» або «Інтервал між літерами» на панелі інструментів або в меню форматування.
- У програмному забезпеченні графічного дизайну, наприклад Adobe Photoshop або Illustrator, ви можете вибрати текстовий шар або текстовий об’єкт і змінити міжлітерні інтервали, перейшовши на панель «Символ» або «Тип».
- У CSS для веб-дизайну ви можете використовувати властивість letter-spacing, щоб змінити інтервал між літерами. Укажіть значення в пікселях (px) або інших одиницях довжини, щоб збільшити або зменшити пробіл між символами. Наприклад,
letter-spacing: 2px;збільшує інтервал, аletter-spacing: -1px;зменшує його.

Кернінг
Kerning регулює відстань між окремими парами літер, щоб створити кращу візуальну гармонію та читабельність. Це особливо необхідно для отримання збалансованого інтервалу між символами, особливо коли ви маєте справу з комбінаціями, які можуть створити незручні прогалини або зіткнення.
Не кожен шрифт має кернінг. Хоча багато сучасних шрифтів мають вбудовані пари кернінгу, доступність і якість кернінгу можуть відрізнятися залежно від шрифту. Професійні гарнітури, розроблені для друкованого чи цифрового використання, часто мають чітко визначені пари кернінгу, які стосуються типових літерних комбінацій. Ці шрифти розроблено дизайнерами шрифтів, які ретельно враховують відстань між символами, щоб шрифти були оптимально розбірливими та візуально привабливими.
Але деякі шрифти, особливо старі або базові, можуть не мати розширених пар кернінгу. Вони можуть покладатися на налаштування кернінгу за замовчуванням, яке однаково регулює інтервал між усіма парами символів. Доступність кернінгу також залежить від використовуваного програмного забезпечення або платформи. Розширене програмне забезпечення та інструменти проектування зазвичай забезпечують більший контроль над кернінгом. Однак у певних контекстах, як-от веб-дизайн або платформи з обмеженими параметрами типографіки, можливість налаштування кернінгу може бути обмежена.
Декоративні ефекти
Дизайнери можуть застосовувати різні декоративні ефекти до шрифтів, такі як тіні, контури, скоси або тиснення. Вони можуть додати тексту глибини, текстури або візуального інтересу, але їх слід використовувати обережно, щоб не перевантажувати вміст і не відволікати від нього, а також щоб ваша робота виглядала непрофесійно. Найвідоміші або використовувані декоративні ефекти, які використовуються для стилізації текстів:
- Тінь створює тінь за текстом, тому текст виглядає тривимірним і виділяється на тлі. Тінь може бути тонкою або жирною.
- Градієнт - це ефект, коли два або більше кольорів поступово зливаються один з одним. Це може додати глибини та розмірності, зробивши текст візуально привабливішим.
- Контур – це рамка навколо символів, яка виділяє їх на тлі. Він може бути суцільним або мати інший колір, ніж сам текст.
- Рельєф/видавлення – це ефекти, які створюють рельєфний або заглиблений вигляд шляхом імітації ефекту вдавлювання тексту в фон або поза ним. Тиснення робить текст рельєфним, тоді як дебоссування робить його відступом.
- Текстури або візерунки, застосовані до тексту, можуть надати йому унікального візуального вигляду. Цього ефекту можна досягти шляхом накладання текстури чи візерунка на текст або використання шрифту, який сам має текстури чи візерунки.
- Гранжевий або зіпсований текст має потертий, потертий або вінтажний вигляд. Цього ефекту можна досягти за допомогою текстурних накладень, фільтрів або використання шрифтів, спеціально розроблених, щоб мати неприємний вигляд.
- Ефект Світіння, застосований до тексту, створює м’який сяючий ореол навколо символів. Це робить текст сяючим.
- 3D або розмірний ефект робить текст таким, ніби він вискакує з дизайну. Такого ефекту можна досягти за допомогою прийомів затінення, освітлення та перспективи.
Незалежно від того, який ефект ви збираєтеся застосувати до свого тексту, враховуйте загальний дизайн, контекст і читабельність тексту. Слід знайти баланс між візуальною привабливістю та практичністю.
Ефективний стиль в ієрархії типографіки
Створення гарної ієрархії типографіки є важливим для ефективної комунікації та візуальної організації в дизайнерських проектах. Ось кілька правил, які допоможуть вам зробити все правильно:
- Створюйте чіткі та читабельні рівні заголовків (наприклад, H1, H2, H3) для встановлення ієрархії. Більші рівні заголовків зазвичай представляють більш важливі або основні розділи, тоді як менші заголовки позначають підзаголовки або другорядні розділи. Узгодженість розміру, щільності та стилю шрифту на всіх рівнях заголовків допомагає користувачам легко орієнтуватися у вмісті.
- Змінюйте розмір і щільність шрифту, щоб створити контраст між різними рівнями тексту. Використовуйте більші та жирніші шрифти, щоб привернути більше уваги до більш важливої інформації, і менші та світліші шрифти для допоміжної або менш важливої інформації. Контраст має бути достатньо помітним, щоб розрізняти рівні ієрархії, але не надто різким, щоб порушити візуальну гармонію.
- Ефективно використовуйте пробіли для створення візуального розділення між різними рівнями тексту. Забезпечте достатній інтервал між заголовком і основним текстом, а також між абзацами чи розділами. Послідовно вирівнюйте текст, щоб зберегти відчуття порядку та структури.
- Використовуйте колір і різні стилі шрифту, щоб розрізняти рівні ієрархії. Наприклад, ви можете вибрати певний колір для заголовків і інший для основного тексту. Узгодженість – це ключ, тому переконайтеся, що кольори та стиль відповідають загальній схемі дизайну та легко читаються.
- Використовуйте колір і різні стилі шрифту, щоб розрізняти рівні ієрархії. Наприклад, ви можете вибрати певний колір для заголовків і інший для основного тексту. Узгодженість – це ключ, тому переконайтеся, що кольори та стиль відповідають загальній схемі дизайну та легко читаються. Інструменти на кшталт цього Color Contrast Checker можуть стати у нагоді для таких завдань.
- Додайте візуальні підказки або маркери для підсилення ієрархії типографіки. Використання маркерів, нумерації або значків для списків може допомогти відрізнити їх від звичайних абзаців. Наявність іншого кольору фону або затінення для окремих розділів або блоків тексту також може бути хорошим варіантом для цього.
- Звертайте увагу на інформаційну ієрархію при структуруванні контенту. Бажано розміщувати найважливішу інформацію вгорі або на початку розділу та поступово вводити допоміжні деталі або підтеми в міру продовження тексту.
Хороша ієрархія типографіки повинна направляти читачів через вміст, виділяти найважливішу інформацію та покращувати загальну читабельність. Дотримуючись цих правил, ви можете створити добре структурований дизайн, який ефективно передає ваше повідомлення та залучає вашу аудиторію.
Висновок
Методи стилізації шрифту відіграють величезну роль у підвищенні візуальної привабливості та комунікативної сили тексту. Будь то курсив для підкреслення, жирний для виділення, підкреслення для позначення посилань, закреслення для позначення видалення чи виправлення, малі великі для вишуканого вигляду, верхній або нижній індекс для наукових чи математичних позначень або всі великі для додаткового ефекту, кожна техніка служить певному призначення в типографіці, але також має свої обмеження. Важливо також пам’ятати, що ці прийоми слід використовувати продумано та відповідно до наміченого тону, контексту та аудиторії.