Перевірити шрифт. Чекліст для тестування шрифтів
Навіщо тестувати шрифти?
Тестування шрифтів є важливим кроком у процесі дизайну. Це забезпечує оптимальний вибір і реалізацію гарнітур. Давайте пояснимо ширше, навіщо потрібне тестування шрифтів:
- Шрифти можуть мати різні стилі, пропорції та естетику. Тестування шрифтів допомагає визначити, чи вони відповідають загальному візуальному напрямку дизайн-проекту. Це дозволяє побачити, наскільки добре текст поєднується з іншими елементами дизайну, такими як зображення, кольори та макет. В результаті ви отримаєте візуальну гармонію і злагодженість.
- Шрифти мають різні характеристики, які можуть покращити або погіршити читабельність і розбірливість. Зверніть увагу на те, наскільки текст може бути прочитаний і зрозумілий цільовій аудиторії. Тут дизайнери оцінюють такі фактори, як форми букв, інтервали та кернінг, щоб переконатися, що всі техніки стилю, застосовані до шрифтів, і самі шрифти не перешкоджають розумінню повідомлення.
- Різні проекти та контексти вимагають різної друкарської обробки. Тестування шрифтів дозволяє дизайнерам зрозуміти, чи підходить обраний шрифт для конкретного проекту, наприклад офіційного документа, креативної реклами, інтерфейсу користувача чи веб-сайту. Це допомагає вибрати шрифти, які добре підходять до бажаного тону, стилю та повідомлення, узгоджуючи цілі проекту та цільову аудиторію.
- Бренди часто мають фіксовані керівні принципи та візуальну ідентичність. Тестування шрифтів гарантує, що вибраний шрифт узгоджується з індивідуальністю бренду та підтримує послідовність у різних маркетингових матеріалах бренду. Це також допомагає дизайнерам зрозуміти, чи відповідає шрифт цінностям бренду та передає бажане сприйняття бренду.
- Шрифти мають різні технічні характеристики, включаючи ліцензування, сумісність і формати файлів. Таким чином, коли ви тестуєте шрифти, ви переконаєтеся, що обраний відповідає всім технічним вимогам. Це допомагає запобігти проблемам, пов’язаним із відтворенням, порушеннями ліцензій або сумісністю різних пристроїв чи програмного забезпечення.
- Шрифти помітно впливають на загальний досвід користувача, особливо в цифровому контексті. Тестування шрифтів допомагає оцінити, як обраний шрифт впливає на взаємодію з користувачем, зручність, читабельність на екранах різних розмірів і доступність для людей із вадами зору.
Інструменти для перевірки шрифту
Під час тестування шрифтів різні типи інструментів можуть бути корисними для оцінки їх візуальної привабливості, читабельності та сумісності. Вам може знадобитися лише один із них або декілька, залежно від вимог проекту та плану тестування. Ось деякі з них, які можуть бути корисними для такої мети:
| Тип інструменту | Представники | Функціональність |
|---|---|---|
| Програмне забезпечення для графічного дизайну | Adobe Photoshop, Adobe Illustrator, Affinity Designer | Ці програми дозволяють легко створювати дизайни та макети, які включають різні шрифти. Вони дозволяють візуалізувати, як виглядатимуть шрифти у ваших композиціях дизайну. |
| Програмне забезпечення для обробки текстів | Microsoft Word, Google Docs, Apple Pages | Дозволяє вводити та форматувати текст, використовуючи різні шрифти, розміри, стилі та інтервали, а також надає вам швидкий спосіб оцінити читабельність і розбірливість важкого тексту. |
| Інструменти веб-дизайну та розробки | Adobe Dreamweaver, Visual Studio Code, Sublime Text | Пропонуйте можливості попереднього перегляду в реальному часі, щоб ви могли бачити, як виглядають шрифти на веб-сторінках у реальному часі. |
| Інструменти розробника браузера | Інструменти розробника Google Chrome | Дозволяє перевіряти та експериментувати зі шрифтами безпосередньо в браузері |
| Онлайн-бібліотеки та ресурси шрифтів | Google Fonts, Adobe Fonts (раніше Typekit), Font Squirrel | Пропонуйте великі колекції безкоштовних і платних шрифтів. Ці платформи надають можливості перегляду та тестування, тож ви зможете переглядати та порівнювати шрифти в різних зразках текстів. |
| Інструменти тестування та порівняння шрифтів | FontBase, RightFont, [FontExplorer X]( https://www.monotypefonts.com/?utm_source=fontexplorerx&utm_medium=website&utm_campaign= fs_site_absorption_freetrial) | Надайте такі функції, як попередній перегляд шрифтів, фільтрація, пошук і паралельне порівняння. Є функція порівняння та оцінки кількох шрифтів одночасно. |
| Інструменти онлайн-прототипування та макетів | Figma, Sketch, Adobe XD | Дозволяє створювати інтерактивні прототипи або реалістичні макети, які демонструють шрифти в контексті інтерфейсів користувача або елементів візуального дизайну. Ці інструменти пропонують можливість застосовувати шрифти до різних елементів, імітувати різні екрани пристроїв і збирати відгуки. |
| Інструменти для перевірки доступності | Перевірка контрастності кольорів | Програма відповідає Рекомендаціям щодо доступності веб-вмісту (WCAG), щоб зробити веб-вміст більш доступним шляхом пошуку оптимального колірного контрасту для елементів інтерфейсу користувача. |
Як перевірити шрифти Google?
Тестування шрифтів Google — це простий процес, який дозволяє попередньо переглянути та оцінити придатність різних шрифтів у ваших проектах. Ось коротка інструкція:
- Відвідайте веб-сайт Google Fonts, де ви можете переглянути колекцію за категоріями та популярністю або скористайтеся панеллю пошуку, щоб знайти певні шрифти.
- Знайдіть шрифт, який ви хочете перевірити, і клацніть його, щоб отримати доступ до спеціальної сторінки. Там ви побачите його огляд, включаючи зразок тексту, що показує вигляд шрифту та різні доступні стилі та щільність.
- Щоб протестувати шрифт із власним текстом, просто введіть потрібний зразок тексту у поле введення тексту замість зразка за замовчуванням.
- За потреби відрегулюйте розмір шрифту, змініть колір фону або застосуйте інші параметри форматування, як-от жирний, курсив або підкреслення. Ці параметри дозволяють імітувати, як виглядатиме шрифт у різних контекстах і стилях.
- Якщо потрібно, порівняйте кілька шрифтів поруч. Для цього виберіть кнопку «Додати до колекції» на кожній сторінці шрифту. Додавши декілька шрифтів до своєї колекції, натисніть кнопку «Колекція» у верхньому правому куті веб-сайту. Тепер ви можете переглядати та порівнювати вибрані шрифти одночасно.
- Коли ви знайдете шрифт, який відповідає вашим потребам, ви можете завантажити його, натиснувши кнопку «Завантажити». Виберіть один із наданих варіантів завантаження, включаючи завантаження файлів шрифтів або отримання коду CSS для інтеграції шрифту на ваш веб-сайт.
Виконуючи ці кроки, ви можете ретельно протестувати та оцінити різні шрифти в Google Fonts. Ви можете приймати зважені рішення щодо вибору шрифту щодо візуальної привабливості, читабельності та придатності для вашого конкретного дизайну чи веб-проекту.
Контрольний список для тестування шрифтів
Основна мета тестування шрифтів полягає в оцінці придатності шрифту, читабельності та загальної візуальної привабливості. Ось кілька кроків для ефективного тестування шрифтів:
- Вкажіть критерії тестування:
- Перевірте план тестування (якщо є), щоб визначити призначення та вимоги до шрифту, який ви тестуєте. Майте на увазі такі фактори, як цільове використання (наприклад, основний текст, заголовки, логотипи), цільову аудиторію та цілі дизайну.
- Визначте бажані характеристики, такі як розбірливість, стиль, читабельність і сумісність з різними пристроями та браузерами.
- Зберіть зразок тексту:
- Підготуйте зразок тексту, який представлятиме тип вмісту, для якого використовуватиметься шрифт. Цей зразок повинен містити різноманітні символи, буквосполучення та знаки пунктуації. Вам може знадобитися кілька зразків різними мовами, якщо ви плануєте локалізувати свій продукт.
- Додайте різні розміри та щільність шрифту, щоб оцінити ефективність шрифту в різних типографічних налаштуваннях.
- Розглянемо контекст:
- Перевірте шрифт у контексті вашого конкретного дизайнерського проекту. Для цього використовуйте шрифти в макетах або прототипах. Це допоможе вам побачити, як він поєднується з іншими елементами дизайну та відповідає загальному візуальному стилю.
- Перевірте читабельність:
- Оцініть розбірливість шрифту, перевіривши, як розрізняються гліфи і форми літер.
- Оцініть відстань між літерами ( kerning) і словами (відстеження), щоб забезпечити комфортне та збалансоване читання.
- Враховуйте висоту x, висоти, спади і загальні пропорції шрифту, оскільки вони можуть впливати на зручність читання.
- Поміркуйте, як працює шрифт із різною довжиною тексту: у коротких заголовках, довших абзацах чи блоках тексту. Деякі шрифти можуть бути кращими для коротких фрагментів тексту, але їх стає складно читати у довгих уривках.
- Перевірте різні розміри та вагу:
- Експериментуйте з різними розмірами та вагою шрифтів, щоб визначити, як шрифт працює в різних масштабах.
- Перевірте його читабельність на менших екранах або на більших розмірах дисплея, щоб переконатися, що він залишається візуально привабливим і розбірливим.
- Перевірте на кількох пристроях і браузерах:
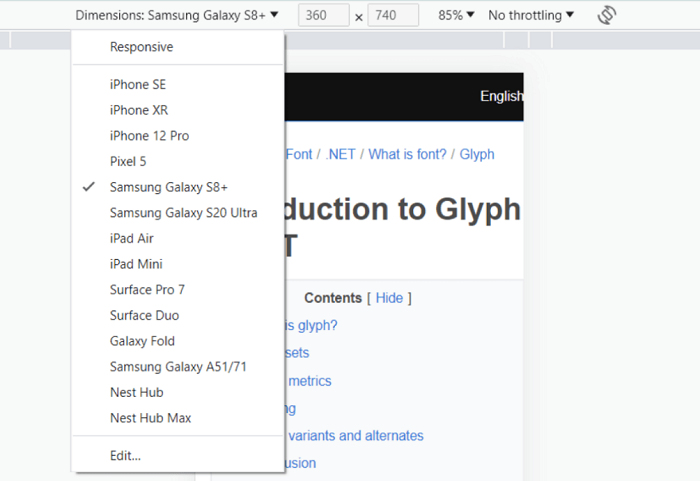
- Переглядайте тексти на різних пристроях, таких як настільні комп’ютери, ноутбуки, планшети та смартфони, щоб перевірити їх відтворення та читабельність. Вам не обов’язково мати ці пристрої, оскільки ви можете побачити, як проект виглядає на найпопулярніших пристроях, відкривши його в Google Chrome і вибравши опцію «Перевірити» (після правої кнопки).

- Крім того, протестуйте шрифт у різних браузерах, щоб забезпечити послідовне відображення та сумісність.
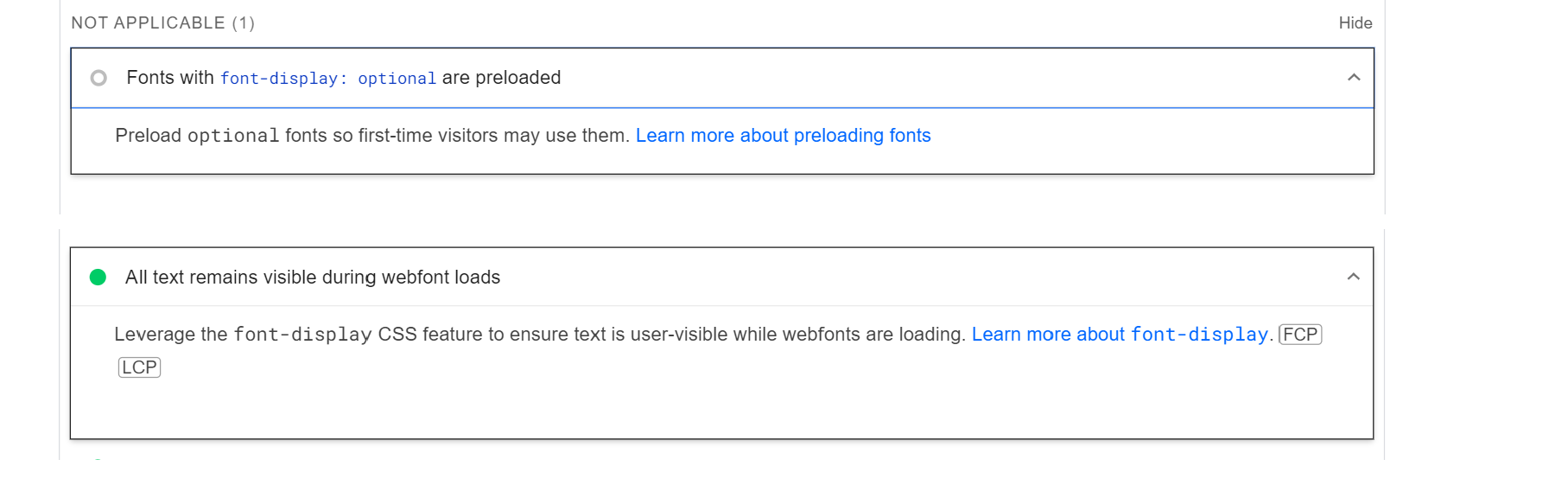
- Перевірте вплив на продуктивність вашого продукту. Використовуйте, наприклад, PageSpeed Insights, який може дати вам підказки, чи можна покращити швидкість сторінки, працюючи зі шрифтами. Існують також такі інструменти, як GTmetrix, Pingdom, WebAIM, WAVE або A11y для перевірки продуктивності шрифтів і покращення завантаження сторінки та взаємодії з користувачем.

- Тест доступності:
- Перевірте сумісність шрифту з програмами зчитування екрана та допоміжними технологіями.
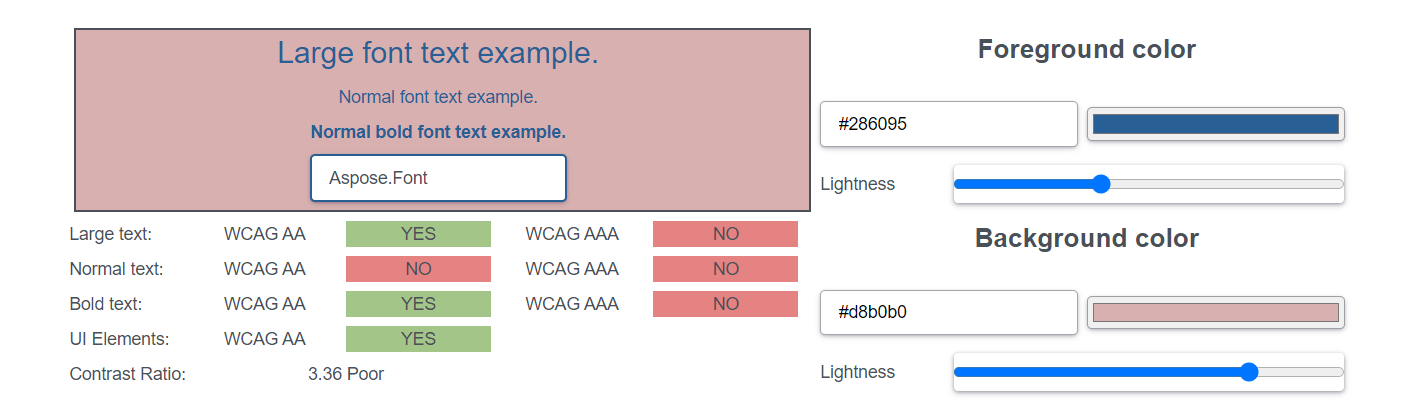
- Оцініть доступність шрифту, перевіривши його контраст із кольором фону, щоб забезпечити читабельність для користувачів із вадами зору.

- Зберіть відгук:
- Отримайте відгуки від колег, клієнтів, інших зацікавлених сторін або цільових користувачів, щоб зібрати різні погляди на зручність використання, розбірливість і естетичну привабливість шрифту.
- Розгляньте можливість проведення користувацького тестування або опитування для збору кількісних і якісних відгуків про продуктивність шрифту.
- Порівняйте та виберіть:
- Порівняйте протестовані шрифти один з одним, враховуючи їх ефективність на основі ваших критеріїв тестування. Використовуйте паралельне тестування, AB або AAB, якщо можливо.
- Виберіть ті, які найкраще відповідають вашим вимогам, мають правильний баланс між естетикою та функціональністю та відповідають вашим цілям дизайну.
Виконайте ці кроки, і ви ефективно перевірите шрифти та приймете обґрунтовані рішення щодо їх придатності для ваших дизайнерських проектів. Але завжди пам’ятайте про конкретні вимоги, цільову аудиторію та контекст дизайну.
Висновок
Тестування шрифту є важливим етапом у процесі розробки. Це допомагає переконатися, що вибрані гарнітури є візуально привабливими, читабельними та придатними для запланованої мети. Дотримуючись систематичного підходу до тестування шрифтів, ви можете приймати обґрунтовані рішення, які підвищать загальну ефективність і естетику ваших проектів. Це також допоможе запобігти проблемам, пов’язаним зі шрифтами та файлами шрифтів.