Керуйте шрифтами в HTML
Вступ
Ви вже знаєте, що шрифти відіграють вирішальну роль у веб-дизайні. Але тут буде висвітлено ключові аспекти того, як шрифти впливають на веб-дизайн:
- Шрифти – це візуальний елемент, який впливає на естетичну привабливість сайту. Різні шрифти передають різні емоції та стилі.
- Шрифти можуть бути невід’ємною частиною ідентичності бренду, тому їх слід постійно використовувати в усіх каналах зв’язку, включаючи веб-сайти.
- Однією з основних цілей веб-дизайну є забезпечення того, щоб користувачі могли легко читати та розуміти вміст, а вибір шрифту впливає на читабельність.
- Веб-дизайнери часто використовують різні стилі, розміри та щільність шрифтів, щоб встановити ієрархію всередині вмісту, - диференціювати заголовки, підзаголовки та основний текст.
- Веб-дизайн повинен бути інклюзивним, охоплювати потреби користувачів з різними здібностями. Якщо говорити про шрифти, це включає в себе вибір шрифтів із достатньою контрастністю та врахування таких факторів, як розмір і інтервал.
- Тип використовуваного шрифту може вплинути на швидкість завантаження веб-сайту.
- Шрифти можуть виглядати по-різному на різних пристроях і в браузерах, тому веб-дизайнери повинні вибирати ті, які зберігають свою цілісність на різних платформах.
- З поширенням мобільних пристроїв адаптивний дизайн став необхідним. Шрифти повинні адаптуватися до різних розмірів екрана без шкоди для читабельності чи естетики.
- Шрифти також можна використовувати, щоб привернути увагу до важливих елементів, таких як кнопки із закликом до дії.
- Різні культури та мови можуть потребувати спеціальних шрифтів для забезпечення точного представлення та належної читабельності.
Веб-безпечні шрифти проти користувальницьких шрифтів:
Веб-безпечні шрифти і спеціальні шрифти — це два різні підходи до вибору та використання шрифтів у веб-дизайні. Кожен має свої переваги та недоліки. Давайте дослідимо відмінності між ними:
| Веб-безпечні шрифти | Власні шрифти |
|---|---|
| Переваги | |
| Веб-безпечні шрифти працюють майже на всіх пристроях і браузерах, забезпечуючи послідовність тексту. | Завдяки користувальницьким шрифтам у вас є ширший діапазон творчих можливостей, щоб підібрати шрифт до всієї концепції дизайну. |
| Зазвичай вони попередньо встановлені на пристроях, тому для завантаження не потрібні додаткові запити на сервер. Це призводить до швидшого завантаження сторінки. | Користувальницькі шрифти дають змогу підкреслити індивідуальність вашого бренду, допомагаючи вашому сайту виділятися та посилюючи вашу ідентичність. |
| Ці шрифти, швидше за все, будуть узгоджено відображатися в різних браузерах. | Спеціальні шрифти часто мають різні стилі, щільність і варіанти, що забезпечує гнучкість дизайну. |
| Веб-безпечні шрифти відомі своєю зручністю читання, що робить їх доступними для широкого кола користувачів. | |
| Міркування | |
| Шрифти, безпечні для Інтернету, прості та поширені, вони не нададуть вам унікального бренду та естетики, не виділятимуться та не передадуть унікальної особистості. | Спеціальні шрифти вимагають додаткових запитів HTTP, що може дещо збільшити час завантаження сторінки, але це можна оптимізувати. |
| Не всі пристрої чи браузери можуть підтримувати або правильно відтворювати власні шрифти. | |
| Деякі спеціальні шрифти мають ліцензійні обмеження, які слід розуміти та дотримуватися, оскільки вони можуть вимагати оплати за тривале використання. | |
| Важливо надати резервні шрифти на випадок, якщо не вдасться завантажити спеціальний шрифт. |
Приклади найпопулярніших веб-безпечних шрифтів
Ось кілька прикладів популярних веб-безпечних шрифтів. Ви можете знайти їх на різних платформах і пристроях. Для зручності вони згруповані відповідно до типу шрифту.
| Sans-serif | Serif | Script | Monospace |
|---|---|---|---|
| Arial, Helvetica, Verdana, Trebuchet MS, Arial Black, Comic Sans MS, Impact | Times New Roman, Georgia, Baskerville, Garamond, Rockwell | Cursive Brush, Script MT, Vivaldi, Segoe, Script | Courier New, Consolas, Inconsolata, Roboto Mono, Source Code Pro |
Ці шрифти були доступні в багатьох операційних системах і браузерах протягом багатьох років, що робить їх надійним вибором для узгодженого відображення тексту на різних пристроях. Однак список веб-безпечних шрифтів може дещо відрізнятися залежно від конкретної платформи та версії браузера. Крім того, тенденції веб-дизайну змінюються, і дизайнери часто вважають за краще використовувати спеціальні шрифти для створення унікальних і візуально привабливих веб-сайтів.
Стеки шрифтів CSS
Стек шрифтів, у контексті веб-дизайну та типографіки, відноситься до послідовності варіантів шрифтів, указаних у правилі CSS, щоб забезпечити відображення певного шрифту на веб-сторінці. Стеки шрифтів призначені для забезпечення резервного механізму для шрифтів.
Стеки шрифтів CSS — це техніка визначення списку шрифтів у певному порядку. Це допоможе гарантувати, що якщо перший шрифт потрапляє в систему користувача, браузер спробує використати наступний шрифт у стеку. Цей підхід допомагає підтримувати узгоджене відображення тексту на різних пристроях, надаючи резервні варіанти. Ось як ви можете використовувати стеки шрифтів CSS для включення веб-безпечних шрифтів:
1 font-family: "Arial", sans-serif;1 font-family: "Helvetica Neue", Arial, sans-serif;У цих прикладах властивість CSS font-family використовується для визначення стека шрифтів для елемента. Браузер спочатку намагається використати перший шрифт, указаний у списку. У першому прикладі він намагається використовувати “Arial”. Якщо «Arial» недоступний у системі користувача, браузер переходить до наступного шрифту в стеку, який є загальним шрифтом без засічок. Це загальне значення гарантує, що браузер вибере відповідний шрифт без засічок, доступний у системі.
Використання кількох шрифтів у стосі надає вам гнучкість і допомагає підтримувати узгоджений візуальний стиль, одночасно враховуючи наявність різних шрифтів. За потреби ви можете застосувати цю техніку до різних типів шрифтів.
Де я можу отримати веб-безпечні шрифти?
Веб-безпечні шрифти – це шрифти, які зазвичай доступні в більшості операційних систем і веб-переглядачів. Оскільки веб-безпечні шрифти вже встановлені на пристроях користувачів, вам не потрібно турбуватися про їх вбудовування із зовнішніх джерел, як це було б із користувацькими шрифтами.
Якщо ви шукаєте вичерпний список веб-безпечних шрифтів разом із визначеннями стеку шрифтів CSS, ви можете спробувати такі ресурси:
CSS Font Stack - надає колекцію шрифтів і відповідних їм стеків шрифтів для використання у веб-дизайні.
W3Schools - веб-безпечні шрифти - надає список типово використовуваних веб-безпечних шрифтів.
Google шрифти
Google Fonts — популярна бібліотека безкоштовних шрифтів із відкритим кодом, яку надає Google. Ви можете легко інтегрувати ці шрифти у ваші веб-сайти чи програми, щоб покращити типографіку та покращити загальну естетику дизайну. Google Fonts пропонує широкий вибір шрифтів різних стилів, щільності та мов.
Як інтегрувати шрифти Google у свій проект?
Щоб використовувати Google Fonts на своєму веб-сайті, ви зазвичай виконуєте такі дії:
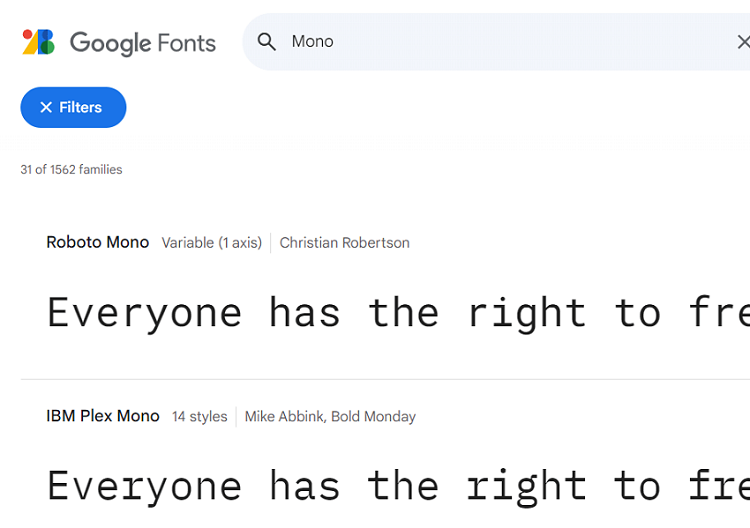
- Виберіть шрифти на веб-сайті Google Fonts. Перегляньте велику колекцію шрифтів або використовуйте фільтри, щоб знайти шрифти на основі категорій, стилів і сценаріїв.

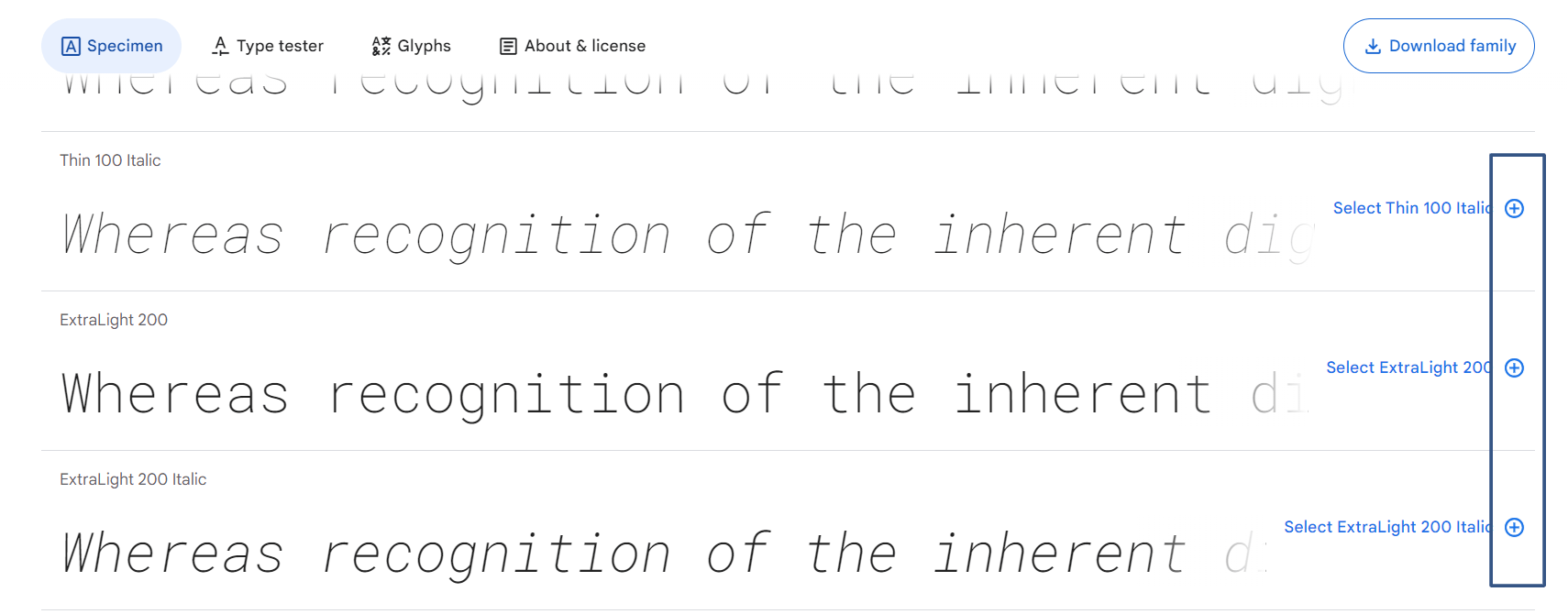
- Виберіть шрифти (стилі), які ви бажаєте використати, натиснувши кнопку «+» біля кожного з них, або завантажте всю сімейку.

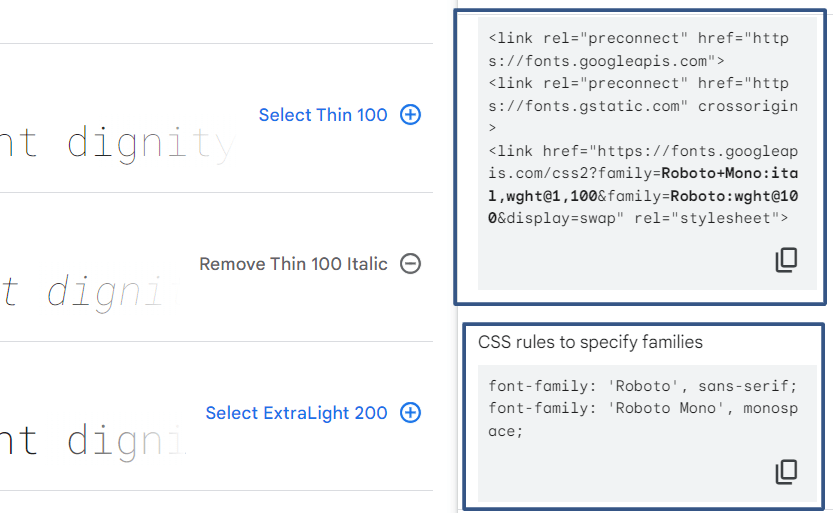
- Щоб вставити шрифт, скопіюйте код, наданий у нижньому правому вікні, увашого html.

- Додайте надані фрагменти коду до HTML і CSS свого рішення. Вставте його в тег
headвашого html. Цей код посилається на таблицю стилів Google Fonts і визначає вибрані шрифти. - Використовуйте шрифти у ваших правилах CSS, вказавши властивість font-family з вибраними назвами шрифтів.
Розмір шрифту та інтервал у HTML
У HTML і CSS у вас є різні варіанти керування розмірами шрифтів і інтервалами. Ось основний посібник із розміру шрифту та інтервалів у HTML:
Керування розміром шрифту в HTML
- Ви можете встановити розмір шрифту за допомогою абсолютних одиниць, таких як пікселі (px) або точки (pt). Однак цей підхід погано масштабується для різних пристроїв і розмірів екрана.
1 p {
2 font-size: 16px;
3 }- Відносні одиниці можуть запропонувати вам кращу реакцію на різних пристроях. Загальні відносні одиниці включають відсотки (%) і одиниці EM.
1 p {
2 font-size: 100%;
3 }
4
5 p {
6 font-size: 1.2em;
7 }- Одиниці перегляду відносяться до розміру вікна браузера. Це може бути особливо корисним у адаптивному дизайні.
1 p {
2 font-size: 5vw;
3 }За потреби ви можете перетворити px на em, pt на px, px на pt і навпаки онлайн, щоб налаштувати розмір шрифту відповідно до потреб вашого проекту. Просто виберіть одиницю, з якої потрібно конвертувати, і отриману одиницю, напишіть число та миттєво отримайте результат.
Керування простором шрифту в HTML
- Поля — це простір поза елементом. Підкладка - це простір всередині нього. Ви можете керувати цими параметрами за допомогою різних одиниць, наприклад пікселів (px) або відсотків (%).
1 .container {
2 margin: 20px;
3 padding: 10px;
4 }- Висота рядка - параметр, який контролює вертикальний відстань між рядками тексту. Його часто виражають як безрозмірний множник або за допомогою певної одиниці, наприклад пікселів.
1 p {
2 line-height: 1.5;
3 }- Інтервал між літерами - параметр, який контролює відстань між окремими символами в тексті.
1 p {
2 letter-spacing: 1px;
3 }- Інтервал між словами контролює відстань між словами в тексті.
1 p {
2 word-spacing: 2px;
3 }Як інтегрувати власні шрифти в HTML за допомогою правила @font-face у CSS?
Інтеграція спеціальних шрифтів у HTML за допомогою правила @font-face у CSS дозволяє використовувати нестандартні шрифти на вашому веб-сайті. Ось як це зробити:
- Виберіть шрифт, який ви хочете використовувати. Краще мати файли шрифтів у різних форматах, таких як WOFF, WOFF2, EOT і TTF, оскільки це підвищує сумісність у різних браузерах.
- Завантажте файли шрифтів у каталог на вашому сервері та запам’ятайте шлях до цих файлів.
- У вашому файлі CSS використовуйте правило
@font-face, щоб визначити спеціальний шрифт. Це правило визначає назву сімейства шрифтів, шляхи до файлів шрифтів та інші властивості, пов’язані зі шрифтами.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2'),
4 url('path/to/customfont.woff') format('woff'),
5 url('path/to/customfont.ttf') format('truetype');
6 }- Застосуйте спеціальний шрифт до певних елементів у вашому CSS за допомогою властивості font-family.
1 body {
2 font-family: 'CustomFont', sans-serif;
3 }
4
5 h1 {
6 font-family: 'CustomFont', serif;
7 }- Різні браузери підтримують різні формати шрифтів. Надавши кілька форматів в атрибуті
srcправила@font-face, ви покращуєте кросбраузерну сумісність. - Керуйте тим, як браузер обробляє завантаження та рендеринг шрифтів, використовуючи властивість
font-display, щоб визначити стратегію відображення тексту під час завантаження спеціального шрифту.
1 @font-face {
2 font-family: 'CustomFont';
3 src: url('path/to/customfont.woff2') format('woff2');
4 font-display: swap;
5 }- Перевірте свій веб-сайт у різних браузерах і пристроях. Використовуйте підмножини шрифтів, якщо можливо, щоб зменшити розмір файлу шрифту.
Пам’ятайте про продуктивність, зручність використання та ліцензування. Переконайтеся, що у вас є необхідні права на використання шрифтів на вашому веб-сайті та що ви оптимізуєте їхнє завантаження для найкращої взаємодії з користувачем.
Адаптивна типографіка
Адаптивна типографіка передбачає налаштування розмірів шрифту, висоти рядків та інших типографічних елементів для забезпечення оптимальної читабельності й естетики на різних пристроях і розмірах екрана. Ось кілька стратегій впровадження адаптивної типографіки у ваш HTML і CSS:
- Використовуйте одиниці перегляду (vw, vh, vmin, vmax), щоб установити розмір шрифту відносно розміру вікна перегляду, щоб масштабувати текст пропорційно розміру екрана.
1 h1 {
2 font-size: 5vw;
3 }- Використовуйте медіа-запити для застосування різних розмірів шрифту на основі певної ширини екрана, щоб адаптувати типографіку для різних пристроїв.
1 @media (max-width: 768px) {
2 h1 {
3 font-size: 3.5vw;
4 }
5 }
6
7 @media (max-width: 480px) {
8 h1 {
9 font-size: 2.5vw;
10 }
11 }- Поєднайте одиниці вікна перегляду та функцію
calc(), щоб створити плавну типографіку зі збалансованим співвідношенням між різними елементами.
1 body {
2 font-size: calc(16px + 0.5vw);
3 }- Установіть максимальний і мінімальний розмір шрифту, щоб забезпечити читабельність і запобігти надмірному масштабуванню.
1 p {
2 font-size: clamp(14px, 3vw, 24px);
3 }- Відрегулюйте висоту рядка відносно розміру шрифту, щоб мати правильний відстань між рядками, навіть коли розмір тексту змінюється.
1 {
2 font-size: 2vw;
3 line-height: 1.5;
4 }- Використовуйте модульну шкалу для встановлення узгодженого співвідношення між розмірами шрифтів, щоб отримати гармонійну друкарську ієрархію.
- Перевірте свою адаптивну типографіку на різних пристроях і розмірах екрана, щоб переконатися, що текст залишається читабельним.
- Вибирайте шрифти, оптимізовані для використання в Інтернеті, і пропонуйте різні ваги для різних стилів.
- На сенсорних пристроях переконайтеся, що між елементами, які можна натискати (наприклад, кнопками та посиланнями), є достатній відстань, щоб запобігти випадковим натисканням.
Пам’ятайте, що метою адаптивної типографіки є зручність читання незалежно від пристрою, який вони використовують.
Вплив завантаження шрифтів на продуктивність веб-сайту
Завантаження шрифту впливає на такі фактори, як час завантаження сторінки, взаємодія з користувачем і загальна оптимізація сайту. Ось кілька ключових моментів, які слід мати на увазі щодо впливу завантаження шрифтів на продуктивність веб-сайту:
Як завантаження шрифтів впливає на продуктивність веб-сайту?
- Шрифти, особливо спеціальні веб-шрифти, додають додаткові HTTP-запити до ресурсів вашого веб-сайту. Ці запити можуть збільшити загальний час завантаження сторінки, особливо якщо шрифти великі або неправильно оптимізовані.
- Шрифти, що повільно завантажуються, можуть погіршити роботу користувачів, оскільки користувачі очікують, що веб-сайти завантажуватимуться швидко та плавно, а шрифти, які завантажуються надто довго, можуть негативно вплинути на це очікування та змусити їх піти з вашого сайту.
- Шрифти часто вважаються ресурсами, які блокують рендеринг. Браузери не відображатимуть вміст, доки шрифти не будуть повністю завантажені та оброблені.
- FOIT (спалах невидимого тексту) виникає, коли текстовий вміст спочатку невидимий під час завантаження спеціального шрифту. З іншого боку, FOUT (спалах нестилізованого тексту) виникає, коли браузер спочатку відображає текст резервним шрифтом, а потім замінює його власним шрифтом після завантаження. Обидві ситуації можуть бути неприємними для користувачів.
- Повторне завантаження шрифтів із зовнішніх джерел може призвести до збільшення використання даних і повільнішого наступного завантаження сторінки для користувачів, які не кешували шрифти.
Як покращити час завантаження шрифтів?
- Належна оптимізація файлів шрифтів із використанням форматів, таких як WOFF (Web Open Font Format), і їх стиснення може зменшити їхній розмір файлу та покращити час завантаження.
- Використовуйте такі методи, як попереднє завантаження шрифтів або асинхронне завантаження, щоб завантажувати шрифти у фоновому режимі, не блокуючи відтворення основного вмісту.
- Використовуйте запасні шрифти у своєму CSS, щоб підтримувати видимість вмісту, навіть якщо користувацький шрифт не завантажується.
- Використовуйте мережі доставки вмісту (CDN) або служби доставки шрифтів, щоб оптимізувати завантаження шрифтів, обслуговуючи шрифти з серверів, які географічно ближче до користувача, покращуючи час завантаження.
- Розгляньте можливість використання підмножин шрифтів.
- Використовуйте різні стратегії кешування.
Висновок
Зокрема, шрифти допомагають формувати візуальну та текстову ідентичність вашого вмісту HTML. Це не просто стилі тексту, а потужні інструменти, які передають емоції, створюють брендинг і покращують взаємодію з користувачем. Вибір і застосування шрифтів для HTML передбачає продуманий баланс між естетикою та зручністю використання.
Використовуючи веб-безпечні шрифти, ви забезпечуєте узгоджений вигляд на різних пристроях і браузерах, оскільки вони легкодоступні та не вимагають додаткового часу завантаження. Але справжній творчий потенціал полягає в власних шрифтах. Використання правила @font-face у CSS дозволяє легко використовувати їх у вашому проекті. Завдяки ретельному розгляду стратегій завантаження шрифтів, таких як асинхронне завантаження та підмножини шрифтів, ви можете пом’якшити проблеми з продуктивністю та створити бездоганний досвід для користувачів.
Майте на увазі адаптивну типографіку, яка є важливим аспектом сучасного веб-дизайну. Розгляньте такі методи, як блоки перегляду, медіа-запити та плавна типографіка, щоб переконатися, що ваш вміст залишається розбірливим і візуально привабливим на екранах усіх розмірів.