CSS шрифти. Безпечні веб шрифти
Стаття має на меті навчити вас шрифтам HTML CSS та їх властивостям, зобразивши на прикладах коду, як з ними працювати. Ви навчитеся робити свій текст жирним або напівжирним, змінювати розмір шрифту або сімейство шрифтів у CSS і багато іншого.
Ви також побачите різницю між властивостями шрифтів CSS і загальною класифікацією властивостей шрифтів. Ці основи описано в статті Що таке шрифт?.
CSS шрифти
Шрифт у CSS — це ресурс, який містить візуальне представлення гліфів. Щоб спростити, він містить інформацію, яка збігає гліфи з їхніми кодами.
Ресурси шрифтів можна налаштувати локально на пристрої, на якому працює браузер. Для таких шрифтів інформацію з описом можна отримати прямо з ресурсу шрифтів (наприклад, з файлу montserrat.ttf). Для веб-шрифтів така інформація додається з посиланням на ресурсі шрифту.
Властивості шрифту CSS
CSS надає кілька властивостей шрифтів для керування виглядом і поведінкою шрифтів на веб-сторінках. Їх можна використовувати окремо або комбінувати для досягнення бажаних ефектів типографіки в CSS. Не всі з них підтримуються всіма браузерами, тому під час використання цих властивостей важливо враховувати сумісність між браузерами. Давайте розглянемо деякі (найбільш використовувані) з них:
- Font-family;
- Font-weight;
- Font-stretch;
- Font-style;
- Font-size;
- Font;
- Font-synthesis,
- Text-decoration,
- Text-transform,
- Letter-spacing,
- Line-height,
- Word-spacing.
Сімейство шрифтів CSS
Шрифти зі спільним дизайном зазвичай групуються в сімейство шрифтів. Усередині сімейства гліфи можуть відрізнятися за шириною, нахилом або вагою.
Властивість CSS font-family використовується для вибору шрифту. Краще повідомити про всі варіанти шрифтів одного типу, тому що важко передбачити, доступний шрифт на комп’ютері користувача чи ні. У цьому випадку браузер перевірить їх наявність, відсортувавши повідомлені шрифти один за іншим.
Властивість сімейства шрифтів CSS успадковується.
У CSS font-family має такі значення:
- Назва сімейства шрифтів (
Verdana,Montserrat,Courier). - Родово-родинні. Тут потрібно вказати один із п’яти типів шрифтів: serif, sans serif, cursive (екранний шрифт), fantasy (екранний шрифт) або monospace.
initial- встановлює значення за замовчуванням.inherit- приймає значення після батьківського.
Приклад використання.
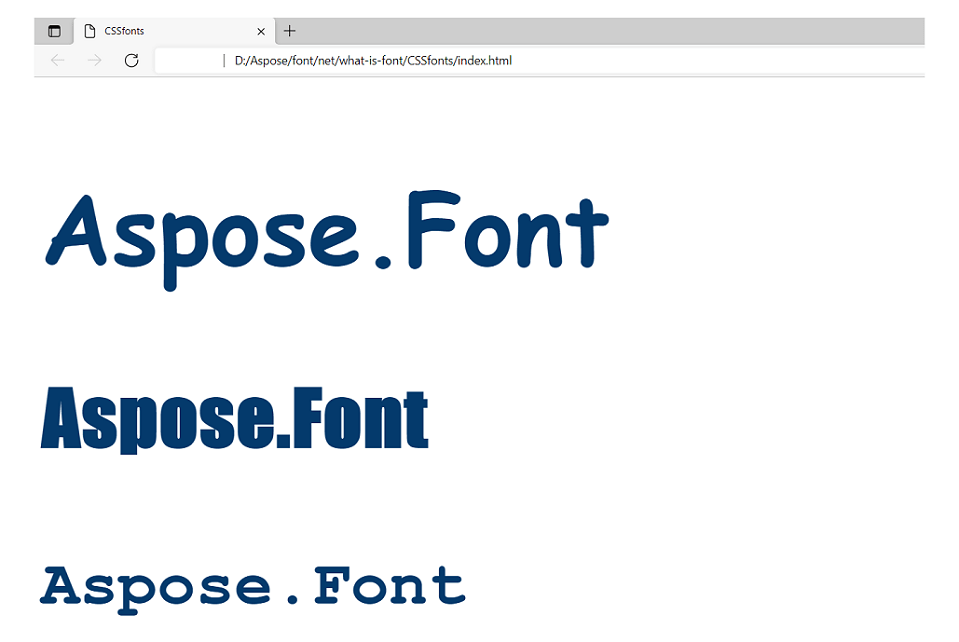
Там у прикладі встановлюються наступні параметри.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font-family: | Lobster, Paisfico, cursive; | Audiowide, fantasy; | Courier, monospace; |
Синтаксис:
1// text 1
2.text1 {
3 font-family: Lobster, cursive;
4}
5// text 2
6.text2 {
7 font-family: Audiowide, fantasy;
8}
9// text 3
10.text3 {
11 font-family: Courier, monospace;
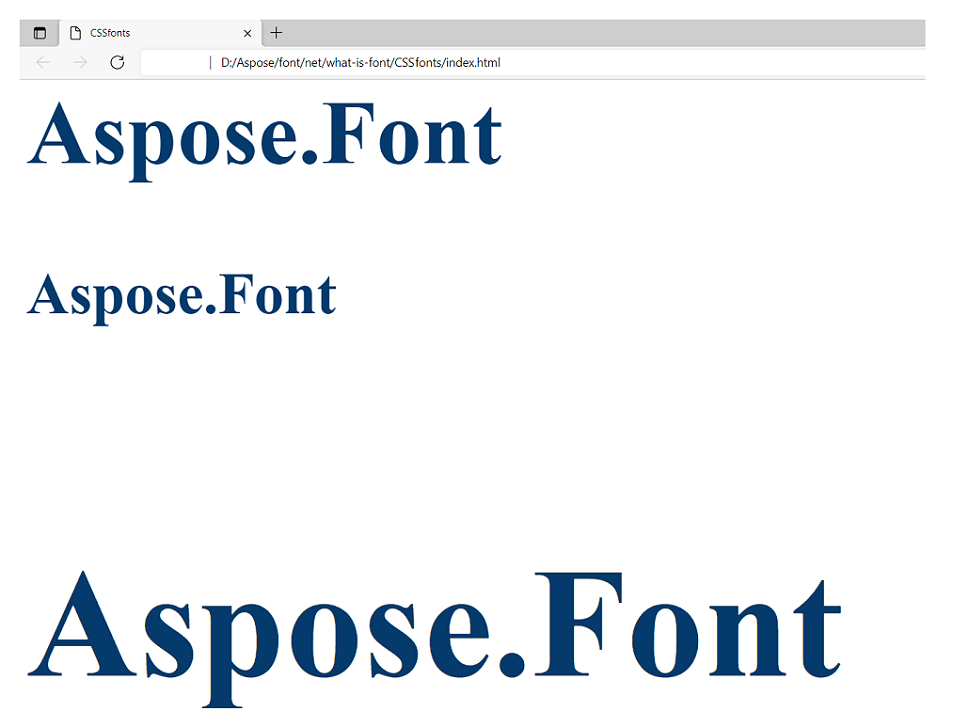
12}Результат застосування буде наступним (зауважте, що розмір і колір шрифту були встановлені однакові для всіх трьох текстів у <body>)

Вага шрифту CSS
Властивість font-weight відповідає за товщину ліній шрифту.
Властивість товщини шрифту CSS успадковується.
normal- значення за умовчанням дорівнює 400.bold- робить шрифт напівжирним. Це дорівнює вазі 700.bolder- встановлює вагу більшу, ніж у предка.lighter- встановлює вагу легшу, ніж у предка.100, 200, 300, 400, 500, 600, 700, 800, 900- де100означає найсвітліший шрифт, а900— найщільніший (найсміливіший) шрифт.initial- встановлює значення за замовчуванням.inherit- приймає значення після батьківського.
У HTML CSS font-weight може мати такі значення:
Приклад використання.
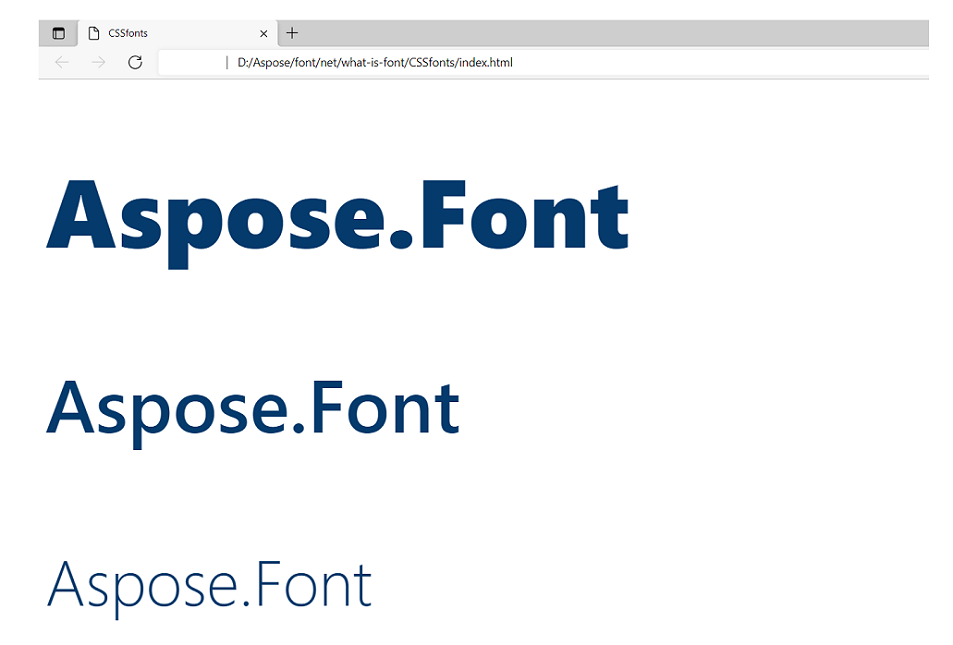
Давайте візуалізуємо тексти з наступними параметрами font-weight.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font-weight: | 900; | 500; | 200; |
Синтаксис:
1// text 1
2.text1 {
3 font-weight: 900;
4}
5// text 2
6.text2 {
7 font-weight: 500;
8}
9// text 3
10.text3 {
11 font-weight: 200;
12}Результат застосування виглядатиме так (зауважте, що розмір шрифту та колір були однакові для всіх трьох текстів у <body>). Крім того, важливо пам’ятати, що використовуваний шрифт повинен мати необхідні варіації ваги. Більшість шрифтів доступні лише у «напівжирному» та «звичайному» варіантах товщини. Шрифт Segoe UI, використаний у прикладі, має достатньо варіацій товщини шрифту, щоб текст відображався в усіх значеннях, установлених у прикладі.

Розтягнутий шрифт CSS
Властивість font-stretch дозволяє вибрати звичайний, стислий або розширений шрифт із сімейства шрифтів. Ця властивість HTML CSS також працює не для кожного шрифту. Лише деякі спеціально розроблені шрифти, які мають у своєму сімействі гарнітури з варіантами розтягування, можуть відтворювати цю властивість.
Властивість розтягування шрифту CSS успадковується.
Значення font-stretch в CSS можуть бути такими:
ultra-condensed- для найбільш конденсованого шрифту.extra-condensed- для другого за щільністю шрифту.condensed- для згорнутого шрифту.semi-condensed- для злегка ущільненого шрифту.normal- значення за умовчанням.semi-expanded- для трохи розширеного шрифту.expanded- для розгорнутого тексту.extra-expanded- для другого найбільш розширеного шрифту.ultra-expanded- для найбільш розширеного шрифту.initial- встановлює значення за замовчуванням.inherit- приймає значення після батьківського.
Приклад використання.
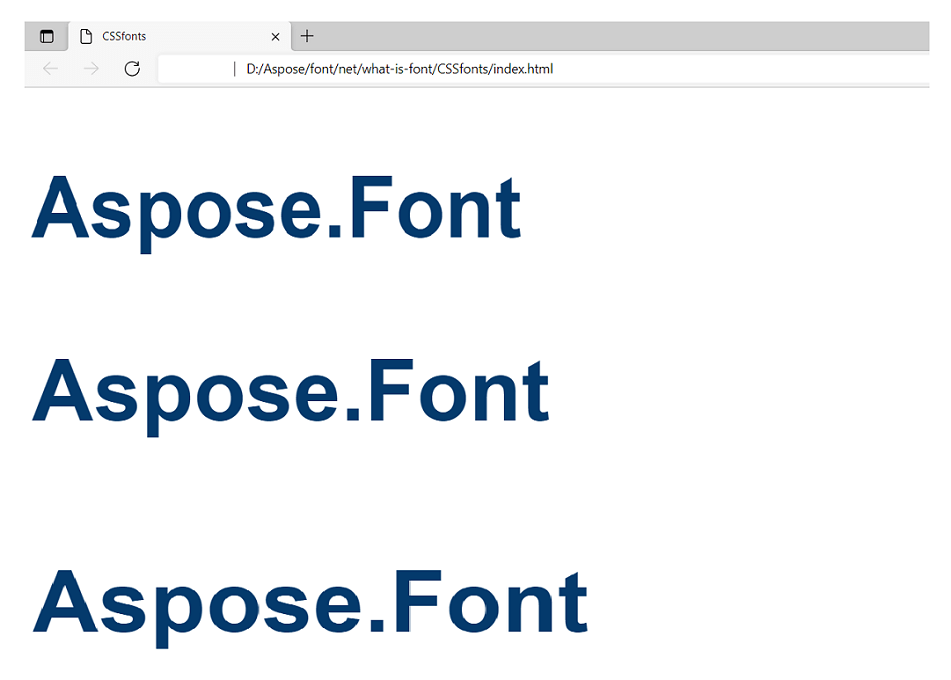
Давайте візуалізуємо тексти з наступними параметрами font-stretch.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font-stretch: | condensed; | normal; | expanded; |
Синтаксис:
1// text 1
2.text1 {
3 font-stretch: condensed;
4}
5// text 2
6.text2 {
7 font-stretch: normal;
8}
9// text 3
10.text3 {
11 font-stretch: expanded;
12}Результат застосування виглядатиме так (зауважте, що розмір і колір шрифту були встановлені однакові для всіх трьох текстів у <body>).

Стиль шрифту CSS
Ця властивість регулює нахил шрифту.
Властивість стилю шрифту CSS успадковується.
Властивість Font-style HTML CSS може мати такі значення:
normal- значення за умовчанням, яке встановлює нормальний нахил для шрифту.курсив- позначає текст курсивом.oblique- встановлює похилий набір шрифту (шрифт має у своїх варіантах накреслення похилий).initial- встановлює значення за замовчуванням.inherit- приймає значення після батьківського.
Приклад використання.
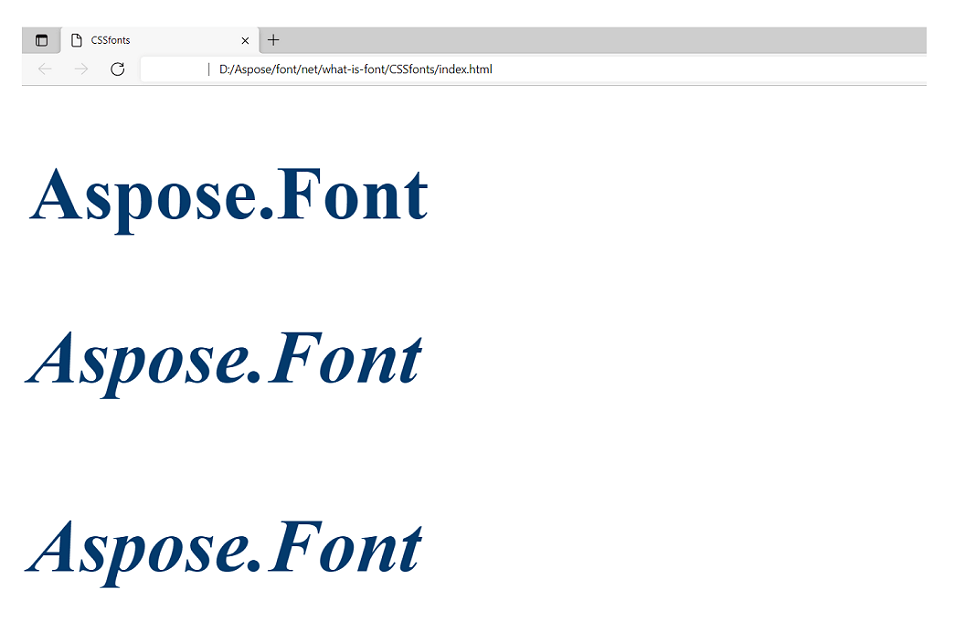
Давайте візуалізуємо тексти з наступними параметрами font-style.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font-style: | normal; | italic; | oblique; |
Синтаксис:
1// text 1
2.text1 {
3 font-style: normal;
4}
5// text 2
6.text2 {
7 font-style: italic;
8}
9// text 3
10.text3 {
11 font-style: oblique;
12}Результат застосування виглядатиме так (зверніть увагу, що розмір і колір шрифту були встановлені однакові для всіх трьох текстів у <body>).

Можливо, ви помітили, що результати для «курсивного» та «косого» виглядають однаково. Відповідь на це питання полягає в тому, що значення oblique працює лише тоді, коли шрифт сам має косу гарнітуру, а використовуваний шрифт її не має.
Розмір шрифту CSS
Властивість встановлює висоту гліфів шрифту.
Властивість розміру шрифту CSS успадковується.
CSS font-size має такі значення:
- Абсолютний розмір – це може бути
xx-small,x-small,small,medium,large,x-largeабоxx-large. Значення за замовчуванням - “середній”. - Відносний розмір - розмір у порівнянні з предком шрифту. Може бути «меншим» або «більшим». Може зробити шрифт навіть більшим або меншим, ніж дозволяє абсолютний розмір.
- Ширина - встановлюється в пікселях (px) або Ems (em). EM — це масштабована одиниця, яка використовується для веб-документів. Один em дорівнює поточному розміру шрифту. Якщо розмір шрифту документа 14pt, то 1em дорівнює 14pt. Em масштабується так, що 2em дорівнює 28pt.
%- це відносне значення обчислюється в порівнянні зі шрифтом-батьком. Це дозволяє робити більш точні налаштування розміру шрифту CSS.- Ширина точки огляду -
vw, дозволяє шрифт відповідати розміру вікна використовуваного браузера. Зауважте, що 1vw = 1% ширини вікна перегляду. Якщо вікно перегляду має ширину 40 см, 1vw дорівнює 0,4 см. initial- встановлює значення за замовчуванням.inherit- приймає значення після батьківського.
Приклад використання.
Там задаються наступні параметри.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font-size: | 7vw; | 70px; | 2em; |
Синтаксис:
1// text 1
2.text1 {
3 font-size: 7vw;
4}
5// text 2
6.text2 {
7 font-size: 70px;
8}
9// text 3
10.text3 {
11 font-size: 2em;
12}Результат застосування виглядатиме так (зверніть увагу, що сімейство шрифтів і колір були встановлені однакові для всіх трьох текстів у <body>).

Шрифт CSS
Властивість CSS font використовується, щоб зробити код коротшим. З його допомогою можна встановити всі інші властивості шрифту в одній властивості. Можуть бути вказані такі властивості:
font-style, font-variant, font-weight, font-stretch, font-size/line-height і font-family. Також можна включити значення властивості font-variant, що підтримується CSS 2.1 - normal або small-caps. Перегляньте параграф
Варіант шрифту статті
Що таке шрифт?, щоб отримати більше інформації про цю властивість.
Приклад використання.
Там задаються наступні параметри.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font: | 6vw Arial; | 60pt Courier, monospace; | - |
Синтаксис:
1// text 1
2.text1 {
3 font: 6vw Arial;
4}
5// text 2
6.text2 {
7 font: 60pt Courier, monospace;
8}
9// text 3
10.text3 {
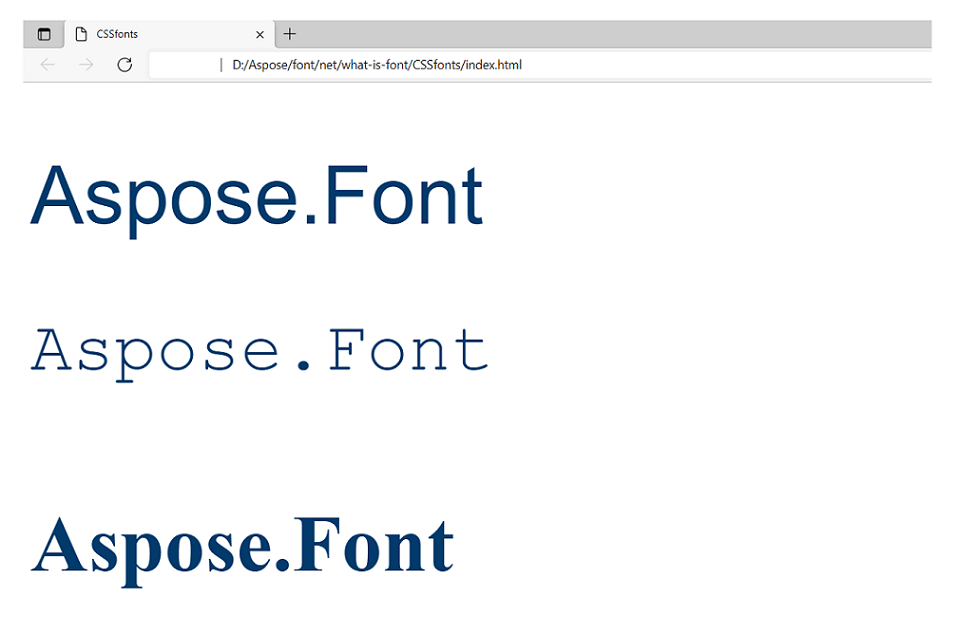
11}Результат застосування цих параметрів показано на малюнку нижче (зауважте, що колір встановлено однаковий для всіх трьох текстів у <body>). Оскільки ми не встановлювали жодних значень для третього тексту, він був відтворений у параметрах за замовчуванням.

Синтез шрифтів CSS
Ця властивість HTML CSS визначає, чи дозволено браузерам синтезувати напівжирний або косий шрифт, якщо вони відсутні в сімействі шрифтів. Отже, якщо font-weight і font-style не вказано, браузери не повинні синтезувати напівжирний або косий стиль.
Властивість синтезу шрифту успадковується.
Для параметра CSS font-synthesis можна встановити наступні значення:
none- забороняє синтез.weightабо/таstyle- зазначену властивість/властивості дозволяється синтезувати.initial- встановлює значення за замовчуванням.inherit- приймає значення після батьківського.
Приклад використання.
Там задаються наступні параметри.
| Власність | Значення для тексту 1 | Значення для тексту 2 | Значення для тексту 3 |
|---|---|---|---|
| font-synthesis: | weight; | style; | none; |
| font-weight: | 900; | - | 900; |
| font-style: | - | oblique; | oblique; |
Синтаксис:
1// text 1
2.text1 {
3 font-synthesis: weight;
4 font-weight: 900;
5}
6// text 2
7.text2 {
8 font-synthesis: style;
9 font-style: oblique;
10}
11// text 3
12.text3 {
13 font-synthesis: none;
14 font-weight: 900;
15 font-style: oblique;
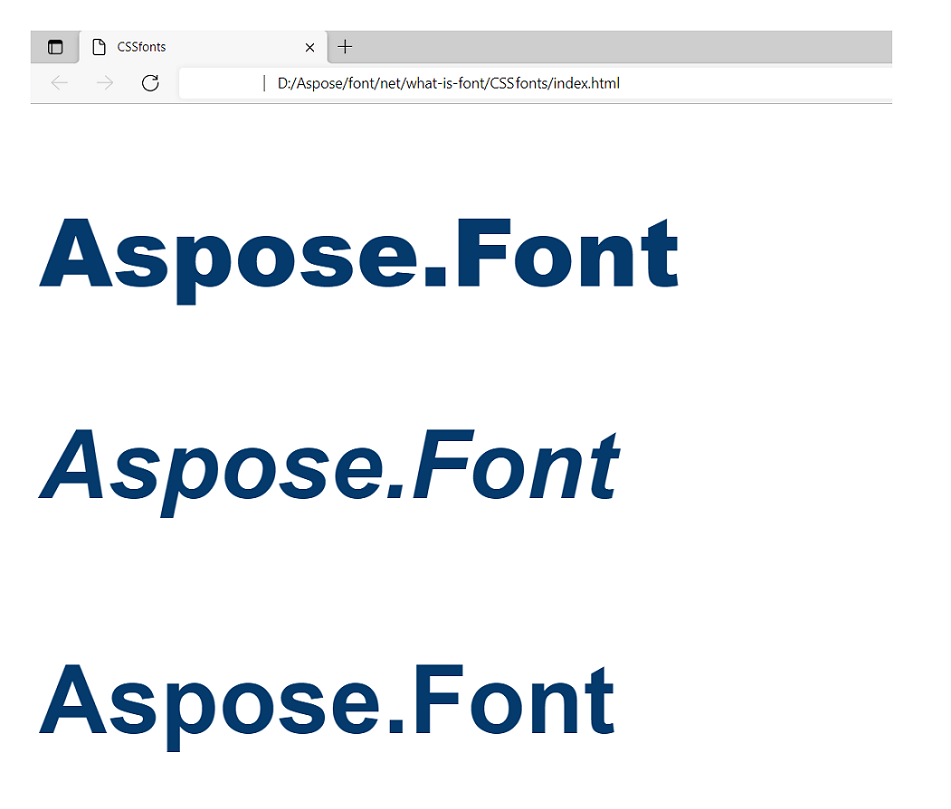
16}Результат застосування відображатиметься так, як показано на наступному зображенні (зверніть увагу, що колір встановлено однаковий для всіх трьох текстів у <body>). Оскільки ми встановили значення «none» для третього тексту, його було відображено в параметрах за замовчуванням.

Стоси шрифтів
Стеки шрифтів стосуються списку шрифтів, визначених у каскадних таблицях стилів (CSS), які використовуються як резервні варіанти, якщо певний шрифт не працює або відсутній на пристрої чи системі користувача. Вони гарантують, що веб-дизайнери можуть підтримувати узгодженість типографіки на різних платформах і браузерах.
Щоб визначити сімейства шрифтів у CSS, зазвичай визначають стек шрифтів, перераховуючи кілька шрифтів у порядку переваги. Якщо перший параметр недоступний, браузер намагається використати наступний у стеку, доки не буде знайдено робочий параметр.
Давайте подивимося на приклад стека шрифтів для визначення сімейства шрифтів у CSS. Тут бажаний шрифт стека починається з «Helvetica Neue». Якщо він недоступний, наступним параметром, який спробує браузер, буде «Arial». Якщо «Arial» також не вдається, браузер повернеться до загального шрифту без засічок.
1 font-family: "Helvetica Neue", Arial, sans-serif;Вказати загальну сімейство шрифтів, як-от «sans-serif», «serif» або «monospace», як останню опцію в наборі шрифтів вважається хорошою практикою. Це гарантує, що браузер завжди матиме відповідний резервний шрифт для відображення, якщо жоден із бажаних шрифтів недоступний.
Веб-безпечні шрифти
Безпечні веб-шрифти, також відомі як системні шрифти або шрифти за замовчуванням, — це набір шрифтів, які зазвичай доступні в різних операційних системах і пристроях. Вони вважаються безпечними для використання у веб-дизайні, оскільки вони широко підтримуються та, ймовірно, будуть присутні на пристроях користувачів.
На початку веб-розробки дизайнери мали обмежені варіанти шрифтів через різну доступність шрифтів у різних системах. У результаті вони покладалися на базовий набір шрифтів, які були широко встановлені на більшості комп’ютерів.
Ось кілька прикладів відомих веб-безпечних шрифтів:
- Arial
- Helvetica
- Times New Roman
- Georgia
- Courier New
- Verdana
- Tahoma
- Trebuchet MS
Їх часто називають «резервними шрифтами» та вказують у стеках шрифтів, оскільки вони вважаються безпечним вибором, якщо потрібний шрифт недоступний.
Однак із прогресом у веб-технологіях і широким використанням спеціальних шрифтів через такі служби, як Google Fonts і Typekit, довіра до веб-безпечних шрифтів зменшилася. Тепер веб-дизайнери мають більше гнучкості та ширший вибір шрифтів для покращення візуальної привабливості своїх веб-сайтів.
Як використовувати зовнішні шрифти в CSS?
Щоб використовувати зовнішні шрифти в CSS, ви можете використовувати правило @font-face. Це дозволяє вказати спеціальний шрифт і зробити його доступним для вашої веб-сторінки. Давайте розглянемо, як можна використовувати зовнішні шрифти в CSS:
- Отримайте файли шрифтів:
- Знайдіть файли в потрібних форматах шрифтів, таких як WOFF, WOFF2, TTF або EOT.
- Ви можете отримати файли шрифтів із служби шрифтів, як-от Google Fonts, або придбати/завантажити їх із будь-якого надійного джерела.
- Завантажте файли шрифтів:
- Завантажте файли шрифтів на свій веб-сервер або в призначену папку у вашому проекті.
- Визначте правило @font-face:
- Зробіть це у вашому файлі CSS, щоб указати назву сімейства шрифтів і вказати шлях до файлів шрифтів, укажіть шлях до файлів шрифтів і їх відповідних форматів. Включіть кілька форматів для підтримки різних браузерів.
Ось приклад такої операції:
1 @font-face {
2 font-family: 'MyCustomFont';
3 src: url('path-to-fonts/MyCustomFont.woff2') format('woff2'),
4 url('path-to-fonts/MyCustomFont.woff') format('woff');
5 /* Add additional formats if available */
6 }- Застосуйте шрифт:
Коли ви визначили правило @font-face, ви можете використовувати спеціальний шрифт, вказавши властивість font-family у ваших правилах CSS, як у прикладі нижче. Тут спеціальний шрифт під назвою “MyCustomFont” застосовано до елемента body. Якщо спеціальний шрифт недоступний, браузер повернеться до стандартного шрифту без засічок.
1 body {
2 font-family: 'MyCustomFont', sans-serif;
3 }- Тестуйте та перевіряйте веб-сторінки в різних браузерах і пристроях.
Кілька слів про адаптивну типографіку
Адаптивна типографіка — це практика розробки та впровадження типографіки на веб-сайті, щоб вона адаптувалася до різних розмірів екрана та пристроїв. Це передбачає врахування таких факторів, як розмір шрифту, довжина рядків і інтервал, щоб оптимізувати читання на різних розмірах і орієнтаціях екрана.
Ось деякі ключові аспекти адаптивної типографіки:- Замість використання фіксованих розмірів шрифту адаптивна типографіка використовує відносні одиниці, такі як відсотки, ems або rems, щоб масштабувати текст пропорційно на основі розміру екрана або розмірів вікна перегляду.
Адаптивна типографіка часто реалізується разом із медіа-запитами, які дозволяють адаптувати стилі шрифту на основі певної ширини екрана або можливостей пристрою. Це дозволяє налаштувати друкарські налаштування для різних точок зупину.
Одиниці CSS вікна перегляду, такі як vw (ширина вікна перегляду) і vh (висота вікна перегляду), використовуються для розміру шрифтів відносно розмірів вікна перегляду. Цей підхід забезпечує плавну адаптацію розмірів шрифтів, коли користувач змінює розмір вікна браузера або перемикається між пристроями.
Адаптивна типографіка враховує оптимальну довжину рядка (кількість символів у рядку) для читабельності. Довшими рядками на великих екранах можна керувати, регулюючи поля або застосовуючи максимальну ширину. Крім того, ретельно враховується висота рядків (вертикальний інтервал між рядками), щоб уникнути звуженого або надмірно розміщеного тексту.
З огляду на обмежений простір на екрані на менших пристроях, важливо встановити чітку типографічну ієрархію. Дизайнери повинні забезпечити належну диференціацію заголовків, підзаголовків і основного тексту для зручності читання.
Надайте пріоритет доступності, враховуючи коефіцієнти контрастності між текстом і фоном, забезпечуючи достатній інтервал для користувачів із вадами зору та допускаючи гнучке налаштування розміру шрифту відповідно до різних уподобань користувачів.
Висновок
Шрифт CSS є одним із ключових блоків у розробці інтерфейсів із CSS. Більшість вмісту більшості веб-сторінок – це текстовий вміст, тому без вивчення цієї властивості цей вміст ніколи не матиме високоякісного вигляду. Він матиме меншу читабельність, масштабованість тощо.
Деякі властивості легко застосувати до будь-якого шрифту, але для деяких властивостей потрібен спеціальний шрифт, який підтримує варіацію властивості. Подібно до шрифту Inconsolata має 8 варіацій товщини шрифту, тоді як більшість шрифтів можуть бути лише нормальним або жирним.
Якщо ви маєте на увазі шрифт, який хочете використовувати, але у вас його немає на вашому пристрої, ви можете спробувати знайти та завантажити його з безкоштовної веб-програми від Aspose. Крім того, Font viewer надасть вам необхідну інформацію про шрифт, який може знадобитися під час розробки.