Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
En el mundo actual, la mayoría de los documentos están en formato A4, pero a veces el contenido renderizado desde HTML tiene un tamaño diferente. Esto da como resultado una gran cantidad de espacio en blanco en la página o el contenido simplemente no cabe en la página. En este artículo, consideraremos cómo utilizar las opciones de representación para cambiar el tamaño de las páginas del documento al tamaño del contenido y viceversa.
El espacio de nombres Aspose.Html.Rendering proporciona un potente conjunto de herramientas, como clases de opciones de bajo nivel, interfaces, estructuras y enumeraciones para representar documentos HTML, MHTML, EPUB y SVG en diferentes formatos de salida, como PDF. , XPS, DOCX e imágenes. La clase PageSize proporciona una forma de especificar el ancho, el alto y la orientación de las páginas al representar documentos HTML en formatos de salida. Pero a veces, es posible que necesites recortar documentos para crear un tamaño de página más pequeño que se ajuste al tamaño del contenido de la página. Esto significa que se eliminarán los márgenes exteriores, los bordes o los espacios vacíos.
La clase PageSetup proporciona un conjunto de propiedades para administrar la configuración de configuración de página para documentos HTML al representarlos en diferentes formatos de archivo. Echemos un vistazo a algunos de los más utilizados:
Puede utilizar fácilmente ejemplos de C# para convertir HTML a imágenes con un diseño de página personalizado para convertir HTML a PDF, XPS y DOCX. Las únicas diferencias están en especificar
Para convertir HTML a PNG con opciones de renderizado predeterminadas, debes seguir algunos pasos:
document. En los siguientes ejemplos, cargamos el archivo local
rendering.html.ImageFormat es PNG. Además, tenga en cuenta que, de forma predeterminada, las propiedades HorizontalResolution y VerticalResolution son 300 ppp. Por lo tanto, la imagen renderizada se ampliará en alto y ancho aproximadamente 3 veces, ya que la resolución del contenido original es de 96 ppp.options y la ruta del archivo de salida savePath como parámetros.device como parámetro.Además, el fragmento de código C# muestra un ejemplo de cómo convertir un documento HTML en una imagen sin opciones adicionales, es decir, con opciones de representación predeterminadas. Como resultado de la conversión, se obtuvo un documento PNG A4 con mucho espacio vacío (ver ilustraciones de los resultados de la conversión (a).)
1// Render HTML to PDF with default RenderingOptions
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "a4.png");
8
9// Create an instance of the HTMLDocument class
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with default options
13ImageRenderingOptions opt = new ImageRenderingOptions();
14
15// Create an output rendering device and convert HTML
16using ImageDevice device = new ImageDevice(opt, savePath);
17document.RenderTo(device);La enumeración PageLayoutOptions del espacio de nombres Aspose.Html.Rendering especifica indicadores que, junto con otras opciones PageSetup, determinan los tamaños y diseños de las páginas. Estas banderas se pueden combinar entre sí según sus descripciones.
| Name | Description |
|---|---|
| FitToContentWidth | This flag specifies that the width of pages is determined by the size of the content itself and not by the set page width. Instead, content width is calculated individually for each page. |
| UseWidestPage | When combined with FitToContentWidth, it specifies that the width of each page will be the same and equal to the widest content size of all pages. |
| FitToWidestContentWidth | This flag specifies that the width of each page will be the same and equal to the widest content size among all pages. |
| FitToContentHeight | This flag specifies that the page height is determined by the content’s size, not by the specified page height. If this flag is set, all document content will be placed on one page. |
| ScaleToPageWidth | This flag indicates that the document’s content will be scaled to fit the page. It collides with the FitToContentWidth flag, and if both flags are specified, only ScaleToPageWidth will take effect. |
| ScaleToPageHeight | This flag indicates that the document’s content will be scaled to fit the height of the first page. It collides with the FitToContentHeight flag, and if both flags are specified, only ScaleToPageHeight will take effect. All document content will be placed on a single page only. |
Para ajustar el ancho de la página de la imagen de salida al ancho del contenido, necesita usar el indicador FitToContentWidth o el indicador FitToWidestContentWidth, que ajustará el ancho del documento resultante al ancho de la página más ancha. Veamos los pasos que debes seguir:
documentPath) carga el documento HTML desde un sistema de archivos local.FitToWidestContentWidth, lo que significa que el ancho de la página del documento de salida se ajustará al ancho de la página de contenido más ancho. 1// Render HTML to image with width fitting in C#
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "FitWidth.jpg");
8
9// Create an instance of HTMLDocument class
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with custom options. Use the FitToWidestContentWidth flag
13ImageRenderingOptions opt = new ImageRenderingOptions(ImageFormat.Jpeg)
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.FitToWidestContentWidth
18 }
19};
20
21// Create an output rendering device and convert HTML
22using ImageDevice device = new ImageDevice(opt, savePath);
23document.RenderTo(device);La conversión de HTML a JPG dio como resultado un documento JPG con un ancho de página que se ajusta al ancho del contenido, pero con una altura de página que coincide con la altura del formato A4 (ver ilustraciones de los resultados de la conversión (b)) .
Para que el tamaño de la página de salida coincida con la altura de la imagen en el archivo fuente, debe configurar el indicador FitToContentHeight en la propiedad
PageLayoutOptions. El siguiente ejemplo muestra una combinación de dos indicadores, FitToContentHeight y FitToContentWidth.
1// Fit HTML to content size when rendering to image in C#
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "FitPage.png");
8
9// Create an instance of the HTMLDocument class
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with custom options. Use FitToContentWidth and FitToContentHeight flags
13ImageRenderingOptions opt = new ImageRenderingOptions()
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.FitToContentWidth | PageLayoutOptions.FitToContentHeight
18 },
19 HorizontalResolution=96,
20 VerticalResolution=96
21};
22
23// Create an output rendering device and convert HTML
24using ImageDevice device = new ImageDevice(opt, savePath);
25document.RenderTo(device);En el siguiente ejemplo, la propiedad
AnyPage establece el tamaño de la página en 20x20 px, que no es lo suficientemente grande como para caber en el contenido del documento HTML cuando se representa en una imagen. El uso de PageLayoutOptions con los indicadores FitToWidestContentWidth y FitToContentHeight hace que la página crezca en tamaño para ajustarse al contenido.
rendering.html.ImageFormat como Jpeg.PageSetup con la propiedad PageLayoutOptions con los indicadores FitToWidestContentWidth y FitToContentHeight establecidos. Esto garantiza que la imagen de salida se ajustará al ancho y alto del contenido sin ningún espacio vacío.device como parámetro. 1// Render HTML to image with small custom page size
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "FitSmallPage.jpg");
8
9// Initialize HTMLDocument
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with custom options. Use FitToWidestContentWidth and FitToContentHeight flags
13ImageRenderingOptions opt = new ImageRenderingOptions(ImageFormat.Jpeg)
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.FitToWidestContentWidth | PageLayoutOptions.FitToContentHeight,
18 AnyPage = new Page(new Size(20,20))
19 }
20};
21
22// Create an output rendering device and convert HTML
23using ImageDevice device = new ImageDevice(opt, savePath);
24document.RenderTo(device);A pesar de configurar el tamaño de la página en 20x20 píxeles, los indicadores FitToWidestContentWidth y FitToContentHeight nos permiten ajustar el documento JPG resultante y tendría un tamaño de página que se ajuste al tamaño del contenido (consulte la
ilustración de los resultados de la conversión (d)).
Por analogía con las banderas FitTo* que controlan el tamaño de las páginas, existe un conjunto de banderas ScaleTo* que controlan el tamaño del contenido y permiten escalarlo. Si el tamaño del contenido excede el tamaño de la página, el contenido se escala con la relación de aspecto hasta que se ajuste a la página en ancho y/o alto, dependiendo de la combinación de banderas. El siguiente ejemplo muestra cómo establecer la escala de ancho y alto del contenido:
1// Scale HTML content to fixed page size
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "ScaleSmallPage.png");
8
9// Initialize an HTMLDocument object
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object and use ScaleToPageWidth and ScaleToPageHeight flags
13ImageRenderingOptions opt = new ImageRenderingOptions()
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.ScaleToPageWidth | PageLayoutOptions.ScaleToPageHeight,
18 AnyPage = new Page(new Size(200,200))
19 }
20};
21
22// Create an output rendering device and convert HTML
23using ImageDevice device = new ImageDevice(opt, savePath);
24document.RenderTo(device);En el ejemplo, la propiedad
AnyPage de PageSetup establece un nuevo objeto
Page con un Size de 200x200 píxeles. Esto establece el tamaño de la página en 200x200 píxeles.
Luego configuramos la propiedad
PageLayoutOptions del objeto PageSetup para incluir los indicadores ScaleToPageWidth y ScaleToPageHeight. Esto significa que el contenido del documento de salida se escalará para ajustarse al ancho y/o alto de la página (consulte la
ilustración de los resultados de la conversión (e).)
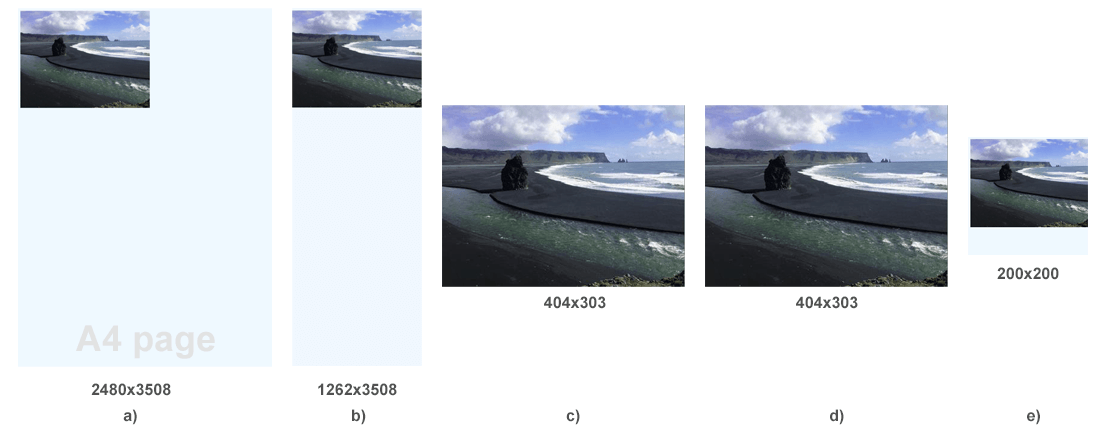
La figura muestra los resultados de convertir el archivo render.html a formatos PNG, JPG y PDF usando el método RenderTo() y varias opciones de renderizado que controlan el tamaño de página del documento de salida.
Nota: El tamaño de la imagen de origen en el archivo rendering.html es 404x303, con una resolución de 96 ppp.

a) El resultado de la conversión de HTML a PNG con opciones de representación predeterminadas es un documento PNG de tamaño de página A4 con mucho espacio vacío. La imagen renderizada en la página A4 se amplía en alto y ancho aproximadamente 3 veces, ya que la resolución predeterminada es 300 ppp.
b) La conversión de HTML a JPG dio como resultado un documento JPG con un ancho de página que se ajusta al ancho del contenido, pero con una altura de página que coincide con la altura del formato A4. La imagen renderizada en la página A4 se amplía en alto y ancho aproximadamente 3 veces, ya que la resolución predeterminada es 300 ppp.
c) El resultado de convertir HTML a PNG recortando el documento de salida para ajustar el tamaño de la página al tamaño del contenido.
d) Aunque el tamaño de la página se estableció en 20x20 px, el uso de los indicadores FitToWidestContentWidth y FitToContentHeight hizo posible obtener el documento JPG resultante con un tamaño de página que se ajusta al tamaño del contenido.
e) El resultado de representar HTML en imagen cuando el tamaño del contenido es mayor que el tamaño de la página. Redujimos el contenido para que se ajuste al tamaño de página de 200x200 px.
Puede descargar los ejemplos completos de C# y los archivos de datos desde GitHub.
Aspose.HTML ofrece Convertidores gratuitos en línea para convertir archivos HTML, XHTML, MHTML, EPUB, XML y Markdown a varios formatos populares. Por ejemplo, puede convertir fácilmente HTML a PDF, HTML a JPG, HTML a XHTML, SVG a PDF, MHTML a PDF, MD a HTML, etc. Simplemente seleccione un archivo, elija el formato a convertir y listo. ¡Es rápido y completamente gratis!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.