Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Los colores juegan un papel crucial en el diseño web, evocando emociones, transmitiendo mensajes y creando una experiencia visualmente atractiva. En el ámbito de HTML y CSS, los nombres de colores proporcionan una manera conveniente de especificar colores sin la necesidad de valores hexadecimales o RGB. Hay muchas formas en que los colores obtienen sus nombres. A menudo reciben nombres de plantas, animales u otras cosas a las que se parecen. Por ejemplo, el color naranja recibió su nombre cuando se usaba para describir la fruta naranja. Los colores también reciben el nombre de los pigmentos que se utilizaron históricamente para crearlos, y el nombre del color puede verse influenciado por una historia interesante, así como por sentimientos o emociones asociados con ese color.
Este artículo explora el mundo de los nombres de colores HTML, sus usos, limitaciones y el significado de los colores en el diseño web. Aquí calcularemos cuántos colores existen según el modelo de color RGB y cuántos colores hay en el estándar HTML, cómo surgieron los nombres de algunos colores y por qué todavía los usamos y no solo códigos de color.
La cantidad de colores que existen en el mundo va mucho más allá de los colores tradicionales del arcoíris. Si revisas el sistema RGB, puedes ver que hay 256^3 = 16,777,216 colores, ¡y todos pueden tener sus propios nombres! Con millones de colores, la gente tuvo que ser creativa para nombrarlos a todos. Si bien la mayoría de los colores son solo matices de un color más común, siempre es interesante saber de dónde provienen estos nombres y qué podrían simbolizar.
Especificación W3C de nombres de colores distingue colores básicos y extendidos. HTML4 tiene una lista de nombres de colores con 140 nombres, incluidos 16 colores básicos: agua, negro, azul, fucsia, gris, verde, lima, granate, azul marino, oliva, morado, rojo, plateado, verde azulado, blanco y amarillo. En HTML5, puedes utilizar un total de 147 nombres de colores, incluidos 17 colores básicos. El nombre del color básico adicional en HTML5 es naranja.
La figura ilustra 17 colores básicos con códigos HEX:

También puede definir colores en un sitio web utilizando códigos de color HTML: HEX, RGB, RGBA, HSL y HSLA. Para obtener más información, visite el artículo Códigos de color HTML.
¿De dónde vienen los nombres de colores HTML? Los colores fueron originalmente un producto del X Window System (X), una interfaz gráfica de usuario (GUI) lanzada por el Instituto de Tecnología de Massachusetts. En 1986, la lista de colores de la GUI incluía 69 tonos básicos para la versión X10R3. Luego llegó el X11R2 en 1988 con la adición de tres colores, incluidos tonos idénticos de gris y gris. Se dice que los programadores de Hewlett-Packard no podían recordar la ortografía correcta y decidieron utilizar dos grafías para evitar errores.
En 1989, apareció una importante actualización creada por Paul Raveling (X11R4), que presentaba una serie de tonos neutros claros como “papaya whip” y “lemon chiffon”, así como otros tonos con nombres muy conocidos como “blanched almond” y “peach puff”. soplo". En los años 80, los colores podían variar mucho de un monitor a otro, dependiendo del fabricante de la máquina. Después de no recibir sanciones del Instituto Nacional Estadounidense de Estándares (ANSI), que emitió estándares para las propiedades de color de la Web, Raveling decidió tomar el asunto en sus propias manos. Raveling extrajo estos nombres de la ahora desaparecida empresa de pinturas Sinclair Paints y calibró los colores para su propio monitor HP.
Luego, X11 obtuvo un conjunto de nombres de colores más atrevidos gracias a otro programador, John C. Thomas. Cambió el nombre de las cortinas para aliviar la confusión de los usuarios. Al parecer, una caja de 72 crayones Crayola le ayudó en esto. De ahí nacieron “aquamarine”, “orchid” y “salmon”, por nombrar algunos.
En 2001, el World Wide Web Consortium (W3C) publicó el primer borrador de trabajo del módulo de color CSS 3, que incluía colores. La base de datos de melenas de color ha sido objeto de acaloradas discusiones y duras críticas. Se criticó el esquema de denominación de colores. Por ejemplo, “dark grey” era más claro que “grey”; no todos los colores tenían versiones oscuras o claras, la distribución del color era desigual, inclinándose hacia el rojo y el verde y alejándose del azul.
Otros puntos de discordia fueron las cuestiones lingüísticas y culturales. Para muchos que no eran hablantes nativos de inglés, algunos de los nombres de los colores parecían repulsivos; otros vieron posibles connotaciones raciales en el “rojo indio” y consideraron que muchos de los nombres de los colores tenían una orientación regional. Cabe señalar que estos problemas siguen siendo relevantes hoy en día.
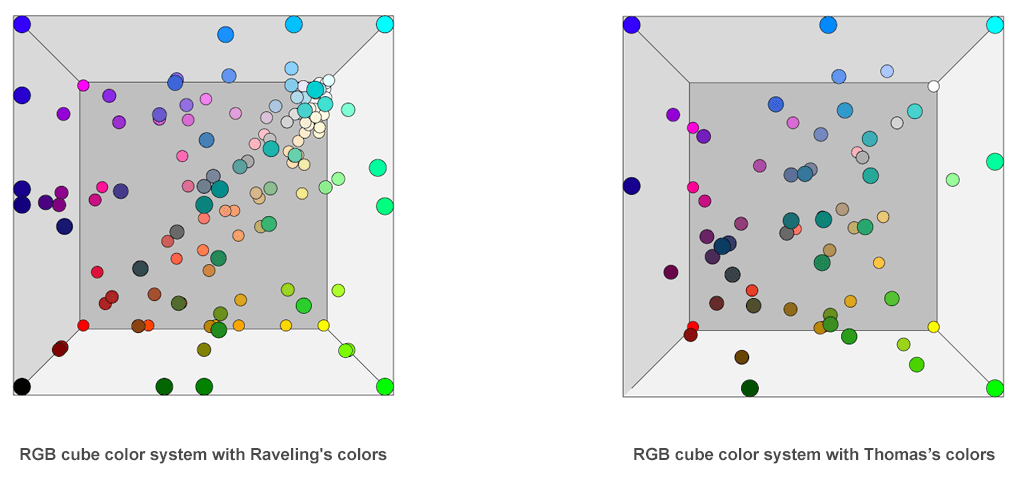
La siguiente figura muestra el modelo de cubo RGB con colores que incluyeron Paul Raveling y John Thomas. Raveling agregó un grupo de tonos blanquecinos usando nombres de Sinclair Paints. Thomas añadió matices atrevidos tomando nombres de Crayola:

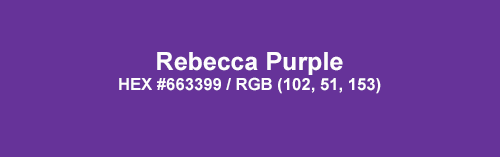
En 2014, apareció un nuevo tono en la lista de nombres de colores HTML. Se introdujo el “Rebecca purple” en honor a Rebecca Meyer, hija de Eric Meyer, un respetado programador y escritor de CSS. El color (#663399) era el favorito de la niña. Rebecca murió de cáncer cerebral a la edad de seis años.

Entonces, ¿por qué necesitamos nombres de colores HTML? Después de todo, ¡podemos usar códigos de colores! La respuesta puede ser muchas, pero probablemente la principal aquí es que la gente no piensa en el color como un conjunto de números y letras; usar un nombre de color para una persona es más natural. La historia de los nombres de los colores es un tema fascinante que dice mucho sobre la evolución del lenguaje, la cultura y la tecnología. Desde los antiguos egipcios hasta los diseñadores web modernos, la gente ha utilizado nombres de colores para describir y definir el mundo que los rodea durante miles de años.
Los nombres de los colores han cambiado con el tiempo, y lo que hoy consideramos un determinado color puede no haber sido así en el pasado. Por ejemplo, el color que hoy conocemos como “orange” se llamaba “yellow-red” en la antigüedad. Y el morado alguna vez fue un color reservado para la realeza, ya que se elaboraba con tintes costosos. El origen de los nombres de los colores se remonta a la antigüedad, cuando la gente solía nombrar los colores en honor a objetos de la naturaleza o fenómenos culturales. Por ejemplo, el color “red” debe su nombre a la palabra sánscrita “raktam”, que significa sangre. El color “green” proviene de la palabra inglesa antigua “grēne”, que originalmente significaba “young” o “immature”, y refleja el color de las plantas y hojas jóvenes.
Algunos de los nombres de colores más populares hoy en día son nombres de colores HTML, que se utilizan para definir colores en el diseño web. Estos nombres incluyen colores como “cornflowerblue”, “lavender”, “lemonchiffon”, “papayawhip”, “palegoldenrod” y “whitesmoke”. Los diseñadores utilizan nombres de colores para evocar ciertas emociones y estados de ánimo en sus obras, lo que puede ser una herramienta poderosa para comunicar su visión.
Los nombres de colores HTML y CSS son algo cotidiano para quienes trabajan en desarrollo web. En HTML y XHTML, se pueden utilizar colores para texto, fondo, bordes de marco, tablas y celdas de tablas individuales. Puede configurar el color de las siguientes maneras:
style en línea. Puede aplicar el atributo style con las etiquetas HTML <body>, <p>, <table>, <div>, <h1> o <h2>, etc. Recuerde que el uso de un atributo style anula cualquier estilo establecido en la etiqueta HTML <style> o en la hoja de estilos externa.<style> colocado en el <head> de los documentos HTML.A continuación se muestra un ejemplo del uso de nombres de colores HTML para colorear texto, fondos y bordes. Usamos diferentes formas de especificar colores:
1<html>
2 <head>
3 <title>HTML color names</title>
4 <style>
5 h2 {
6 color:DarkRed;
7 }
8 p {
9 color:DimGray;
10 }
11 </style>
12 </head>
13 <body style="background-color:OldLace;">
14 <h2>Color Names List</h2>
15 <p>The HTML5 standard set of 147 color names, known as X11 color names, provides a color names list to represent different hues.</p>
16 <h2>Basic Color Names</h2>
17 <p style="background-color:White; border-style:solid; border-color:DarkRed"> There are 17 basic color names in HTML5. They are widely supported across different browsers and platforms.</p>
18 </body>
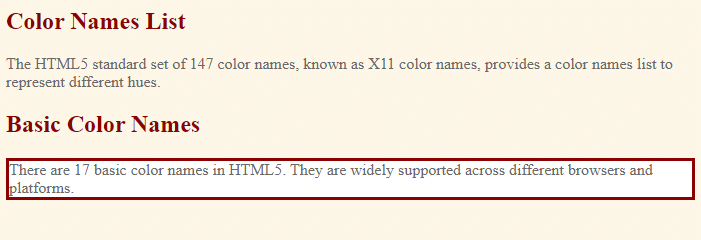
19</html>El código HTML renderizado tiene el siguiente aspecto:

Para obtener más información sobre cómo cambiar el color del texto, el fondo o el borde, visite el artículo Trabajar con color HTML y el capítulo Artículos prácticos. Los artículos de este capítulo responden preguntas populares y contienen ejemplos de C# que brindan la información necesaria sobre el uso de Aspose.HTML for .NET para resolver tareas específicas.

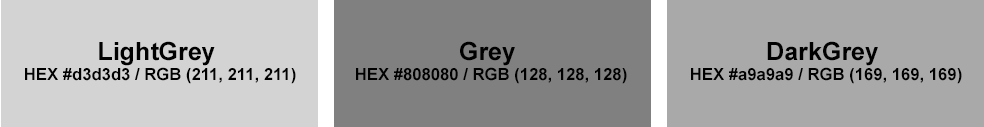
Parece que los programadores de Hewlett-Packard no podían recordar la ortografía correcta de la palabra “gray” hasta “a” (Gray), por lo que se agregó una opción duplicada (Grey) para evitar errores en el código. Esta duplicación influyó en algunos nombres de colores HTML más:


Se discuten cambios para tres colores, donde se propone reemplazar los nombres antiguos por otros nuevos:
Los programadores, diseñadores y usuarios continúan discutiendo los nombres de los colores, y eso está bien. Proporcionamos ejemplos de algunas de las discusiones que aún no se han reflejado en las especificaciones oficiales. Se proponen cambios para tres colores, donde se propone reemplazar los nombres antiguos por otros nuevos:
IndianRed lleva el nombre de un famoso pigmento rojo de la India y no tiene nada que ver con los nativos americanos. El nombre “IndianRed” proviene de la laterita roja que se encuentra en la India y que está compuesta de óxidos de hierro naturales. Fue identificado por primera vez por el científico escocés Francis Buchanan-Hamilton. El primer uso registrado del rojo indio como término de color en inglés fue en 1672.
Vale la pena señalar que “IndianRed”, el nombre del color de crayón Crayola, la empresa cambió el nombre a castaño “chestnut”, probablemente debido a las discusiones en torno a este nombre.

El color Moccasin es principalmente un color de la familia de colores amarillos. Es una mezcla de color naranja y marrón. Quizás el Moccasin no tenga ningún significado especial. Es solo el nombre de un tipo de zapato. Quizás una posible objeción a ese nombre de color provenga del hecho de que es un tipo de zapato históricamente nativo americano.
NavajoWhite es un tono pastel pálido de amarillo anaranjado que se utiliza a menudo para interiores en la pintura de casas. El nombre del color hace referencia al fondo de la bandera de la Nación Navajo. Aunque es un color claro, no es blanco ni blanquecino, como su nombre indica. Es similar a otros colores, como el melocotón, el trigo y el mocasín.

La aplicación gratuita en línea Color Names busca el nombre del color por su valor de código de color. Debe ingresar códigos de color en cualquier formato, como HTML Color Name, RGB, HEX, HSL, HSV, HWB, LAB, LCH, CMYK, XYZ, OKLAB u OKLCH. Y verá una lista de nombres de colores con máxima “similarity”. La aplicación funciona para computadoras, tabletas y dispositivos móviles. Puede resultar útil para artistas y diseñadores que necesitan utilizar colores. ¡Identifica colores con nuestra aplicación de nombres de colores y úsalos o compártelos! Seguro, protegido y claro.
Nota: En la aplicación, bajo “similarity”, nos referimos a la similitud de coseno que se basa en el coseno del ángulo entre los dos vectores en un espacio de color multidimensional (por ejemplo, RGB, HSV). La similitud del coseno se define como el producto escalar de los vectores dividido por el producto de sus longitudes. El valor 1 indica colores idénticos y 0 indica ortogonalidad (sin similitud).
Ver también
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.