Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.HTML for .NET es una biblioteca .NET que le permite acceder y manipular HTML DOM en C# y otros lenguajes .NET. Proporciona clases y métodos que le permiten cargar y analizar documentos HTML, navegar por el árbol DOM y acceder y modificar elementos, atributos y contenido del documento.
Visite el artículo Editar un documento HTML que le brinda información básica sobre cómo leer o modificar el modelo de objetos de documento (DOM). Explorará cómo crear un elemento HTML y cómo trabajar con él usando Aspose.HTML for .NET API.
El modelo de objetos de documento, o DOM para abreviar, es una API de programación multiplataforma estándar que ayuda a los programadores a acceder y modificar partes de un documento. DOM define la estructura de un documento como un árbol con una jerarquía de nodos, donde cada nodo representa una parte del documento, como un elemento, clase, etiqueta, atributo o texto. Por ejemplo, cada pieza, como una imagen o un fragmento de texto, se denomina “nodo”. Un árbol DOM es cómo o con qué estructura se representa un documento en la memoria. En otras palabras, el modelo de objetos de documento crea una estructura de documento lógica y define objetos, propiedades, eventos y métodos para acceder a ellos y modificarlos.
HTML DOM es una API para representar un documento HTML que le permite acceder y manipular el contenido de un documento HTML. Proporciona una estructura de árbol del documento, donde cada elemento se representa como un nodo de árbol. Cada rama del árbol termina con un nodo y cada nodo contiene objetos. HTML DOM lo implementa como estándar el World Wide Web Consortium (W3C) y es compatible con todos los navegadores web modernos. Proporciona una forma coherente y estandarizada de acceder y manipular elementos HTML, lo que la convierte en una herramienta eficaz para crear páginas web dinámicas e interactivas.
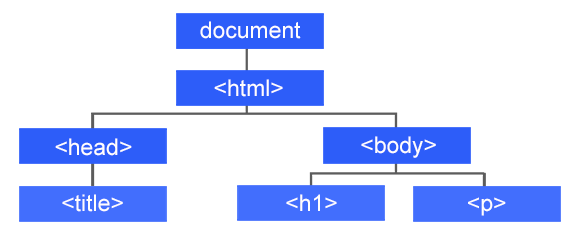
HTML DOM es un modelo de documento cargado en el navegador y que representa el documento como un árbol de nodos, donde cada nodo representa parte del documento, como un elemento, una cadena de texto o un comentario. Describimos los elementos del árbol de la misma manera que lo haríamos en un árbol genealógico: hay antepasados, descendientes, padres e hijos. Por ejemplo, un documento HTML con la siguiente estructura (fig. 1) estará representado por un árbol DOM con un objeto document en la parte superior, nodos secundarios para el elemento <html>, un nodo secundario para elemento <head>, y así sucesivamente.
1<html>
2 <head>
3 <title>HTML document tree</title>
4 </head>
5 <body>
6 <h1>HTML DOM</h1>
7 <p>HTML DOM is a programming interface for HTML documents.</p>
8 </body>
9</html>
Señalemos algunos aspectos de por qué se necesita DOM:
Por lo tanto, HTML DOM es un estándar sobre cómo obtener, cambiar, agregar o eliminar elementos HTML. Además, el DOM permite que las páginas web sean dinámicas e interactivas, al tiempo que hace posible que los motores de búsqueda y las herramientas de accesibilidad las comprendan e interactúen con ellas.
HTML DOM define elementos HTML como objetos, proporcionando un conjunto de propiedades y métodos que puede utilizar para acceder a ellos y administrarlos. Cada elemento de un documento HTML está representado por un nodo en el árbol DOM y cada nodo tiene su propio conjunto de propiedades y métodos. Como representación orientada a objetos de una página web, se puede modificar usando la biblioteca Aspose.HTML C#.
Aspose.HTML for .NET proporciona un conjunto de clases y métodos que le permiten acceder y manipular HTML DOM en C#. Puede utilizar la clase
HTMLDocument para cargar y analizar un documento HTML. Por ejemplo, puede utilizar el siguiente código para cargar un archivo HTML y acceder al elemento <body> del documento:
1using Aspose.Html;
2...
3
4 using var document = new HTMLDocument(documentPath);
5 var body = document.Body;Veamos un ejemplo de C# de cómo usar la clase HTMLDocument para acceder al DOM y modificar el contenido de un archivo HTML. En el siguiente ejemplo de C#, la propiedad document.Body.InnerHTML se utiliza para acceder al elemento <body>. Representa el contenido del elemento <body> del documento y puede usar la propiedad
InnerHtml, por ejemplo, para obtener o configurar el HTML interno del elemento.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path to a source HTML file
6 string documentPath = Path.Combine(DataDir, "document.html");
7
8 // Prepare a path for edited file saving
9 string savePath = Path.Combine(OutputDir, "document-edited.html");
10
11 // Initialize an HTML document from the file
12 using var document = new HTMLDocument(documentPath);
13
14 // Write the content of the HTML document into the console output
15 Console.WriteLine(document.DocumentElement.OuterHTML); // output: <html><head></head><body>Hello, World!</body></html>
16
17 // Edit the content of the body element
18 document.Body.InnerHTML = "<p>HTML is the standard markup language for Web pages.</p>";
19
20 // Write the content of the HTML document into the console output
21 Console.WriteLine(document.DocumentElement.OuterHTML); // output: <html><head></head><body><p>HTML is the standard markup language for Web pages.</p></body></html>
22
23 // Save the edited HTML file
24 document.Save(savePath);En el ejemplo de C# anterior, seguimos los siguientes pasos:
documentPath y savePath que establecen la ruta a un archivo HTML fuente y final.HTMLDocument usando el constructor HTMLDocument(documentPath) y abrimos el documento para editarlo.WriteLine() para generar el
OuterHTML de la propiedad DocumentElement, que representa el elemento <html>.document.Body.InnerHTML, que representa el contenido del elemento <body>.OuterHTML después del cambio, usando el método WriteLine().HTML DOM define un conjunto de métodos que se pueden utilizar para acceder y controlar todos los elementos HTML. Puede utilizar estos métodos para realizar diversas tareas, como crear, modificar y eliminar elementos, y administrar sus propiedades y eventos. Por ejemplo, los métodos más utilizados son:
Veamos el ejemplo de C# que demuestra cómo usar la clase HTMLDocument para crear nuevos elementos y nodos de texto, y cómo usar el método AppendChild() para agregarlos a un documento HTML.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path for edited file saving
6 string savePath = Path.Combine(OutputDir, "dom.html");
7
8 // Initialize an empty HTML document
9 using var document = new HTMLDocument();
10
11 // Declare a variable body that references the <body> element
12 var body = document.Body;
13
14 // Create an <h1> element with text content
15 var h1 = document.CreateElement("h1");
16 var text1 = document.CreateTextNode("HTML DOM");
17 h1.AppendChild(text1);
18
19 // Create a <p> element with text content
20 var p = document.CreateElement("p");
21 var text2 = document.CreateTextNode("HTML Document Object Model is a programming interface for HTML documents.");
22 p.AppendChild(text2);
23
24 // Add new elements into <body>
25 body.AppendChild(h1);
26 body.AppendChild(p);
27
28 // Save the document to a file
29 document.Save(savePath);La clase
HTMLDocument proporciona el punto de entrada principal para trabajar con el DOM, le permite cargar y analizar documentos HTML y acceder a nodos del árbol DOM. En el ejemplo, usamos la clase HTMLDocument para crear un nuevo documento HTML, y los métodos CreateElement() y CreateTextNode() de la clase HTMLDocument para crear nuevos elementos y nodos de texto.
Aspose.HTML ofrece Aplicaciones web HTML gratuitas en línea que son una colección en línea de convertidores, fusiones, herramientas de SEO, generadores de código HTML, herramientas de URL y más. Las aplicaciones funcionan en cualquier sistema operativo con un navegador web y no requieren ninguna instalación de software adicional. Convierta, fusione, codifique, genere código HTML, extraiga datos de la web o analice páginas web en términos de SEO fácilmente dondequiera que esté. Utilice nuestra colección de aplicaciones web HTML para realizar sus asuntos diarios y hacer que su flujo de trabajo sea fluido.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.