Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
El diseño no es una característica central de HTML, por lo que no existe una etiqueta de color HTML especial. Sin embargo, puede cambiar el color de cualquier texto de las siguientes maneras:
Usar el atributo style en línea. Agregar color a una página web es parte del estilo CSS en línea. Para configurar el texto o el color de fondo en HTML, debe utilizar el atributo style. Puede aplicar el atributo style con las etiquetas HTML <body>, <p>, <table>, <div>, <h1> o <h2>, etc. Tenga en cuenta que el uso de un atributo de estilo anula cualquier estilo establecido en la etiqueta HTML <style> o en la hoja de estilos externa.
Usar CSS interno. La opción de estilo CSS interno es popular para aplicar propiedades a páginas individuales encerrando todos los estilos en el elemento <style> colocado en el <head> de los documentos HTML.
Puede usar el atributo style en línea o el elemento <style> para cambiar el color del texto y luego establecer el valor usando la propiedad color. La propiedad color establece el valor del color de primer plano para el texto y la decoración del texto de un elemento. La propiedad color acepta nombres de color HTML, valores RGB, RGBA, HEX, HSL o HSLA.
HTML y CSS no admiten modelos de color CMYK, HSV, HWB, LAB, XYZ, etc. por varias razones (consulte el artículo Códigos de color HTML). HTML y CSS se centran en modelos de color que son fáciles de usar y optimizados para pantallas digitales, y admitir más modelos de color puede hacer que los navegadores sean más complejos para manejar los colores, lo que requiere más potencia de procesamiento para convertir entre diferentes modelos.
El nombre del color representa el nombre específico del color HTML. Los navegadores modernos admiten
más de 140 nombres de colores HTML y puedes utilizar cualquiera de ellos para tus elementos. Por ejemplo, puede colorear el texto usando el atributo style en línea como se muestra en el siguiente ejemplo:
1<html>
2 <body>
3 <h2 style="color:DarkCyan;">How to set text color using HTML color names?</h2>
4 <h3 style="color:DarkRed;">Add a style attribute to the text element you want to colorize and use the color name to specify the color.</h3>
5 <h4 style="color:DarkBlue;">There are over 140 named colors to choose from that you can use.</h4>
6 </body>
7</html>Se puede lograr el mismo resultado de coloración de texto usando CSS interno, como se muestra en el siguiente ejemplo:
1<html>
2 <head>
3 <style>
4 h2 {
5 color:DarkCyan;
6 }
7 h3 {
8 color:DarkRed;
9 }
10 h4 {
11 color:DarkBlue;
12 }
13 </style>
14 </head>
15 <body>
16 <h2>How to set text color using HTML color names?</h2>
17 <h3>Add a style attribute to the text element you want to colorize and use the color name to specify the color.</h3>
18 <h4>There are over 140 named colors to choose from that you can use.</h4>
19 </body>
20</html>El código HTML renderizado tiene el siguiente aspecto:

Si desea cambiar el texto, el fondo o el color del borde en un archivo HTML mediante programación, visite el capítulo Artículos prácticos. Los artículos de este capítulo responden preguntas populares y contienen ejemplos de C# que brindan la información necesaria sobre el uso de la biblioteca Aspose.HTML for .NET para resolver tareas específicas.
Puede obtener más información sobre cómo aplicar CSS en línea, interno y externo y editarlos usando la API Aspose.HTML en la sección Editar CSS. Puede encontrar ejemplos de C# sobre cómo cambiar el color del texto usando la API Aspose.HTML en el artículo Cómo cambiar el color del texto en HTML.
Para colorear texto HTML, puede utilizar RGB o HEX, que son los códigos de color más utilizados. El valor RGB determina el color HTML mezclando valores de rojo, verde y azul. El valor de color HEX funciona casi igual que RGB pero se ve diferente. Si desea obtener más información sobre los códigos RGB, RGBA y HEX, visite el artículo Códigos de color HTML.
Usar códigos de color RGB o HEX es la forma más común de agregar color a las páginas web. Es necesario agregar un atributo style al elemento de texto que desea colorear. En el siguiente ejemplo, utilizamos los elementos <h2>, <h3> y <h4> para aplicar el atributo style en línea y la propiedad color con códigos RGB, RGBA y HEX:
1<html>
2 <body>
3 <h2 style="color:rgb(50,150,200);">How to use Text Color?</h2>
4 <h3 style="color:rgba(220,30,100,1);"> 1. Add a style attribute to the text element you want to colorize or use internal CSS.</h3>
5 <h4 style="color:#1A8D7E"> 2. Specify the color using RGB, RGBA or HEX code.</h4>
6 </body>
7</html>Se logrará el mismo resultado utilizando CSS interno, como se muestra en el siguiente ejemplo:
1<html>
2 <head>
3 <style>
4 h2 {
5 color:rgb(50,150,200);
6 }
7 h3 {
8 color:rgba(220,30,100,1);
9 }
10 h4 {
11 color:#1A8D7E;
12 }
13 </style>
14 </head>
15 <body>
16 <h2>How to use Text Color?</h2>
17 <h3>1. Add a style attribute to the text element you want to colorize or use internal CSS.</h3>
18 <h4>2. Specify the color using RGB, RGBA or HEX code.</h4>
19 </body>
20</html>El código HTML renderizado es el siguiente:

HSL (tono, saturación, luminosidad) es una representación del modelo de color RGB en coordenadas cilíndricas. Hue define el color básico y lo mide en grados de 0 a 360 en la rueda de color RGB. La saturación es la intensidad o pureza de un color y se define en porcentajes del 0 (blanco y negro) al 100 (color vivo). La luminosidad es la cantidad de brillo o luz en el color. Se define en porcentajes del 0 (negro) al 100 (blanco).
Los valores de color HSLA son una extensión de los valores de color HSL con un canal alfa que determina la opacidad del color. El valor de color HSLA se especifica con tono, saturación, luminosidad y alfa, donde el parámetro alfa especifica la opacidad. El parámetro alfa es un número entre 0,0, que significa “totalmente transparente” y 1,0, que significa “totalmente opaco”.
Usando el mismo atributo style que antes, reemplace el código RGB/RGBA/HEX o el nombre del color con un valor HSL o HSLA en la propiedad color:
1<html>
2 <body>
3 <h2 style="color:hsl(200,100%,40%);">HSL and HSLA color codes</h2>
4 <p style="color:hsla(200,100%,40%,0.9); font-size:18px;">HSL(hue, saturation, lightness) is a representation of the RGB color model in cylindrical coordinates.</p>
5 <p style="color:hsla(200,100%,40%,0.6); font-size:18px;">HSLA color values are an extension of HSL color values with an alpha channel that determines the opacity of the color.</p>
6 </body>
7</html>Como en el ejemplo anterior, puede usar el CSS interno (elemento <style>) y reemplazar el código RGB/RGBA/HEX o el nombre del color con un valor HSL o HSLA en los selectores de CSS.
El código HTML renderizado tiene el siguiente aspecto:

Resumir
style en línea o CSS interno.Históricamente, el modelo RGB ha sido elegido como modelo principal para el desarrollo web porque está directamente relacionado con el funcionamiento de las pantallas, que utilizan píxeles rojos, verdes y azules para mostrar los colores. HTML y CSS se esfuerzan por lograr un modelo simple y consistente para definir colores que admitan todos los navegadores y dispositivos. RGB y sus derivados (HEX, RGBA, HSL, HSLA) son intuitivos y altamente compatibles con pantallas digitales.
Puede usar el atributo style para especificar el color de fondo del elemento HTML y luego establecer el valor usando la propiedad background-color. La propiedad background-color acepta nombres de colores, valores RGB, RGBA, HEX, HSL o HSLA. Aquí queremos mostrar cómo se configura el mismo color, “YellowGreen”, utilizando diferentes formatos de color y diferentes grados de transparencia. De lo contrario, sería mejor utilizar CSS interno para especificar un único color para todos los elementos de un determinado tipo.
Determine para qué elemento desea cambiar el color de fondo. Si es un párrafo, busque la etiqueta de apertura <p>. También puede ser una etiqueta <h1>…<h6>, <div> o <table>. En este ejemplo, agregamos un color de fondo a los elementos <h2>:
1<html>
2 <body>
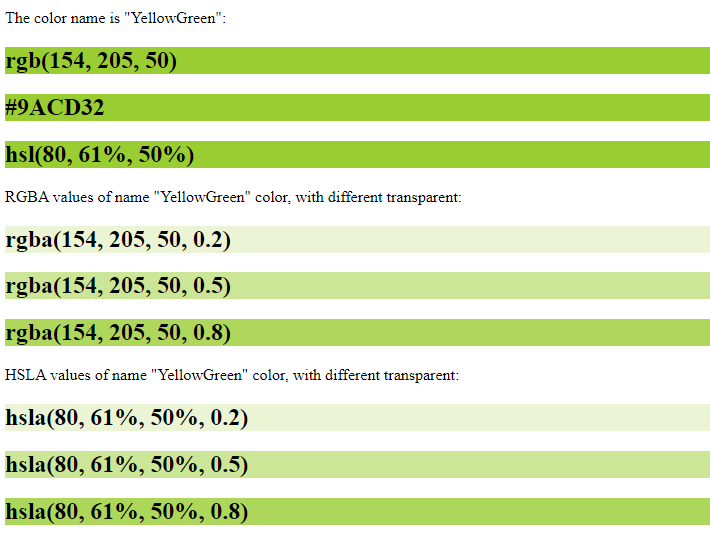
3 <p>The color name is "YellowGreen":</p>
4 <h2 style="background-color:rgb(154, 205, 50);">rgb(154, 205, 50)</h2>
5 <h2 style="background-color:#9ACD32;">#9ACD32</h1>
6 <h2 style="background-color:hsl(80, 61%, 50%);">hsl(80, 61%, 50%)</h2>
7
8 <p>RGBA values of name "YellowGreen" color, with different transparent:</p>
9 <h2 style="background-color:rgba(154, 205, 50, 0.2);">rgba(154, 205, 50, 0.2)</h2>
10 <h2 style="background-color:rgba(154, 205, 50, 0.5);">rgba(154, 205, 50, 0.5)</h2>
11 <h2 style="background-color:rgba(154, 205, 50, 0.8);">rgba(154, 205, 50, 0.8)</h2>
12
13 <p>HSLA values of name "YellowGreen" color, with different transparent:</p>
14 <h2 style="background-color:hsla(80, 61%, 50%, 0.2);">hsla(80, 61%, 50%, 0.2)</h2>
15 <h2 style="background-color:hsla(80, 61%, 50%, 0.5);">hsla(80, 61%, 50%, 0.5)</h2>
16 <h2 style="background-color:hsla(80, 61%, 50%, 0.8);">hsla(80, 61%, 50%, 0.8)</h2>
17 </body>
18</html>El código HTML renderizado tiene el siguiente aspecto:

Es importante tener en cuenta que en el ejemplo anterior, la propiedad background-color proporciona un color para el fondo del texto, pero no para todo el documento. Si desea cambiar el color HTML de toda la página, debe usar la propiedad background-color del atributo style en la etiqueta de apertura de la sección <body>:
1<html>
2 <body style="background-color:#e0e0e0">
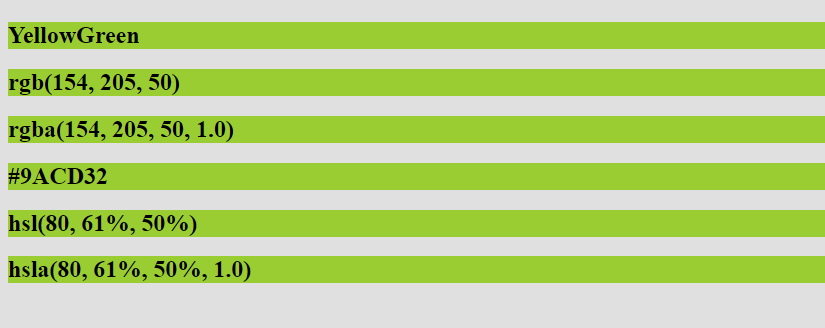
3 <h2 style="background-color:YellowGreen;">YellowGreen</h2>
4 <h2 style="background-color:rgb(154, 205, 50);">rgb(154, 205, 50)</h2>
5 <h2 style="background-color:rgba(154, 205, 50, 1.0);">rgba(154, 205, 50, 1.0)</h2>
6 <h2 style="background-color:#9ACD32;">#9ACD32</h2>
7 <h2 style="background-color:hsl(80, 61%, 50%);">hsl(80, 61%, 50%)</h2>
8 <h2 style="background-color:hsla(80, 61%, 50%, 1.0);">hsla(80, 61%, 50%, 1.0)</h2>
9 </body>
10</html>La imagen representa el código HTML para configurar el color de fondo del texto (el nombre del color YellowGreen se especifica en diferentes códigos de color) y de toda la página web.

Un ejemplo más para lograr el efecto de colorear el fondo de toda la página web usando el atributo style con la propiedad background-color en la etiqueta de apertura de la sección <body>:
1<html>
2 <body style="background-color:#ffe0e0;">
3 <h2>How to set Background Color for the whole web page?</h2>
4 <p>Add the style attribute to the body section and apply the background-color property to specify a color using color name, RGB, HEX or HSL code.</p>
5 </body>
6</html>También puedes usar CSS interno para establecer el color de fondo de toda la página:
1<html>
2 <head>
3 <style>
4 body {
5 background-color:#ffe0e0
6 }
7 </style>
8 </head>
9 <body>
10 <h2>How to set Background Color for the whole web page?</h2>
11 <p>Add the style attribute to the body section and apply the background-color property to specify a color using color name, RGB, HEX or HSL code.</p>
12 </body>
13</html>
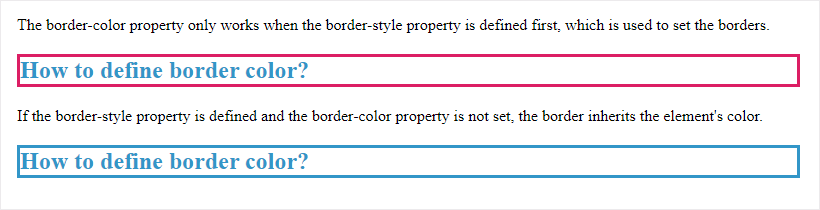
Puede utilizar el atributo style con las propiedades border-style y border-color para especificar el color del borde de los elementos de texto. La propiedad CSS border-color define el color de los cuatro bordes de un elemento. La propiedad border-color solo funcionará cuando se defina primero la propiedad border-style, que se utiliza para establecer los bordes. Esta propiedad no funcionará sola. Si esta propiedad no está establecida, hereda el color del elemento. La propiedad border-color acepta nombres de colores, valores RGB, RGBA, HEX, HSL o HSLA.
1<html>
2 <body>
3 <p> The border-color property only works when the border-style property is defined first, which is used to set the borders.</p>
4 <h2 style="color:rgb(50,150,200); border-style:solid; border-color:rgb(220,30,100);">How to define border color?</h2>
5 <p> If the border-style property is defined and the border-color property is not set, the border inherits the element's color.</p>
6 <h2 style="color:rgb(50,150,200); border-style:solid;">How to define border color?</h2>
7 </body>
8</html>
Ver también
Aspose.HTML ofrece un Selector de rueda de color gratuito en línea que le permite crear un conjunto de colores en el código de color HEX. Puede utilizar esta aplicación gratuita en línea para encontrar armonías de color utilizando las reglas de combinaciones de colores, pero también es fundamental experimentar con el color. Color Wheel Picker sugiere una excelente manera de experimentar con el color y crear combinaciones de colores interesantes de forma independiente. La aplicación funciona para computadoras, tabletas y dispositivos móviles. ¡Así que crea tu paleta única para cualquier proyecto!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.