Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
El formato de archivo PNG admite la compresión de imágenes sin pérdidas, lo que lo hace popular entre sus usuarios. A diferencia de SVG, un formato vectorial que es posible que no admitan todas las plataformas y aplicaciones, PNG es universal y se puede utilizar fácilmente en diversos software, sitios web y dispositivos. Además, PNG admite fondos transparentes, lo que lo hace ideal para gráficos, logotipos e imágenes web. Con Aspose.HTML for Python via .NET, puede convertir formato SVG a PNG mediante programación con control total sobre una amplia gama de parámetros de conversión.
En este artículo, encontrará información sobre la conversión de SVG a PNG utilizando los métodos convert_svg() de la clase Converter y aplicando ImageSaveOptions. Además, puede probar un convertidor SVG en línea para probar la funcionalidad de la API de Python y convertir SVG sobre la marcha.
Puede convertir SVG a otros formatos en tiempo real. Cargue SVG desde un sistema de archivos local o URL, seleccione el formato de salida y ejecute el ejemplo. Las opciones de guardado están configuradas de forma predeterminada. Recibirá inmediatamente el resultado de la conversión como un archivo separado.
Usar los métodos convert_svg() es la forma más común de convertir SVG a varios formatos. Para convertir, puede cargar SVG desde un archivo, URL o cadena de código. En el siguiente ejemplo, creamos un archivo SVG a partir de código.
format es PNG. Si no configura opciones específicas para guardar la imagen resultante, se utilizarán las opciones predeterminadas.content, base_uri, opciones, output_path) de la clase Converter. 1# Convert SVG to PNG using Python
2
3import os
4import aspose.html.converters as conv
5import aspose.html.saving as sav
6
7# Setup directories and define paths
8output_dir = "output/"
9if not os.path.exists(output_dir):
10 os.makedirs(output_dir)
11save_path = os.path.join(output_dir, "circle.png")
12
13# Prepare SVG code
14svg_code = """<svg xmlns="http://www.w3.org/2000/svg">
15<circle cx="100" cy="100" r="60" fill="teal" stroke="salmon" stroke-width="10" />
16</svg>"""
17
18# Initialize ImageSaveOptions
19options = sav.ImageSaveOptions()
20
21# Convert SVG to PNG
22conv.Converter.convert_svg(svg_code, ".", options, save_path)La funcionalidad de creación de imágenes PNG se puede mejorar con opciones de guardado según sus necesidades. La clase
ImageSaveOptions ofrece una amplia personalización para convertir contenido SVG en formatos de imagen. Aquí hay una descripción de cada propiedad de ImageSaveOptions:
CssOptions, permite configurar cómo se procesan las propiedades CSS durante la conversión de HTML a imagen.Para convertir SVG a PNG con la especificación ImageSaveOptions, debe seguir algunos pasos:
format es PNG. El constructor ImageSaveOptions() inicializa una instancia de la clase ImageSaveOptions que se pasa al método convert_svg(). Aquí puede configurar las opciones de guardado requeridas, como el formato o la resolución.document, las options y la ruta del archivo de salida save_path y realiza la operación de conversión. 1# Convert SVG to PNG with custom settings using Python
2
3import os
4import aspose.html.dom.svg as ahsvg
5import aspose.html.converters as conv
6import aspose.html.saving as sav
7import aspose.html.drawing as dr
8
9# Setup directories and define paths
10output_dir = "output/"
11input_dir = "data/"
12if not os.path.exists(output_dir):
13 os.makedirs(output_dir)
14
15document_path = os.path.join(input_dir, "tulips.svg")
16save_path = os.path.join(output_dir, "tulips.png")
17
18# Load an SVG document
19document = ahsvg.SVGDocument(document_path)
20
21# Initialize ImageSaveOptions
22options = sav.ImageSaveOptions()
23options.page_setup.first_page = dr.Page(dr.Size(500, 500), dr.Margin(10, 10, 10, 10))
24options.css.media_type.PRINT
25
26# Convert SVG to PNG
27conv.Converter.convert_svg(document, options, save_path)En el ejemplo anterior, usamos:
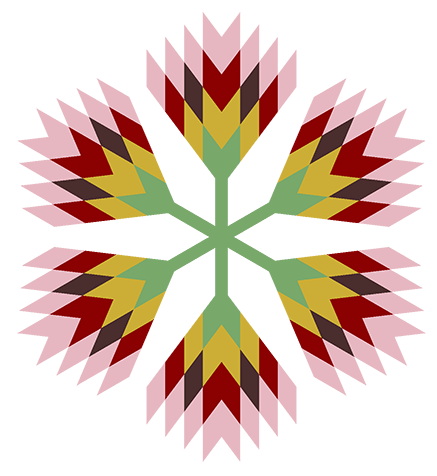
page_setup para establecer la configuración de diseño para la primera página de la imagen de salida;css.media_type para especificar el tipo de medio que se utilizará para CSS durante el proceso de renderizado. En el ejemplo, está configurado en PRINT, que aplica reglas CSS específicas de impresión. Esto puede afectar la apariencia final de la imagen de salida mediante el uso de estilos definidos para los medios impresos.La figura muestra la calidad de la representación de SVG a PNG usando un fragmento del archivo tulips.png como ejemplo.

Aspose.HTML for Python via .NET admite la conversión de imágenes SVG a PNG, JPEG, BMP, TIFF y GIF. Para configurar el formato de la imagen de salida, solo necesita especificar la extensión (formato) requerida en el nombre del archivo de salida y configurar la propiedad format para el objeto de opciones de guardado.
Por ejemplo, para convertir SVG a GIF, necesita:
options = sav.ImageSaveOptions(rim.ImageFormat.GIF).gif en el nombre del archivo de imagen de salida: save_path = os.path.join(output_dir, "svg-to-image.gif")Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.