Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.HTML for Java provides a robust API to create, modify, and manage HTML documents programmatically using the Document Object Model (DOM). This article demonstrates how to edit HTML documents, including node manipulation, setting styles, and working with inline and internal CSS.
The Document Object Model, or DOM for short, is a standard cross-platform programming API that helps programmers access and modify parts of a document. DOM defines the structure of a document as a tree with a hierarchy of nodes, where each node represents a part of the document, such as an element, class, tag, attribute, or text. For example, each piece, such as an image or piece of text, is called a node. A DOM tree is how or with what structure a document is represented in memory. In other words, the Document Object Model creates a logical document structure and defines objects, properties, events, and methods to access and modify them. The DOM is widely used in web development for tasks such as managing web page elements and responding to user interactions.
HTML DOM defines HTML elements as objects, providing a set of properties and methods that you can use to access and manage them. Each element in an HTML document is represented by a node in the DOM tree, and each node has its own set of properties and methods.
As we already mentioned in the article Create HTML Document the implementation of HTMLDocument as well as the whole DOM are based on WHATWG DOM standard. So, it is easy to use Aspose.HTML having a basic knowledge of HTML and JavaScript languages. The DOM package is represented with the following fundamental data types:
| Class | Description |
|---|---|
| Document | The Document class represents the entire HTML, XML or SVG document. Conceptually, it is the root of the document tree and provides the primary access to the document’s data. |
| EventTarget | The EventTarget class is implemented by all Nodes in an implementation that supports the DOM Event Model. |
| Node | The Node class is the primary datatype for the entire Document Object Model. It represents a single node in the document tree. |
| Element | The element type is based on node and represents a base class for HTML, XML or SVG DOM. |
| Attr | The Attr class represents an attribute in an Element object. Typically the allowable values for the attribute are defined in a schema associated with the document. |
HTML DOM defines a set of methods that can be used to access and control all HTML elements. You can use these methods to perform various tasks, such as creating, modifying, and deleting elements, and managing their properties and events. The following is a brief list of useful API methods provides by the core data types:
| Method | Description |
|---|---|
| Document.getElementById(elementId) | The method, when invoked, must return the first element whose ID is elementId and null if there is no such element otherwise. |
| Document.getElementsByTagName(name) | The method must return the list of elements with the given name. |
| Document.createElement(localName) | The method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn’t recognized. |
| Node.appendChild(node) | The method adds a node to the end of the list of children of a specified parent node. |
| Element.setAttribute(name, value) | Sets the value of an attribute on the specified element. |
| Element.getAttribute(name) | The method returns the value of a specified attribute on the element. |
| Element.innerHTML | Returns a fragment of markup contained within the element. |
There are many ways you can edit HTML by using our library. You can modify the document by inserting new nodes, removing, or editing the content of existing nodes. If you need to create a new node, the following methods are ones that need to be invoked:
| Method | Description |
|---|---|
| Document.createCDATASection(data) | Creates a CDATASection node whose value is the specified string. |
| Document.createComment(data) | Creates a Comment node given the specified string. |
| Document.createDocumentFragment() | Creates a new empty DocumentFragment into which DOM nodes can be added to build an offscreen DOM tree. |
| Document.createElement(localName) | Creates an element of the type specified. |
| Document.createEntityReference(name) | Creates an EntityReference object. |
| Document.createProcessingInstruction(target, data) | Creates an ProcessingInstruction with the specified name and data. |
| Document.createTextNode(data) | Creates a Text node given the specified string. |
Once you have new nodes are created, there are several methods in DOM that can help you to insert nodes into the document tree. The following list describes the most common way of inserting nodes:
| Method | Description |
|---|---|
| Node.insertBefore(node, child) | Inserts the node before the reference child node |
| Node.appendChild(node) | Adds the node to the list of children of the current node |
To remove a node from the HTML DOM tree, please use the Node.removeChild(child) method.
For a complete list of interfaces and methods represented in the DOM package please visit API Reference Source.
Let’s look at how to edit an HTML document using a DOM tree and the mentioned above functional. Consider simple steps to create and edit HTML. The following Java code demonstrates how to create an HTML document from scratch, add styled text paragraph, and save the result:
HTMLDocument() constructor.<style> element using
createElement(“style”) method.setTextContent() method to set the specified text content within the style element. The text content .gr { color: green } is a CSS rule. It targets elements with the class name "gr" and sets their color to green.<head> element and append the style element as a child to the head element."gr" using createElement("p") and setClassName("gr") methods.<p> element – use the createTextNode() and appendChild() methods. 1// Create HTML document using DOM methods and convert to PDF in Aspose.HTML for Java
2
3// Create an instance of the HTMLDocument class
4HTMLDocument document = new HTMLDocument();
5
6// Create a style element and assign the green color for all elements with class-name equals "gr"
7Element style = document.createElement("style");
8style.setTextContent(".gr { color: green }");
9
10// Find the document header element and append the style element to the header
11Element head = document.getElementsByTagName("head").get_Item(0);
12head.appendChild(style);
13
14// Create a paragraph element with class-name "gr"
15HTMLParagraphElement p = (HTMLParagraphElement) document.createElement("p");
16p.setClassName("gr");
17
18// Create a text node
19Text text = document.createTextNode("Hello, World!!");
20
21// Append the text node to the paragraph
22p.appendChild(text);
23
24// Append the paragraph to the document body element
25document.getBody().appendChild(p);
26
27// Save the HTML document to a file
28document.save("using-dom.html");
29
30// Create an instance of the PDF output device and render the document into this device
31PdfDevice device = new PdfDevice("using-dom.html");
32
33// Render HTML to PDF
34document.renderTo(device);The resulting HTML file looks like this:
1<html>
2 <head>
3 <style>.gr { color: green; }</style>
4 </head>
5 <body>
6 <p class="gr"> Hello, World!! </p>
7 </body>
8</html>Having DOM objects gives you a powerful tool to manipulate with an HTML Document. However, sometime much better to work just with
Class String. The following example demonstrates how to create an HTML document using the Aspose.HTML Java library: set the body element’s content and output the HTML document to the console using setInnerHTML() and getOuterHTML() methods of the Element class:
<html><head></head><body></body></html> since the document is initially empty.<body> element: add an HTML <p> element with the text content to the body element.getOuterHTML() method. 1// Edit HTML body content and print the updated outerHTML using Aspose.HTML for Java
2
3// Create an instance of the HTMLDocument class
4HTMLDocument document = new HTMLDocument();
5
6// Write the content of the HTML document into the console output
7System.out.println(document.getDocumentElement().getOuterHTML());
8// @output: <html><head></head><body></body></html>
9
10// Set the content of the <body> element
11document.getBody().setInnerHTML("<p>HTML is the standard markup language for Web pages.</p>");
12
13// Write the content of the HTML document into the console output
14System.out.println(document.getDocumentElement().getOuterHTML());
15// @output: <html><head></head><body><p>HTML is the standard markup language for Web pages.</p></body></html>Cascading Style Sheets (CSS) is a style sheet language used for describing how webpages look in the browser. Aspose.HTML not only support CSS out-of-the-box but also gives you instruments to manipulate with document styles just on the fly before converting the HTML document to the other formats.
When CSS is written using the style attribute inside of an HTML tag, it’s called an “inline style CSS”. The Inline CSS gives you to apply an individual style to one HTML element at a time. You set CSS to an HTML element by using the style attribute with any CSS properties defined within it. In the following code snippet, you can see how to specify CSS style properties for an HTML <p> element:
1// Edit inline CSS of an HTML element and render HTML to PDF using Aspose.HTML for Java
2
3// Create an instance of an HTML document with specified content
4String content = "<p> Inline CSS </p>";
5HTMLDocument document = new HTMLDocument(content, ".");
6
7// Find the paragraph element to set a style attribute
8HTMLElement paragraph = (HTMLElement) document.getElementsByTagName("p").get_Item(0);
9
10// Set the style attribute
11paragraph.setAttribute("style", "font-size: 250%; font-family: verdana; color: #cd66aa");
12
13// Save the HTML document to a file
14document.save("edit-inline-css.html");
15
16// Create an instance of the PDF output device and render the document into this device
17PdfDevice device = new PdfDevice("edit-inline-css.html");
18document.renderTo(device);In this particular example, color, font-size and font-family apply to the <p> element. The fragment of rendered pdf page looks like this:

Add a <style> element to the document’s <head> for global styles:
1// Edit HTML with internal CSS using Java
2
3// Create an instance of an HTML document with specified content
4String content = "<div><p>Internal CSS</p><p>An internal CSS is used to define a style for a single HTML page</p></div>";
5HTMLDocument document = new HTMLDocument(content, ".");
6
7// Create a style element with text content
8Element style = document.createElement("style");
9style.setTextContent(".frame1 { margin-top:50px; margin-left:50px; padding:20px; width:360px; height:90px; background-color:#a52a2a; font-family:verdana; color:#FFF5EE;} \r\n" +
10 ".frame2 { margin-top:-90px; margin-left:160px; text-align:center; padding:20px; width:360px; height:100px; background-color:#ADD8E6;}");
11
12// Find the document header element and append the style element to the header
13Element head = document.getElementsByTagName("head").get_Item(0);
14head.appendChild(style);
15
16// Find the first paragraph element to inspect the styles
17HTMLElement paragraph = (HTMLElement) document.getElementsByTagName("p").get_Item(0);
18paragraph.setClassName("frame1");
19
20// Find the last paragraph element to inspect the styles
21HTMLElement lastParagraph = (HTMLElement) document.getElementsByTagName("p").get_Item(document.getElementsByTagName("p").getLength() - 1);
22lastParagraph.setClassName("frame2");
23
24// Set a font-size to the first paragraph
25paragraph.getStyle().setFontSize("250%");
26paragraph.getStyle().setTextAlign("center");
27
28// Set a color and font-size to the last paragraph
29lastParagraph.getStyle().setColor("#434343");
30lastParagraph.getStyle().setFontSize("150%");
31lastParagraph.getStyle().setFontFamily("verdana");
32
33// Save the HTML document to a file
34document.save("edit-internal-css.html");
35
36// Create an instance of the PDF output device and render the document on that device
37PdfDevice device = new PdfDevice("edit-internal-css.html");
38
39// Render HTML to PDF
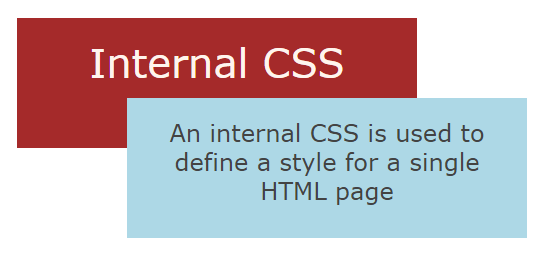
40document.renderTo(device);The figure illustrates the fragment of rendered “edit-internal-css.pdf” file:

Aspose.HTML for Java offers a powerful and flexible API for editing HTML documents. You can create, manipulate, and render web content programmatically by leveraging the DOM. With its adherence to modern standards and advanced features, Aspose.HTML for Java streamlines complex web development tasks. By leveraging these features, you can effectively manage and customize HTML content for your specific needs.
You can download the complete examples and data files from GitHub.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.