Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
In this article, we will use C# examples to show different ways to change background color in HTML files using Aspose.HTML for .NET library.
To change the background color on a web page is easy with the CSS background-color property. There are a few ways you can set this property value. You can use inline, internal or external CSS, and HTML color values may be specified as the standard color names or with HEX, RGB, RGBA, HSL, and HSLA values. In the examples below, we’ll use HEX and RGB color codes because they’re the most used.
For more information on how to use HTML color codes, please visit the HTML Color Codes article. In the Background Color section, you find out HTML code examples of how to change the background color.
To change background color for HTML element using Aspose.HTML API you should follow a few steps:
name) method of the
Element class that returns HTML element with a given tag name.style attribute with background-color property: use the
Style property of the
HTMLElement class.You can set or change background color for various HTML elements such as <p>, <h1>…<h6>, <div> or <table>. The following C# example shows the background color change for the first <p>element:
1// Change background color for HTML paragraph using C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-p-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the paragraph element to set a style attribute
13HTMLElement paragraph = (HTMLElement)document.GetElementsByTagName("p").First();
14
15// Set the style attribute with background-color property
16paragraph.Style.BackgroundColor = "#e5f3fd";
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));1<script>
2 // Find the paragraph element to set a style attribute
3 var paragraph = document.getElementsByTagName("p")[0];
4
5 // Set the style attribute with background-color property
6 paragraph.style.backgroundColor = "#e5f3fd";
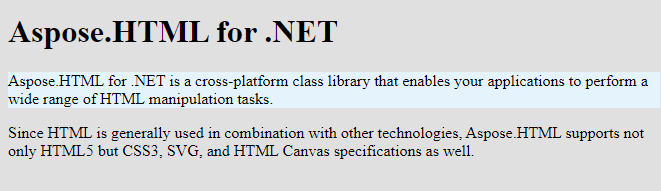
7</script>The figure illustrates the results of changing background color for the first paragraph in the HTML file using inline CSS:

You can change the background color using inline style attribute or using internal CSS.
If you want to change the color of the entire HTML document, you should use the background-color property of the style attribute in the opening tag of the <body> section.
1// Change background color with inline CSS in C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the body element to set a style attribute
13HTMLElement body = (HTMLElement)document.GetElementsByTagName("body").First();
14
15// Set the style attribute with background-color property
16body.Style.BackgroundColor = "#e5f3fd";
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));1<script>
2 // Find the body element to set a style attribute
3 var body = document.getElementsByTagName("body")[0];
4
5 // Set style attribute with background-color property
6 body.style.backgroundColor = "#e5f3fd";
7</script>You can download the complete examples and data files from GitHub.
The same background colorization result can be achieved using internal CSS, as shown in the following HTML code example:
1<head>
2<style>
3 body {
4 background-color: rgb(229, 243, 253);
5 }
6</style>
7</head>Note: Keep in mind, that the usage of a style attribute overrides any style set in the HTML <style> tag or external style sheet.
The next C# example demonstrates how to realize internal CSS to change background color for a whole HTML file. Take a few steps:
<body> element and remove the background-color property from the style attribute. Note: If the background color is set using inline style attribute, this step is required because using the style attribute overrides both internal and external CSS.<style> element and assign the background-color value for <body> element.<head> element in your document and add the <style> element into it. 1// Change background color for HTML using internal CSS - C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the body element
13HTMLElement body = (HTMLElement)document.GetElementsByTagName("body").First();
14
15// Remove the background-color property from the style attribute
16body.Style.RemoveProperty("background-color");
17
18// Create a style element and assign the background-color value for body element
19Element style = document.CreateElement("style");
20style.TextContent = "body { background-color: rgb(229, 243, 253) }";
21
22// Find the document head element and append style element to the head
23Element head = document.GetElementsByTagName("head").First();
24head.AppendChild(style);
25
26// Save the HTML document
27document.Save(Path.Combine(savePath)); 1<script>
2 // Find the body element
3 var body = document.getElementsByTagName("body")[0];
4
5 // Remove the background-color property from style attribute
6 body.style.removeProperty("background-color");
7
8 // Create a style element and assign the background-color value for body element
9 var style = document.createElement("style");
10 style.textContent = "body { background-color: rgb(229, 243, 253) }";
11
12 // Find the document head element and append style element to the head
13 var head = document.getElementsByTagName("head")[0];
14 head.appendChild(style);
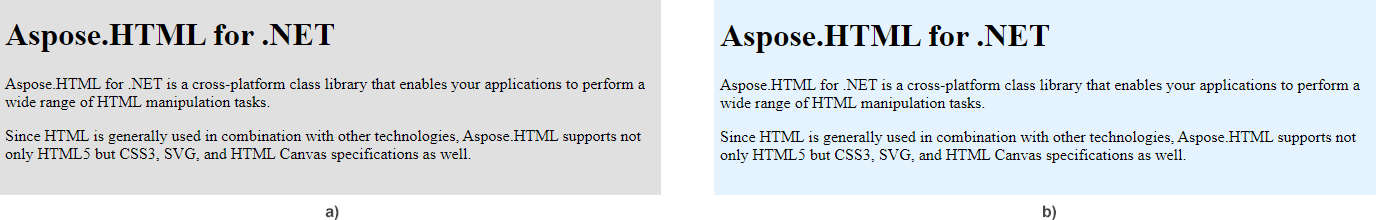
15</script>The figure shows two fragments of the HTML file before (a) and after (b) changing the background color for the entire document:

See Also
Aspose.HTML offers free HTML Web Applications that are an online collection of converters, mergers, SEO tools, HTML code generators, URL tools, and more. The applications work on any operating system with a web browser and do not require any additional software installation. It’s a fast and easy way to efficiently and effectively solve your HTML-related tasks.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.