Change Border Color with Aspose.HTML – C# Examples
In this article, we will use C# examples to show different ways to set or change border color in HTML files using Aspose.HTML for .NET library.
To set or change the border color for HTML element is easy with the CSS border-color property. There are a few ways you can set this property value. You can use inline, internal or external CSS, and HTML color values may be specified as the standard color names or with HEX, RGB, RGBA, HSL, and HSLA values.
For more information on how to use HTML color codes, please visit the HTML Color Codes article. In the Border Color section, you find out HTML code examples of how to change the border color.
Change Border Color Using Inline CSS
You can set or change the border color using inline style attribute – inline CSS. The border-color property will only work when the border-style property is defined first, which is used to set the borders. This property will not work alone. If this property is not set, it inherits the element’s colour. The border-color property accepts color names, RGB, RGBA, HEX, HSL, or HSLA values.
To change border color for HTML element using Aspose.HTML API you should follow a few steps:
- Load an existing HTML file.
- Create an instance of an HTML document.
- Determine which element you want to change the border color for and find this element to set a style attribute for it. Use the
GetElementsByTagName(
name) method of the Element class that returns HTML element with a given tag name. - Set the
styleattribute withborder-styleandborder-colorproperties: use the Style property of the HTMLElement class. - Save the modified HTML document.
You can set or change border color for various HTML elements such as <p>, <h1>…<h6>, <div> or <table>. The following C# example shows the border color change for the <h1> element:
1// Сhange border color for <h1> element using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-border-color.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the h1 element to set a style attribute
13HTMLElement header = (HTMLElement)document.GetElementsByTagName("h1").First();
14
15// Set the style attribute properties
16header.Style.Color = "#8B0000";
17header.Style.BorderStyle = "solid";
18header.Style.BorderColor = "rgb(220,30,100)";
19
20// Save the HTML document to a file
21document.Save(Path.Combine(savePath));It should be noted that in this С# example, not only the border color for the <h1> element was changed, but also the text color for this element (the color property was added).
You can download the complete examples and data files from GitHub.
Change Color for Four Sides of the Border
The border-color property sets the color of the four borders of an element. If the border-color property has a single value, then the entire border will be painted with this color. But you can set different color values for the top, right, bottom, and left borders. For example, if you set the border-color: red blue green gray, the top border is red, the right border is blue, the bottom border is green and the left border is grey.
1// Set different colors for all four borders of HTML element using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-four-border-color.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "change-border-color.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the h1 element to set a style attribute
13HTMLElement header = (HTMLElement)document.GetElementsByTagName("h1").First();
14
15// Set the style attribute properties
16header.Style.BorderStyle = "solid";
17header.Style.BorderColor = "red blue green gray";
18
19// Save the HTML document to a file
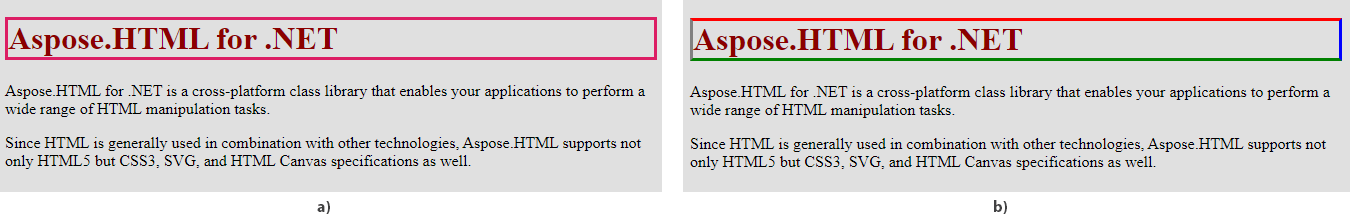
20document.Save(Path.Combine(savePath));The figure illustrates the results of changing border color for the <h1> element using inline CSS: a) changed color for entire border; b) changed color for each of the four sides of the border.

Change Border Color Using Internal CSS
The same border colorization result can be achieved using internal CSS, as shown in the following HTML code example:
1<head>
2<style>
3 h1 {
4 border-style: solid;
5 border-color: rgb(220,30,100);
6 }
7</style>
8</head>Note: Keep in mind, that the usage of a style attribute overrides any style set in the HTML <style> tag or external style sheet.
The next C# example demonstrates how to realize internal CSS to change border color. Take a few steps:
- Load an existing HTML file.
- Create an instance of an HTML document.
- Create a
<style>element and assign theborder-styleandborder-colorvalues for<h1>element. - Find the
<head>element in your document and add the<style>element into it. - Save the modified HTML document.
1// Add internal CSS to style HTML in C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-border-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a style element and assign the color border-style and border-color values for h1 element
13Element style = document.CreateElement("style");
14style.TextContent = "h1 {color:DarkRed; border-style:solid; border-color:rgb(220,30,100) }";
15
16// Find the document head element and append style element to the head
17Element head = document.GetElementsByTagName("head").First();
18head.AppendChild(style);
19
20// Save the HTML document to a file
21document.Save(Path.Combine(savePath));The С# code execution that we have given above will result in the <style> element appearing in the <head> of the output file, which is illustrated by the following HTML code:
1<head>
2<style>
3 h1 {
4 color: darkred;
5 border-top-style: solid;
6 border-right-style: solid;
7 border-bottom-style: solid;
8 border-left-style: solid;
9 border-top-color: rgb(220, 30, 100);
10 border-right-color: rgb(220, 30, 100);
11 border-bottom-color: rgb(220, 30, 100);
12 border-left-color: rgb(220, 30, 100); }
13</style>
14</head>The result is similar to the one shown in Figure (a) above.
Change Table Border Color
If you want to change the table border color, you can use inline or internal CSS.
You can apply the style attribute with the HTML <table> element. Keep in mind, that the usage of a style attribute overrides any style set in the HTML <style> tag or external style sheet. To change the table border color using inline CSS style attribute you can use the
QuerySelector() method to navigate DOM and find the <table> element. Then set the style attribute with the required properties for the <table> element:
Change HTML Table Border Color Using Inline CSS in C#
1// Change table border color using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-table-border-color-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "table.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a CSS Selector that selects the first table element
13Element element = document.QuerySelector("table");
14
15// Set style attribute with properties for the selected element
16element.SetAttribute("style", "border: 2px #0000ff solid");
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Create a CSS Selector that selects the first table element
3 var element = document.querySelector("table");
4
5 // Set style attribute with properties for the selected element
6 element.setAttribute("style", "border: 2px #0000ff solid");
7</script>The same table border colorization result can be achieved using internal CSS, as shown in the following C# code example 2:
Change HTML Table Border Color Using Internal CSS in C#
1// Change HTML table border color using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-table-border-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "table.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a style element and assign the color border-style and border-color values for table element
13Element style = document.CreateElement("style");
14style.TextContent = "table { border-style:solid; border-color:rgb(0, 0, 255) }";
15
16// Find the document head element and append style element to the head
17Element head = document.GetElementsByTagName("head").First();
18head.AppendChild(style);
19
20// Save the HTML document to a file
21document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Create a style element and assign the border-style and border-color values for table element
3 var style = document.createElement("style");
4 style.textContent = "table { border-style:solid; border-color:rgb(0, 0, 255) }";
5
6 // Find the document's <head> element and add a <style> element to it
7 var head = document.getElementsByTagName("head")[0];
8 head.appendChild(style);
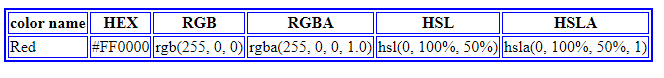
9</script>The figure shows the HTML table table.html after changing the border color from red to blue:

See Also
- How to change text color? – In this article, you will learn how to change color for text in paragraph, headers, etc. using Aspose.HTML for .NET.
- How to change background color? – In this article, you will explore how to change background color for text in paragraphs, headers, or entire pages using Aspose.HTML for .NET.
- How to add image to HTML? – In the article, you will learn how to resize HTML documents by setting rendering options when converting to PDF, XPS, DOCX, and image formats.
- How to Resize Document In the article, you will learn how to resize HTML documents by setting rendering options when converting to PDF, XPS, DOCX, and image formats.
HTML Table Generator is an online application for creating tables with customizable options. It’s free and clear to use. Just fill in all required options and get a result!
