Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Rendering Options gives you additional control over the rendering device. Every rendering device – PdfDevice, XpsDevice, DocDevice, and ImageDevice has its own unique set of options implemented with classes PdfRenderingOptions, XpsRenderingOptions, DocRenderingOptions, and ImageRenderingOptions respectively. You can change the page size, configure margins and colors, set a security password in case of a PDF device, etc. Customizing rendering options is essential to achieve the desired output document. For example, you can reduce the file size by adjusting image quality and resolution or improve readability by setting page margins and text formatting.
In this article, we describe in C# examples how to use rendering options to customize the rendering process from HTML to PDF, XPS, DOCX, and Images. A renderer device takes an options object as a parameter and produces an output document. To learn more about the rendering process, please read the Rendering Device article.
Following is a demonstration of how to use PdfRenderingOptions to customize the page size when rendering HTML to PDF:
1// Render HTML to PDF in C# with custom page size
2
3string code = @"<span>Hello, World!!</span>";
4
5// Initialize an HTML document from HTML code
6using HTMLDocument document = new HTMLDocument(code, ".");
7
8// Create an instance of PdfRenderingOptions and set a custom page size
9PdfRenderingOptions options = new PdfRenderingOptions()
10{
11 PageSetup =
12 {
13 AnyPage = new Page(new Size(Length.FromInches(4),Length.FromInches(2)))
14 }
15};
16
17// Prepare a path to save the converted file
18string savePath = Path.Combine(OutputDir, "file-with-custom-page-size.pdf");
19
20// Create an instance of the PdfDevice and specify the options and output file to render
21using PdfDevice device = new PdfDevice(options, savePath);
22
23// Render HTML to PDF
24document.RenderTo(device);The Aspose.Html.Rendering namespace consists of numerous renderer objects and appropriate low-level options classes responsible for rendering documents into IDevice implementation. The RenderingOptions and CssOptions classes represent rendering options, or in other words, general rendering options. These options are valid for all rendering devices and all rendering processes from HTML to PDF, XPS, DOCX, and Images:
| Property | Description |
|---|---|
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| Css | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| BackgroundColor | This property sets the color that will fill the background of every page. By default, this property is Transparent. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| MediaType | Sets MediaType which will be used for media queries resolution during rendering. Default value is Print. |
In the following example, we will show how we can control the resolution of the resulting image file, ultimately affecting its size and quality:
1// Render HTML to PNG with custom resolution using C#
2
3// Prepare a path to a source HTML file
4string documentPath = Path.Combine(DataDir, "spring.html");
5
6// Create an instance of HTML document
7using HTMLDocument document = new HTMLDocument(documentPath);
8
9// Prepare path to save output file
10string savePath1 = Path.Combine(OutputDir, "output_resolution_50.png");
11string savePath2 = Path.Combine(OutputDir, "output_resolution_300.png");
12
13// Create options for low-resolution screens
14 ImageRenderingOptions options1 = new ImageRenderingOptions()
15 {
16 HorizontalResolution = 50,
17 VerticalResolution = 50
18 };
19
20// Create an instance of Image device
21using ImageDevice device1 = new ImageDevice(options1, savePath1);
22
23// Render HTML to PNG
24document.RenderTo(device1);
25
26
27// Create options for high-resolution screens
28ImageRenderingOptions options2 = new ImageRenderingOptions()
29{
30 HorizontalResolution = 300,
31 VerticalResolution = 300
32};
33
34// Create an instance of Image device
35using ImageDevice device2 = new ImageDevice(options2, savePath2);
36
37// Render HTML to PNG
38document.RenderTo(device2);The next picture shows the result of the rendering of the spring.html file with 50 dpi and 300 dpi resolutions:

CSS media-type is an important feature that specifies how a document will be presented on different media: on the screen, on paper, with a braille device, etc. There are a few ways to specify media-type for a style sheet, via linked style sheets or, via inlining:
Linked Style Sheet
1 <link rel="stylesheet" type="text/css" media="print" href="style.css">Inline Style Sheet
1<style type="text/css">
2@media print {
3 body{ color: #000000; }
4}
5</style>Aspose.HTML API supports this feature, so you can convert HTML documents as they look on screen or on print with applying the corresponded media types and style sheets. Following example shows how to set up the media type:
1// Create an option class
2var options = new PdfRenderingOptions();
3
4// Set the 'screen' media-type
5options.Css.MediaType = MediaType.Screen;Please note that the default value of the CssOptions.MediaType is Print. It means that the document will be converted by applying style sheets related to the printing device and looks like on paper (you can use print preview of your browser to see the difference). So if you want the document to look the way it is rendered on screen, you should use MediaType.Screen.
The BackgroundColor property is used to set the background color of the output document when rendering HTML-based files to PDF, XPS, DOCX, or image formats. By default, the background color is transparent. However, you can set this property to a specific color using the RenderingOptions class.
1// Render HTML to PDF with custom background color using C#
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "spring.html");
5
6// Prepare a path to save the converted file
7string savePath = Path.Combine(OutputDir, "spring.pdf");
8
9// Create an instance of HTML document
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize options with 'Azure' as a background-color
13PdfRenderingOptions options = new PdfRenderingOptions()
14{
15 BackgroundColor = System.Drawing.Color.Azure
16};
17
18// Create an instance of PDF device
19using PdfDevice device = new PdfDevice(options, savePath);
20
21// Render HTML to PDF
22document.RenderTo(device);The page setup is a set of parameters that determine the layout of a printed page. Those parameters include everything from the page size, margins, and auto-resizing to @page priority rules. You can easily set up an individual layout for every page using this set of parameters.
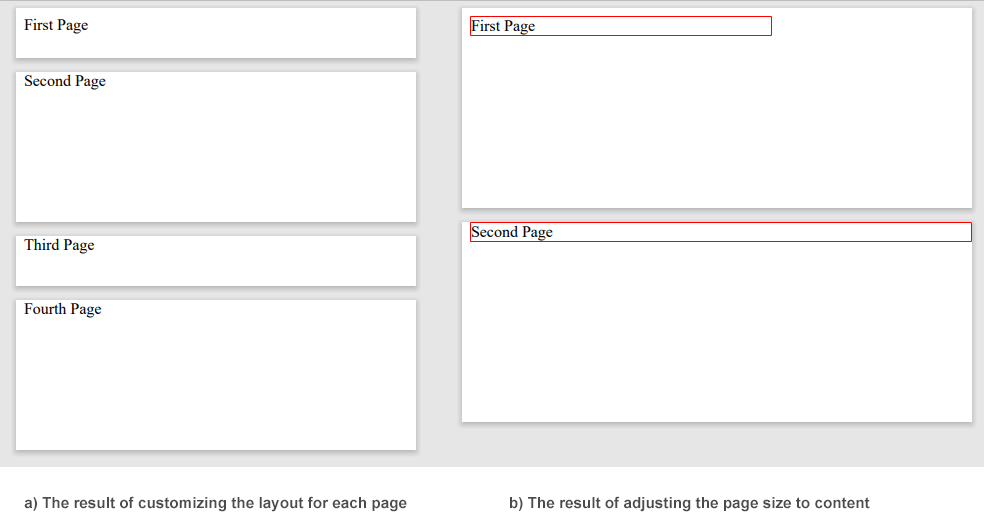
The next example demonstrates how to create a PDF document with different page sizes for the left and right pages (see the result visualization in figure (a) below):
1// Render HTML to PDF with custom page size using C#
2
3// Prepare HTML code
4string code = @"<style>div { page-break-after: always; }</style>
5<div>First Page</div>
6<div>Second Page</div>
7<div>Third Page</div>
8<div>Fourth Page</div>";
9
10// Initialize an HTML document from the HTML code
11using HTMLDocument document = new HTMLDocument(code, ".");
12
13// Create the instance of Rendering Options and set a custom page size
14PdfRenderingOptions options = new PdfRenderingOptions();
15options.PageSetup.SetLeftRightPage(
16 new Page(new Size(400, 150)),
17 new Page(new Size(400, 50))
18);
19
20// Prepare a path to save the converted file
21string savePath = Path.Combine(OutputDir, "output-custom-page-size.pdf");
22
23// Create the PDF Device and specify options and output file
24using PdfDevice device = new PdfDevice(options, savePath);
25
26// Render HTML to PDF
27document.RenderTo(device);In some cases, the content of the HTML page could be wider than the page-size defined with options. If you don’t want to cut off the page content, you can try the AdjustToWidestPage property of the PageSetup class. The following example shows how to adjust the page size to the content (see the result visualization in figure (b) below):
1// Render HTML to PDF and adjust to the widest page with C#
2
3// Prepare HTML code
4string code = @"<style>
5 div { page-break-after: always; }
6</style>
7<div style='border: 1px solid red; width: 300px'>First Page</div>
8<div style='border: 1px solid red; width: 500px'>Second Page</div>";
9
10// Initialize an HTML document from the HTML code
11using HTMLDocument document = new HTMLDocument(code, ".");
12
13// Create the instance of Rendering Options and set a custom page-size
14PdfRenderingOptions options = new PdfRenderingOptions();
15options.PageSetup.AnyPage = new Page(new Size(400, 200));
16
17// Enable auto-adjusting for the page size
18options.PageSetup.AdjustToWidestPage = true;
19
20// Prepare a path to save the converted file
21string savePath = Path.Combine(OutputDir, "output-widest-page-size.pdf");
22
23// Create the PdfDevice and specify options and output file
24using PdfDevice device = new PdfDevice(options, savePath);
25
26// Render HTML to PDF
27document.RenderTo(device);
To learn more about rendering process, please read the Rendering Device article.
If you are interested in how to use rendering options to resize document pages to the size of the content and vice versa, please visit the article How to Resize Document During Conversion from HTML?
The
PdfRenderingOptions class, along with general options, supports some specific parameters, such as JpegQuality, DocumentInfo, Encryption, and FormFieldBehaviour.
| Property | Description |
|---|---|
| JpegQuality | Specifies the quality of JPEG compression for images. The default value is 95. |
| DocumentInfo | This property contains information about the output PDF document. |
| Encryption | This property gets or sets encryption details. If it is not set, then no encryption will be performed. |
| FormFieldBehaviour | This property specifies the behavior of form fields in the output PDF document. |
The FormFieldBehaviour property is used to specify the behavior of form fields in a PDF document. To learn what it means to flatten a PDF file and how to do it using the Aspose.HTML for .NET library, please see the
Flatten PDF article.
The following C# code demonstrates how to add encryption to a PDF output file using the PdfRenderingOptions class:
1// Render HTML to PDF with password protection using C#
2
3// Prepare a path to a source HTML file
4string documentPath = Path.Combine(DataDir, "document.html");
5
6// Initialize the HTML document from the file
7using HTMLDocument document = new HTMLDocument(documentPath);
8
9// Create the instance of Rendering Options
10PdfRenderingOptions options = new PdfRenderingOptions();
11
12// Set the permissions to the file
13options.Encryption = new PdfEncryptionInfo(
14 "user_pwd",
15 "owner_pwd",
16 PdfPermissions.PrintDocument,
17 PdfEncryptionAlgorithm.RC4_128);
18
19// Prepare a path to save the converted file
20string savePath = Path.Combine(OutputDir, "output-options.pdf");
21
22// Create an instance of the PdfDevice and specify options and output file
23using PdfDevice device = new PdfDevice(options, savePath);
24
25// Render HTML to PDF
26document.RenderTo(device);The example above shows how to create a new
PdfRenderingOptions instance and set encryption options for a PDF output file. For this, you should use the
PdfEncryptionInfo(userPassword, ownerPassword, permissions, encryptionAlgorithm) constructor to create a PdfEncryptionInfo object, which defines the encryption settings for the PDF file. The constructor takes four parameters:
userPassword and ownerPassword, which are required to open and work with the PDF file;permissions – a set of allowed permissions for a PDF file. In this case, PdfPermissions.PrintDocument is specified, which enables the user to print the document;encryptionAlgorithm – the encryption algorithm used to secure the PDF file. In this case, PdfEncryptionAlgorithm.RC4_128 is used, which is a 128-bit RC4 encryption algorithm.The ImageRenderingOptions class supports all general options and allows you to configure specific options, such as anti-aliasing, text rendering configuration, image format selection, and image compression.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) compression. By default, this property is LZW. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| UseAntialiasing | This property sets the rendering quality for the image. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Let’s consider how to use a specialized ImageRenderingOptions object to configure the rendering quality for the image. The following example demonstrates how to change resolution and antialiasing for the resulting image.
1// Render HTML to JPG with custom resolution and antialiasing settings with C#
2
3// Prepare a path to a source HTML file
4string documentPath = Path.Combine(DataDir, "color.html");
5
6// Initialize the HTML document from the file
7using HTMLDocument document = new HTMLDocument(documentPath);
8
9// Create an instance of Rendering Options
10ImageRenderingOptions options = new ImageRenderingOptions(ImageFormat.Jpeg)
11{
12 // Disable smoothing mode
13 UseAntialiasing = false,
14
15 // Set the image resolution as 75 dpi
16 VerticalResolution = Resolution.FromDotsPerInch(75),
17 HorizontalResolution = Resolution.FromDotsPerInch(75),
18};
19
20// Prepare a path to save the converted file
21string savePath = Path.Combine(OutputDir, "color-options.jpg");
22
23// Create an instance of the ImageDevice and specify options and output file
24using ImageDevice device = new ImageDevice(options, savePath);
25
26// Render HTML to JPG
27document.RenderTo(device);XPS files generated by our library do not have any specific parameters. All parameters of XpsRenderingOptions are inherited from the base RenderingOptions class and described here.
1// Render HTML to XPS with custom page size using C#
2
3// Prepare a path to a source HTML file
4string documentPath = Path.Combine(DataDir, "document.html");
5
6// Initialize the HTML document from the file
7using HTMLDocument document = new HTMLDocument(documentPath);
8
9// Create an instance of Rendering Options
10XpsRenderingOptions options = new XpsRenderingOptions();
11options.PageSetup.AnyPage = new Page(new Size(Length.FromInches(5), Length.FromInches(2)));
12
13// Prepare a path to save the converted file
14string savePath = Path.Combine(OutputDir, "document-options.xps");
15
16// Create an instance of the XpsDevice and specify options and output file
17using XpsDevice device = new XpsDevice(options, savePath);
18
19// Render HTML to XPS
20document.RenderTo(device);The
DocRenderingOptions class supports all general options and allows you to customize FontEmbeddingRule and DocumentFormat properties for the output file.
| Property | Description |
|---|---|
| FontEmbeddingRule | This property gets or sets the font embedding rule. Available values are Full and None. The default value is None. |
| DocumentFormat | This property gets or sets the file format of the output document. The default value is DOCX. |
The following example shows how to customize the rendering options for output documents by setting the page size and font embedding rule:
1// Render HTML to DOCX in C# with custom page settings
2
3// Prepare a path to a source HTML file
4string documentPath = Path.Combine(DataDir, "nature.html");
5
6// Initialize the HTML document from the file
7using HTMLDocument document = new HTMLDocument(documentPath);
8
9// Create an instance of Rendering Options and set a custom page size
10DocRenderingOptions options = new DocRenderingOptions();
11options.PageSetup.AnyPage = new Page(new Size(Length.FromInches(8), Length.FromInches(10)));
12options.FontEmbeddingRule = (FontEmbeddingRule.Full);
13
14// Prepare a path to save the converted file
15string savePath = Path.Combine(OutputDir, "nature-options.docx");
16
17// Create an instance of the DocDevice and specify options and output file
18using DocDevice device = new DocDevice(options, savePath);
19
20// Render HTML to DOCX
21document.RenderTo(device);Aspose.HTML offers free online Converters that can convert HTML, XHTML, MHTML, EPUB, XML, and Markdown files to a range of popular formats. You can easily convert your HTML-based documents to PDF, XPS, DOCX, JPG, PNG, GIF, TIFF, and others. Just select a file, choose the format to convert, and you’re done. Best of all, it’s completely free!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.