Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Colors play a crucial role in web design, evoking emotions, conveying messages, and creating a visually appealing experience. In the realm of HTML and CSS, color names provide a convenient way to specify colors without the need for hexadecimal or RGB values. There are many ways that colors get their names. They are often named after plants, animals, or other things they look like. For example, the color orange got its name when it was used to describe the orange fruit. Colors are also named after the pigments that were historically used to create them, and the name of color can be influenced by an interesting story, as well as feelings or emotions associated with that color.
This article explores the world of HTML color names, their uses, limitations, and the meaning of colors in web design. Here we will calculate how many colors exist according to the RGB color model and how many colors are in the HTML standard, how the names of some colors arose, and why we still use them and not just color codes.
The number of colors in the world goes far beyond the traditional colors of the rainbow. If you check the RGB system, you can see that there are 256^3 = 16,777,216 colors, and they can all have their own names! With millions of colors, people had to be creative to name them all. While most colors are just shades of a more common color, it’s always interesting to know where these names come from and what they might symbolize.
W3C specification of color names distinguishes basic and extended colors. HTML4 has a color names list with 140 names, including 16 basic colors – aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. In HTML5, you can use a total of 147 color names, including 17 basic colors. The additional basic color name in HTML5 is orange.
The figure illustrates 17 basic colors with HEX codes:

You can also define colors on a website using HTML color codes - HEX, RGB, RGBA, HSL, and HSLA. For more information, please visit the HTML Color Codes article.
Where do HTML color names come from? Colors were originally a product of the X Window System(X), a graphical user interface (GUI) released by the Massachusetts Institute of Technology. In 1986 the GUI color list included 69 basic shades for version X10R3. Then came the X11R2 in 1988 with the addition of three colors, including identical shades of gray and grey. It is said that Hewlett-Packard programmers couldn’t remember the proper spelling and decided to use two spellings to prevent mistakes.
In 1989, a significant update created by Paul Raveling (X11R4) came out, featuring a host of light neutrals such as “papaya whip” and “lemon chiffon”, as well as other highly named shades such as “blanched almond” and “peach puff”. In the 80s, colors could vary greatly from monitor to monitor, depending on the manufacturer of the machine. After failing to receive sanctions from the American National Standards Institute (ANSI), which issued standards for Web color properties, Raveling decided to take matters into his own hands. Raveling drew these names from the now-defunct paint company Sinclair Paints and calibrated the colors for his own HP monitor.
X11 then got a set of bolder color names thanks to another programmer, John C. Thomas. He changed the name of the shades to alleviate user confusion. Allegedly, a box of 72 Crayola crayons helped him with this. That birthed “aquamarine”, “orchid”, and “salmon”, to name a few.
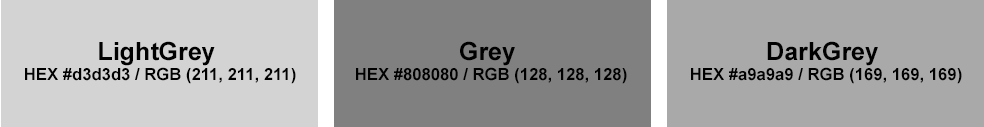
By 2001, the World Wide Web Consortium (W3C) published the first working draft of the CSS 3 Color Module, which included colors. The color manes database has been the subject of heated discussion and harsh criticism. The color naming scheme was criticized. For example, “dark grey” was lighter than “grey”; not all colors had dark or light versions, the color distribution was uneven, leaning towards red and green and away from blue.
Other points of contention were language and cultural issues. For many who were not native English speakers, some of the color names seemed repulsive; others saw potential racial connotations in “indian red” and considered many of the color names to be regionally oriented. It should be noted that these problems are still relevant today.
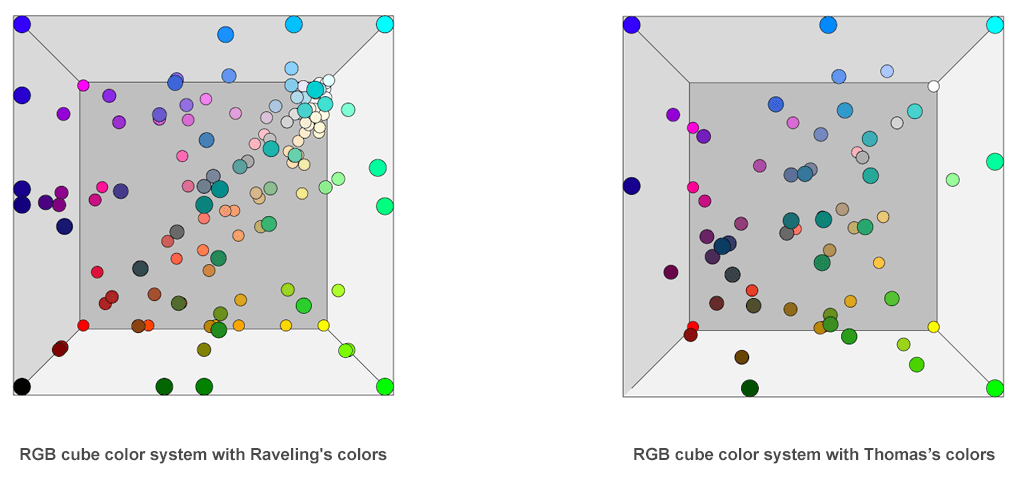
The following figure shows the RGB cube model with colors that Paul Raveling and John Thomas included. Raveling added a group of off-white shades using names from Sinclair Paints. Thomas added bold shades by taking names from Crayola:

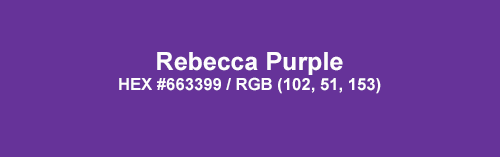
In 2014, a new shade appeared in the HTML color name list. The “Rebecca purple” was introduced in honor of Rebecca Meyer, daughter of Eric Meyer, a respected programmer and CSS writer. Color (#663399) was the girl’s favorite one. Rebecca died of brain cancer at the age of six.

So why do we need HTML color names? After all, we can use color codes! The answer can be many, but probably the main thing here is that people do not think of color as a set of numbers and letters; using a color name for a person is more natural. The history of color names is a fascinating topic that says a lot about the evolution of language, culture, and technology. From the ancient Egyptians to modern web designers, people have used color names to describe and define the world around them for thousands of years.
Color names have changed over time, and what we consider a certain color today may not have been the case in the past. For example, the color we now know as “orange” was called “yellow-red” in antiquity. And purple was once a color reserved for royalty, as it was made from expensive dyes. The origin of the names of colors goes back to ancient times when people often named colors after objects of nature or cultural phenomena. For example, the color “red” was named after the Sanskrit word “raktam”, which means blood. The color “green” comes from the Old English word “grēne”, which originally meant “young” or “immature,” reflecting the color of young plants and leaves.
Some of the most popular color names today are HTML color names, which are used to define colors in web design. These names include colors like “cornflowerblue”, “lavender”, “lemonchiffon”, “papayawhip”, “palegoldenrod”, and “whitesmoke”. Designers use color names to evoke certain emotions and moods in their works, which can be a powerful tool for communicating their vision.
HTML and CSS color names are an everyday thing for those who work in web development. In HTML and XHTML, colors can be used for text, background, frame borders, tables, and individual table cells. You can set the color using the following ways:
style attribute. You can apply the style attribute with the HTML <body>, <p>, <table>, <div>, <h1> or <h2> tags and etc. Remember that using a style attribute overrides any style set in the HTML <style> tag or external style sheet.<style> element placed it in the <head> of HTML documents.Here is an example of using HTML color names to colorize text, backgrounds, and borders. We use different ways to specify colors:
1<html>
2 <head>
3 <title>HTML color names</title>
4 <style>
5 h2 {
6 color:DarkRed;
7 }
8 p {
9 color:DimGray;
10 }
11 </style>
12 </head>
13 <body style="background-color:OldLace;">
14 <h2>Color Names List</h2>
15 <p>The HTML5 standard set of 147 color names, known as X11 color names, provides a color names list to represent different hues.</p>
16 <h2>Basic Color Names</h2>
17 <p style="background-color:White; border-style:solid; border-color:DarkRed"> There are 17 basic color names in HTML5. They are widely supported across different browsers and platforms.</p>
18 </body>
19</html>The rendered HTML code looks as follows:

For more information on how to change text, background, or border color, please visit the article Working with HTML Color and How-to Articles chapter. The articles in this chapter answer popular questions and contain C# examples that provide the necessary information about using the Aspose.HTML for .NET to solve specific tasks.

It seems that programmers at Hewlett-Packard couldn’t remember the correct spelling of the word “gray” through “a” (Gray), so a duplicate option (Grey) was added to avoid errors in the code. This duplication influenced a few more HTML color names:


Changes are discussed for three colors, where old names are proposed to be replaced with new ones:
Programmers, designers, and users continue to discuss color names, and that’s okay. We provide examples of some of the discussions that have not yet been reflected in the official specifications. Changes are proposed for three colors, where the old names are proposed to be replaced by new ones:
IndianRed is named after a famous red pigment from India and has nothing to do with Native Americans. The name “IndianRed” comes from the red laterite found in India, which is composed of naturally occurring iron oxides. It was first identified by the Scottish scientist Francis Buchanan-Hamilton. The first recorded use of indian red as a color term in English was in 1672.
It is worth noting that “IndianRed” – the name of the Crayola crayon color – the company renamed to chestnut, probably due to discussions around this name.

Moccasin color is primarily a color from the Yellow color family. It is a mixture of orange and brown color. Maybe the Moccasin has no special meaning. It’s just the name of a type of shoe. Perhaps a potential objection to such a color name comes from the fact that it’s a type of shoe that is historically Native American.
NavajoWhite is a pale pastel shade of yellow-orange often used for interiors in house painting. The color name references the background of the Navajo Nation’s flag. Although it is a light color, it is not white or off-white, as the name suggests. It is similar to other colors, such as peach puff, wheat, and moccasin.

Free online Color Names application searches color name by its color code value. You should enter color codes in any format, like HTML Color Name, RGB, HEX, HSL, HSV, HWB, LAB, LCH, CMYK, XYZ, OKLAB, or OKLCH. And you will see a list of color names with maximum “similarity”. The application runs for computers, tablets and mobile devices. It can be helpful for artists and designers who need to use colors. Identify colours with our Color Names App and use or share them! Safe, secure, and clear.
Note: In the application, under “similarity”, we mean cosine similarity that is based on the cosine of the angle between the two vectors in a multidimensional color space (e.g., RGB, HSV). The cosine similarity is defined as the dot product of the vectors divided by the product of their lengths. The value 1 indicates identical colors, and 0 indicates orthogonality (no similarity).
See also
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.