Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
For more information on how to change text, background, or border color, please visit the How-to Articles chapter. The articles in this chapter answer popular questions and contain C# examples that provide the necessary information about using the Aspose.HTML for .NET library to solve specific tasks.
HTML colors are the colors used to display web pages. They are closely linked to the methods of describing and defining these colors using their respective color codes. For example, HTML colors may be specified as the common English color names or with HEX values, RGB triplets, HSL, RGBA, and HSLA values.
Colors play an essential role in forming the perceived value of web content and the emotions a person experiences when viewing it. In HTML and XHTML, colors can be used for text, background, frame borders, tables, and individual table cells.
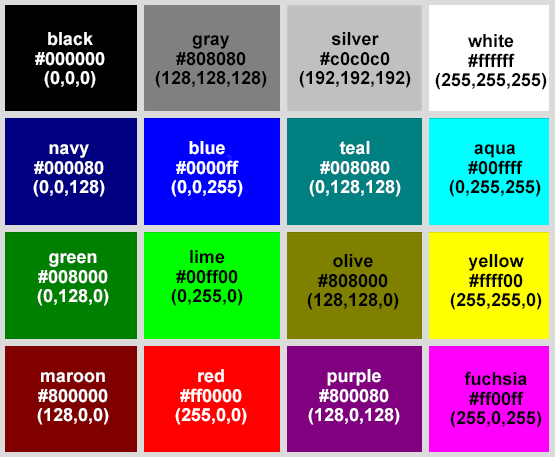
HTML Color Names are an everyday thing for those who work in web development. W3C specification of color names distinguishes basic and extended colors. HTML4 has 140 color names, including 16 basic colors – aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. In HTML5, you can use a total of 147 HTML color names, including 17 basic colors. The additional color name in HTML5 is orange.
The figure illustrates 16 basic colors with HEX and RGB codes:

HTML color codes are a means of representing a color format that a computer can read and display. Color codes are used in HTML and CSS to create web design color schemes. They are mainly used by web designers, front-end developers, programmers and digital illustrators.
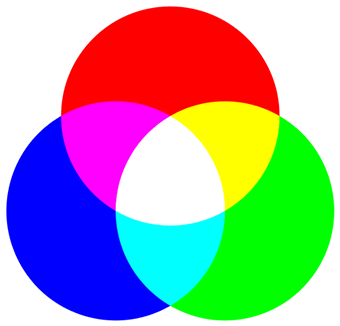
RGB (Red, Green, Blue) is an additive color model that describes how any color is encoded using three basic ones. It is the basis of the color displayed by light on TV screens, computers, image scanners, video projectors, digital cameras, and mobile devices.

The values R, G and B are the intensity (in the range from 0 to 255), respectively, of the red, green and blue components of the determined color. That is, a bright blue color can be defined as (0,0,255), red as (255,0,0), bright green – (0,255,0), black – (0,0,0), and white – (255,255,255). RGB is a popular color code model in photography, television, and computer graphics. Since there are 256 different quantity options for each color. So, there can be 256^3 = 16,777,216 different RGB colors in total. Mixing these three colors would give you an RGB color code represented, for example, like this RGB(125,50,210).
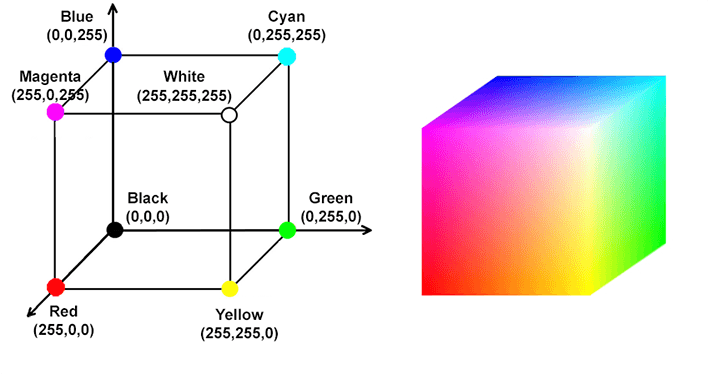
One of the most typical ways to convey color is through visual systems such as diagrams or graphical models, where each color has its own individual set of coordinates. For example, the RGB color system can be represented as a cube with 256 discrete points on each side:

Historically, the RGB model has been chosen as the primary model for web development because it is directly related to the operation of screens, which use red, green and blue pixels to display colors.
HEX codes are the most used color codes. HEX codes are three-byte hexadecimal numbers (six variables). The six-digit color number is structured into three groups of two digits which specify the amount of Red, Green, and Blue in the additive color. Each two-digit hex pair can have a value from 00 to FF. This gives over 16 million possible colors.
The code is expressed as follows: #RRGGBB, where each of the two-digit values is a range of each of the three colors (red, green, blue), with which you select the final value representing each color. For example, #00FF00 is displayed as green because the green component is set to its maximum value (FF), and the others are set to 00.
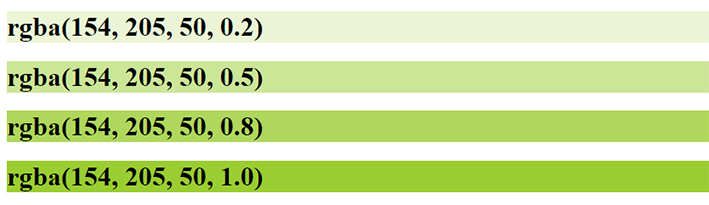
RGBA(Red, Green, Blue, Alpha) color values are an extension of RGB color values with an alpha channel that determines the opacity of the color. An alpha parameter is a number between 0.0, meaning “fully transparent”, and 1.0, meaning “fully opaque”. For example, rgba(255, 0, 0) is displayed as pure red, rgba(255, 0, 0, 0.5) is displayed as red with 50% opacity.
The figure shows RGBA values of the color name “Yellow-Green” with different transparency:

For an RGBA value, unlike RGB values, there is no hexadecimal notation.
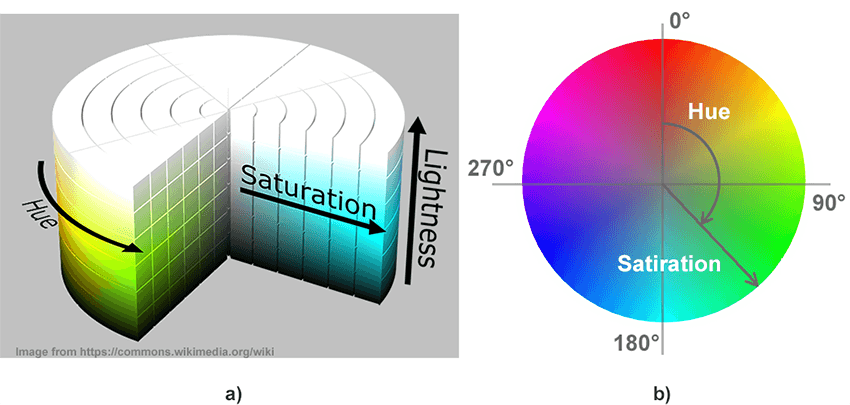
Many people consider the RGB color code is non-intuitive and hardware-oriented. The HSL(Hue, Saturation, Lightness) color model was developed in the 1970s by computer graphics researchers to more closely match how human vision perceives color-producing attributes. In the HSL model, the colors of each hue are arranged in a radial slice around a central axis of neutral colors, ranging from black at the bottom to white at the top. The HSL representation rearranges the colors to make them more intuitive than the RGB representation. It is often used for computer graphics applications such as color pickers and image analysis.
The figure shows a 3D graphical interpretation of the HSL model (a); the image is taken from commons.wikimedia.org/wiki/. Figure (b) shows a 2D graphical interpretation of the HSL model for a lightness value of 50%.

HSL is a representation of the RGB color model in cylindrical coordinates. Hue defines the basic color. Hue is basically any color on the color wheel; it’s a degree on the color wheel from 0 to 360. So, 0 is red, 120 is green, 240 is blue. Saturation is the intensity or purity of a color. It determines how vivid the color will be. Zero percent is gray, and 100 percent is a fully saturated color. Lightness is the amount of brightness or light in color. Lightness determines how much black or white tint the color has. For example, 50 percent has no tint, zero percent is entirely black, and 100 percent is fully white.
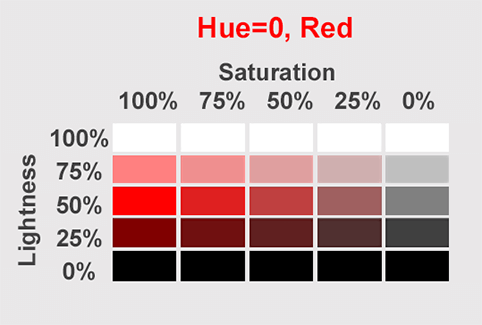
HSL Color Examples
The table below represents one hue. Red was chosen from the circle of colors. Hue=0. The X-axis of the table represents the saturation (100%, 75%, 50%, 25%, 0%). The Y-axis represents lightness. 50% is “normal”.

HSLA(Hue, Saturation, Lightness, Alpha) color values are an extension of HSL color values with an alpha channel that determines the opacity of the color. The HSLA color value is specified with hue, saturation, lightness, and alpha, where the alpha parameter specifies the opacity. The alpha parameter is a number between 0.0, meaning “fully transparent”, and 1.0, meaning “fully opaque”. For example, hsla(0, 100%, 50%, 1) is displayed as pure red, hsla(0, 100%, 50%, 0.5) is displayed as red with 50% opacity:

HTML and CSS are designed for web content displayed on screens. Screens use the RGB (Red, Green, Blue) color model, which matches how monitors reproduce color. RGB and its derivatives (RGBA, HEX, HSL, HSLA) are intuitive for screen-based color representation.
HTML and CSS do not support other color formats such as CMYK, HSV, HWB, Lab, Oklab, LCH, Oklch, and XYZ for a number of reasons. Let’s look at some of them:
Although traditional CSS does not support for advanced color models,
CSS Color Module Level 4 and higher introduce complex color spaces like lab(), lch(), and oklab(). These innovations are not yet widely supported across all browsers, but they indicate a move toward support for additional color spaces as the need for more precise color control grows.
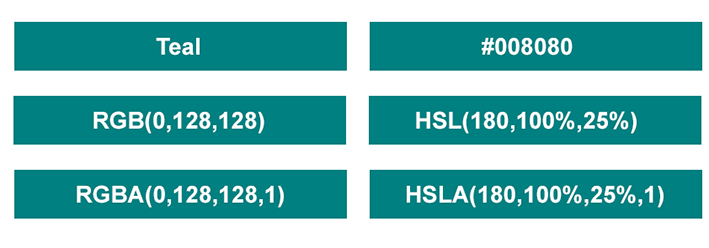
HTML colors can be defined by a name, RGB, RGBA, HEX, HSL, or HSLA values and applied to the background or text in HTML documents.
The figure below illustrates how to specify a teal color by name, RGB, RGBA, HEX, HSL, and HSLA values:

HTML and CSS are designed for web content displayed on screens. Screens use the RGB (Red, Green, Blue) color model, which directly maps to how monitors produce color. RGB and its derivatives (RGBA, HEX, HSL, HSLA) are intuitive for screen-based color representation. However, evolving CSS specifications may gradually lead to support for additional color spaces and more complex color handling in the future.
See Also
Aspose.HTML offers a free online Color Wheel Picker that allows you to create a set of colors in the HEX color code. You can use this free online application to find color harmonies by using the rules of color combinations, but also it is essential to experiment with color. Color Wheel Picker suggests an excellent way to experiment with color and create exciting color combinations independently. The application runs for computers, tablets and mobile devices. So make your unique palette for any project!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.