Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.HTML for Java предоставляет надежный API для создания, изменения и управления HTML-документами программным способом с использованием Document Object Model (DOM). В этой статье показано, как редактировать HTML-документы, включая манипуляцию узлами, настройку стилей и работу со встроенным и внутренним CSS.
Объектная модель документа, или сокращенно DOM, представляет собой стандартный API для межплатформенного программирования, который помогает программистам получать доступ к частям документа и изменять их. DOM определяет структуру документа как дерево с иерархией узлов, где каждый узел представляет часть документа, например элемент, класс, тег, атрибут или текст. Например, каждая часть, такая как изображение или часть текста, называется «узлом». Дерево DOM – это то, как или с какой структурой документ представлен в памяти. Другими словами, объектная модель документа создает логическую структуру документа и определяет объекты, свойства, события и методы для доступа к ним и их изменения.
HTML DOM определяет элементы HTML как объекты, предоставляя набор свойств и методов, которые можно использовать для доступа к ним и управления ими. Каждый элемент в HTML-документе представлен узлом в дереве DOM, и каждый узел имеет собственный набор свойств и методов.
Как мы уже упоминали в статье Создание HTML-документа, реализация HTMLDocument, а также вся модель DOM основаны на стандарте WHATWG DOM. Таким образом, Aspose.HTML легко использовать, имея базовые знания языков HTML и JavaScript. DOM package представлен следующими основными типами данных:
| Class | Description |
|---|---|
| Document | The Document class represents the entire HTML, XML or SVG document. Conceptually, it is the root of the document tree and provides the primary access to the document’s data. |
| EventTarget | The EventTarget class is implemented by all Nodes in an implementation that supports the DOM Event Model. |
| Node | The Node class is the primary datatype for the entire Document Object Model. It represents a single node in the document tree. |
| Element | The element type is based on node and represents a base class for HTML, XML or SVG DOM. |
| Attr | The Attr class represents an attribute in an Element object. Typically the allowable values for the attribute are defined in a schema associated with the document. |
HTML DOM определяет набор методов, которые можно использовать для доступа и управления всеми элементами HTML. Вы можете использовать эти методы для выполнения различных задач, таких как создание, изменение и удаление элементов, а также управление их свойствами и событиями. Ниже приведен краткий список полезных методов API, предоставляемых основными типами данных:
| Method | Description |
|---|---|
| Document.getElementById(elementId) | The method, when invoked, must return the first element whose ID is elementId and null if there is no such element otherwise. |
| Document.getElementsByTagName(name) | The method must return the list of elements with the given name. |
| Document.createElement(localName) | The method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn’t recognized. |
| Node.appendChild(node) | The method adds a node to the end of the list of children of a specified parent node. |
| Element.setAttribute(name, value) | Sets the value of an attribute on the specified element. |
| Element.getAttribute(name) | The method returns the value of a specified attribute on the element. |
| Element.innerHTML | Returns a fragment of markup contained within the element. |
Существует множество способов редактирования HTML с помощью нашей библиотеки. Вы можете изменить документ, вставив новые узлы, удалив или отредактировав содержимое существующих узлов. Если вам нужно создать новый узел, необходимо вызвать следующие методы:
| Method | Description |
|---|---|
| Document.createCDATASection(data) | Creates a CDATASection node whose value is the specified string. |
| Document.createComment(data) | Creates a Comment node given the specified string. |
| Document.createDocumentFragment() | Creates a new empty DocumentFragment into which DOM nodes can be added to build an offscreen DOM tree. |
| Document.createElement(localName) | Creates an element of the type specified. |
| Document.createEntityReference(name) | Creates an EntityReference object. |
| Document.createProcessingInstruction(target, data) | Creates an ProcessingInstruction with the specified name and data. |
| Document.createTextNode(data) | Creates a Text node given the specified string. |
После создания новых узлов в DOM есть несколько методов, которые могут помочь вам вставить узлы в дерево. В следующем списке описывается наиболее распространенный способ вставки узлов:
| Method | Description |
|---|---|
| Node.insertBefore(node, child) | Inserts the node before the reference child node |
| Node.appendChild(node) | Adds the node to the list of children of the current node |
Чтобы удалить узел из дерева HTML DOM, используйте метод Node.removeChild(child).
Полный список интерфейсов и методов, представленных в пакете DOM, вы найдете в API Reference Source.
В следующем фрагменте кода показано, как редактировать HTML-документ с помощью DOM-дерева и упомянутого выше функционала. Рассмотрим простые шаги по созданию и редактированию HTML. Мы создаем HTML с нуля. Документ будет содержать стилизованный текстовый абзац:
<style> с помощью метода createElement("style").setTextContent(), чтобы установить указанное текстовое содержимое в элементе стиля. Текстовое содержимое .gr { color: green } является правилом CSS. Он нацелен на элементы с именем класса "gr" и устанавливает их цвет на зеленый.getElementsByTagName(name), чтобы найти элемент <head> и добавить элемент стиля в качестве дочернего элемента к элементу заголовка."gr", используя методы createElement("p") и setClassName("gr").<p> – используйте методы createTextNode() и appendChild().save(). 1// Create HTML document using DOM methods and convert to PDF in Aspose.HTML for Java
2
3// Create an instance of the HTMLDocument class
4HTMLDocument document = new HTMLDocument();
5
6// Create a style element and assign the green color for all elements with class-name equals "gr"
7Element style = document.createElement("style");
8style.setTextContent(".gr { color: green }");
9
10// Find the document header element and append the style element to the header
11Element head = document.getElementsByTagName("head").get_Item(0);
12head.appendChild(style);
13
14// Create a paragraph element with class-name "gr"
15HTMLParagraphElement p = (HTMLParagraphElement) document.createElement("p");
16p.setClassName("gr");
17
18// Create a text node
19Text text = document.createTextNode("Hello, World!!");
20
21// Append the text node to the paragraph
22p.appendChild(text);
23
24// Append the paragraph to the document body element
25document.getBody().appendChild(p);
26
27// Save the HTML document to a file
28document.save("using-dom.html");
29
30// Create an instance of the PDF output device and render the document into this device
31PdfDevice device = new PdfDevice("using-dom.html");
32
33// Render HTML to PDF
34document.renderTo(device);Результирующий HTML-файл выглядит следующим образом:
1<html>
2 <head>
3 <style>.gr { color: green; }</style>
4 </head>
5 <body>
6 <p class="gr">Hello, World!!</p>
7 </body>
8</html>Наличие объектов DOM дает вам мощный инструмент для работы с HTML-документом. Однако иногда гораздо лучше работать только с
Class String. В следующем примере показано, как создать HTML-документ с помощью библиотеки Java Aspose.HTML – установить содержимое элемента body и вывести HTML-документ на консоль с помощью методов setInnerHTML() и getOuterHTML():
<html><head></head><body></body></html>, так как изначально документ пуст.<body>: добавьте элемент HTML <p> с текстом к <body> элементу.getOuterHTML(). 1// Edit HTML body content and print the updated outerHTML using Aspose.HTML for Java
2
3// Create an instance of the HTMLDocument class
4HTMLDocument document = new HTMLDocument();
5
6// Write the content of the HTML document into the console output
7System.out.println(document.getDocumentElement().getOuterHTML());
8// @output: <html><head></head><body></body></html>
9
10// Set the content of the <body> element
11document.getBody().setInnerHTML("<p>HTML is the standard markup language for Web pages.</p>");
12
13// Write the content of the HTML document into the console output
14System.out.println(document.getDocumentElement().getOuterHTML());
15// @output: <html><head></head><body><p>HTML is the standard markup language for Web pages.</p></body></html>Каскадные таблицы стилей (CSS) – это язык таблиц стилей, используемый для описания того, как веб-страницы выглядят в браузере. Aspose.HTML не только поддерживает CSS «из коробки», но также предоставляет инструменты для управления стилями документа «на лету» перед преобразованием HTML-документа в другие форматы.
Когда CSS написан с использованием атрибута стиля внутри тега HTML, это называется «Inline CSS». Встроенный CSS позволяет применять индивидуальный стиль к одному HTML-элементу за раз. Вы устанавливаете CSS для элемента HTML, используя атрибут стиля с любыми свойствами CSS, определенными в нем. В следующем фрагменте кода вы можете увидеть, как указать свойства стиля CSS для элемента HTML <p>:
1// Edit inline CSS of an HTML element and render HTML to PDF using Aspose.HTML for Java
2
3// Create an instance of an HTML document with specified content
4String content = "<p> Inline CSS </p>";
5HTMLDocument document = new HTMLDocument(content, ".");
6
7// Find the paragraph element to set a style attribute
8HTMLElement paragraph = (HTMLElement) document.getElementsByTagName("p").get_Item(0);
9
10// Set the style attribute
11paragraph.setAttribute("style", "font-size: 250%; font-family: verdana; color: #cd66aa");
12
13// Save the HTML document to a file
14document.save("edit-inline-css.html");
15
16// Create an instance of the PDF output device and render the document into this device
17PdfDevice device = new PdfDevice("edit-inline-css.html");
18document.renderTo(device);В этом конкретном примере цвет, размер шрифта и семейство шрифтов применяются к элементу <p>. Фрагмент отрендеренной pdf-страницы выглядит так:

Добавьте элемент <style> в <head> документа для глобальных стилей:
1// Edit HTML with internal CSS using Java
2
3// Create an instance of an HTML document with specified content
4String content = "<div><p>Internal CSS</p><p>An internal CSS is used to define a style for a single HTML page</p></div>";
5HTMLDocument document = new HTMLDocument(content, ".");
6
7// Create a style element with text content
8Element style = document.createElement("style");
9style.setTextContent(".frame1 { margin-top:50px; margin-left:50px; padding:20px; width:360px; height:90px; background-color:#a52a2a; font-family:verdana; color:#FFF5EE;} \r\n" +
10 ".frame2 { margin-top:-90px; margin-left:160px; text-align:center; padding:20px; width:360px; height:100px; background-color:#ADD8E6;}");
11
12// Find the document header element and append the style element to the header
13Element head = document.getElementsByTagName("head").get_Item(0);
14head.appendChild(style);
15
16// Find the first paragraph element to inspect the styles
17HTMLElement paragraph = (HTMLElement) document.getElementsByTagName("p").get_Item(0);
18paragraph.setClassName("frame1");
19
20// Find the last paragraph element to inspect the styles
21HTMLElement lastParagraph = (HTMLElement) document.getElementsByTagName("p").get_Item(document.getElementsByTagName("p").getLength() - 1);
22lastParagraph.setClassName("frame2");
23
24// Set a font-size to the first paragraph
25paragraph.getStyle().setFontSize("250%");
26paragraph.getStyle().setTextAlign("center");
27
28// Set a color and font-size to the last paragraph
29lastParagraph.getStyle().setColor("#434343");
30lastParagraph.getStyle().setFontSize("150%");
31lastParagraph.getStyle().setFontFamily("verdana");
32
33// Save the HTML document to a file
34document.save("edit-internal-css.html");
35
36// Create an instance of the PDF output device and render the document on that device
37PdfDevice device = new PdfDevice("edit-internal-css.html");
38
39// Render HTML to PDF
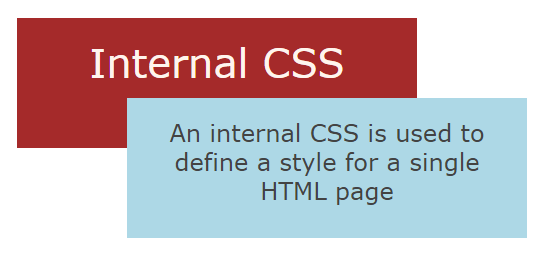
40document.renderTo(device);На рисунке показан фрагмент отрендеренного файла edit-internal-css.pdf:

Aspose.HTML for Java предлагает мощный и гибкий API для редактирования HTML-документов. Используя DOM, вы можете создавать, изменять и отображать веб-контент программным способом. Благодаря соблюдению современных стандартов и расширенным функциям Aspose.HTML for Java упрощает сложные задачи веб-разработки. Используя эти функции, вы можете эффективно управлять и настраивать HTML-контент для ваших конкретных потребностей.
Вы можете скачать полные примеры и файлы данных по адресу GitHub.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.