Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Чат-ассистенты на базе искусственного интеллекта стали незаменимым инструментом для миллионов пользователей: студентов, создателей контента, сотрудников служб поддержки, исследователей и т. д. В результате многие разработчики создают приложения, использующие генерируемые ИИ ответы для предоставления динамичного и интерактивного контента. В большинстве случаев API AI возвращает текстовый ответ в формате JSON, MD или простого текста, но в любом случае ответ требует преобразования для представления на веб-странице.
ИИ-помощники часто предоставляют ответы в формате Markdown. Хотя Markdown – легкий и удобный для чтения формат, его нельзя напрямую использовать для отображения в Интернете. Чтобы представить ответы ИИ в виде хорошо оформленной веб-страницы, мы можем преобразовать Markdown в HTML с помощью Aspose.HTML for .NET.
В этой статье мы покажем, как разработать приложение, которое принимает генерируемые ИИ ответы в формате Markdown и преобразует их в правильно оформленную веб-страницу HTML.
ИИ-помощники используют Markdown из-за его удобочитаемости, структурированного форматирования и кроссплатформенной совместимости. Markdown поддерживает заголовки, жирный текст, фрагменты кода и ссылки, что упрощает организацию контента, созданного ИИ. Он простой, легко конвертируется в такие форматы, как HTML или PDF, и идеально подходит для автоматизации в API. Эти преимущества делают Markdown идеальным выбором для сохранения структуры и форматирования текста в ответах, созданных ИИ.
Однако веб-браузеры не поддерживают Markdown, поэтому ответы, генерируемые ИИ, необходимо преобразовывать в HTML. HTML позволяет использовать пользовательские стили и форматирование CSS, что улучшает общее представление ответов ИИ, делая контент более доступным и визуально привлекательным.
Чтобы преобразовать сгенерированный ИИ ответ в формате Markdown в HTML-страницу, выполните следующие действия:
В следующем примере C# показано, как преобразовать сгенерированный ИИ ответ в формате Markdown в HTML-страницу:
1// Convert Markdown to styled HTML with injected CSS and semantic head structure using stream input
2
3// AI response in Markdown format with the text, code example and link
4string markdownContent = "# How to Convert a Markdown File to HTML\n" +
5 "Markdown is a lightweight markup language used for formatting text. If you need to convert a Markdown file to an HTML document, you can use **Aspose.HTML for .NET**.\n\n" +
6 "## Steps to Convert\n" +
7 "1. Load the Markdown file.\n" +
8 "2. Convert it to an HTML document.\n" +
9 "3. Save the output file.\n\n" +
10 "## Example Code\n" +
11 "```csharp\n" +
12 "// Convert a Markdown file to HTML\n" +
13 "Converter.ConvertMarkdown(\"input.md\", \"output.html\");\n" +
14 "```\n\n" +
15 "For more details, refer to the [official documentation](https://docs.aspose.com/html/net/convert-markdown-to-html/).\n";
16
17// Create a memory stream from the Markdown string
18using (MemoryStream stream = new MemoryStream(System.Text.Encoding.UTF8.GetBytes(markdownContent)))
19{
20 // Convert Markdown to HTML
21 HTMLDocument document = Converter.ConvertMarkdown(stream, "");
22
23 // Ensure the document has a <head> element
24 HTMLHeadElement head = document.QuerySelector("head") as HTMLHeadElement;
25 if (head == null)
26 {
27 head = document.CreateElement("head") as HTMLHeadElement;
28 document.DocumentElement.InsertBefore(head, document.Body);
29 }
30
31 // Create a <style> element with CSS styles
32 string cssStyles = "body { font-family: Open Sans, sans-serif; max-width: 800px; margin: auto; padding: 20px; background-color: #f9f9f9; }\n" +
33 "h1, h2 { color: #333; }\n" +
34 "p, li { font-size: 14px; }\n" +
35 "code, pre { font-family: Consolas, monospace; color: #f8f8f2; background-color: #272822; padding: 10px; border-radius: 5px; display: block; }\n";
36
37 HTMLStyleElement styleElement = document.CreateElement("style") as HTMLStyleElement;
38 styleElement.TextContent = cssStyles;
39
40 // Append the <style> element to the <head>
41 head.AppendChild(styleElement);
42
43 // Save the resulting HTML file
44 string outputPath = Path.Combine(OutputDir, "chartAnswer.html");
45 document.Save(outputPath);
46
47 // Print the HTML content to the console
48 Console.WriteLine(document.DocumentElement.OuterHTML);
49
50 Console.WriteLine("Conversion completed. HTML saved at " + outputPath);
51}Давайте подробнее рассмотрим, как преобразовать сгенерированный ИИ ответ в формате Markdown в веб-страницу HTML:
HTMLDocument, передав MemoryStream, содержащий данные Markdown. Используйте метод
ConvertMarkdown(stream, baseUri) из пространства имен Aspose.Html.Converters.<head> с помощью метода
QuerySelector("head"). Если элемент <head> отсутствует, создайте его с помощью метода
CreateElement("head") и вставьте его перед <body> с помощью метода
AppendChild(node).<style> с помощью CreateElement("style"). Определите стили CSS для основного текста, заголовков, списков и блоков кода. Добавьте элемент <style> в <head> HTML-документа.путь) для сохранения созданного HTML-файла. Используйте свойство
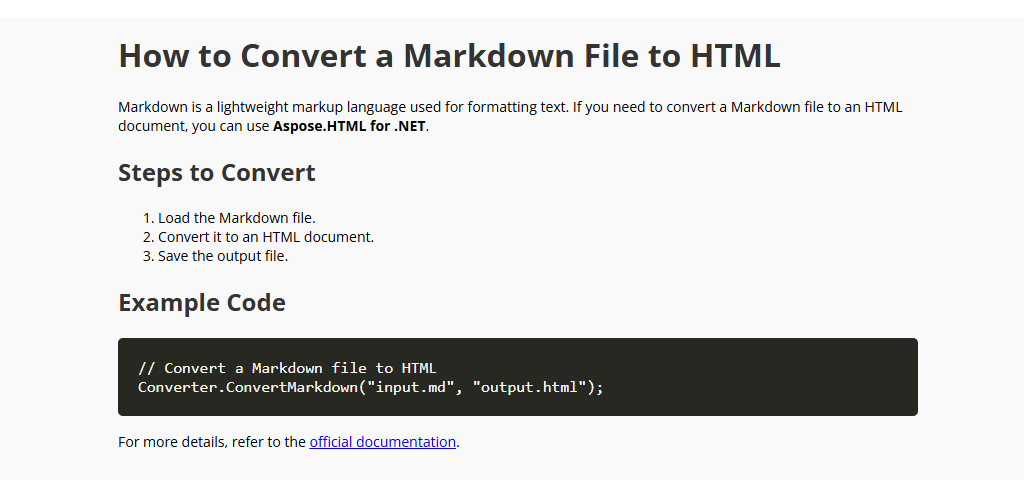
OuterHTML, чтобы вывести полученную HTML-структуру на консоль для проверки.На рисунке показан результат преобразования ответа ИИ Markdown в веб-страницу HTML.

Converter.ConvertMarkdown вы можете легко преобразовывать генерируемые ИИ ответы в формате Markdown в хорошо структурированный HTML. Кроме того, интегрируя CSS непосредственно в документ, можно настроить его так, чтобы он соответствовал дизайну любого веб-сайта.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.