Как изменить цвет фона в HTML? – С#
В этой статье мы будем использовать примеры C#, чтобы показать различные способы изменения цвета фона в файлах HTML с помощью библиотеки классов Aspose.HTML.
Изменить цвет фона на веб-странице легко с помощью свойства CSS background-color. Есть несколько способов установить значение этого свойства. Вы можете использовать встроенный, внутренний или внешний CSS, а значения цвета HTML могут быть указаны как стандартные имена цветов или со значениями HEX, RGB, RGBA, HSL и HSLA. В приведенных ниже примерах мы будем использовать цветовые коды HEX и RGB, поскольку они используются чаще всего.
Дополнительные сведения об использовании цветовых кодов HTML вы найдете в статье Цветовые коды HTML. В разделе Background Color вы найдете примеры кода HTML о том, как изменить цвет фона.
Изменить цвет фона определенного элемента
Чтобы изменить цвет фона для HTML-элемента с помощью Aspose.HTML API, выполните несколько шагов:
- Загрузите существующий файл HTML.
- Определите, для какого элемента вы хотите изменить цвет фона, и найдите этот элемент, чтобы установить для него атрибут стиля. Используйте метод
GetElementsByTagName(
name) класса Element, который возвращает HTML-элемент с заданным именем тега. - Установите атрибут
styleсо свойствомbackground-color: используйте свойство Style класса HTMLElement . - Сохраните измененный HTML-документ.
Вы можете установить или изменить цвет фона для различных элементов HTML, таких как <p>, <h1>…<h6>, <div> или <table>. В следующем примере C# показано как измененить цвет фона для первого в документе элемента <p>:
C# example
1// Change background color for HTML paragraph using C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-p-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the paragraph element to set a style attribute
13HTMLElement paragraph = (HTMLElement)document.GetElementsByTagName("p").First();
14
15// Set the style attribute with background-color property
16paragraph.Style.BackgroundColor = "#e5f3fd";
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Find the paragraph element to set a style attribute
3 var paragraph = document.getElementsByTagName("p")[0];
4
5 // Set the style attribute with background-color property
6 paragraph.style.backgroundColor = "#e5f3fd";
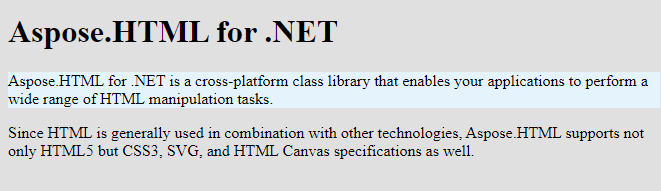
7</script>На рисунке показаны результаты изменения цвета фона для первого абзаца в файле HTML с использованием встроенного CSS (inline CSS):

Изменить цвет фона всей веб-страницы
Вы можете изменить цвет фона с помощью встроенного атрибута style или с помощью внутреннего CSS (internal CSS).
Изменить цвет фона с помощью встроенного CSS (inline CSS)
Если вы хотите изменить цвет всего HTML-документа, вы должны использовать свойство background-color атрибута style в открывающем теге раздела <body>.
C# example
1// Change background color with inline CSS in C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the body element to set a style attribute
13HTMLElement body = (HTMLElement)document.GetElementsByTagName("body").First();
14
15// Set the style attribute with background-color property
16body.Style.BackgroundColor = "#e5f3fd";
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Find the <body> element to set a style attribute
3 var body = document.getElementsByTagName("body")[0];
4
5 // Set style attribute with background-color property
6 body.style.backgroundColor = "#e5f3fd";
7</script>Изменить цвет фона с помощью внутреннего CSS (internal CSS)
Тот же результат раскрашивания фона может быть достигнут с помощью внутреннего CSS, как показано в следующем примере кода HTML:
1<head>
2<style>
3 body {
4 background-color: rgb(229, 243, 253);
5 }
6</style>
7</head>Примечание. Имейте в виду, что использование атрибута style переопределяет любой стиль, установленный в HTML-теге <style> или во внешней таблице стилей.
В следующем примере C# показано, как реализовать внутренний CSS для изменения цвета фона для всего HTML-файла. Сделайте несколько шагов:
- Загрузите существующий файл HTML.
- Найдите элемент
<body>и удалите свойство background-color из атрибута style. Примечание. Если цвет фона задается с помощью встроенного атрибутаstyle, этот шаг обязателен, поскольку использование атрибутаstyleпереопределяет как внутренний, так и внешний CSS. - Создайте элемент
<style>и назначьте значениеbackground-colorдля элемента<body>. - Найдите в документе элемент
<head>и добавьте в него элемент<style>. - Сохраните измененный HTML-документ.
C# example
1// Change background color for HTML using internal CSS - C#
2
3// Prepare output path for document saving
4string savePath = Path.Combine(OutputDir, "change-background-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the body element
13HTMLElement body = (HTMLElement)document.GetElementsByTagName("body").First();
14
15// Remove the background-color property from the style attribute
16body.Style.RemoveProperty("background-color");
17
18// Create a style element and assign the background-color value for body element
19Element style = document.CreateElement("style");
20style.TextContent = "body { background-color: rgb(229, 243, 253) }";
21
22// Find the document head element and append style element to the head
23Element head = document.GetElementsByTagName("head").First();
24head.AppendChild(style);
25
26// Save the HTML document
27document.Save(Path.Combine(savePath));JavaScript code
1<script>
2 // Find the <body> element
3 var body = document.getElementsByTagName("body")[0];
4
5 // Remove the background-color property from style attribute
6 body.style.removeProperty("background-color");
7
8 // Create a <style> element and assign the background-color value for the <body> element
9 var style = document.createElement("style");
10 style.textContent = "body { background-color: rgb(229, 243, 253) }";
11
12 // Find the document <head> element and append the <style> element to it
13 var head = document.getElementsByTagName("head")[0];
14 head.appendChild(style);
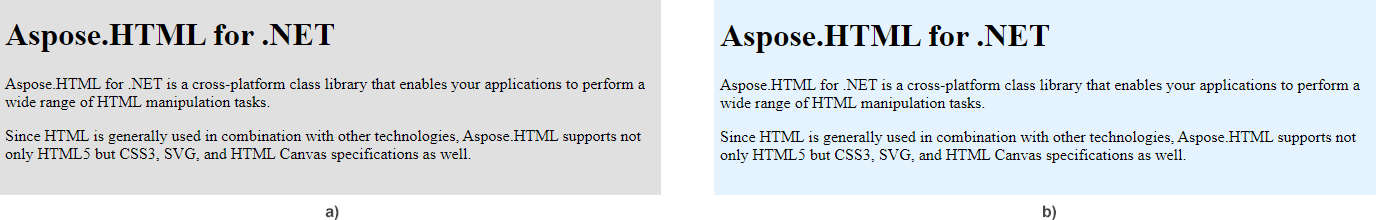
15</script>На рисунке показаны два фрагмента HTML-файла до (а) и после (б) изменения цвета фона для всего документа:

Aspose.HTML предлагает бесплатные Приложения HTML, которые представляют собой онлайн-коллекцию конвертеров, слияний, загрузчиков, инструментов SEO, генераторов HTML-кода и многое другое. Приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и действенно решать ваши задачи, связанные с HTML.
