Как изменить border color в HTML? – С#
В этой статье мы будем использовать примеры C#, чтобы показать различные способы установки или изменения цвета границы в файлах HTML с использованием библиотеки классов Aspose.HTML.
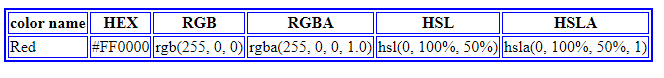
Установить или изменить border color для элемента HTML легко с помощью свойства CSS border-color. Есть несколько способов установить значение этого свойства. Вы можете использовать встроенный, внутренний или внешний CSS, а значения цвета HTML могут быть указаны как стандартные имена цветов или со значениями HEX, RGB, RGBA, HSL и HSLA.
Дополнительные сведения об использовании цветовых кодов HTML см. в статье Цветовые коды HTML. В разделе Border Color вы найдете примеры кода HTML о том, как изменить цвет границы.
Изменить border color с помощью встроенного CSS
Вы можете установить или изменить border color, используя встроенный атрибут style – встроенный CSS. Свойство border-color будет работать, только если сначала определено свойство border-style, которое используется для установки границ. Это свойство не будет работать в одиночку. Если это свойство не установлено, оно наследует цвет элемента. Свойство border-color принимает имена цветов, значения RGB, RGBA, HEX, HSL или HSLA.
Чтобы изменить border color HTML-элемента с помощью Aspose.HTML API, выполните несколько шагов:
- Загрузите существующий файл HTML.
- Создайте экземпляр HTML-документа.
- Определите, для какого элемента вы хотите изменить border color, и найдите этот элемент, чтобы установить для него атрибут стиля. Используйте метод
GetElementsByTagName(
name) класса Element, который возвращает HTML-элемент с заданным именем. - Установите атрибут
styleсо свойствамиborder-styleиborder-color: используйте свойство Style класса HTMLElement. - Сохраните измененный HTML-документ.
Вы можете установить или изменить border color для различных элементов HTML, таких как <p>, <h1>…<h6>, <div> или <table>. В следующем примере C# показано изменение цвета границы для элемента <h1>:
1// Сhange border color for <h1> element using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-border-color.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the h1 element to set a style attribute
13HTMLElement header = (HTMLElement)document.GetElementsByTagName("h1").First();
14
15// Set the style attribute properties
16header.Style.Color = "#8B0000";
17header.Style.BorderStyle = "solid";
18header.Style.BorderColor = "rgb(220,30,100)";
19
20// Save the HTML document to a file
21document.Save(Path.Combine(savePath));Следует отметить, что в этом С# примере был изменен не только border color для элемента <h1>, но и цвет текста для этого элемента (добавлено свойство color).
Вы можете скачать полные примеры и файлы данных с GitHub.
Изменить цвет для четырех сторон границы
Свойство border-color устанавливает цвет четырех границ элемента. Если свойство border-color имеет единственное значение, то вся рамка будет окрашена этим цветом. Но вы можете установить разные значения цвета для верхней, правой, нижней и левой границ. Например, если вы установите border-color: red blue green grey, верхняя граница будет красной, правая – синей, нижняя – зеленой, а левая – серой.
1// Set different colors for all four borders of HTML element using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-four-border-color.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "change-border-color.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Find the h1 element to set a style attribute
13HTMLElement header = (HTMLElement)document.GetElementsByTagName("h1").First();
14
15// Set the style attribute properties
16header.Style.BorderStyle = "solid";
17header.Style.BorderColor = "red blue green gray";
18
19// Save the HTML document to a file
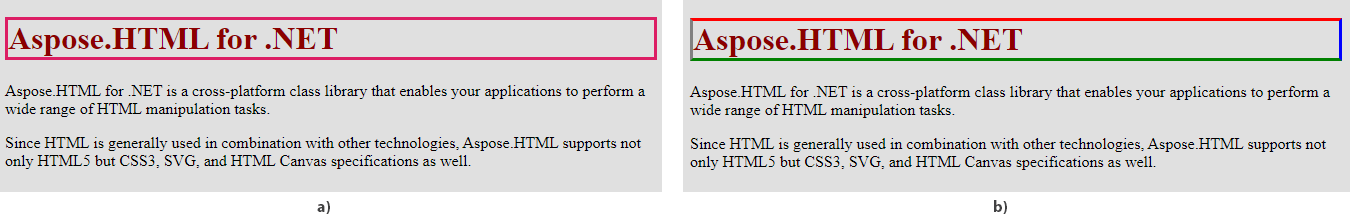
20document.Save(Path.Combine(savePath));На рисунке показаны результаты изменения цвета границы элемента <h1> с помощью встроенного CSS: а) изменен цвет всей границы; б) изменен цвет для каждой из четырех сторон границы.

Изменить border color с помощью внутреннего CSS
Тот же результат раскрашивания границ может быть достигнут с помощью внутреннего CSS, как показано в следующем примере кода HTML:
1<head>
2<style>
3 h1 {
4 border-style: solid;
5 border-color: rgb(220,30,100);
6 }
7</style>
8</head>Примечание. Имейте в виду, что использование атрибута style переопределяет любой стиль, установленный в HTML-теге <style> или во внешней таблице стилей.
В следующем примере C# показано, как реализовать внутренний CSS для изменения цвета границы. Сделайте несколько шагов:
- Загрузите существующий файл HTML.
- Создайте экземпляр HTML-документа.
- Создайте элемент
<style>и назначьте значенияborder-styleиborder-colorдля элемента<h1>. - Найдите в документе элемент
<head>и добавьте в него элемент<style>. - Сохраните измененный HTML-документ.
1// Add internal CSS to style HTML in C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-border-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "file.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a style element and assign the color border-style and border-color values for h1 element
13Element style = document.CreateElement("style");
14style.TextContent = "h1 {color:DarkRed; border-style:solid; border-color:rgb(220,30,100) }";
15
16// Find the document head element and append style element to the head
17Element head = document.GetElementsByTagName("head").First();
18head.AppendChild(style);
19
20// Save the HTML document to a file
21document.Save(Path.Combine(savePath));Выполнение кода С#, которое мы привели выше, приведет к появлению элемента <style> в <head> выходного файла, что иллюстрируется следующим HTML-кодом:
1<head>
2<style>
3 h1 {
4 color: darkred;
5 border-top-style: solid;
6 border-right-style: solid;
7 border-bottom-style: solid;
8 border-left-style: solid;
9 border-top-color: rgb(220, 30, 100);
10 border-right-color: rgb(220, 30, 100);
11 border-bottom-color: rgb(220, 30, 100);
12 border-left-color: rgb(220, 30, 100); }
13</style>
14</head>Результат аналогичен показанному на рисунке (а) выше.
Изменить border color таблицы
Если вы хотите изменить цвет границы таблицы, вы можете использовать встроенный или внутренний CSS.
Вы можете применить атрибут style к HTML-элементу <table>. Имейте в виду, что использование атрибута стиля переопределяет любой стиль, установленный в HTML-теге <style> или во внешней таблице стилей. Чтобы изменить цвет границы таблицы с помощью встроенного атрибута стиля CSS, вы можете использовать метод
QuerySelector() для навигации по DOM и поиска элемента <table>. Затем установите атрибут стиля с необходимыми свойствами для элемента <table>:
C# Example 1 – Использование встроенного CSS
1// Change table border color using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-table-border-color-inline-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "table.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a CSS Selector that selects the first table element
13Element element = document.QuerySelector("table");
14
15// Set style attribute with properties for the selected element
16element.SetAttribute("style", "border: 2px #0000ff solid");
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));JavaScript code 1
1<script>
2 // Create a CSS Selector that selects the first table element
3 var element = document.querySelector("table");
4
5 // Set style attribute with properties for the selected element
6 element.setAttribute("style", "border: 2px #0000ff solid");
7</script>Тот же результат раскрашивания границ таблицы может быть достигнут с помощью внутреннего CSS, как показано в следующем C# Example 2:
C# Example 2 – Использование внутреннего CSS
1// Change HTML table border color using C#
2
3// Prepare an output path for a document saving
4string savePath = Path.Combine(OutputDir, "change-table-border-color-internal-css.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "table.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a style element and assign the color border-style and border-color values for table element
13Element style = document.CreateElement("style");
14style.TextContent = "table { border-style:solid; border-color:rgb(0, 0, 255) }";
15
16// Find the document head element and append style element to the head
17Element head = document.GetElementsByTagName("head").First();
18head.AppendChild(style);
19
20// Save the HTML document to a file
21document.Save(Path.Combine(savePath));JavaScript code 2
1<script>
2 // Create a style element and assign the border-style and border-color values for table element
3 var style = document.createElement("style");
4 style.textContent = "table { border-style:solid; border-color:rgb(0, 0, 255) }";
5
6 // Find the document's <head> element and add a <style> element to it
7 var head = document.getElementsByTagName("head")[0];
8 head.appendChild(style);
9</script> На рисунке показана таблица HTML table.html после изменения цвета границы с красного на синий:

HTML Table Generator – онлайн-приложение для создания таблиц с настраиваемыми параметрами. Это бесплатно и понятно в использовании. Просто заполните все необходимые параметры и получите результат!
