Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Селекторы CSS используются для выбора HTML-элементов, которые вы хотите стилизовать, и применения набора правил CSS. Кроме того, вы можете перемещаться по HTML-документу с помощью селекторов CSS и извлекать информацию о выбранных элементах или редактировать их. Селекторы CSS используются для объявления того, к какому из элементов разметки применяется стиль, своего рода выражение соответствия. Aspose.HTML API позволяет создавать шаблон поиска для соответствия элементам в дереве документа на основе синтаксиса селекторов CSS.
В этой статье вы узнаете, как эффективно применять селекторы для выбора элементов, которые вы хотите стилизовать, используя
QuerySelector(selector) и
QuerySelectorAll(selector) методов класса
Document. Методы позволяют быстро и легко извлекать узлы элементов из DOM путем сопоставления с селекторами. Вы можете выбирать элементы по классу, идентификатору, имени или любому сложному селектору CSS (complex CSS selector).
Для получения дополнительной информации о том, как эффективно применять селекторы для выбора элементов, которые вы хотите стилизовать, посетите статью Селекторы CSS. Вы познакомитесь с базовыми селекторами, комбинаторными селекторами, селекторами атрибутов, групповыми селекторами и псевдоселекторами.
Вы можете скачать полные примеры и файлы данных с GitHub.
Метод QuerySelector() используется для запроса элемента DOM, который соответствует селектору CSS. Он возвращает первый элемент в документе, соответствующий указанному селектору. Если совпадений не найдено, возвращается ноль. В следующем примере мы используем селектор элементов CSS, чтобы найти первый элемент абзаца и вывести его содержимое в консоль:
1// Extract HTML content using CSS selector
2
3// Prepare path to source HTML file
4string documentPath = Path.Combine(DataDir, "queryselector.html");
5
6// Create an instance of an HTML document
7HTMLDocument document = new HTMLDocument(documentPath);
8
9// Here we create a CSS Selector that extracts the first paragraph element
10Element element = document.QuerySelector("p");
11
12// Print content of the first paragraph
13Console.WriteLine(element.InnerHTML);
14// output: The QuerySelector() method returns the first element in the document that matches the specified selector.
15
16// Set style attribute with properties for the selected element
17element.SetAttribute("style", "color:rgb(50,150,200); background-color:#e1f0fe;");
18
19// Save the HTML document to a file
20document.Save(Path.Combine(OutputDir, "queryselector-p.html"));Кроме того, в примере C# для выбранного элемента были изменены цвет текста и цвет фона. Следующий пример HTML-кода включает JavaScript, использующий метод querySelector(“p”):
1<html>
2<head>
3</head>
4 <body>
5 <h1>QuerySelector() Method</h1>
6 <p>The QuerySelector() method returns the first element in the document that matches the specified selector.</p>
7 <p>CSS Selectors are used to declare which of the markup elements a style applies to, a kind of match expression.</p>
8 </body>
9 <script>
10 // Create a CSS Selector that selects the first paragraph element
11 var element = document.querySelector("p");
12
13 // Set style attribute with properties for the selected element
14 element.setAttribute("style", "color:rgb(50,150,200); background-color:#e1f0fe");
15 </script>
16</html>Метод
QuerySelector() принимает селектор, чтобы определить, какой элемент должен быть возвращен, и возвращает первый соответствующий элемент в поддерево узла. Если соответствующий узел не найден, возвращается null. В следующем примере C# метод QuerySelector() принимает в качестве параметра селектор div:last-child, что означает выбор элемента <div>, который является последним дочерним элементом его родителя. Примечание. Метод QuerySelector() возвращает первый элемент, соответствующий селектору.
1// Select and style HTML element with C# CSS selector
2
3// Prepare output path for HTML document saving
4string savePath = Path.Combine(OutputDir, "css-celector-style.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "nature.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Create a CSS Selector that selects <div> element that is the last child of its parent
13Element element = document.QuerySelector("div:last-child");
14
15// Set the style attribute with properties for the selected element
16element.SetAttribute("style", "color:rgb(50,150,200); background-color:#e1f0fe; text-align:center");
17
18// Save the HTML document to a file
19document.Save(Path.Combine(savePath));1<script>
2 // Create a CSS Selector that selects <div> element that is the 2-d child of its parent
3 var element = document.querySelector("div:nth-child(2)");
4
5 // Set style attribute with properties for the selected element
6 element.setAttribute("style", "color:rgb(50,150,200); background-color:#e1f0fe; text-align:center");
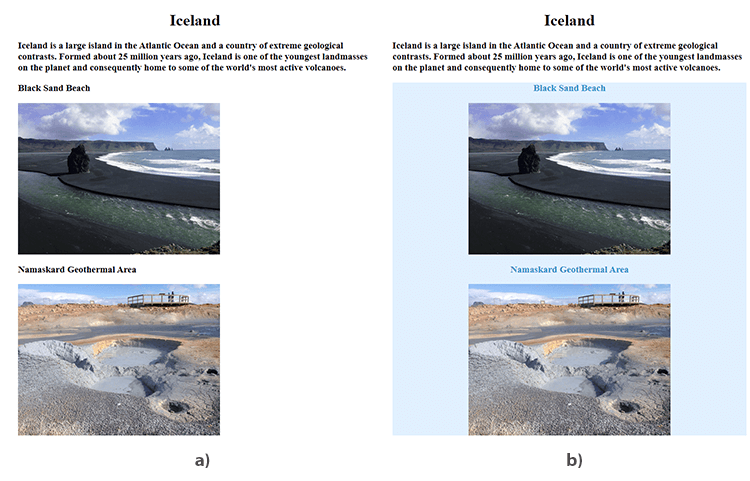
7</script>Давайте посмотрим на результат использования метода QuerySelector() для изменения стиля элемента <div>, соответствующего селектору: а) изображение исходного HTML-документа; б) изображение HTML-документа после изменения стиля.

Если вам нужен список всех элементов, соответствующих указанным селекторам, вы должны использовать метод QuerySelectorAll().
В следующем примере мы используем метод
QuerySelectorAll() для навигации по документу HTML и поиска нужные элементы. Этот метод принимает в качестве параметра селектор запроса и возвращает NodeList всех элементов, соответствующих указанному селектору. Мы выбираем все элементы, чей атрибут class равен square2, и перекрашиваем их:
1// Apply background color to elements by class using C#
2
3// Prepare output path for HTML document saving
4string savePath = Path.Combine(OutputDir, "css-selector-color.html");
5
6// Prepare path to source HTML file
7string documentPath = Path.Combine(DataDir, "spring.html");
8
9// Create an instance of an HTML document
10HTMLDocument document = new HTMLDocument(documentPath);
11
12// Here we create a CSS Selector that extracts all elements whose 'class' attribute equals 'square2'
13NodeList elements = document.QuerySelectorAll(".square2");
14
15// Iterate over the resulted list of elements
16foreach (HTMLElement element in elements)
17{
18 // Set the style attribute with new background-color property
19 element.Style.BackgroundColor = "#b0d7fb";
20}
21
22// Save the HTML document to a file
23document.Save(Path.Combine(savePath));1<script>
2 // Create a CSS Selector that extracts all elements whose 'class' attribute equals 'square2'
3 var elements = document.querySelectorAll(".square2");
4
5 // Iterate over the resulted list of elements and set style background-color property
6 for(var i = 0; i < elements.length; i++){
7 document.querySelectorAll(".square2")[i].style.backgroundColor = "#b0d7fb";
8 }
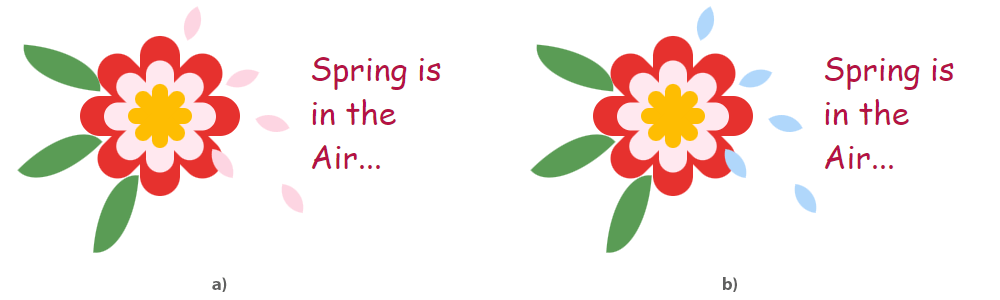
9</script>Все элементы с class="square2" были перекрашены. На рисунке показан результат применения метода QuerySelectorAll() (б) к исходному файлу
spring.html (а):

Aspose.HTML предлагает бесплатные Приложения HTML, которые представляют собой онлайн-коллекцию конвертеров, слияний, загрузчиков, инструментов SEO, генераторов HTML-кода и многое другое. Приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и действенно решать ваши задачи, связанные с HTML.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.