Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Markdown’s syntax is intended for one purpose: to be used as a format for writing for the web.
John Gruber
Джон Грубер, автор Markdown, разработал синтаксис форматирования Markdown с целью сделать его максимально читабельным. Markdown – это простой язык разметки, который позволяет форматировать обычный текст. Это способ писать контент для Интернета. Язык Markdown прост в освоении; в нем минимум лишних символов, поэтому вы можете быстро писать и делать меньше ошибок.
В этой статье содержится информация об основных элементах Markdown, подробности и примеры синтаксиса Markdown. Полный список всего синтаксиса Markdown объявлен в основной спецификации Markdown и GitLab Flavored Markdown вариант. Все эти функции поддерживаются Aspose.HTML.
Markdown поддерживает два стиля заголовков: Setext и atx: для создания заголовок в стиле atx, добавьте знаки (#) в начале строки. Количество используемых знаков должно соответствовать уровню заголовка. Примечание. Всегда ставьте пробел между цифрой (#) и названием заголовка.
В качестве альтернативы, чтобы создать заголовок в стиле setext, в строке под текстом добавьте любое количество символов == для уровня заголовка 1 или символов -- для уровня заголовка 2.
| Markdown Syntax | HTML | Rendered |
|---|---|---|
| # This is a Heading level 1 | <h1>This is a Heading level 1</h1> | This is a Heading level 1 |
| ## This is a Heading level 2 | <h2>This is a Heading level 2</h2> | This is a Heading level 2 |
| ### This is a Heading level 3 | <h3>This is a Heading level 3</h3> | This is a Heading level 3 |
| ###### This is a Heading level 6 | <h6>This is a Heading level 6</h6> | This is a Heading level 6 |
| This is a Heading level 1 =================== | <h1>This is a Heading level 1</h1> | This is a Heading level 1 |
| This is a Heading level 2 - - - - - - - - - - - - - - - - - - - | <h2>This is a Heading level 2</h2> | This is a Heading level 2 |
Markdown рассматривает звездочки * и подчеркивания (_) как индикаторы выделения. Чтобы сделать текст жирным и курсивным одновременно, добавьте три звездочки или знака подчеркивания до и после слова или фразы. Чтобы выделить середину слова полужирным шрифтом и выделить его курсивом, добавьте три звездочки без пробелов вокруг букв.
| Markdown Syntax | HTML | Rendered |
|---|---|---|
*single asterisks* | <em>single asterisks</em> | single asterisks |
_single underscores_ | <em>single underscores</em> | single underscores |
**double asterisks** | <strong>double asterisks</strong> | double asterisks |
__ double underscores__ | <strong>double underscores</strong> | double underscores |
***Bold and Italic*** | <strong><em>Bold and Italic</em></strong> | Bold and Italic |
___Bold and Italic___ | <strong><em>Bold and Italic</em></strong> | Bold and Italic |
Make text bold***and***italic at the same time | Make text bold<strong><em>and</em></strong>italic at the same time | Make text boldanditalic at the same time |
Язык Markdown использует символы > в стиле электронной почты для блок-кавычек. Итак, для создания блочной цитаты вы должны поставить знак > перед первой строкой жесткого абзаца. Если цитата содержит несколько абзацев, добавьте > в пустые строки между абзацами. Кроме того, цитаты могут включать в себя другие элементы Markdown, в том числе заголовки, выделения, списки или фрагменты кода: Рассмотрим несколько примеров использования:
| Markdown Syntax | Rendered |
|---|---|
> Markdown is intended to be as easy-to-read and easy-to-write as is feasible. |  |
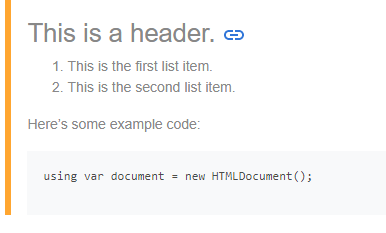
> ## This is a header. |  |
Код
Чтобы указать фрагмент кода в тексте статьи, заключите его в обратные кавычки (`):
| Markdown Syntax | HTML | Rendered |
|---|---|---|
| Load the HTML file using `HTMLDocument` class | Load the HTML file using <code>HTMLDocument</code> class | Load the HTML file using HTMLDocumentclass |
| `Use code in your Markdown file.` | <code>Use code in your Markdown file.</code> | Use code in your Markdown file. |
Кодовые блоки
Чтобы создать блок кода в Markdown, сделайте отступ в каждой строке блока не менее чем на 4 пробела или на 1 табуляцию. В этом примере начальные пробелы обозначены точками: (⋅):
| Markdown Syntax | HTML | Rendered |
|---|---|---|
| This is a normal paragraph. | <p>This is a normal paragraph.</p> | This is a normal paragraph. |
| ⋅⋅⋅⋅This is a Markdown code block. | <pre>This is a Markdown code block.</pre> | This is a Markdown code block. |
Markdown поддерживает упорядоченные (нумерованные) и неупорядоченные (маркированные) списки. В неупорядоченных списках звездочки, плюсы и дефисы взаимозаменяемо используются в качестве маркеров списка. Начинайте строки с *, + или -. Чтобы создать вложенный список, сделайте отступ для одного или нескольких элементов:
Markdown Syntax | HTML | Rendered |
|---|---|---|
| - First item - Second item - Third item - Fourth item | <ul> |
|
| * First item * Second item * Blue * Black | <ul> |
|
| + First item + Second item + Third item + Fourth item | <ul> |
|
To create an ordered list, add line items with numbers followed by periods. The list should start with number one. Then other numbers you use to mark the list have no impact on the HTML output Markdown gives.
Markdown Syntax | HTML | Rendered |
|---|---|---|
| 1. Red 1. Green 1. Blue 1. Black | <ol> |
|
| 1. Red 2. Green 3. Blue 4. Black | <ol> |
|
| 1. Red 5. Green 3. Blue 8. Black | <ol> |
|
Синтаксис разметки встроенного изображения выглядит следующим образом:

Example:

Вы должны добавить восклицательный знак (!), замещающий текст в квадратных скобках и URL-адрес или путь к изображению в скобках. Где «Alt text for image» – краткое описание изображения, а «/path/to/img.png» – относительный путь к изображению. Альтернативный текст полезен, если изображение не может быть отображено. Визуализированный вывод для примера georgia-castle.png выглядит следующим образом:

Чтобы создать ссылку, напишите текст ссылки в квадратных скобках, а затем укажите URL-адрес в скобках. Синтаксис ссылок выглядит так:
Используйте [Markdown Converter](https://products.aspose.app/html/ru/conversion/md) для преобразования файлов Markdown в различные популярные форматы.
Отрендеренный текст ссылки выглядит так:
Используйте Markdown Converter для преобразования файлов Markdown в различные популярные форматы.
Чтобы быстро превратить URL-адрес или адрес электронной почты в ссылку, напишите его в угловых скобках:
1<https://docs.aspose.com/html/net/converting-between-formats/>
2<html@example.com>Отображенные ссылки на URL-адрес и адрес электронной почты выглядят следующим образом:
https://docs.aspose.com/html/net/converting-between-formats/
Чтобы добавить ссылку на изображение, заключите Markdown для изображения в квадратные скобки, а затем добавьте ссылку в круглых скобках. Синтаксис Markdown для изображения в качестве ссылки выглядит так:
1 [](https://products.aspose.app/html/ru/conversion/md-to-pdf)Отрендеренное изображение в виде ссылки выглядит так:
Таблицы часто являются лучшим способом представления некоторых данных, но форматирование таблиц в Markdown – один из самых сложных способов. Таблица в Markdown состоит из двух частей: заголовка и строк данных в таблице. Таблицы создаются с использованием вертикальной черты (|) и дефиса (-). Используйте три или более дефиса (- - -) для создания заголовка каждого столбца и используйте вертикальную черту (|) для разделения каждого столбца. Двоеточие (:), используемое для выравнивания содержимого ячейки. Двоеточие слева от дефиса заставляют столбец выравниваться по левому краю и т. д.
Вот пример синтаксиса таблицы Markdown:
1| Header 1 | Header 2 | Header 3 |
2| :------------- | :----------------: | -------------: |
3| Cell Content 1 | Cell Content 2 | Cell Content 3 |
4| Text | Some long data here| Data |The rendered table looks like this:
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Cell Content 1 | Cell Content 2 | Cell Content 3 |
| Text | Some long data here | Data |
GitLab Flavored Markdown позволяет создавать простые, удобные для чтения таблицы. Вы можете легко добавить в таблицы синтаксис Markdown, например жирный шрифт, курсив, блоки кода, теги HTML и многое другое.
Библиотека Aspose.HTML for .NET предоставляет API синтаксического анализа Markdown для платформы C#. Вы можете программно создавать, редактировать, сохранять, объединять, преобразовывать файлы MD в другие форматы и добавлять ссылки, списки, блоки кода, изображения и другие элементы в файлы Markdown.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.