Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
В современном мире большинство документов имеют формат A4, но иногда содержимое, отображаемое из HTML, имеет другой размер. Это приводит к тому, что на странице остается много пустого пространства, или контент просто не помещается на странице! В этой статье мы рассмотрим, как использовать параметры рендеринга для изменения размера страниц документа под размер содержимого и наоборот.
Пространство имен Aspose.Html.Rendering предоставляет мощный набор инструментов, таких как низкоуровневые классы опций, интерфейсы, структуры и перечисления для рендеринга документов HTML, MHTML, EPUB и SVG в различные выходные форматы, такие как PDF, XPS, DOCX и изображения. Класс PageSize предоставляет способ указать ширину, высоту и ориентацию страниц при отображении HTML. документы в выходные форматы. Но иногда вам может понадобиться обрезать документы, чтобы создать меньший размер страницы, соответствующий размеру содержимого страницы. Это означает, что внешние поля, границы или пустое пространство будут удалены.
Класс PageSetup предоставляет набор свойств для управления настройками страницы для документов HTML при их отображении в различные форматы файлов. Давайте посмотрим на некоторые из наиболее часто используемых:
Вы можете легко использовать примеры C# для преобразования HTML в изображения с пользовательским макетом страницы для преобразования HTML в PDF, XPS и DOCX. Отличия заключаются только в указании:
Чтобы преобразовать HTML в PNG с параметрами рендеринга по умолчанию, выполните несколько шагов:
document. В следующих примерах мы загружаем локальный файл
rendering.html.options и путь к выходному файлу savePath как параметры.device в качестве параметр.Далее фрагмент кода C# показывает пример преобразования HTML-документа в изображение без каких-либо дополнительных опций, т.е. с параметрами рендеринга по умолчанию. В результате конвертации получился документ формата PNG формата А4 с большим количеством пустого места (см. иллюстрации результатов конвертации (а).)
1// Render HTML to PDF with default RenderingOptions
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "a4.png");
8
9// Create an instance of the HTMLDocument class
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with default options
13ImageRenderingOptions opt = new ImageRenderingOptions();
14
15// Create an output rendering device and convert HTML
16using ImageDevice device = new ImageDevice(opt, savePath);
17document.RenderTo(device);PageLayoutOptions перечисление пространства имен Aspose.Html.Rendering указывает флаги, которые вместе с другими PageSetup, определяют размеры и макеты страниц. Эти флаги можно комбинировать вместе в соответствии с их описанием.
| Name | Description |
|---|---|
| FitToContentWidth | This flag specifies that the width of pages is determined by the size of the content itself and not by the set page width. Instead, content width is calculated individually for each page. |
| UseWidestPage | When combined with FitToContentWidth, it specifies that the width of each page will be the same and equal to the widest content size of all pages. |
| FitToWidestContentWidth | This flag specifies that the width of each page will be the same and equal to the widest content size among all pages. |
| FitToContentHeight | This flag specifies that the page height is determined by the content’s size, not by the specified page height. If this flag is set, all document content will be placed on one page. |
| ScaleToPageWidth | This flag indicates that the document’s content will be scaled to fit the page. It collides with the FitToContentWidth flag, and if both flags are specified, only ScaleToPageWidth will take effect. |
| ScaleToPageHeight | This flag indicates that the document’s content will be scaled to fit the height of the first page. It collides with the FitToContentHeight flag, and if both flags are specified, only ScaleToPageHeight will take effect. All document content will be placed on a single page only. |
Вы можете скачать полные примеры C# и файлы данных с GitHub.
Чтобы подогнать ширину страницы выходного изображения к ширине содержимого, вам нужно использовать флаг FitToContentWidth или флаг FitToWidestContentWidth, который будет подгонять ширину результирующего документа к ширине самой широкой страницы. Давайте рассмотрим шаги, которые вы должны выполнить:
documentPath) загружает HTML-документ из локальной файловой системы.FitToWidestContentWidth, что означает, что ширина страницы выходного документа будет соответствовать ширине самой широкой страницы контента. 1// Render HTML to image with width fitting in C#
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "FitWidth.jpg");
8
9// Create an instance of HTMLDocument class
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with custom options. Use the FitToWidestContentWidth flag
13ImageRenderingOptions opt = new ImageRenderingOptions(ImageFormat.Jpeg)
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.FitToWidestContentWidth
18 }
19};
20
21// Create an output rendering device and convert HTML
22using ImageDevice device = new ImageDevice(opt, savePath);
23document.RenderTo(device);В результате преобразования HTML в JPG был получен документ JPG с шириной страницы, соответствующей ширине содержимого, но с высотой страницы, соответствующей высоте формата A4 (см. иллюстрации результатов преобразования (b)).
Чтобы размер выходной страницы соответствовал высоте изображения в исходном файле, вы должны установить флаг FitToContentHeight в
PageLayoutOptions. В следующем примере показано сочетание двух флагов: FitToContentHeight и FitToContentWidth.
1// Fit HTML to content size when rendering to image in C#
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "FitPage.png");
8
9// Create an instance of the HTMLDocument class
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with custom options. Use FitToContentWidth and FitToContentHeight flags
13ImageRenderingOptions opt = new ImageRenderingOptions()
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.FitToContentWidth | PageLayoutOptions.FitToContentHeight
18 },
19 HorizontalResolution=96,
20 VerticalResolution=96
21};
22
23// Create an output rendering device and convert HTML
24using ImageDevice device = new ImageDevice(opt, savePath);
25document.RenderTo(device);В следующем примере свойство
AnyPage задает размер страницы 20x20 пикселей, что недостаточно для того, чтобы соответствовать содержимому HTML-документа при преобразовании в изображение. Использование PageLayoutOptions с флагами FitToWidestContentWidth и FitToContentHeight приводит к тому, что страница увеличивается в размере, чтобы соответствовать содержимому.
rendering.html.ImageFormat как Jpeg.PageSetup со свойством PageLayoutOptions с установленными флагами FitToWidestContentWidth и FitToContentHeight. Это гарантирует, что выходное изображение будет соответствовать ширине и высоте содержимого без пустого пространства.device в качестве параметра. 1// Render HTML to image with small custom page size
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "FitSmallPage.jpg");
8
9// Initialize HTMLDocument
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object with custom options. Use FitToWidestContentWidth and FitToContentHeight flags
13ImageRenderingOptions opt = new ImageRenderingOptions(ImageFormat.Jpeg)
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.FitToWidestContentWidth | PageLayoutOptions.FitToContentHeight,
18 AnyPage = new Page(new Size(20,20))
19 }
20};
21
22// Create an output rendering device and convert HTML
23using ImageDevice device = new ImageDevice(opt, savePath);
24document.RenderTo(device);Несмотря на установку размера страницы 20x20 пикселей, флаги FitToWidestContentWidth и FitToContentHeight позволяют подогнать результирующий документ JPG к размеру страницы, соответствующему размеру содержимого (см.
иллюстрацию результатов преобразования (d)).
По аналогии с флагами FitTo*, управляющими размерами страниц, существует набор флагов ScaleTo*, управляющих размерами контента и позволяющих масштабировать его. Если размер контента превышает размер страницы, контент масштабируется с соотношением сторон до тех пор, пока он не уместится на странице по ширине и/или высоте, в зависимости от комбинации флагов. В следующем примере показано, как настроить масштабирование содержимого по ширине и высоте:
1// Scale HTML content to fixed page size
2
3// Prepare path to a source HTML file
4string documentPath = Path.Combine(DataDir, "rendering.html");
5
6// Prepare path for converted file saving
7string savePath = Path.Combine(OutputDir, "ScaleSmallPage.png");
8
9// Initialize an HTMLDocument object
10using HTMLDocument document = new HTMLDocument(documentPath);
11
12// Initialize an ImageRenderingOptions object and use ScaleToPageWidth and ScaleToPageHeight flags
13ImageRenderingOptions opt = new ImageRenderingOptions()
14{
15 PageSetup =
16 {
17 PageLayoutOptions = PageLayoutOptions.ScaleToPageWidth | PageLayoutOptions.ScaleToPageHeight,
18 AnyPage = new Page(new Size(200,200))
19 }
20};
21
22// Create an output rendering device and convert HTML
23using ImageDevice device = new ImageDevice(opt, savePath);
24document.RenderTo(device);В примере свойство
AnyPage в PageSetup задает новую
Page объект с размером 200x200 пикселей. Это устанавливает размер страницы 200x200 пикселей.
Затем мы устанавливаем свойство
PageLayoutOptions объекта PageSetup, чтобы включить ScaleToPageWidth и ScaleToPageHeight флаги. Это означает, что содержимое выходного документа будет масштабировано, чтобы соответствовать ширине и/или высоте страницы (см.
иллюстрацию результатов преобразования (e).)
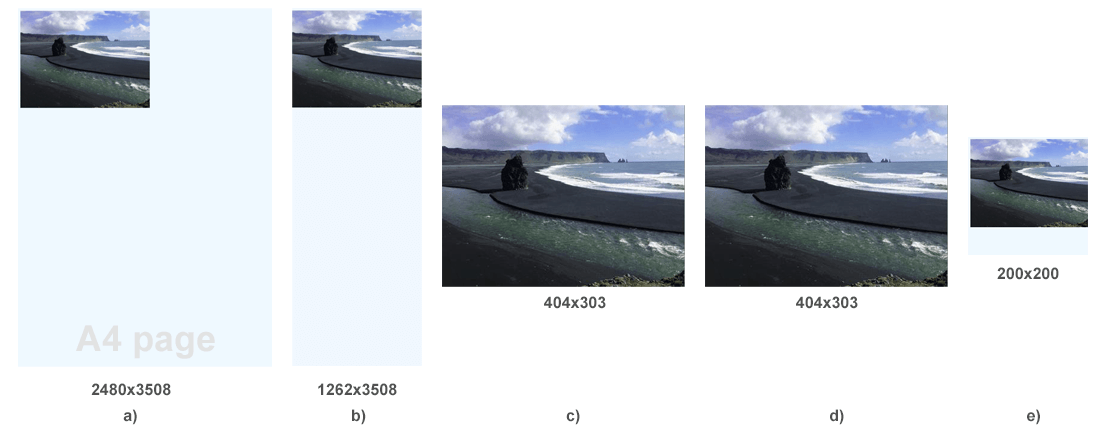
На рисунке показаны результаты преобразования файла rendering.html в форматы PNG, JPG и PDF с использованием метода RenderTo() и различных параметров рендеринга, управляющих размером страницы выходного документа.
Примечание. Размер исходного изображения в файле rendering.html – 404 x 303 с разрешением 96 dpi.
 a) Результатом преобразования HTML в PNG с параметрами рендеринга по умолчанию является документ PNG формата A4 с большим количеством пустого места. Отрендеренное изображение на странице формата А4 растянуто по высоте и ширине примерно в 3 раза, так как разрешение по умолчанию составляет 300 dpi.
a) Результатом преобразования HTML в PNG с параметрами рендеринга по умолчанию является документ PNG формата A4 с большим количеством пустого места. Отрендеренное изображение на странице формата А4 растянуто по высоте и ширине примерно в 3 раза, так как разрешение по умолчанию составляет 300 dpi.
b) В результате преобразования HTML в JPG был получен документ JPG с шириной страницы, соответствующей ширине содержимого, но с высотой страницы, соответствующей высоте формата A4. Отрендеренное изображение на странице формата А4 растянуто по высоте и ширине примерно в 3 раза, так как разрешение по умолчанию составляет 300 dpi.
c) Результат преобразования HTML в PNG с обрезкой выходного документа, чтобы размер страницы соответствовал размеру содержимого.
d) Несмотря на то, что размер страницы был установлен 20x20 px, использование флагов FitToWidestContentWidth и FitToContentHeight позволило получить результирующий JPG-документ с размером страницы, соответствующим размеру содержимого.
e) Результат преобразования HTML в изображение, когда размер содержимого превышает размер страницы. Мы уменьшили содержимое, чтобы оно соответствовало размеру страницы 200x200 пикселей.
Вы можете скачать полные примеры C# и файлы данных с GitHub.
Aspose.HTML предлагает бесплатные онлайн Конвертеры для преобразования файлов HTML, XHTML, MHTML, EPUB, XML и Markdown в различные популярные форматы. Например, вы можете легко конвертировать HTML в PDF, HTML в JPG, HTML в XHTML, SVG в PDF, MHTML в PDF, MD в HTML и т. д. Просто выберите файл, выберите формат для преобразования, и все готово. Это быстро и совершенно бесплатно!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.