Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Цвета играют решающую роль в веб-дизайне, вызывая эмоции и создавая визуально привлекательный опыт. В HTML и CSS имена цветов обеспечивают удобный способ указания цветов без необходимости использования шестнадцатеричных значений или значений RGB. Есть много способов, которыми цвета получают свои названия. Их часто называют в честь растений, животных или других вещей, на которые они похожи. Например, оранжевый цвет получил свое название, когда им описывали апельсиновый фрукт. Цвета также названы в честь пигментов, которые исторически использовались для их создания. На название цвета может повлиять интересная история, а также чувства или эмоции, связанные с этим цветом.
В этой статье исследуется мир названий HTML цветов, их использование, ограничения и значение цветов в веб-дизайне. Здесь мы посчитаем, сколько цветов существует согласно цветовой модели RGB и сколько цветов в стандарте HTML, как возникли названия некоторых цветов и почему мы до сих пор используем их, а не только цветовые коды.
Количество цветов в мире выходит далеко за рамки традиционных цветов радуги. Если вы проверите систему RGB, то увидите, что существует 256^3 = 16 777 216 цветов, и все они могут иметь свои имена! Имея миллионы цветов, люди должны были проявить изобретательность, чтобы назвать их все. Хотя большинство – это просто оттенки более распространенного цвета, всегда интересно узнать, откуда взялись эти названия и что они могут символизировать.
Спецификация названий цветов W3C различает базовые и расширенные цвета. В HTML4 есть список названий цветов со 140 названиями, включая 16 основных цветов: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white и yellow. В HTML5 можно использовать в общей сложности 147 названий цветов, включая 17 основных цветов. Дополнительное название основного цвета в HTML5 – orange.
На рисунке показаны 17 основных цветов с HEX-кодами:

Вы также можете определить цвета на веб-сайте, используя цветовые коды HTML – HEX, RGB, RGBA, HSL и HSLA. Для получения дополнительной информации, посетите статью Цветовые коды HTML.
Откуда берутся названия HTML цветов? Изначально цвета были продуктом X Window System(X), графического пользовательского интерфейса (GUI), выпущенного Массачусетским технологическим институтом. В 1986 году список цветов GUI включал 69 основных оттенков для версии X10R3. Затем в 1988 году появился X11R2 с добавлением трех цветов, включая одинаковые оттенки серого (gray & grey). Говорят, что программисты Hewlett-Packard не могли запомнить правильное написание и решили использовать два варианта написания, чтобы избежать ошибок.
В 1989 году вышло значительное обновление, созданное Полом Равелингом (X11R4), в котором появилось множество светлых нейтральных оттенков, таких как “венчик папайи” (PapayaWhip) и “лимонный шифон” (LemonChiffon), а также другие широко известные оттенки, такие как “очищенный миндаль” (BlanchedAlmond) и “тёмно-персиковый” (PeachPuff). В 80-х цвета могли сильно отличаться от монитора к монитору, в зависимости от производителя машины. После того, как Равелинг не получил санкций от Американского национального института стандартов (ANSI), который издал стандарты для свойств веб-цветов, он решил взять дело в свои руки. Равелинг взял эти названия из ныне несуществующей компании по производству красок Sinclair Paints и откалибровал цвета для своего собственного монитора HP.
Затем X11 получил набор более смелых названий цветов благодаря другому программисту – Джону К. Томасу. Он изменил название оттенков, чтобы облегчить путаницу пользователей. Якобы в этом ему помогла коробка из 72 мелков Crayola. Так появились Aquamarine, Orchid и Salmon, и это лишь некоторые из них. К 2001 году Консорциум World Wide Web (W3C) опубликовал первый рабочий проект Цветового модуля CSS3, который включал цвета. Схема именования цветов подверглась критике. Например, DarkGrey был светлее чем Grey; не все цвета имели темные или светлые версии, цветовое распределение было неравномерным, с уклоном в сторону красного и зеленого и в сторону от синего.
Другими спорными моментами были языковые и культурные вопросы. Многим, для кого английский язык не был родным, некоторые названия цветов казались отталкивающими; другие видели потенциальные расовые коннотации в IndianRed и считали, что многие названия цветов имеют региональную ориентацию. Следует отметить, что эти проблемы по-прежнему актуальны и сегодня.
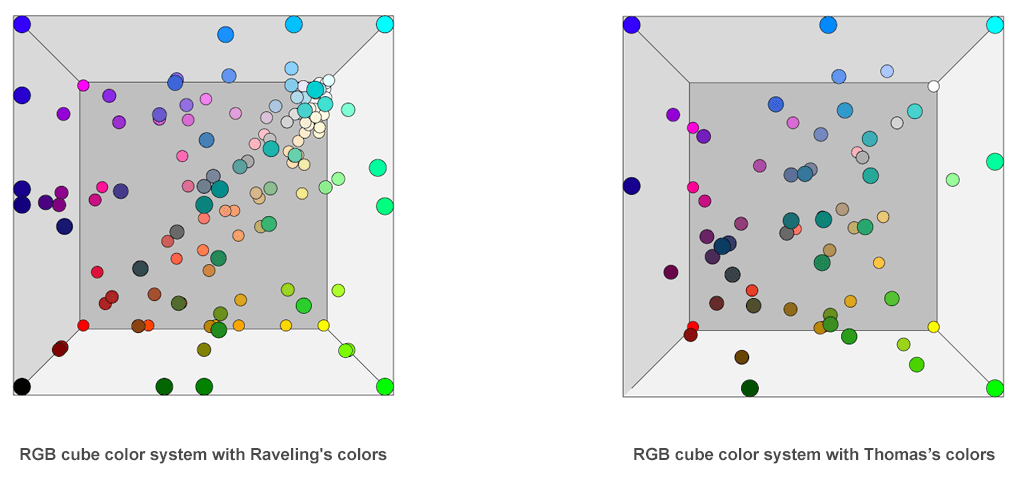
На следующем рисунке показана модель куба RGB с цветами, включенными Полом Равелингом и Джоном Томасом. Равелинг добавил группу светлых оттенков, используя названия из Sinclair Paints. Томас добавил вельма смелые оттенки, взяв имена от Crayola:

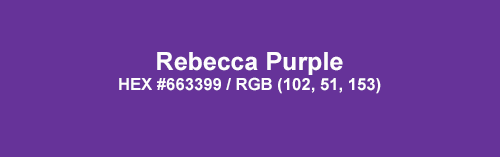
В 2014 году в списке названий HTML цветов появился новый оттенок. RebeccaPurple – новый оттенок был введен в честь Ребекки Мейер, дочери Эрика Мейера, уважаемого программиста и автора CSS. Цвет (#663399) был любимым цветом девочки. Ребекка умерла от рака мозга в возрасте шести лет.

Итак, зачем нам нужны названия HTML цветов? В конце концов, мы можем использовать цветовые коды! Ответов может быть много, но, наверное, главное здесь то, что люди не думают о цвете как о наборе цифр и букв; использование имени цвета для человека более естественно. История названий цветов – увлекательная тема, которая многое говорит об эволюции языка, культуры и технологий. От древних египтян до современных веб-дизайнеров люди использовали названия цветов для описания и определения окружающего мира на протяжении тысячелетий.
Названия цветов менялись с течением времени, и то, что мы считаем определенным цветом сегодня, могло не иметь места в прошлом. Например, цвет, который мы сейчас знаем как Orange, в древности назывался Yellow-Red. А фиолетовый когда-то был цветом королевских особ, так как изготавливался из дорогих красителей. Происхождение названий цветов уходит в глубокую древность, когда люди часто называли цвета в честь предметов природы или явлений культуры. Например, красный Red цвет был назван в честь санскритского слова raktam, что означает кровь. Зеленый цвет происходит от древнеанглийского слова grēne, которое первоначально означало «молодой» или «незрелый», отражая цвет молодых растений и листьев.
Некоторые из самых популярных сегодня имен цветов – это имена цветов HTML, которые используются для определения цветов в веб-дизайне. Эти названия включают такие цвета, как CornflowerBlue, Lavender, LemonChiffon, PaleGoldenRod, и WhiteSmoke. Дизайнеры используют названия цветов, чтобы вызвать определенные эмоции и настроения в своих работах, что может быть мощным инструментом для передачи своего видения.
Имена цветов HTML и CSS – повседневная вещь для тех, кто работает в веб-разработке. В HTML и XHTML цвета могут использоваться для раскрашивания текста, фона, границ фреймов, таблиц и отдельных ячеек таблицы. Вы можете установить цвет, используя следующие способы:
style. Вы можете применить атрибут style к HTML-тегам <body>, <p>, <table>, <div>, <h1> или <h2> и т. д. Помните, что использование атрибута style переопределяет любой стиль, установленный в HTML-теге <style> или во внешней таблице стилей.<style>, размещенный в <head> HTML-документов.Вот пример использования названий HTML цветов для раскрашивания текста, фона и границ. Мы используем разные способы указания цвета:
1<html>
2 <head>
3 <title>HTML color names</title>
4 <style>
5 h2 {
6 color:DarkRed;
7 }
8 p {
9 color:DimGray;
10 }
11 </style>
12 </head>
13 <body style="background-color:OldLace;">
14 <h2>Color Names List</h2>
15 <p>The HTML5 standard set of 147 color names, known as X11 color names, provides a color names list to represent different hues.</p>
16 <h2>Basic Color Names</h2>
17 <p style="background-color:White; border-style:solid; border-color:DarkRed"> There are 17 basic color names in HTML5. They are widely supported across different browsers and platforms.</p>
18 </body>
19</html>Отрендеренный HTML-код выглядит следующим образом:

Дополнительные сведения о том, как изменить цвет текста, фона или границы, вы можете найти в статье Работа с цветом HTML и в разделе How-To Статьи. Статьи в этой главе отвечают на популярные вопросы и содержат примеры C#, предоставляющие необходимую информацию об использовании библиотеки классов Aspose.HTML для решения конкретных задач.

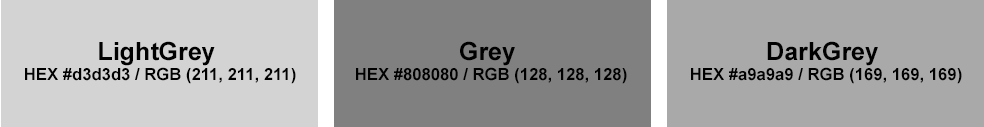
Похоже, программисты Hewlett-Packard не могли вспомнить правильное написание «gray» через «a» (Gray), поэтому во избежание ошибок в коде был добавлен дублирующий вариант (Grey). Это дублирование повлияло на еще несколько названий HTML цветов:


Программисты, дизайнеры и пользователи продолжают обсуждать названия цветов, и это нормально. Приведем примеры некоторых обсуждений, которые еще не нашли отражения в официальных спецификациях. Изменения предлагаются для трех цветов, где старые названия предлагается заменить новыми:
IndianRed назван в честь известного красного пигмента из Индии и не имеет ничего общего с коренными американцами. Название IndianRed происходит от красного латерита, найденного в Индии, который состоит из встречающихся в природе оксидов железа. Впервые он был обнаружен шотландским ученым Фрэнсисом Бьюкененом-Гамильтоном. Первое зарегистрированное использование цвета IndianRed в качестве цветового термина на английском языке было в 1672 году.
Стоит отметить, что IndianRed – название цвета мелков Crayola – компания переименовала в каштановый chestnut, вероятно, из-за дискуссий вокруг этого названия.

Цвет Moccasin – это, прежде всего, цвет из семейства желтых цветов. Это смесь оранжевого и коричневого цветов. Может быть, Moccasin не имеет особого значения. Это просто название типа обуви. Возможно, потенциальное возражение против такого названия цвета связано с тем, что этот тип обуви исторически является индейским.
Цвет NavajoWhite – это бледный пастельный оттенок желто-оранжевого цвета, часто используемый для интерьеров в росписи домов. Название цвета отсылает к фону флага навахо. Хотя это светлый цвет, он не белый или не совсем белый, как следует из названия. Он похож на другие цвета, такие как персиковый слоеный, пшеничный и мокасиновый.

Бесплатное онлайн-приложение Color Names ищет название цвета по значению его цветового кода. Коды цветов можно вводить в любом формате, например название цвета HTML, RGB, HEX, HSL, HSV, HWB, LAB, LCH, CMYK, XYZ, OKLAB или OKLCH. И вы увидите список названий цветов с максимальной «похожестью». Приложение работает для компьютеров, планшетов и мобильных устройств. Приложение может быть полезно для художников и дизайнеров, которым нужно использовать цвета. Находите названия цветов с помощью нашего приложения Color Names и используйте или делитесь ими! Безопасно, надежно и ясно.
Имена HTML цветов предлагают удобный подход к спецификации цвета в веб-разработке. Использование названий цветов во многих областях было доказательством того, что многие люди не любят использовать коды и цифры. Люди не думают в терминах #FFA500 об определенных оттенках, а думают аналогиями – это апельсин! Использование имен для определения цвета более естественно для людей.
Примечание: В приложении под «похожестью» мы подразумеваем косинусное сходство ( cosine similarity), основанное на косинусе угла между двумя векторами в многомерном цветовом пространстве (например, RGB, HSV). Косинусное сходство определяется как скалярное произведение векторов, деленное на произведение их длин. Значение 1 указывает на идентичные цвета, а 0 – на ортогональность (отсутствие сходства).
Смотрите также
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.