Цветовые коды HTML – HEX, RGB, RGBA, HSL и HSLA
Для получения дополнительной информации о том, как изменить цвет текста, фона или границы, обратитесь к статьям раздела Статьи с практическими рекомендациями. Статьи в этой главе отвечают на популярные вопросы и содержат примеры C#, предоставляющие необходимую информацию об использовании библиотеки классов Aspose.HTML для решения конкретных задач.
Цвета HTML
Цвета HTML – это цвета, используемые для отображения веб-страниц в Интернете. Они тесно связаны с методами описания и определения этих цветов с использованием соответствующих цветовых кодов. Например, цвета HTML могут быть указаны как общепринятые английские имена цветов или с помощью значений HEX, триплетов RGB, значений HSL, RGBA и HSLA.
Цвета играют важную роль в формировании воспринимаемой ценности веб-контента и эмоций, которые человек испытывает при его просмотре. В HTML и XHTML цвета могут использоваться для текста, фона, границ фреймов, таблиц и отдельных ячеек таблицы.
HTML-имена цветов
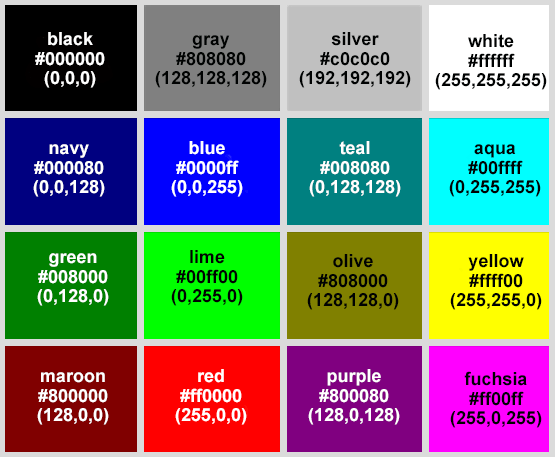
W3C спецификация имен цветов различает базовые и расширенные цвета. 16 основных цветов: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый. Современные браузеры поддерживают 147 имен цветов HTML.
На рисунке показаны 16 основных цветов с кодами HEX и RGB:

Цветовые коды HTML
Цветовые коды HTML – это средство представления цветового формата, который компьютер может читать и отображать. Цветовые коды используются в HTML и CSS для создания цветовых схем веб-дизайна. Они в основном используются веб-дизайнерами, фронтенд-разработчиками, программистами и цифровыми иллюстраторами.
Цвета RGB
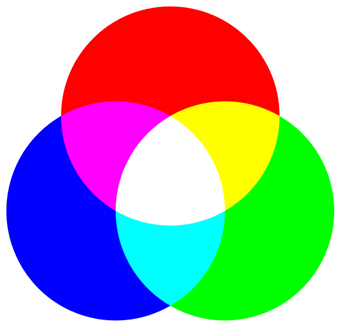
RGB (Red, Green, Blue) – это аддитивная цветовая модель, которая описывает, как любой цвет кодируется с помощью трех основных. Это основа цвета, отображаемого светом на экранах телевизоров, компьютерах, сканерах изображений, видеопроекторах, цифровых камерах и мобильных устройствах.

Значения R, G и B представляют собой интенсивность (в диапазоне от 0 до 255) соответственно красного, зеленого и синего компонентов определяемого цвета. То есть ярко-синий цвет можно определить как (0,0,255), красный – как (255,0,0), ярко-зеленый – (0,255,0), черный – (0,0,0), а белый – ( 255 255 255). RGB – популярная модель цветового кода в фотографии, телевидении и компьютерной графике. Поскольку существует 256 различных вариантов количества для каждого цвета. Таким образом, всего может быть 256^3 = 16 777 216 различных цветов RGB. Смешивание этих трех цветов даст вам цветовой код RGB, представленный, например, как этот RGB(125,50,210).
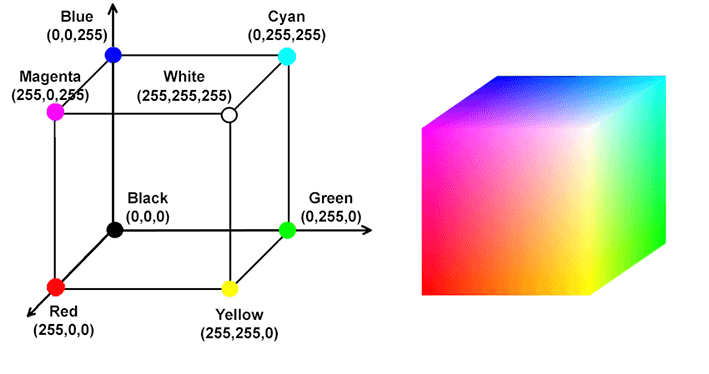
Одним из наиболее типичных способов передачи цвета являются визуальные системы, такие как диаграммы или графические модели, где каждый цвет имеет свой индивидуальный набор координат. Например, цветовую систему RGB можно представить в виде куба с 256 дискретными точками на каждой стороне:

Шестнадцатеричные цвета
HEX-коды являются наиболее часто используемыми цветовыми кодами. HEX-коды представляют собой трехбайтовые шестнадцатеричные числа (шесть переменных). Шестизначный номер цвета состоит из трех групп по две цифры, которые определяют количество красного, зеленого и синего в аддитивном цвете. Каждая шестнадцатеричная пара из двух цифр может иметь значение от 00 до FF. Это дает более 16 миллионов возможных цветов.
Код выражается следующим образом: #RRGGBB, где каждое из двузначных значений представляет собой диапазон каждого из трех цветов (Red, Green, Blue), с помощью которого вы выбираете окончательное значение, представляющее каждый цвет. Например, #00FF00 отображается зеленым, потому что для зеленого компонента установлено максимальное значение (FF), а для остальных установлено значение 00.
Цвета RGBA
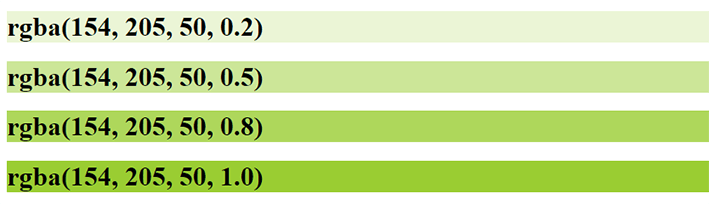
Цветовые значения RGBA(Red, Green, Blue, Alpha) являются расширением цветовых значений RGB с альфа-каналом, определяющим непрозрачность цвета. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный». Например, rgba(255, 0, 0) отображается как чистый красный цвет, rgba(255, 0, 0, 0,5) отображается как красный цвет с непрозрачностью 50%.
На рисунке показаны значения RGBA названия цвета «YellowGreen» с разной прозрачностью:

Для значения RGBA, в отличие от значений RGB, нет шестнадцатеричной записи.
Цвета HSL
Многие люди считают цветовой код RGB неинтуитивным и аппаратно-ориентированным. Цветовая модель HSL (Hue, Saturation, Lightness) была разработана в 1970-х годах исследователями компьютерной графики, чтобы более точно соответствовать тому, как человеческое зрение воспринимает атрибуты, производящие цвет. В модели HSL цвета каждого оттенка располагаются в радиальном срезе вокруг центральной оси нейтральных цветов, начиная от черного внизу и заканчивая белым вверху. Представление HSL изменяет цвета, чтобы сделать их более интуитивными, чем представление RGB. Он часто используется для приложений компьютерной графики, таких как средства выбора цвета и анализ изображений.
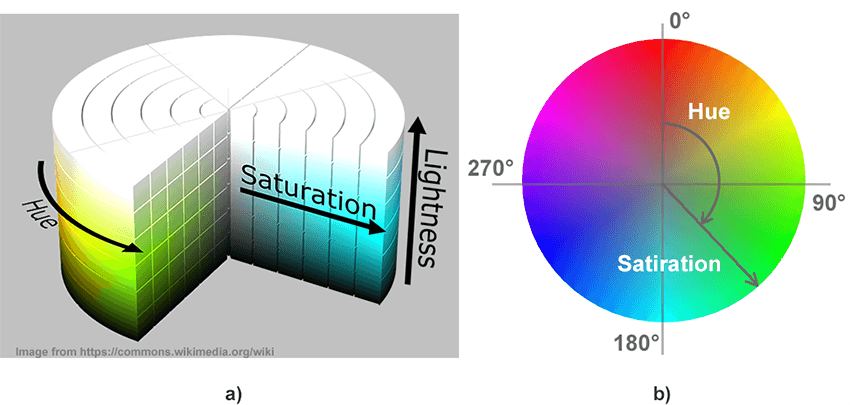
На рисунке показана трехмерная графическая интерпретация модели HSL (а), изображение взято с сайта commons.wikimedia.org/wiki/. На рисунке (b) показана двухмерная графическая интерпретация модели HSL для значения яркости 50%.

HSL – это представление цветовой модели RGB в цилиндрических координатах. Оттенок (Hue) определяет основной цвет. Оттенок – это практически любой цвет на цветовом круге; это градус на цветовом круге от 0 до 360. Итак, 0 – красный, 120 – зеленый, 240 – синий. Насыщенность (Saturation) – это интенсивность или чистота цвета. Она определяет, насколько ярким будет цвет. Ноль процентов – серый, а 100 процентов – полностью насыщенный цвет. Яркость (Lightness) – это количество яркости или света в цвете. Яркость определяет, насколько черный или белый оттенок имеет цвет. Например, 50 процентов яркости - это «нормальный цвет», который не имеют оттенка, ноль процентов – полностью черный, а 100 процентов – полностью белый цвет.
Примеры цветов HSL
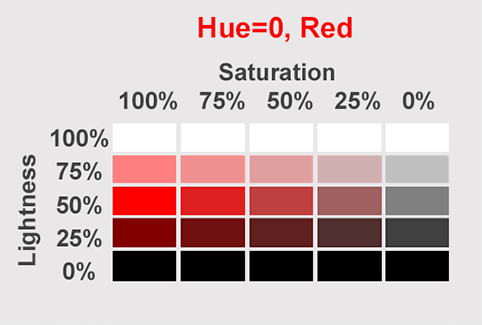
В таблице ниже представлен один оттенок. Красный цвет был выбран из цветового круга. Оттенок (Hue)=0. Ось X таблицы представляет насыщенность (Saturation) (100%, 75%, 50%, 25%, 0%). Ось Y представляет Lightness. 50% – это «нормально».

Цвета HSLA
Цветовые значения HSLA(Hue, Saturation, Lightness, Alpha) являются расширением цветовых значений HSL с альфа-каналом, определяющим непрозрачность цвета. Значение цвета HSLA указывается с оттенком, насыщенностью, яркостью и альфа-каналом, где параметр альфа определяет непрозрачность. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный». Например, hsla(0, 100%, 50%, 1) отображается чисто красным, hsla(0, 100%, 50%, 0,5) отображается красным с непрозрачностью 50%:

Заключение
Цвета HTML можно определить по имени, значениям RGB, RGBA, HEX, HSL или HSLA и применить к фону или тексту в документах HTML.
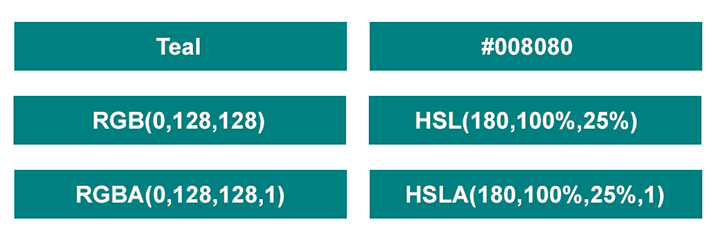
На рисунке ниже показано, как указать бирюзовый цвет по имени, значениям RGB, RGBA, HEX, HSL и HSLA:

Aspose.HTML предлагает бесплатную онлайн-программу Color Wheel Picker, которая позволяет создавать наборы цветов в цветовом коде HEX. Вы можете использовать это бесплатное онлайн-приложение, чтобы найти цветовые гармонии, используя правила сочетания цветов, но также важно экспериментировать с цветом. Color Wheel Picker предлагает отличный способ поэкспериментировать с цветом и самостоятельно создавать захватывающие цветовые комбинации. Приложение работает для компьютеров, планшетов и мобильных устройств. Так что создавайте свою уникальную палитру для любого проекта!
