Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.HTML for .NET – это библиотека .NET, которая позволяет вам получать доступ и управлять HTML DOM на C# и других языках .NET. Он предоставляет классы и методы, которые позволяют загружать и анализировать HTML-документы, перемещаться по дереву DOM, а также получать доступ и изменять элементы документа, атрибуты и содержимое.
Пожалуйста, посетите статью Редактирование документа HTML, в которой дана основная информация о том, как редактировать объектную модель документа (DOM). Вы узнаете, как создать HTML-элемент и как с ним работать, используя Aspose.HTML for .NET API.
Объектная модель документа (DOM) представляет собой стандартный межплатформенный API-интерфейс программирования, который помогает программистам получать доступ к частям документа и изменять их. DOM определяет структуру документа как дерево с иерархией узлов, где каждый узел представляет часть документа, такую как элемент, класс, тег, атрибут или текст. Например, каждая часть, такая как изображение или часть текста, называется «узлом». Дерево DOM – это то, как или с какой структурой документ представлен в памяти. Другими словами, объектная модель документа создает логическую структуру документа и определяет объекты, свойства, события и методы для доступа к ним и их изменения.
HTML DOM – это API для представления HTML-документа, который позволяет вам получать доступ и управлять содержимым HTML-документа. Он обеспечивает древовидную структуру документа, где каждый элемент представлен в виде узла дерева. Каждая ветвь дерева заканчивается узлом, и каждый узел содержит объекты. HTML DOM реализован в качестве стандарта Консорциумом World Wide Web (W3C) и поддерживается всеми современными веб-браузерами. Он обеспечивает последовательный и стандартизированный способ доступа к элементам HTML и управления ими, что делает его эффективным инструментом для создания динамических и интерактивных веб-страниц.
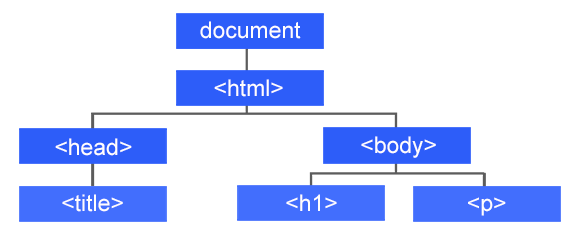
HTML DOM – это модель документа, загруженная в браузер и представляющая документ в виде дерева узлов, где каждый узел представляет часть документа, например элемент, текстовую строку или комментарий. Мы описываем элементы в дереве так же, как и в генеалогическом дереве – есть предки, потомки, родители и дети. Например, документ HTML со следующей структурой (рис. 1) будет представлен DOM-деревом с объектом document наверху, дочерними узлами для элемента <html>, дочерним узлом для элемента <head> и так далее.
1<html>
2 <head>
3 <title>HTML document tree</title>
4 </head>
5 <body>
6 <h1>HTML DOM</h1>
7 <p>HTML DOM is a programming interface for HTML documents.</p>
8 </body>
9</html>
Давайте укажем на несколько аспектов того, зачем нужна DOM:
Таким образом, HTML DOM является стандартом для получения, изменения, добавления или удаления элементов HTML. Кроме того, DOM позволяет веб-страницам быть динамичными и интерактивными, позволяя поисковым системам и инструментам доступности понимать их и взаимодействовать с ними.
HTML DOM определяет элементы HTML как объекты, предоставляя набор свойств и методов, которые можно использовать для доступа к ним и управления ими. Каждый элемент в документе HTML представлен узлом в дереве DOM, и каждый узел имеет собственный набор свойств и методов. Как объектно-ориентированное представление веб-страницы, его можно изменить с помощью библиотеки C# Aspose.HTML.
Aspose.HTML for .NET предоставляет набор классов и методов, которые позволяют вам получать доступ и управлять HTML DOM на C#. Вы можете использовать класс
HTMLDocument для загрузки и анализа HTML-документа. Например, вы можете использовать следующий код для загрузки файла HTML и доступа к элементу <body> документа:
1using Aspose.Html;
2...
3
4 using var document = new HTMLDocument(documentPath);
5 var body = document.Body;Давайте посмотрим на пример C#, как использовать класс HTMLDocument для доступа к DOM и изменения содержимого файла HTML. В следующем примере C# свойство document.Body.InnerHTML используется для доступа к элементу <body>. Он представляет содержимое элемента <body> документа, и вы можете использовать свойство
InnerHtml, например, чтобы получить или установить внутренний HTML-код элемента.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path to a source HTML file
6 string documentPath = Path.Combine(DataDir, "document.html");
7
8 // Prepare a path for edited file saving
9 string savePath = Path.Combine(OutputDir, "document-edited.html");
10
11 // Initialize an HTML document from the file
12 using var document = new HTMLDocument(documentPath);
13
14 // Write the content of the HTML document into the console output
15 Console.WriteLine(document.DocumentElement.OuterHTML); // output: <html><head></head><body>Hello, World!</body></html>
16
17 // Edit the content of the body element
18 document.Body.InnerHTML = "<p>HTML is the standard markup language for Web pages.</p>";
19
20 // Write the content of the HTML document into the console output
21 Console.WriteLine(document.DocumentElement.OuterHTML); // output: <html><head></head><body><p>HTML is the standard markup language for Web pages.</p></body></html>
22
23 // Save the edited HTML file
24 document.Save(savePath);В приведенном выше примере C# мы выполняем следующие шаги:
documentPath и savePath, которые устанавливают путь к исходному и конечному файлу HTML.HTMLDocument с помощью конструктора HTMLDocument(documentPath) и открываем документ для редактирования.WriteLine() для вывода
OuterHTML свойства DocumentElement, которое представляет элемент <html>.document.Body.InnerHTML, которое представляет содержимое элемента <body>.OuterHTML после изменения, используя метод WriteLine().HTML DOM определяет набор методов, которые можно использовать для доступа и управления всеми элементами HTML. Вы можете использовать эти методы для выполнения различных задач, таких как создание, изменение и удаление элементов, а также управление их свойствами и событиями. Например, наиболее часто используемые методы:
Давайте посмотрим на пример C#, демонстрирующий, как использовать класс HTMLDocument для создания новых элементов и текстовых узлов и как использовать метод AppendChild() для их добавления в HTML-документ.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path for edited file saving
6 string savePath = Path.Combine(OutputDir, "dom.html");
7
8 // Initialize an empty HTML document
9 using var document = new HTMLDocument();
10
11 // Declare a variable body that references the <body> element
12 var body = document.Body;
13
14 // Create an <h1> element with text content
15 var h1 = document.CreateElement("h1");
16 var text1 = document.CreateTextNode("HTML DOM");
17 h1.AppendChild(text1);
18
19 // Create a <p> element with text content
20 var p = document.CreateElement("p");
21 var text2 = document.CreateTextNode("HTML Document Object Model is a programming interface for HTML documents.");
22 p.AppendChild(text2);
23
24 // Add new elements into <body>
25 body.AppendChild(h1);
26 body.AppendChild(p);
27
28 // Save the document to a file
29 document.Save(savePath);Класс
HTMLDocument предоставляет основную точку входа для работы с DOM, он позволяет загружать и анализировать HTML-документы и узлы доступа DOM-дерева. В примере мы использовали класс HTMLDocument для создания нового HTML-документа, а методы CreateElement() и CreateTextNode() класса HTMLDocument для создания новых элементов и текстовых узлов.
Aspose.HTML предлагает бесплатные Веб-приложения HTML, которые представляют собой онлайн-коллекцию конвертеров, слияний, загрузчиков, инструментов SEO, генераторов HTML-кода, инструментов URL и др. Приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Легко конвертируйте, объединяйте, кодируйте, генерируйте HTML-код, извлекайте данные из Интернета или анализируйте веб-страницы с точки зрения SEO, где бы вы ни находились. Используйте нашу коллекцию веб-приложений HTML, чтобы выполнять повседневные дела и сделать свой рабочий процесс безупречным!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.