Работа с цветом HTML – цвет фона и цвет текста
Как использовать цвет в HTML
Дизайн не является центральной особенностью HTML, поэтому специального цветового тега HTML не существует. Однако вы можете изменить цвет любого текста следующими способами:
Использование встроенного атрибута
style. Добавление цвета на веб-страницу является частью встроенного стиля CSS. Чтобы установить цвет текста или фона в HTML, вам нужно использовать атрибутstyle. Вы можете применить атрибутstyleк HTML-тегам<body>,<p>,<table>,<div>,<h1>или<h2>и т. д. Имейте в виду, что использование атрибута стиля переопределяет любой стиль, установленный в HTML-теге<style>или во внешней таблице стилей.Использование внутреннего CSS. Вариант внутреннего стиля CSS популярен для применения свойств к отдельным страницам путем помещения всех стилей в элемент
<style>, размещенный в<head>HTML-документов.
Цвет текста – Text Color
Вы можете использовать встроенный атрибут style или элемент <style>, чтобы изменить цвет текста, а затем установить значение с помощью свойства color. Свойство color принимает имена цветов, значения RGB, RGBA, HEX, HSL или HSLA.
HTML и CSS не поддерживают цветовые модели CMYK, HSV, HWB, LAB, XYZ и др. по ряду причин (смотри статью Цветовые коды HTML). HTML и CSS фокусируются на цветовых моделях, которые просты в использовании и оптимизированы для цифровых экранов, а поддержка большего количества цветовых моделей может усложнить обработку цветов в браузерах, требуя больше вычислительных ресурсов для преобразования между различными моделями.
Цвет текста с помощью имен цветов HTML
Имя цвета отображает конкретное имя цвета HTML. Современные браузеры поддерживают
140+ названий цветов HTML, и вы можете использовать любое из них для своих элементов. Например, вы можете раскрасить текст, используя встроенный атрибут style, как показано в следующем примере:
1<html>
2 <body>
3 <h2 style="color:DarkCyan;">How to set text color using HTML color names?</h2>
4 <h3 style="color:DarkRed;">Add a style attribute to the text element you want to colorize and use the color name to specify the color.</h3>
5 <h4 style="color:DarkBlue;">There are over 140 named colors to choose from that you can use.</h4>
6 </body>
7</html>Тот же результат раскрашивания текста может быть достигнут с помощью внутреннего CSS, как показано в следующем примере:
1<html>
2 <head>
3 <style>
4 h2 {
5 color:DarkCyan;
6 }
7 h3 {
8 color:DarkRed;
9 }
10 h4 {
11 color:DarkBlue;
12 }
13 </style>
14 </head>
15 <body>
16 <h2>How to set text color using HTML color names?</h2>
17 <h3>Add a style attribute to the text element you want to colorize and use the color name to specify the color.</h3>
18 <h4>There are over 140 named colors to choose from that you can use.</h4>
19 </body>
20</html>Отрендеренный HTML-код выглядит следующим образом:

Цвет текста с использованием цветовых кодов RGB, RGBA или HEX
Для раскрашивания текста HTML вы можете использовать RGB или HEX, которые являются наиболее часто используемыми цветовыми кодами. Значение RGB определяет цвет HTML путем смешивания красных, зеленых и синих значений. Cинтаксис записи цветового кода RGB – rgb(red, green, blue), где каждый параметр определяет интенсивность цвета со значением от 0 до 255.
Значение цвета HEX работает почти так же, как RGB, но выглядит иначе и имеет синтаксис – #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) - шестнадцатеричные значения между 00 и ff. Если вы хотите узнать больше о кодах RGB, RGBA и HEX, посетите статью Цветовые коды HTML.
Использование цветовых кодов RGB или HEX является наиболее распространенным способом добавления цвета на веб-страницы. Необходимо добавить атрибут style к текстовому элементу, который вы хотите раскрасить. В приведенном ниже примере мы используем элементы <h2>, <h3> и <h4>, чтобы применить встроенный атрибут style и свойство color с кодами RGB, RGBA и HEX:
1<html>
2 <body>
3 <h2 style="color:rgb(50,150,200);">How to use Text Color?</h2>
4 <h3 style="color:rgba(220,30,100,1);"> 1. Add a style attribute to the text element you want to colorize or use internal CSS.</h3>
5 <h4 style="color:#1A8D7E"> 2. Specify the color using RGB, RGBA or HEX code.</h4>
6 </body>
7</html>Тот же результат будет получен с помощью внутреннего CSS, как показано в следующем примере:
1<html>
2 <head>
3 <style>
4 h2 {
5 color:rgb(50,150,200);
6 }
7 h3 {
8 color:rgba(220,30,100,1);
9 }
10 h4 {
11 color:#1A8D7E;
12 }
13 </style>
14 </head>
15 <body>
16 <h2>How to use Text Color?</h2>
17 <h3>1. Add a style attribute to the text element you want to colorize or use internal CSS.</h3>
18 <h4>2. Specify the color using RGB, RGBA or HEX code.</h4>
19 </body>
20</html>Визуализированный HTML-код выглядит следующим образом:

Если вы хотите программно изменить текст, фон или цвет рамки в файле HTML, посетите статьи раздела Статьи с практическими рекомендациями. Статьи в этой главе отвечают на популярные вопросы и содержат примеры C#, предоставляющие необходимую информацию об использовании библиотеки классов Aspose.HTML для решения конкретных задач.
Вы можете узнать больше о применении встроенного, внутреннего и внешнего CSS и их редактировании с помощью Aspose.HTML API из статьи Edit CSS. Примеры C# изменения цвета текста с помощью Aspose.HTML API вы можете найти в статье Как изменить цвет текста в HTML.
Цвет текста с использованием цветовых кодов HSL или HSLA
HSL (Hue, Saturation, Lightness) – это представление цветовой модели RGB в цилиндрических координатах. Оттенок (Hue) определяет основной цвет и измеряет его в градусах от 0 до 360 на цветовом круге RGB. Насыщенность (Saturation) – это интенсивность или чистота цвета, которая определяется в процентах от 0 (черный и белый) до 100 (яркий цвет). Яркость (Lightness) – это количество яркости или света в цвете. Он определяется в процентах от 0 (черный) до 100 (белый).
Цветовые значения HSLA являются расширением цветовых значений HSL с альфа-каналом, определяющим непрозрачность цвета. Значение цвета HSLA указывается с оттенком, насыщенностью, яркостью и альфа-каналом, где параметр альфа определяет непрозрачность. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный».
Используя тот же атрибут style, что и раньше, замените код RGB/RGBA/HEX или имя цвета значением HSL или HSLA в свойстве color:
1<html>
2 <body>
3 <h2 style="color:hsl(200,100%,40%);">HSL and HSLA color codes</h2>
4 <p style="color:hsla(200,100%,40%,0.9); font-size:18px;">HSL(hue, saturation, lightness) is a representation of the RGB color model in cylindrical coordinates.</p>
5 <p style="color:hsla(200,100%,40%,0.6); font-size:18px;">HSLA color values are an extension of HSL color values with an alpha channel that determines the opacity of the color.</p>
6 </body>
7</html>Вы можете использовать тот же внутренний CSS – элемент <style>, что и в предыдущем примере, замените код RGB/RGBA/HEX или имя цвета значением HSL или HSLA в селекторах CSS.
Отрендеренный HTML-код выглядит следующим образом:

Подведем итог
- Для изменения цвета текста вы можете использовать либо встроенный атрибут
style, либо внутренний CSS. - Для указания желаемого цвета вы можете использовать как имена цветов HTML, так и цветовые коды RGB, RGBA, HEX, HSL или HSLA.
Совместимость и стандартизация
Исторически, RGB модель была выбрана как основная для веб-разработки, потому что она непосредственно связана с работой экранов, которые используют красный, зеленый и синий пиксели для отображения цветов. HTML и CSS стремятся к простой и единой модели для определения цветов, которая будет поддерживаться всеми браузерами и устройствами. RGB и его производные (HEX, RGBA, HSL, HSLA) являются интуитивно понятными и хорошо совместимыми с цифровыми экранами.
Фоновый цвет – Background Color
Цвет фона для определенного элемента HTML
В следующем примере мы будем использовать атрибут style и свойство background-color, чтобы указать цвет фона для HTML-элемента. Свойство background-color принимает имена цветов, значения RGB, RGBA, HEX, HSL или HSLA. Здесь мы хотим показать, как устанавливается один и тот же цвет, имя которого “YellowGreen”, с помощью различных цветовых форматов и с применением разной степени прозрачности. Иначе, оптимальнее было бы использовать внутренний CSS для указания единого цвета для всех элементов определенного типа.
Определите, для какого элемента вы хотите изменить цвет фона. Если это абзац, найдите открывающий тег <p>. Это также может быть тег <h1>…<h6>, <div> или <table>. В этом примере мы добавляем цвет фона к элементам <h2>:
1<html>
2 <body>
3 <p>The color name is "YellowGreen":</p>
4 <h2 style="background-color:rgb(154, 205, 50);">rgb(154, 205, 50)</h2>
5 <h2 style="background-color:#9ACD32;">#9ACD32</h1>
6 <h2 style="background-color:hsl(80, 61%, 50%);">hsl(80, 61%, 50%)</h2>
7
8 <p>RGBA values of name "YellowGreen" color, with different transparent:</p>
9 <h2 style="background-color:rgba(154, 205, 50, 0.2);">rgba(154, 205, 50, 0.2)</h2>
10 <h2 style="background-color:rgba(154, 205, 50, 0.5);">rgba(154, 205, 50, 0.5)</h2>
11 <h2 style="background-color:rgba(154, 205, 50, 0.8);">rgba(154, 205, 50, 0.8)</h2>
12
13 <p>HSLA values of name "YellowGreen" color, with different transparent:</p>
14 <h2 style="background-color:hsla(80, 61%, 50%, 0.2);">hsla(80, 61%, 50%, 0.2)</h2>
15 <h2 style="background-color:hsla(80, 61%, 50%, 0.5);">hsla(80, 61%, 50%, 0.5)</h2>
16 <h2 style="background-color:hsla(80, 61%, 50%, 0.8);">hsla(80, 61%, 50%, 0.8)</h2>
17 </body>
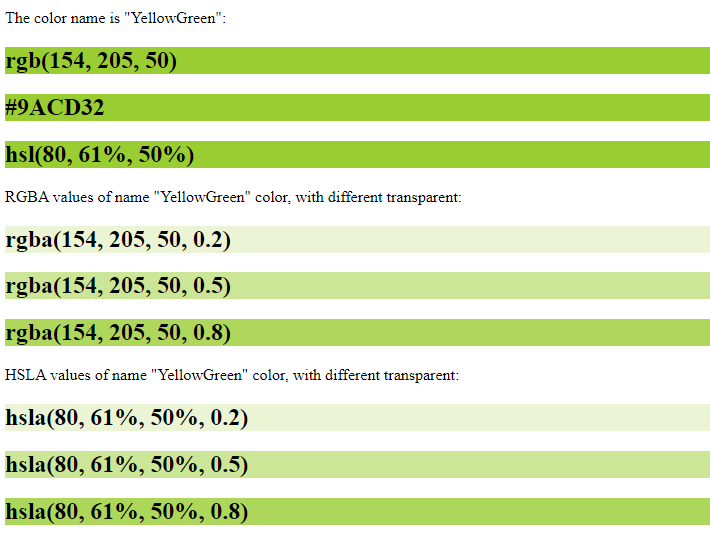
18</html>Отрендеренный HTML-код выглядит следующим образом:

Цвет фона для всей веб-страницы
Важно отметить, что в приведенном выше примере свойство background-color обеспечивает цвет фона текста, но не всего документа. Если вы хотите изменить цвет HTML для всей страницы, вы должны использовать свойство background-color атрибута style в открывающем теге раздела <body>:
1<html>
2 <body style="background-color:#e0e0e0">
3 <h2 style="background-color:YellowGreen;">YellowGreen</h2>
4 <h2 style="background-color:rgb(154, 205, 50);">rgb(154, 205, 50)</h2>
5 <h2 style="background-color:rgba(154, 205, 50, 1.0);">rgba(154, 205, 50, 1.0)</h2>
6 <h2 style="background-color:#9ACD32;">#9ACD32</h2>
7 <h2 style="background-color:hsl(80, 61%, 50%);">hsl(80, 61%, 50%)</h2>
8 <h2 style="background-color:hsla(80, 61%, 50%, 1.0);">hsla(80, 61%, 50%, 1.0)</h2>
9 </body>
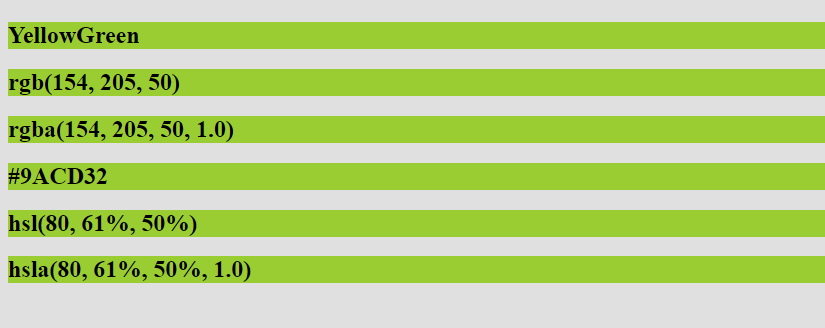
10</html>Изображение отображает HTML-код для установки цвета фона для текста (название цвета YellowGreen указано в разных цветовых кодах) и всей веб-страницы.

Еще один пример достижения эффекта окрашивания фона всей веб-страницы с помощью атрибута style со свойством background-color в открывающем теге секции <body>:
1<html>
2 <body style="background-color:#ffe0e0;">
3 <h2>How to set Background Color for the whole web page?</h2>
4 <p>Add the style attribute to the body section and apply the background-color property to specify a color using color name, RGB, HEX or HSL code.</p>
5 </body>
6</html>Вы также можете использовать внутренний CSS для установки цвета фона для всей страницы:
1<html>
2 <head>
3 <style>
4 body {
5 background-color:#ffe0e0
6 }
7 </style>
8 </head>
9 <body>
10 <h2>How to set Background Color for the whole web page?</h2>
11 <p>Add the style attribute to the body section and apply the background-color property to specify a color using color name, RGB, HEX or HSL code.</p>
12 </body>
13</html>
Цвет границы – Border Color
Вы можете использовать атрибут style со свойствами border-style и border-color, чтобы указать цвет границы для текстовых элементов. Свойство CSS border-color определяет цвет четырех границ элемента. Свойство border-color будет работать, только если сначала определено свойство border-style, которое используется для установки границ. Это свойство не будет работать в одиночку. Если это свойство не установлено, оно наследует цвет элемента. Свойство border-color принимает имена цветов, значения RGB, RGBA, HEX, HSL или HSLA.
1<html>
2 <body>
3 <p> The border-color property only works when the border-style property is defined first, which is used to set the borders.</p>
4 <h2 style="color:rgb(50,150,200); border-style:solid; border-color:rgb(220,30,100);">How to define border color?</h2>
5 <p> If the border-style property is defined and the border-color property is not set, the border inherits the element's color.</p>
6 <h2 style="color:rgb(50,150,200); border-style:solid;">How to define border color?</h2>
7 </body>
8</html>
Полезные ссылки
Откройте для себя мир названий цветов HTML! Узнайте об использовании имен HTML цветов в веб-дизайне и о том, когда выбирать альтернативу.
В статье Как изменить цвет текста в HTML? показано, как с помощью библиотеки Aspose.HTML for .NET управлять цветом текста в документе HTML.
В статье Как изменить цвет фона в HTML? вы найдете примеры C# демонстрирующие различные способы установки или изменения цвета фона как для всего документа HTML, так и для отдельных его элементов.
В статье Как изменить border color в HTML? рассмотрены различные способы установки или изменения цвета границы в файлах HTML с использованием библиотеки классов Aspose.HTML for .NET.
Aspose.HTML предлагает бесплатное онлайн-приложение Color Wheel Picker, которое позволяет создавать наборы цветов в цветовом коде HEX. Вы можете использовать этот инструмент, чтобы найти цветовые гармонии, используя правила сочетания цветов, но также важно экспериментировать с цветом. Color Wheel Picker предлагает отличный способ поэкспериментировать с цветом и самостоятельно создавать захватывающие цветовые комбинации. Приложение работает для компьютеров, планшетов и мобильных устройств. Так что создавайте свою уникальную палитру для любого проекта!
