Arbeiten mit Farbverlauf in PS-Datei | Java
Fügen Sie einen Farbverlauf im PS-Dokument hinzu
In diesem Artikel betrachten wir die Möglichkeiten, wie ein Farbverlauf in PS-Dokumenten verwendet werden kann.
Der Farbverlauf ist ein sanfter Übergang von einer Farbe zur anderen. Es wird verwendet, um die gezeichneten Bilder realistischer zu gestalten. Da Gradient eine Art Farbe ist, wird er in Java voraussichtlich als Unterklasse von java.awt.Paint implementiert. Tatsächlich gibt es auf der Java-Plattform zwei solcher Farben:
- java.awt.LinearGradientPaint
- java.awt.RadialGradientPaint
Es gibt auch java.awt.GradientPaint, ist aber nur ein Sonderfall von java.awt.LinearGradientPaint.
Um Farbe oder einen Strich in PsDocument festzulegen, müssen wir ein Objekt der Klasse java.awt.Paint für ein Gemälde und ein Objekt der Klasse java.awt.Stroke für den Strich übergeben jeweiligen Methoden. Die Aspose.Page for Java-Bibliothek verarbeitet alle wichtigen implementierten Klassen java.awt.Paint, die von der Java-Plattform angeboten werden. Dies sind java.awt.Color, java.awt.TexturePaint, java.awt.LinearGradientPaint und java.awt.RadialGradientPaint. Die Strichfarbe in Java wird separat von den Stricheigenschaften im java.awt.Stroke-Objekt zugewiesen, indem erneut java.awt.Paint verwendet wird. Daher kann die Aspose.Page for Java-Bibliothek auch einen vollständigen Satz von Paint-Implementierungen verwenden, auch zum Zeichnen von Linien und zum Umreißen von Formen und Text.
Um Grafikobjekte mit einem Farbverlauf in der Aspose.Page for Java-Bibliothek zu malen, ist es notwendig, java.awt.LinearGradientPaint oder java.awt.RadialGradientPaint zu erstellen und an setPaint( ) oder eine der Methoden fillText() oder fillAndStrokeText(), die java.awt.Paint als Parameter akzeptieren.
Um Grafikobjekte mit einem Farbverlauf in der Aspose.Page for Java-Bibliothek zu umreißen, sollte jemand java.awt.LinearGradientPaint oder java.awt.RadialGradientPaint auch in setPaint() übergeben eine der Methoden outlineText() oder fillAndStrokeText(), die Strichfarbe als Parameter akzeptiert.
Im folgenden Beispiel zeigen wir, wie man eine Form und einen Text füllt und den Text mit einem Farbverlauf umrandet.
Ein Algorithmus zum Malen von Grafikobjekten mit einem Farbverlauf in einem neuen PS-Dokument umfasst die folgenden Schritte:
- Erstellen Sie einen Ausgabestream für die resultierende PS-Datei.
- Erstellen Sie PsSaveOptions.
- Erstellen Sie PsDocument mit dem bereits erstellten Ausgabestream und den Speicheroptionen.
- Erstellen Sie den erforderlichen Grafikpfad oder die erforderliche Schriftart, abhängig davon, welches Objekt wir füllen oder umreißen möchten.
- Erstellen Sie ein Objekt von java.awt.LinearGradientPaint oder java.awt.RadialGradientPaint in Abhängigkeit von der gewünschten Form eines Farbverlaufs.
- Stellen Sie an diesem Pinsel die erforderliche Transformation ein.
- Legen Sie den Verlaufspinsel als aktuelle Farbe in PsDocument fest
- Füllen Sie den Grafikpfad mit der aktuellen Farbe oder füllen Sie einen Text. Wenn wir eine der Methoden zum Füllen des Textes verwenden, die java.awt.Paint als Parameter akzeptiert, kann der vorherige Punkt ignoriert werden.
- Schließen Sie die Seite.
- Speichern Sie das Dokument.
Wenn wir Grafikobjekte streichen (umreißen) mit einem Farbverlauf anstelle der letzten 4 Punkte benötigen, ist Folgendes:
- Legen Sie den Farbverlauf als aktuelle Farbe in PsDocument fest.
- Erstellen Sie das java.awt.Stroke-Objekt.
- Legen Sie diesen Strich als aktuellen Strich in PsDocument fest.
- Umreißen Sie den Grafikpfad mit dem aktuellen Strich oder umreißen Sie den Text. Wenn wir eine der Methoden zum Umreißen des Textes verwenden, die java.awt.Stroke als Parameter akzeptiert, kann der vorherige Punkt ignoriert werden.
- Schließen Sie die Seite.
- Speichern Sie das Dokument.
Wir bieten 5 separate Codeausschnitte an, die die Verwendung verschiedener Farbverläufe demonstrieren.
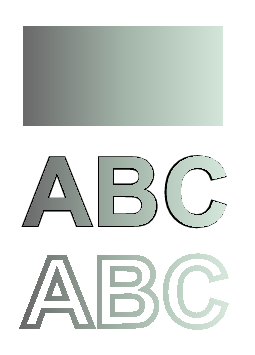
In diesem Codeausschnitt erstellen wir einen horizontalen linearen Farbverlauf aus zwei Farben, füllen ein Rechteck, füllen einen Text und umreißen einen Text mit diesem Farbverlauf.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3String outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors and transformation matrix
21LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
22 new float [] {0, 1}, new Color [] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)},
23 MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
24 new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26//Set paint
27document.setPaint(paint);
28
29//Fill the rectangle
30document.fill(path);
31
32//Fill text with gradient
33java.awt.Font font = new java.awt.Font("Arial", java.awt.Font.BOLD, 96);
34document.fillAndStrokeText("ABC", font, 200, 300, paint, Color.BLACK, new java.awt.BasicStroke(2));
35
36//Set current stroke
37document.setStroke(new java.awt.BasicStroke(5));
38//Outline text with gradient
39document.outlineText("ABC", font, 200, 400);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Das Ergebnis der Ausführung dieses Codes wird wie folgt angezeigt:

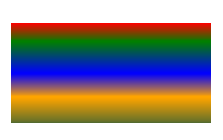
In diesem Codeausschnitt erstellen wir einen vertikalen linearen Farbverlauf aus 5 Farben und füllen ein Rechteck mit diesem Farbverlauf.
1// Paint rectangle with vertical gradient fill in PS document.
2
3String outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create an array of interpolation colors
21Color[] colors = { Color.RED, Color.GREEN, Color.BLUE, Color.ORANGE, new Color(107, 142, 35) }; // DarkOliveGreen
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23
24//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
25//Translation components are offsets of the rectangle.
26AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
27//Rotate the gradient on 90 degrees around an origin
28transform.rotate(Math.toRadians(90));
29
30//Create vertical linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 positions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
33 transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Hier kommt das Ergebnis

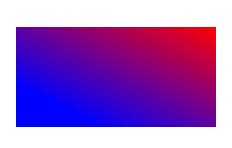
In diesem Codeausschnitt erstellen wir einen diagonalen linearen Farbverlauf aus 2 Farben und füllen ein Rechteck mit diesem Farbverlauf.
1// Paint rectangle with diagonal gradient fill in PS document.
2
3String outputFileName = "DiagonalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
21//Translation components are offsets of the rectangle.
22AffineTransform transform = new AffineTransform(200, 0, 0, 100, 200, 100);
23//Rotate gradient, than scale and translate to get visible color transition in required rectangle
24transform.rotate(-45 * (Math.PI / 180));
25float hypotenuse = (float) Math.sqrt(200 * 200 + 100 * 100);
26float ratio = hypotenuse / 200;
27transform.scale(-ratio, 1);
28transform.translate(100 / transform.getScaleX(), 0);
29
30//Create diagonal linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 new float [] {0, 1}, new Color [] {Color.RED, Color.BLUE}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
33 MultipleGradientPaint.ColorSpaceType.SRGB, transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Hier kommt das Ergebnis

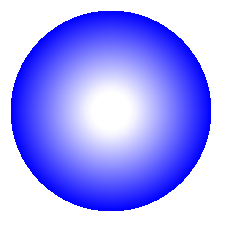
In diesem Codeausschnitt erstellen wir einen radialen Farbverlauf aus 2 Farben und füllen einen Kreis mit diesem Farbverlauf.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a circle
17Ellipse2D.Float circle = new Ellipse2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.WHITE, Color.WHITE, Color.BLUE };
21float[] fractions = { 0.0f, 0.2f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial linear gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(64, 64), 68, new Point2D.Float(24, 24),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(circle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Das Ergebnis

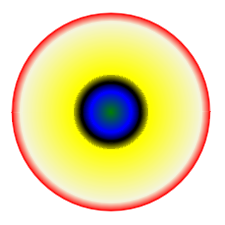
In diesem Codeausschnitt erstellen wir einen radialen Farbverlauf aus 6 Farben und füllen ein Rechteck mit diesem Farbverlauf.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a rectangle
17Rectangle2D.Float rectangle = new Rectangle2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.GREEN, Color.BLUE, Color.BLACK, Color.YELLOW, new Color(245, 245, 220), Color.RED };
21float[] fractions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(300, 200), 100, new Point2D.Float(300, 200),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(rectangle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Das Ergebnis

Weitere Informationen finden Sie unter „Arbeiten mit Farbverläufen in PS-Dokumenten“ in .NET.
Sie können Beispiele und Datendateien herunterladen von GitHub.