Arbeiten mit Farbverläufen in PostScript | .NET
Fügen Sie einen Farbverlauf im PS-Dokument hinzu
In diesem Artikel betrachten wir die Möglichkeiten, wie ein Farbverlauf in PS-Dokumenten verwendet werden kann.
Der Farbverlauf ist ein sanfter Übergang von einer Farbe zur anderen. Es wird verwendet, um die gezeichneten Bilder realistischer zu gestalten. Da Farbverlauf eine Art Farbe ist, wird er in .NET voraussichtlich als Unterklasse von System.Drawing.Brush implementiert. Tatsächlich verfügt die .NET-Plattform über zwei solcher Pinsel:
- System.Drawing.LinearGradientBrush
- System.Drawing.PathGradientBrush
Um Farbe oder einen Strich in PsDocument festzulegen, müssen wir ein Objekt der Klasse System.Drawing.Brush für ein Gemälde und ein Objekt der Klasse System.Drawing.Pen für den Strich übergeben jeweiligen Methoden. Die Aspose.Page for .NET-Bibliothek verarbeitet alle Unterklassen von System.Drawing.Brush, die von der .NET-Plattform angeboten werden. Dies sind System.Drawing.SolidBrush, System.Drawing.TextureBrush, System.Drawing.LinearGradientBrush, System.Drawing.PathGradientBrush und System.Drawing.HatchBrush. Die Klasse System.Drawing.Pen kann nicht erweitert werden, da sie versiegelt ist, aber sie enthält System.Drawing.Brush als Eigenschaft und daher kann die Bibliothek Aspose.Page für .NET auch einen vollständigen Satz verwenden von Pinseln auch zum Zeichnen von Linien und zum Umreißen von Formen und Text.
Um Grafikobjekte mit einem Farbverlauf in der Aspose.Page für .NET-Bibliothek zu malen, ist es notwendig, System.Drawing.LinearGradientBrush oder System.Drawing.PathGradientBrush zu erstellen und an SetPaint zu übergeben () oder eine der Methoden FillText() oder FillAndStrokeText(), die System.Drawing.Brush als Parameter akzeptieren.
Um Grafikobjekte mit einem Farbverlauf in der Aspose.Page für .NET-Bibliothek zu umreißen, sollte jemand System.Drawing.LinearGradientBrush oder System.Drawing.PathGradientBrush erstellen und dann System.Drawing erstellen. Stift mit diesem Pinsel und übergeben Sie ihn schließlich an SetStroke() oder eine der Methoden OutlineText() oder FillAndStrokeText(), die *System.Drawing.Pen akzeptiert * als Parameter.
Im folgenden Beispiel zeigen wir, wie man eine Form und einen Text füllt und den Text mit einem Farbverlauf umrandet.
Ein Algorithmus zum Malen von Grafikobjekten mit einem Farbverlauf in einem neuen PS-Dokument umfasst die folgenden Schritte:
- Erstellen Sie einen Ausgabestream für die resultierende PS-Datei.
- Erstellen Sie PsSaveOptions.
- Erstellen Sie PsDocument mit dem bereits erstellten Ausgabestream und den Speicheroptionen.
- Erstellen Sie den erforderlichen Grafikpfad oder die erforderliche Schriftart, abhängig davon, welches Objekt wir füllen oder umreißen möchten.
- Erstellen Sie ein Objekt von System.Drawing.LinearGradientBrush oder System.Drawing.PathGradientBrush in Abhängigkeit von der gewünschten Form eines Farbverlaufs.
- Stellen Sie an diesem Pinsel die erforderliche Transformation ein.
- Legen Sie den Verlaufspinsel als aktuelle Farbe in PsDocument fest
- Füllen Sie den Grafikpfad mit der aktuellen Farbe oder füllen Sie einen Text. Wenn wir eine der Methoden zum Füllen des Textes verwenden, die System.Drawing.Brush als Parameter akzeptiert, kann der vorherige Punkt ignoriert werden.
- Schließen Sie die Seite.
- Speichern Sie das Dokument.
Wenn wir Grafikobjekte streichen (umreißen) mit einem Farbverlauf anstelle der letzten 4 Punkte benötigen, ist Folgendes:8. Erstellen Sie das Objekt System.Drawing.Pen mit dem Verlaufspinsel.
Legen Sie diesen Stift als aktuellen Strich in PsDocument fest.
Umreißen Sie den Grafikpfad mit dem aktuellen Strich oder umreißen Sie den Text. Wenn wir eine der Methoden zum Umreißen des Textes verwenden, die System.Drawing.Pen als Parameter akzeptiert, kann der vorherige Punkt ignoriert werden.
Schließen Sie die Seite.
Speichern Sie das Dokument.
Wir bieten 5 Codeausschnitte an, die die Verwendung verschiedener Farbverläufe demonstrieren.
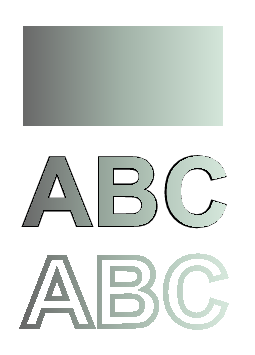
In diesem Codeausschnitt erstellen wir einen horizontalen linearen Farbverlauf aus zwei Farben, füllen ein Rechteck, füllen einen Text und umreißen einen Text mit diesem Farbverlauf.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3string outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
22 Color.FromArgb(50, 40, 128, 70), 0f);
23//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
24//Translation components are offsets of the rectangle
25Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
26//Set transform
27brush.Transform = brushTransform;
28
29//Set paint
30document.SetPaint(brush);
31
32//Fill the rectangle
33document.Fill(path);
34
35//Fill text with gradient
36System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
37document.FillAndStrokeText("ABC", font, 200, 300, brush, new Pen(new SolidBrush(Color.Black), 2));
38
39//Set current stroke
40document.SetStroke(new Pen(brush, 5));
41//Outline text with gradient
42document.OutlineText("ABC", font, 200, 400);
43
44//Close current page
45document.ClosePage();
46
47//Save the document
48document.Save();Für Linux, MacOS und andere Nicht-Windows-Betriebssysteme bieten wir die Verwendung unseres Nuget-Pakets Aspose.Page.Drawing an. Es verwendet das Aspose.Drawing-Backend anstelle der System.Drawing-Systembibliothek.
Importieren Sie also den Namensraum Aspose.Page.Drawing anstelle des Namensraums System.Drawing. In den obigen und folgenden Codeausschnitten wird Aspose.Page.Drawing.RectangleF anstelle von System.Drawing.RectangleF, Aspose.Page.Drawing.Drawing2D.GraphicsPath anstelle von System.Drawing.Drawing2D.GraphicsPath usw. verwendet. Unsere Codebeispiele auf GitHub enthalten alle notwendigen Ersetzungen.
Das Ergebnis der Ausführung dieses Codes wird wie folgt angezeigt:

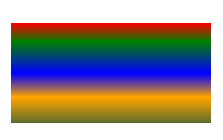
In diesem Codeausschnitt erstellen wir einen vertikalen linearen Farbverlauf aus 5 Farben und füllen ein Rechteck mit diesem Farbverlauf.
1// Paint rectangle with vertical gradient fill in PS document.
2
3string outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create an array of interpolation colors
21Color[] colors = { Color.Red, Color.Green, Color.Blue, Color.Orange, Color.DarkOliveGreen };
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23ColorBlend colorBlend = new ColorBlend();
24colorBlend.Colors = colors;
25colorBlend.Positions = positions;
26
27//Create linear gradient brush with rectangle as a bounds, start and end colors
28LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.Beige, Color.DodgerBlue, 0f);
29//Set interpolation colors
30brush.InterpolationColors = colorBlend;
31//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
32//Translation components are offsets of the rectangle
33Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
34//Rotate transform to get colors change in vertical direction from up to down
35brushTransform.Rotate(90);
36//Set transform
37brush.Transform = brushTransform;
38
39//Set paint
40document.SetPaint(brush);
41
42//Fill the rectangle
43document.Fill(path);
44
45//Close current page
46document.ClosePage();
47
48//Save the document
49document.Save();Hier kommt das Ergebnis

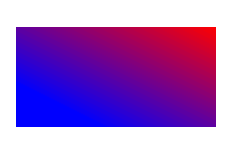
In diesem Codeausschnitt erstellen wir einen diagonalen linearen Farbverlauf aus 2 Farben und füllen ein Rechteck mit diesem Farbverlauf.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Hier kommt das Ergebnis

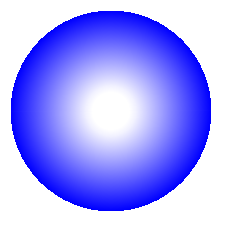
In diesem Codeausschnitt erstellen wir einen radialen Farbverlauf aus 2 Farben und füllen einen Kreis mit diesem Farbverlauf.
1// Paint a circle with 6-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddRectangle(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.Green, Color.Blue, Color.Black, Color.Yellow, Color.Beige, Color.Red };
23float[] positions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
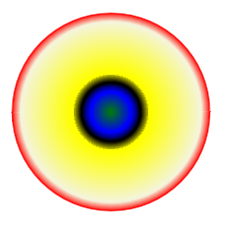
51document.Save();Das Ergebnis

In diesem Codeausschnitt erstellen wir einen radialen Farbverlauf aus 6 Farben und füllen ein Rechteck mit diesem Farbverlauf.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Das Ergebnis

Weitere Informationen finden Sie unter „Arbeiten mit Farbverläufen in PS-Dokumenten“ in Java.
Sie können Beispiele und Datendateien herunterladen von GitHub.