Arbeiten mit Transparenz in PostScript | .NET
Fügen Sie Transparenz im PS-Dokument hinzu
PostScript unterstützt keine Transparenz beim Malen von Vektorgrafikobjekten. Durchscheinende (teilweise transparente) Bilder können jedoch als Satz vollständig transparenter und vollständig undurchsichtiger Pixel gerendert werden. Solche Bilder werden Masken genannt.
Die Aspose.Page for .NET-Bibliothek bietet eine Methode, die das transparente Bild zum PS-Dokument hinzufügt. Für das Malen von Vektorgrafiken: Formen oder Text bieten wir „Pseudotransparenz“ an.
„Pseudotransparenz“ ist ein Prozess zum Verblassen von Farben, die eine Alpha-Komponente von weniger als 255 haben. Dies wird durch die spezifische Mischung der Rot-, Grün- und Blau-Komponenten mit Alpha eins erreicht.
„Pseudotransparenz“ ermöglicht es uns natürlich nicht, die untere farbige Schicht unter der oberen transparenten Schicht zu sehen, erzeugt aber eine Illusion von Transparenz, wenn die untere Schicht weiß ist.
Transparentes Bild im PS-Dokument hinzufügen
Wie wir zuvor geschrieben haben, können transparente Bilder als Maske zum PS-Dokument hinzugefügt werden, und die Aspose.Page for .NET-Bibliothek bietet zu diesem Zweck eine Methode AddTransparentImage(). Diese Methode erkennt, ob das Bild vollständig undurchsichtig oder vollständig transparent bzw. durchscheinend ist. Wenn es vollständig undurchsichtig ist, wird es in der Methode AddImage() als undurchsichtiges Bild hinzugefügt. Wenn es vollständig transparent ist, wird es dem Dokument überhaupt nicht hinzugefügt. Wenn es sich um ein durchscheinendes Bild handelt, wird es als PostScript-Bild hinzugefügt Maske.
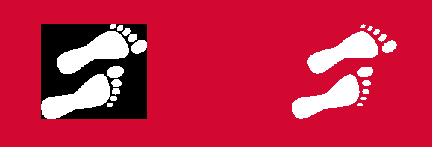
Im folgenden Beispiel demonstrieren wir den Unterschied zwischen dem Hinzufügen eines transparenten Bildes in einem PS-Dokument mit AddImage() und AddTransparentImage(). Um das weiße, durchscheinende Bild zu sehen, stellen wir die Hintergrundfarbe der Seite auf nicht weiß ein.
Um in diesem Beispiel ein beliebiges Bild zu einem neuen PsDocument mit der Aspose.Page für .NET-Bibliothek hinzuzufügen, führen wir die folgenden Schritte aus:
- Erstellen Sie einen Ausgabestream für die resultierende PS-Datei.
- Erstellen Sie ein PsSaveOptions-Objekt mit Standardoptionen. Ändern Sie bei Bedarf die Hintergrundfarbe.
- Erstellen Sie ein einseitiges PsDocument mit einem bereits erstellten Ausgabestream und Speicheroptionen.
- Erstellen Sie einen neuen Grafikstatus.
- Erstellen Sie eine Bitmap aus der Bilddatei.
- Erstellen Sie die erforderliche Transformation für das Bild.
- Fügen Sie das Bild als vollständig undurchsichtiges Bild zu PsDocument hinzu (mit der Methode AddImage()), wenn wir sicher sind, dass das Bild undurchsichtig ist, oder fügen Sie eines als transparentes Bild hinzu (mit der Methode AddTransparentImage()). wenn wir nicht sicher sind, ob das Bild undurchsichtig ist.
- Verlassen Sie den aktuellen Grafikstatus zur oberen Ebene eins.
- Schließen Sie die Seite.
- Speichern Sie das Dokument.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "AddTransparentImage_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6 //Set page's background color to see white image on it's own transparent background
7 options.BackgroundColor = Color.FromArgb(211, 8, 48);
8
9 // Create new 1-paged PS Document
10 PsDocument document = new PsDocument(outPsStream, options, false);
11
12
13 document.WriteGraphicsSave();
14 document.Translate(20, 100);
15
16 //Create a bitmap from translucent image file
17 using (Bitmap image = new Bitmap(dataDir + "mask1.png"))
18 {
19 //Add this image to the document as usual opaque RGB image
20 document.DrawImage(image, new Matrix(1, 0, 0, 1, 100, 0), Color.Empty);
21 }
22
23 //Again create a bitmap from the same image file
24 using (Bitmap image = new Bitmap(dataDir + "mask1.png"))
25 {
26 //Add this image to the document as transparent image
27 document.DrawTransparentImage(image, new Matrix(1, 0, 0, 1, 350, 0), 255);
28 }
29
30 document.WriteGraphicsRestore();
31
32 //Close current page
33 document.ClosePage();
34
35 //Save the document
36 document.Save();
37}Für Linux, MacOS und andere Nicht-Windows-Betriebssysteme bieten wir die Verwendung unseres Nuget-Pakets Aspose.Page.Drawing an. Es verwendet das Aspose.Drawing-Backend anstelle der System.Drawing-Systembibliothek.
Importieren Sie also den Namensraum Aspose.Page.Drawing anstelle des Namensraums System.Drawing. In den obigen und den folgenden Codeausschnitten wird Aspose.Page.Drawing.Bitmap anstelle von System.Drawing.Bitmap, Aspose.Page.Drawing.Drawing2D.Matrix anstelle von System.Drawing.Drawing2D.Matrix usw. verwendet . Unsere Codebeispiele auf GitHub enthalten alle notwendigen Ersetzungen.
Weitere Informationen finden Sie unter „Arbeiten mit Transparenz in PS-Dokumenten“ in Java.
Das Ergebnis der Ausführung dieses Codes ist das nächste

Hinzufügen eines transparenten Vektorgrafikobjekts
Zuvor haben wir geschrieben, dass die Aspose.Page for .NET-Bibliothek einen Paling-Algorithmus für transparente Formen und Text verwendet, den wir „Pseudotransparenz“ nannten. Im folgenden Beispiel zeigen wir einen Unterschied zwischen zwei Formen, die mit derselben Farbe bemalt sind, jedoch in der ersten Form ohne die Alpha-Komponente und im zweiten Fall mit der Alpha-Komponente.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "ShowPseudoTransparency_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 50;
11 float offsetY = 100;
12 float width = 200;
13 float height = 100;
14
15///////////////////////////////// Create a rectangle with opaque gradient fill /////////////////////////////////////////////////////////
16 GraphicsPath path = new GraphicsPath();
17 path.AddRectangle(new RectangleF(50, 100, 200, 100));
18
19 LinearGradientBrush opaqueBrush = new LinearGradientBrush(new RectangleF(0, 0, 200, 100), Color.FromArgb(0, 0, 0),
20 Color.FromArgb(40, 128, 70), 0f);
21 Matrix brushTransform = new Matrix(200, 0, 0, 100, 50, 100);
22 opaqueBrush.Transform = brushTransform;
23 Aspose.Page.EPS.GradientBrush gradientBrush = new GradientBrush(opaqueBrush);
24 gradientBrush.WrapMode = WrapMode.Clamp;
25
26 document.SetPaint(gradientBrush);
27 document.Fill(path);
28/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
29
30 offsetX = 350;
31
32///////////////////////////////// Create a rectangle with translucent gradient fill ///////////////////////////////////////////////////
33 //Create graphics path from the first rectangle
34 path = new GraphicsPath();
35 path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
36
37 //Create linear gradient brush colors which transparency are not 255, but 150 and 50. So it are translucent.
38 LinearGradientBrush translucentBrush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
39 Color.FromArgb(50, 40, 128, 70), 0f);
40 //Create a transform for the brush.
41 brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
42 //Set the transform
43 translucentBrush.Transform = brushTransform;
44
45 //Set the paint
46 document.SetPaint(translucentBrush);
47 //Fill the rectangle
48 document.Fill(path);
49/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
50
51 //Close current page
52 document.ClosePage();
53
54 //Save the document
55 document.Save();
56}Das Ergebnis der Ausführung dieses Codes wird wie folgt angezeigt:

Sie können Beispiele und Datendateien herunterladen von GitHub.