Verwenden von XPS-Grafikdienstprogrammen | .NET
So erstellen Sie einfach einfache Formen in XPS
Die XPS-Spezifikation definiert grafische Grundelemente, die zum Zusammenstellen komplexer Formen verwendet werden können. Aspose.Page für .NET stellt Klassen bereit, die diese Elemente kapseln. Allerdings kann ihre Verwendung etwas mühsam sein, wenn Sie selbst relativ einfache Formen erstellen müssen, wie etwa einen Kreissektor oder ein Segment oder ein regelmäßiges N-Eck, das in einen Kreis eingeschrieben oder darum herum umschrieben ist. Selbst das Zeichnen eines Kreises oder einer Ellipse ist nicht so einfach, wie es sein könnte und wahrscheinlich sein sollte. Aus diesem Grund bietet Aspose.Page zusätzlich eine Reihe von Hilfsmethoden, die Ihnen bei der Durchführung solcher Aufgaben höchstwahrscheinlich Zeit sparen werden.
Im folgenden Beispiel verwenden wir alle verfügbaren Formdienstprogramme. Beachten Sie, dass alle ein Objekt von XpsPathGeometry zurückgeben, das dann zum Erstellen von XPS-Pfaden verwendet werden kann. Und für diese Pfade können Sie Aussehenseigenschaften festlegen – Pinsel, Strichmuster, Deckkraft usw.
1// Using shape utilities for adding shapes to XPS document.
2
3string outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 650f;
10 doc.Page.Height = 240f;
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.CreatePath(doc.Utils.CreateCircle(new PointF(120f, 120f), 100f));
14 path.Fill = doc.CreateSolidColorBrush(Color.Green);
15 doc.Add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.CreatePath(doc.Utils.CreateRegularInscribedNGon(5, new PointF(120f, 120f), 100f));
19 path.Fill = doc.CreateSolidColorBrush(Color.Red);
20 doc.Add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.CreatePath(doc.Utils.CreateRegularCircumscribedNGon(6, new PointF(120f, 120f), 100f));
24 path.Stroke = doc.CreateSolidColorBrush(Color.Magenta);
25 path.StrokeThickness = 3f;
26 doc.Add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.CreatePath(doc.Utils.CreatePieSlice(new PointF(340f, 120f), 100f, -45f, 45f));
30 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
31 path.StrokeThickness = 5f;
32 doc.Add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.CreatePath(doc.Utils.CreateCircularSegment(new PointF(340f, 120f), 100f, -45f, 45f));
36 path.Fill = doc.CreateSolidColorBrush(Color.Black);
37 doc.Add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.CreatePath(doc.Utils.CreateRectangle(new RectangleF(530f, 20f, 100f, 200f)));
41 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
42 doc.Add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.CreatePath(doc.Utils.CreateEllipse(new PointF(580f, 120f), 50f, 100f));
46 path.Fill = doc.CreateSolidColorBrush(Color.Yellow);
47 doc.Add(path);
48
49 doc.Save(OutputDir + outputFileName);
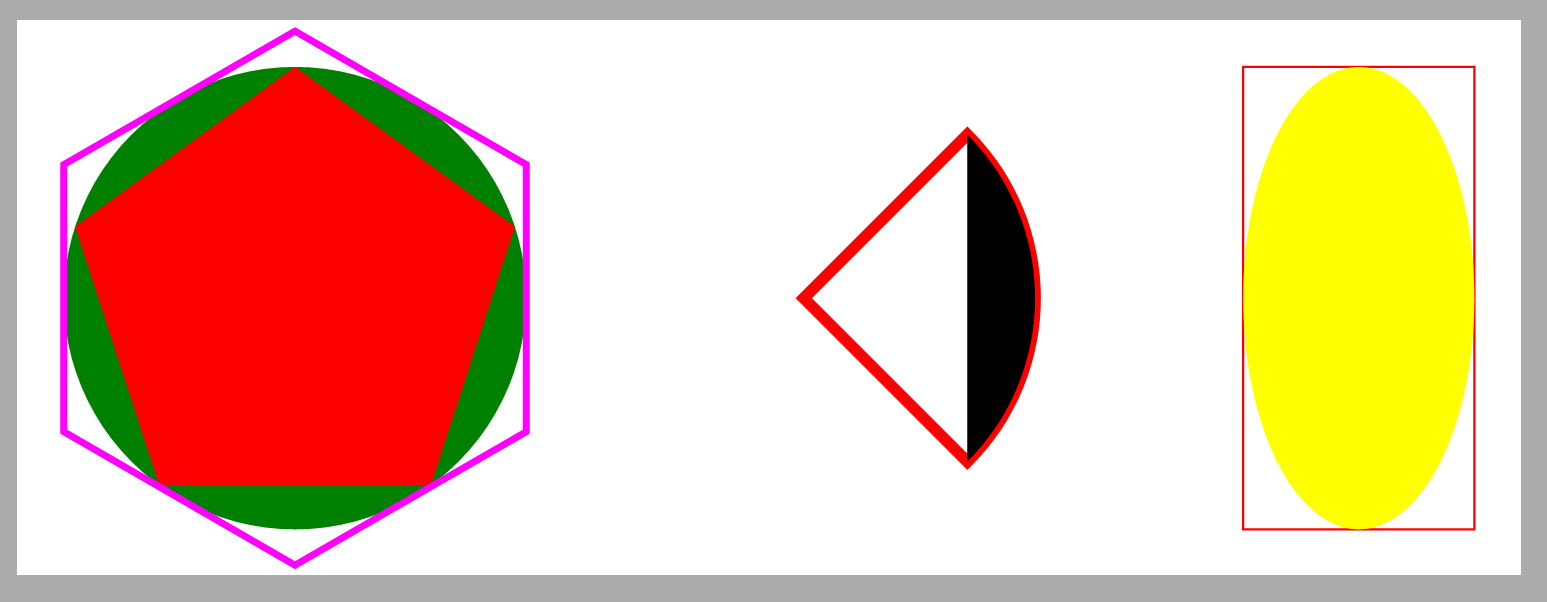
50}Wir beginnen mit einem neuen XPS-Dokument und passen dann die Größe der ersten Seite an. Die erste Form, die wir auf der Seite platzieren, ist ein Kreis (bestimmt durch Mittelpunkt und Radius), der mit durchgehendem Grün gefüllt ist. Als nächstes schreiben wir in diesen Kreis ein ungefülltes rotes regelmäßiges Fünfeck ein. Dann kommt ein umschriebenes regelmäßiges Sechseck, das mit Magenta gestrichen ist.
Rechts zeichnen wir zunächst einen roten kreisförmigen Sektor (oder ein „Kuchenstück“) zwischen -45 und +45 Grad und dann ein schwarzes kreisförmiges Segment mit denselben Parametern über dem Sektor.
Der letzte Teil der Zeichnung besteht aus einem roten Rechteck (bestimmt durch den oberen linken Scheitelpunkt und die Abmessungen) und einer gelben Ellipse (bestimmt durch den Mittelpunkt und die Radien), die in das Rechteck eingeschrieben sind. Hier kontrollieren wir die Beschriftung „von Hand“.
Folgendes sollten wir in der gespeicherten XPS-Datei sehen:

So fügen Sie einfach ein Bild auf einer XPS-Seite hinzu
Bei durch die XPS-Spezifikation definierten Grundelementen besteht das Hinzufügen eines Bildes zu einer Seite aus zwei Schritten:
- Hinzufügen eines rechteckigen Pfads, den Sie mit dem Bild füllen möchten;
- Festlegen eines Bildpinsels für den Pfad, wobei Sie ein Ansichtsfeld und ein Ansichtsfenster angeben müssen. Im Allgemeinen müssen Sie die Auflösung und die Größe Ihres Bildes in Pixeln kennen, um die beiden erstgenannten Parameter genau angeben zu können.
Aber glücklicherweise gibt es unter den XPS-Grafikdienstprogrammen der Aspose.Page-API für .NET eine praktische Methode, die (fast) die ganze Arbeit für Sie erledigt. Es bietet Ihnen auch verschiedene Anpassungsmodi. Schauen wir uns das folgende Beispiel an:
1// Using image utilities for adding images to XPS document.
2
3string outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 540f;
10 doc.Page.Height = 220f;
11
12 // Draw the image box.
13 RectangleF imageBox = new RectangleF(10f, 10f, 200f, 200f);
14 XpsPath path = doc.AddPath(doc.Utils.CreateRectangle(imageBox));
15 path.Stroke = doc.CreateSolidColorBrush(Color.Black);
16 // Add an image to fit width.
17 path = doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", imageBox, ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.Fill).TileMode = XpsTileMode.None;
20 doc.Add(path);
21
22 // Add an image to fit width.
23 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(220f, 10f, 200f, 100f), ImageMode.FitToHeight));
24
25 // Add an image to fit width.
26 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(430f, 10f, 100f, 200f), ImageMode.FitToBox));
27
28 // Save resultant XPS document
29 doc.Save(OutputDir + outputFileName);
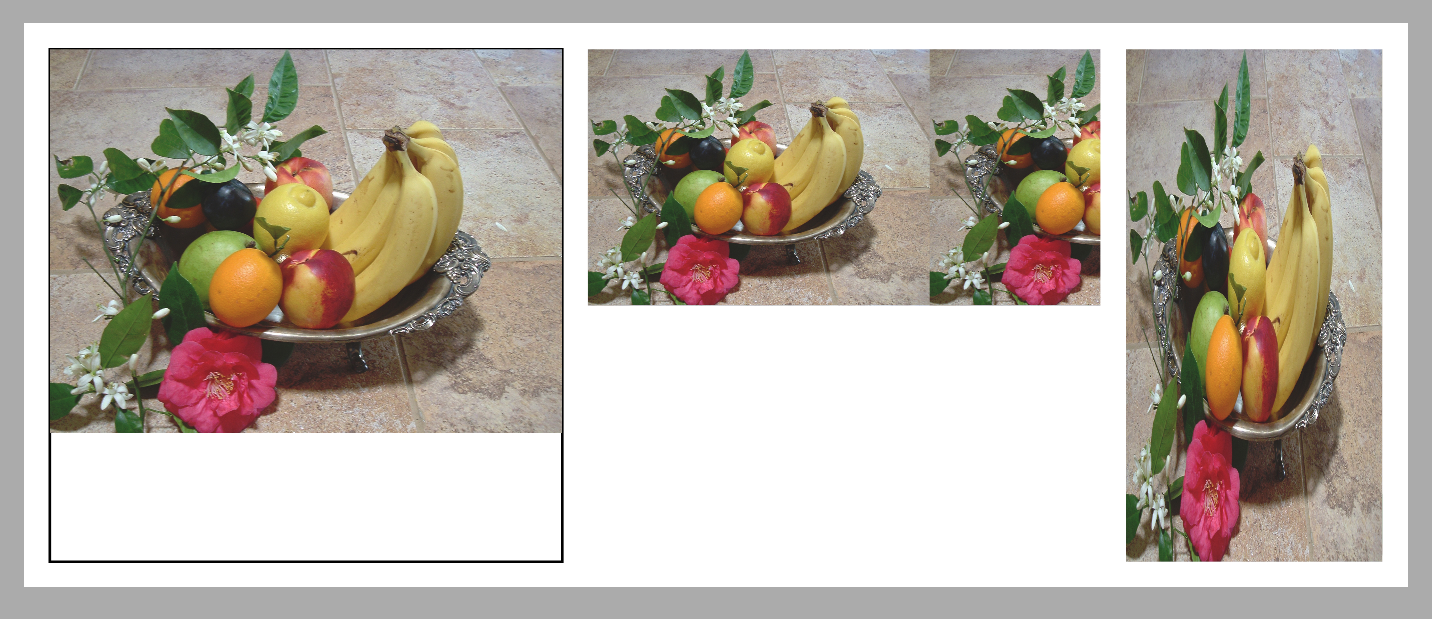
30}Auch hier beginnen wir mit einem neuen XPS-Dokument und passen die Größe der ersten Seite an. An dieser Stelle ist es erwähnenswert, dass Ihr Bild, wenn es als Pinsel verwendet wird, standardmäßig auf die gleiche Weise über den rechteckigen Bereich gekachelt wird, als ob es im Modus XpsTileMode.Tile verwendet würde. Im ersten Teil des Beispiels zeigen wir jedoch, wie man diese Kachelung verhindern kann.
Wir möchten also zunächst, dass das Bild bei (10, 10) erscheint und in die Breite des rechteckigen Kastens passt, der 200 Einheiten breit und 200 Einheiten hoch ist. Um das Ergebnis klarer zu sehen, zeichnen wir zunächst das Kästchen selbst. Als nächstes erstellen wir das Bild (beachten Sie, dass es sich tatsächlich um einen gefüllten Pfad handelt). Nachdem wir schließlich die Füllung des Pfads erhalten und in XpsImageBrush umgewandelt haben, setzen wir die Eigenschaft „TileMode“ auf „XpsTileMode.None“.
Rechts platzieren wir dasselbe Bild und passen es an die Höhe des Bildfelds an. Beachten Sie die Fliesen.
Schließlich platzieren wir dasselbe Bild noch einmal rechts und passen es sowohl der Höhe als auch der Breite des Bildfelds an, wodurch das Bild verzerrt wird.
Und hier ist das Ergebnis in der gespeicherten XPS-Datei: