Trabajar con transformaciones en archivos PS | Java
Transformar un contenido en documento PS
En este artículo, consideramos cómo realizar diferentes transformaciones: traslación, escalado, rotación y corte en un trazado rectangular agregado a PsDocument.
Dividimos un fragmento de código en varias partes de código: el principio, el final y cada transformación por separado. Una transformación en PostScript se realiza siempre en un estado gráfico vinculado por los operadores “gsave” y “grestore”. Por lo tanto, en nuestro PsDocument, existen métodos “writeGraphicsSave()” y “writeGraphicsRestore()”. Entre estos métodos, podemos agregar cualquier contenido, incluido el estado de los gráficos anidados, y realizar transformaciones o recortes. Estas transformaciones no afectarán los estados de los gráficos externos, pero sí afectarán los estados anidados.
Si hacemos una transformación sin los métodos “writeGraphicsSave()” y “writeGraphicsRestore()” la hacemos en el estado gráfico del nivel superior y todo el contenido que esté en PsDocument será sometido a esta transformación. .
Un algoritmo para establecer cualquier transformación en el contenido de un documento desde cero incluye los siguientes pasos:
- Cree una secuencia de salida para el archivo PS resultante.
- Cree PsSaveOptions.
- Cree PsDocument con el flujo de salida ya creado y las opciones de guardado.
- Guarde un estado de gráficos. Entonces creamos un nuevo estado de gráficos, el estado de gráficos anterior se colocó en una pila de estados de gráficos.
- Agregue la transformación necesaria: traslación, escala, rotación, corte o cualquier combinación de ellas. En nuestro código, mostramos la influencia de cada componente de transformación por separado y al final 3 a la vez.
- Agregue el contenido necesario que se requiere para transformar. En nuestro caso, creamos java.awt.geom.Rectangle2D y luego lo completamos. Creamos un rectángulo antes de cualquier transformación y simplemente lo rellenamos después de cada transformación en el estado de gráficos actual.
- Restaure el estado de los gráficos para volver al estado anterior donde las transformaciones aplicadas no afectan. En nuestro caso, es un estado de gráficos de nivel superior.
En este fragmento de código, creamos PsDocument a partir de un flujo de salida y PsSaveOptions, traducimos el estado de los gráficos de nivel superior a los puntos 100,100 para compensar el primer rectángulo y, finalmente, creamos el primer rectángulo:
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "Tranformations_outPS.ps");
3//Create a save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6// Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9document.translate(100, 100);
10
11//Create a rectangle
12Shape shape = new Rectangle2D.Float(0, 0, 150, 100);Aquí configuramos el color Naranja como la pintura actual para el estado de los gráficos de nivel superior y rellenamos este rectángulo.
El archivo PS resultante demostrará la primera forma que se encuentra en el estado de gráficos de nivel superior y no ha sufrido ninguna transformación:
1////////////////////////////////////// No transformations ///////////////////////////////////////////////////////////////
2//Set paint in graphics state on upper level
3document.setPaint(Color.ORANGE);
4
5//Fill the first rectangle that is on on upper level graphics state and that is without any transformations.
6document.fill(shape);
7/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Ahora creamos un nuevo estado de gráficos que se trasladará en 250 puntos por el eje X en relación con el estado de gráficos de nivel superior y agregamos a estos nuevos estados de gráficos el mismo rectángulo pintado con color Azul. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior:
1////////////////////////////////////// Translation //////////////////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Displace current graphics state on 250 to the right. So we add translation component to the current transformation.
6document.translate(250, 0);
7
8//Set paint in the current graphics state
9document.setPaint(Color.BLUE);
10
11//Fill the second rectangle in the current graphics state (has translation transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar los siguientes rectángulos:
1//Displace on 200 to the bottom.
2document.translate(0, 200);Aquí creamos un estado de gráficos que se escalará en 0,5 por el eje X y 0,75 por el eje Y y agregaremos a estos nuevos estados de gráficos el mismo rectángulo pintado con color Rojo. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior:
1////////////////////////////////////// Scaling //////////////////////////////////////////////////////////////////////////
2//Save the graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Scale current graphics state on 0.5 in X axis and on 0.75f in Y axis. So we add scale component to the current transformation.
6document.scale(0.5f, 0.75f);
7
8//Set paint in the current graphics state
9document.setPaint(Color.RED);
10
11//Fill the third rectangle in the current graphics state (has scale transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduce el estado de los gráficos de nivel superior para colocar los siguientes rectángulos:
1//Displace upper level graphics state on 250 to the right.
2document.translate(250, 0);Luego creamos un nuevo estado de gráficos que se rotará 45 grados en el sentido de las agujas del reloj con respecto al estado de gráficos de nivel superior y agregamos a estos nuevos estados de gráficos el mismo rectángulo pintado con color Verde. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior:
1////////////////////////////////////// Rotation //////////////////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Rotate current graphics state on 45 degrees around origin of current graphics state (350, 300). So we add rotation component to the current transformation.
6document.rotate(45);
7
8//Set paint in the current graphics state
9document.setPaint(Color.GREEN);
10
11//Fill the fourth rectangle in the current graphics state (has rotation transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar los siguientes rectángulos en el espacio en blanco de la página.
1//Returns upper level graphics state back to the left and displace on 200 to the bottom.
2document.translate(-250, 200);Luego creamos un nuevo estado de gráficos que se cortará y agregaremos a este nuevo estado de gráficos el mismo rectángulo pintado con color Rosa. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior:
1////////////////////////////////////// Shearing //////////////////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Shear current graphics state. So we add shear component to the current transformation.
6document.shear(0.1f, 0.2f);
7
8//Set paint in the current graphics state
9document.setPaint(new Color(255,192,203));
10
11//Fill the fifth rectangle in the current graphics state (has shear transformation)
12document.fill(shape);
13
14//Restore graphics state to the previous (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar los siguientes rectángulos en el espacio en blanco de la página.
1//Displace upper level graphics state on 250 to the right.
2document.translate(250, 0);Ahora creamos el último estado gráfico que se someterá a una transformación compleja que contiene componentes de traducción, escalado y rotación y agregamos a este nuevo estado gráfico el mismo rectángulo pintado con el color Aguamarina. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior:
1////////////////////////////////////// Complex transformation ////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Transform current graphics state with complex transformation. So we add translation, scale and rotation components to the current transformation.
6document.transform(new AffineTransform(1.2f, -0.965925f, 0.258819f, 1.5f, 0f, 50));
7
8//Set paint in the current graphics state
9document.setPaint(new Color(127,255,212));
10
11//Fill the sixth rectangle in the current graphics state (has complex transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar el último rectángulo en el espacio en blanco de la página:
1//Returns upper level graphics state back to the left and displace on 200 to the bottom.
2document.translate(-250, 200);El último rectángulo relleno que colocamos nuevamente en el estado de gráficos del nivel superior muestra que no sufrió transformaciones de los estados de los gráficos del nivel inferior ni cambios de colores en él. Color naranja se deja pintura actual:
1////////////////////////////////////// Again no transformation ////////////////////////////////////////////////////////
2//Demonstrates that current graphics state's color is orange that was set up at the beginning of the code.
3//Fill the seventh rectangle in the current graphics state (has no transformation)
4document.fill(path);
5//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Finalmente cerramos la página actual y guardamos el documento:
1//Close current page
2document.closePage();
3
4//Save the document
5document.save();
6}Consulte cómo trabajar con transformaciones en el documento PS en .NET.
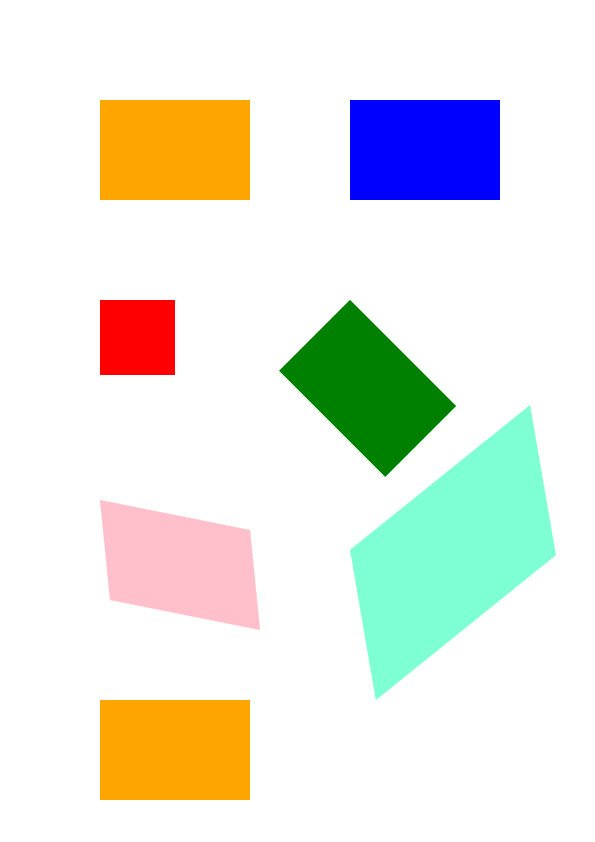
El resultado de ejecutar este código es el siguiente

Puede descargar ejemplos y archivos de datos desde GitHub.