Trabajar con transparencia en un archivo PS | Java
Agregar transparencia en el documento PS
PostScript no admite la transparencia al pintar objetos de gráficos vectoriales. Sin embargo, las imágenes translúcidas (parcialmente transparentes) se pueden representar como un conjunto de píxeles totalmente transparentes y totalmente opacos. Estas imágenes se denominan máscaras.
La biblioteca Aspose.Page para Java ofrece un método que agrega la imagen transparente al documento PS. En cuanto a pintar gráficos vectoriales: formas o texto, ofrecemos “pseudotransparencia”. La “pseudotransparencia” es un proceso de palidez de colores que tienen un componente Alfa inferior a 255. Se logra mediante la combinación de componentes Rojo, Verde y Azul con Alfa uno. La “pseudotransparencia”, por supuesto, no nos permite ver la capa inferior de color debajo de la capa transparente superior, pero crea una ilusión de transparencia si la capa inferior es blanca.
Agregar imagen transparente en documento PS
Como escribimos anteriormente, las imágenes transparentes se pueden agregar al documento PS como una máscara y la biblioteca Aspose.Page para Java ofrece para este propósito un método addTransparentImage(). Este método reconoce si la imagen es completamente opaca o completamente transparente o translúcida. Si es completamente opaco, se agrega como imagen opaca en el método addImage(), si es completamente transparente no se agrega al documento en absoluto, si es la imagen translúcida, se agrega como una imagen PostScript. mascarilla.
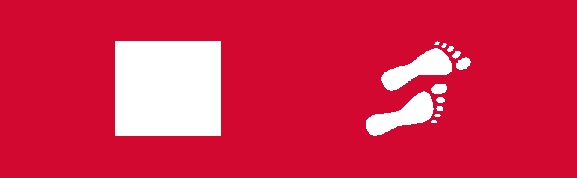
En el siguiente ejemplo, demostramos la diferencia entre agregar una imagen transparente en un documento PS con addImage() y addTransparentImage(). Para ver la imagen blanca translúcida colocamos un gran rectángulo rojo debajo de las imágenes.
Para agregar cualquier imagen a un nuevo PsDocument con la biblioteca Aspose.Page para Java en este ejemplo, realizamos los siguientes pasos:
- Cree una secuencia de salida para el archivo PS resultante.
- Cree el objeto PsSaveOptions con opciones predeterminadas.
- Cree un PsDocument de 1 página con un flujo de salida ya creado y opciones para guardar.
- Cree un nuevo estado de gráficos.
- Cree java.awt.BufferedImage a partir del archivo de imagen.
- Crea la transformación necesaria para la imagen.
- Agregue la imagen a PsDocument como una imagen completamente opaca (usando el método addImage()) si estamos seguros de que la imagen es opaca o agregue una como imagen transparente (usando el método addTransparentImage()) si no estamos seguros de que la imagen sea opaca.
- Salga del estado de gráficos actual al nivel uno superior.
- Cierra la página.
- Guarde el documento.
1// Add transparent image to PS document.
2
3String outputFileName = "AddTransparentImage_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.setBackgroundColor(new Color(211, 8, 48));
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
12
13//document.setPaint(new Color(211, 8, 48));
14//document.fill(new Rectangle2D.Float(0, 0, (int) options.getPageSize().getWidth(), 300));
15
16document.writeGraphicsSave();
17document.translate(20, 100);
18
19//Create an image from translucent image file
20BufferedImage image = ImageIO.read(new File(getDataDir() + "mask1.png"));
21
22//Add this image to document as usual opaque RGB image
23document.drawImage(image, new AffineTransform(1, 0, 0, 1, 100, 0), null);
24
25//Add this image to document as transparent image
26document.drawTransparentImage(image, new AffineTransform(1, 0, 0, 1, 350, 0), 255);
27
28document.writeGraphicsRestore();
29
30//Close current page
31document.closePage();
32
33//Save the document
34document.save();Ver cómo trabajar con transparencia en un documento PS en .NET.
El resultado de ejecutar este código es el siguiente.

Agregar un objeto de gráficos vectoriales transparentes
Anteriormente escribimos que la biblioteca Aspose.Page para Java utiliza un algoritmo de palidez para formas y texto transparentes, al que llamamos “pseudotransparencia”.
En el siguiente ejemplo demostramos una diferencia entre dos formas pintadas con el mismo color, pero en la primera forma sin el componente Alfa y en el segundo caso con el componente Alfa.
1// Apply pseudo-transparency transparent image to PS document.
2
3String outputFileName = "ApplyPseudoTranparency_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.setBackgroundColor(new Color(211, 8, 48));
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
12
13float offsetX = 50;
14float offsetY = 100;
15float width = 200;
16float height = 100;
17
18///////////////////////////////// Create rectangle with opaque gradient fill /////////////////////////////////////////////////////////
19GeneralPath path = new GeneralPath();
20path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
21
22LinearGradientPaint opaquePaint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
23 new float[] {0f, 1f}, new Color[] {new Color(0, 0, 0), new Color(40, 128, 70)} , MultipleGradientPaint.CycleMethod.NO_CYCLE,
24 MultipleGradientPaint.ColorSpaceType.SRGB, new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26document.setPaint(opaquePaint);
27document.fill(path);
28
29offsetX = 350;
30
31///////////////////////////////// Create rectangle with translucent gradient fill ///////////////////////////////////////////////////
32path = new GeneralPath();
33path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
34
35LinearGradientPaint translucentPaint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(width, height),
36 new float[] {0f, 1f}, new Color[] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
37 MultipleGradientPaint.ColorSpaceType.SRGB, new AffineTransform(width, 0, 0, height, offsetX, offsetY));
38
39document.setPaint(translucentPaint);
40document.fill(path);
41
42//Close current page
43document.closePage();
44
45//Save the document
46document.save();El resultado de ejecutar este código aparece como

Puede descargar ejemplos y archivos de datos desde GitHub.